De gulden snede toepassen op uw webontwerpen
Bij het starten van een project moeten we als webdesigner veel rekening houden. Een van de grootste segmenten die werkt met lay-outs en systemen om de afstand te bestellen. Meestal werken ontwerpers met een CSS-bibliotheek met rasterafstanden, maar er zijn veel manieren om creatieve lay-outs te implementeren.
Vandaag bespreken we de gulden snede en hoe u eenvoudige lessen kunt toepassen in uw ontwerpwerk. De meeste besproken technieken zijn van toepassing op een breed scala aan kunst en design, maar we zullen ons concentreren op het digitale aspect. Overweeg samen met de gulden snede enkele andere handige hulpmiddelen die kunnen helpen bij het ontwikkelen van sitelay-outs.
Verken Envato Elements
De goddelijke verhouding
De goddelijke verhouding staat ook bekend als de gulden snede. Het is een wiskundige constante die nauw gelijk is aan 1.618 en wordt gebruikt om de verhouding tussen twee elementen te beschrijven. Deze verhouding wordt gebruikt sinds de vroege renaissanceperiode, toen nieuwe tijdkunstconcepten op het toneel verschenen.

Kunstenaars in deze periode beschouwden de verhouding als magisch en hadden mystieke goddelijke krachten wanneer ze werden geïntegreerd in het ontwerpwerk. Honderden jaren geleden gold dit vooral voor zaken als architectuur, sculpturen en schilderijen, maar vandaag kunnen we dezelfde technieken gebruiken in onze digitale kunst.
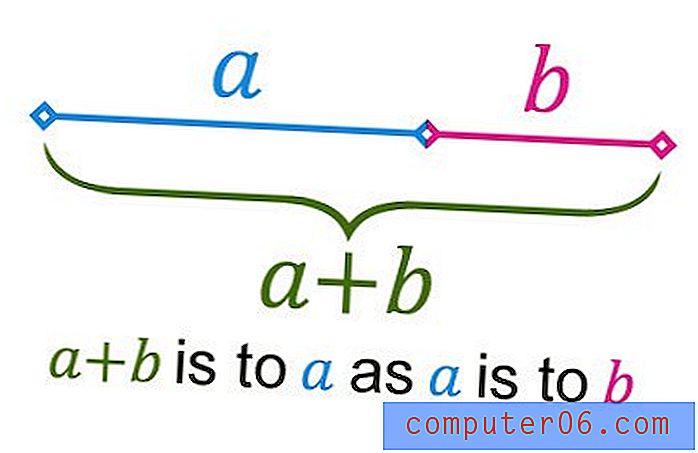
De verhouding is wiskundig het best te omschrijven. Het is in het begin een beetje verwarrend om te begrijpen, maar we kunnen elke variabele die in de vergelijking wordt gebruikt vervangen door werkelijke getallen, zodat de dingen een beetje meer logisch zullen worden. We werken alleen met 2 variabelen - laten we ze a en b noemen. Elementen werken binnen een gulden snede wanneer a + b / a gelijk is aan a / b .
Je kunt dit testen met alle waarden van beide variabelen om te zien wat je krijgt. Uiteindelijk wil je 1.61803398 (of slechts 1.618) als antwoord krijgen. Aangezien de verhoudingen waarmee we werken niet op een specifieke waarde zijn ingesteld, kunnen we aannemen dat een willekeurig aantal waarden gelijk is aan een gelijke verhouding. Dit maakt ons ontwerpwerk flexibel en relatief in grootte in plaats van binnen een domein van absolute getallen te zitten.

Wiskundige functies binnen de verhouding
Een interessante truc wordt gevormd door te werken met alleen de verhouding zelf en variabelen uit ons totale systeem. Neem bijvoorbeeld het 960 rastersysteem dat is opgesplitst in 2 kolommen. We weten niet hoe groot we elke kolom moeten maken om onze lay-out binnen de goddelijke verhoudingen te houden, maar we hebben wel genoeg cijfers om erachter te komen.
960 (weergegeven in eenheden van pixels) bevat onze waarde van a + b . We kunnen dus 960 verdelen in 1.618 om de waarde van onze langere zijde te verkrijgen, die wordt vertegenwoordigd door onze variabele a. In dit geval komt 960 / 1.618 uit op 593px.
Met behulp van deze nieuwe informatie kunnen we 593 aftrekken van 960 om de breedte van onze zijkolom te krijgen - 367. Als we ons antwoord willen controleren, kunnen we 593 + 367 (960) nemen en delen door onze grotere zijwaarde 593. Gebaseerd op mijn berekeningen zou u een retourwaarde van ~ 1.618 moeten krijgen, exact gelijk aan onze gulden snede. Ta-da!
Deze techniek is essentieel als het gaat om het ontwikkelen van vloeiende lay-outs voor dynamische websites. De goddelijke verhouding helpt om de zaken op de meest organische, natuurlijke manier georganiseerd te houden. U kunt uw ontwerp desgewenst verder indelen in lay-outs met 3 of 4 kolommen. Met die optie moet je testen wat de look precies is waar je voor gaat en wat de totale grootte van je lay-out zal zijn.

Als u vastzit aan het uitzoeken van een vast aandeel voor uw site, zweet u dan niet over de kleine dingen. De goddelijke verhouding is alleen bedoeld om u als ontwerper te leiden, niet om ideeën door uw strot te dwingen om overal exacte numerieke waarden te gebruiken. Zolang je ontwerp zijn eigen gewicht kan dragen en een gelijkmatig gevoel over de hele pagina behoudt, zou het in orde moeten zijn.
Als algemene vuistregel kunt u de verhouding 5: 3 op zijn plaats gebruiken - hoewel niet precies gelijk aan de gulden snede, zou het resultaten moeten opleveren die dichtbij genoeg zijn om rekening te houden met fouten.
De regel van derden schetsen
Bij het optimaliseren van uw sitelay-out komt het niet altijd perfect uit. Dit is de manier van webdesign en er is zeker geen reden om hier de exacte richtlijnen te volgen. The Rule of Thirds is bijna een vereenvoudigde 'luie man' manier om een gouden verhouding toe te passen.
Het zal u geen slechte resultaten of misvormde websites opleveren, verre van dat. Maar het is een ontspannen benadering van ontwerpverhoudingen die velen superieur zullen vinden aan exacte berekeningen.
De regel stelt dat je elk model of kunstwerk in negen gelijke vierkanten kunt verdelen. Dit wordt bereikt door 2 verticale en 2 horizontale lijnen op gelijke afstand van elkaar in het hele beeld te plaatsen. De vier punten in de afbeelding waar uw lijnen samenkomen, zijn de 'hotspots' voor uw website. Of in algemene bewoordingen: die gebieden moeten de belangrijkste gebruikersgestuurde inhoud bevatten.
Een interessante benadering van dit probleem is dat elke kolom weer in twee helften wordt verdeeld. Dit geeft u een raster dat gelijkmatig over uw site is verdeeld met verhoudingen over het hele bord. Op deze manier bevat uw vierkant linksboven het grootste deel van de branding van uw site (logo, navigatie, kopgebied ...). Als alternatief kan uw vierkant rechtsboven minder belangrijke informatie opsplitsen die verticaal naar beneden gaat op uw site.

Als u zich concentreert op elk innerlijk punt in het ontwerp van de site, kunt u erachter komen waar u koppen, knoppen, links, enz. Moet bewaren. Om te herhalen is dit geen strikte regel die alle ontwerpers moeten volgen om hun lay-outs onder controle te houden. Dit is slechts een ideologie die is toegepast op talloze ontwerpprincipes en waarvan bewezen is dat het werkt met complexe website-indelingen. Dit is nog gemakkelijker om mee te werken, omdat Adobe-ontwerpsoftware wordt geleverd met tools om rasters in uw bestanden in te schakelen. Hoeveel gemakkelijker kunnen de dingen worden?
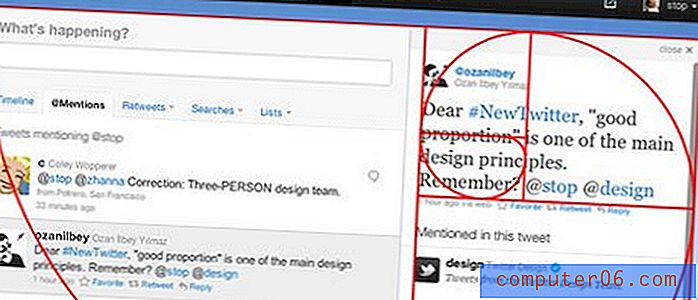
De gouden rechthoek
Zoals de naam al doet vermoeden, is het mogelijk om een gouden rechthoek te maken door dezelfde verhouding toe te passen die we geometrisch hebben besproken. De langere zijde van uw rechthoek moet uw langere waarde of variabele a bevatten, terwijl de kortere zijde uw variabele b- waarde vertegenwoordigt. Deze vorm kan ook sterk worden toegepast in ontwerplay-outs en andere grafische afbeeldingen, waaronder logo's en kleinere pictogrammen.
Deze speciale stukjes geometrie kunnen u begeleiden bij het uitzoeken van zowat elk lay-outprobleem of element waar u zich druk over maakt. Meer specifiek kunt u voorraadbeelden of mooie Flash-displays schetsen die in de homecontent van uw site zijn geplaatst. Deze rechthoeken kunnen ook in uw voettekst of zijbalkgebieden worden gebruikt om afzonderlijke elementen of widgets af te bakenen.

Natuurlijk is het meest prominente gebruik hiervan in dynamische inhoud. Wanneer u fotogalerijen of werken in een portfolio plaatst, moet u gouden rechthoeken als uw scheidingsteken beschouwen. E-commerce websites kunnen het veel beter doen met deze in-tact verhouding door producten niet alleen in rijen weer te geven, maar ook inhoudrijke kolommen die gelijkmatig zijn verdeeld binnen gouden rechthoeken.
Ik ben hier niet om te suggereren dat elk element op je pagina moet worden geplaveid met gouden rechthoeken. In feite zijn er tal van overwegingen als het gaat om uitlijning en rasters om u bewust te houden van eventuele ontwerpfouten die u mogelijk maakt. Dit is gewoon een andere tool naast de talloze andere die zijn gebruikt om een prachtige lay-out te maken.
Gevolgtrekking
We hebben wat dieper langs het oppervlak van de gulden snede gekrabd om erachter te komen hoe deze kan worden geïmplementeerd in moderne ontwerpwerken. Roostersystemen kunnen kieskeurig zijn en werken binnen de goddelijke verhoudingen biedt zowel vaste als elastische lay-outs de ruimte om te ademen en op hun plaats te vallen. Je moet niet je hele layout baseren op deze wiskundige constanten. Maar u kunt een enorm voordeel behalen door in deze sector te beginnen en rekening te houden met de rasterlay-out van uw website.
Er zijn een aantal geweldige gratis rastersjablonen beschikbaar om tijdens dit proces te downloaden. Deze zijn geweldig als je er niet zeker van bent dat je head-first in ontwerpverhoudingen springt en eerst op een vaste ondergrond wilt werken.
Probeer deze ideeën toe te passen in uw volgende ontwerp en kijk hoe het afloopt. Organische lay-outs en structuren in combinatie met natuurlijk krachtige wiskunde kunnen een verbazingwekkend website-ontwerp opleveren.