Battle of the Burgers: American Fast Food Sites vergeleken
De post van vandaag zal een intense strijd zijn als we het ontwerp en de bruikbaarheid van negen grote Amerikaanse hamburgertentjes vergelijken.
Deze bedrijven trekken miljoenen aan waardoor ik zwaarlijvig word met hun onweerstaanbaar smakelijke gegrilde dubbele hartaanvallen met kaas en zouden genoeg inkomsten moeten hebben om te investeren in solide webdesigners. Laten we eens kijken hoe ze het doen tegen mijn ondoorgrondelijke oog voor lelijk webdesign.
Carl's Jr.
Ik wil beginnen met Carl's Jr. (ook bekend als Hardees) omdat het een van mijn favorieten is in de lagere region van fastfoodketens (McDonald's, Jack in the Box, Burger King, enz.). Hun hamburgers zijn groot, rommelig en zitten boordevol meer smaak dan de meeste anderen samen.
Laten we eens kijken of hun ontwerpers hun hamburgerkoks waarmaken.

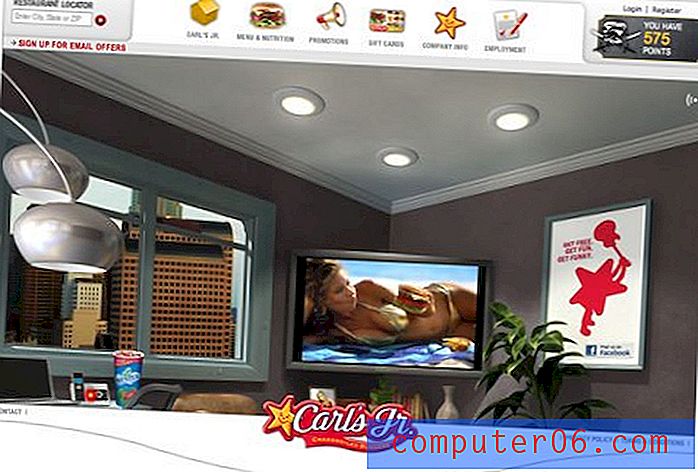
Wanneer je de Carl's Jr.-website binnengaat, word je meegenomen in een soort nep-3D Flash-gestuurde interface met appartementthema met verschillende aanklikbare items verspreid over de kamer en luide, door mannen kwijlen veroorzaakte commercials die op de televisie spelen, of je dat nu wilt of niet.
Mijn reactie is niet prettig. Dit vervelende idee van Flash room is doods gedaan en terwijl marketeers denken dat het een "rijk interactieve ervaring" is, vinden wij gebruikers het vervelend om door een website te navigeren terwijl ze bewegingsziekte bestrijden, omdat de kamer springt elke keer dat je je muis beweegt.
Gelukkig is er een navigatiemenu bovenaan voor degenen die niet bereid zijn om door de springerige Flash-wereld te vechten. Helaas leidt dit alleen maar tot even lelijke pagina's.
Sorry Carl's, maar je hebt ons een heel zwakke start gegeven. Laten we hopen dat de andere sites de interactieve ruimtetrend van de eeuwwisseling niet zullen volgen.
Jack in the Box
Jack is de beste burgerwoordvoerder ter wereld. Zijn geestige, sarcastische en zelfs onbeleefde manier van doen zorgen ervoor dat jongens zoals ik eigenlijk zijn commercials willen zien.
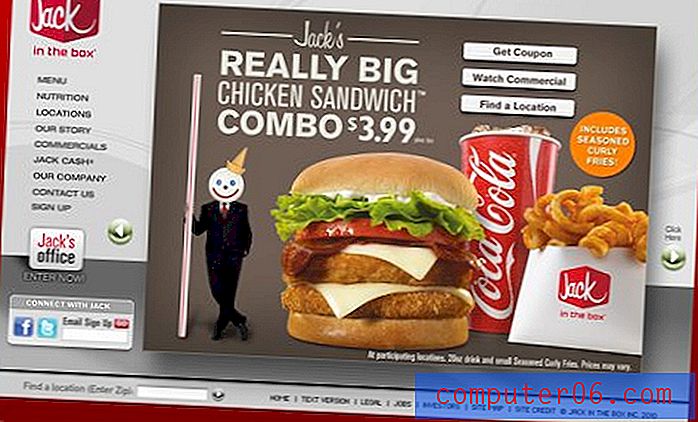
Wanneer u op Jackinthebox.com vaart, is er geen tekort aan overbodige animaties terwijl uw pagina wordt geladen, maar wanneer alles tot rust komt, is het algehele paginaontwerp niet zo slecht.

Er is een grote, goed ontworpen grafische schuifregelaar met aanbevolen menu-items en een verticaal navigatiemenu aan de linkerkant. Alles klopt en ik weet meteen wat ik moet vinden. Geen interactieve ruimte-UI ter plaatse.
Maar wacht, geen tien seconden nadat de pagina is geladen, loopt Jack weg. Zoals ik hierboven al zei, ik hou van Jack, dus ik ben geamuseerd, maar ik zie geen manier om hem ervan te weerhouden te praten.
Dit soort ervaringen verpesten een site echt, omdat het vaak zo is dat gebruikers niet verwachten of willen dat hun computer luid tegen hen begint te spreken. Als je op het werk of op school bent, raak je in paniek en probeer je het raam te sluiten en / of druk je zo snel mogelijk op de knop Dempen en probeer je dan niet beschaamd te lijken. Geef altijd een duidelijke keuze tussen rustig vredig browsen en een luide gekke ervaring (geef gebruikers op zijn minst een waarschuwing).
Het blijkt dat Jack me wil uitnodigen in zijn kantoor waar, denk je, een interactieve ruimte-interface wacht! Iemand moet deze spullen te koop hebben.

Het is tenminste deze keer optioneel, maar het feit dat het er nog steeds is en grof uitkomt om me uit te nodigen, irriteert me. Tot nu toe loopt het hamburgersite-experiment veel af zoals toen we naar rockband-websites keken.
Sonic
Carhops op rolschaatsen, 99 ¢ grote drankjes en lekkere peuters maken Sonic tot een favoriete nachtelijke plek voor mijn vrouw en mij. Gezien het coole retro-gevoel van de restaurants had ik hoge verwachtingen van hun webdesign.

Ik moet bekennen dat ik niet veel tijd heb besteed aan het bekijken van deze site. Het was gewoon te pijnlijk. Lange laadtijden, overbodige animaties en lastige fotografie zorgden voor een geheel onaangename ervaring.
In plaats van een leesbare webversie van hun menu te bouwen, hebben ze gewoon de printversie online gezet, opgeblazen, ingezoomd en je gedwongen te navigeren door je muis te bewegen terwijl de woorden en afbeeldingen inzoomen in een bewonderenswaardige poging om de gevoel van het eten van een lange kaaskegel tijdens een drie uur durende roadtrip gevuld met veel wendingen.
Neem mijn advies, als je er iets aan kunt doen, bezoek dan nooit de Sonic-website.
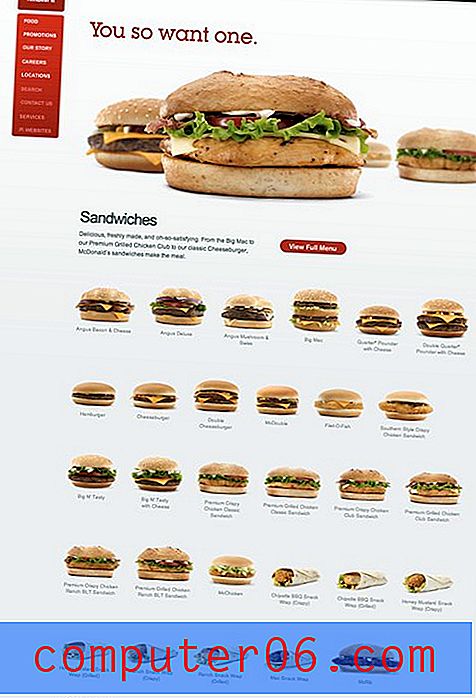
McDonald's
Ik moet bekennen dat hoewel de moeder van alle fastfoodketens ongetwijfeld het grootste budget voor webdesign heeft (en frietjes zo lekker zijn dat ze de rede trotseren), ik verwachtte dat het een van de slechtste zou zijn vanuit een ontwerpperspectief.
Maar wat ik vond, schokte me aanzienlijk. Het was zo mooi!

Mooie typografie, geweldige fotografie, strakke lay-outs, intuïtieve navigatie met broodkruimels om terug te gaan, wat wil ik nog meer? Zou je geloven dat het zelfs prima werkt zonder Flash en JavaScript ingeschakeld !? Cue-muziek en stralen uit de hemel.
Het blijkt dat McDonald's aan de top van de voedselketen staat om zo te zeggen met webdesign voor restaurants. Ze zijn lichtjaren voorbij alles wat we tot nu toe in letterlijk elk aspect hebben gezien. Hun site ziet er zelfs zo goed uit dat we deze misschien in onze ontwerpgalerij kunnen opnemen.
Hier is een foto van hoe het is om door het menu te navigeren. Sonic webdesigners, begin met het maken van aantekeningen!

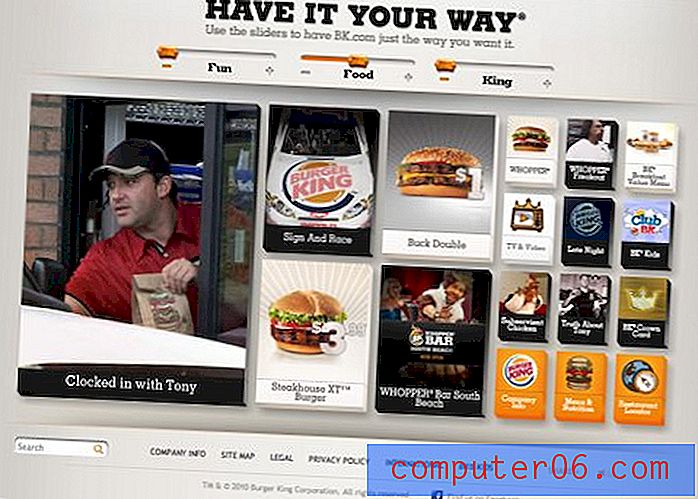
burger King
McDonald's heeft een langdurige rivaliteit met één bepaalde hamburgerketen: Burger King. Hoewel Ronald misschien de beste friet van het land heeft, komt hij niet in de buurt van die rokerige smaak van hamburgers die zijn gekookt zoals God het bedoeld heeft: over vlammen.
Zo ziet de BK-site er momenteel uit:

Allereerst stijlpunten om uniek te zijn. Deze pagina lijkt absoluut niet op een andere hamburgersite die er is. De geluidseffecten zijn een beetje vervelend, maar je kunt ze gemakkelijk uitschakelen.
De presentatie van informatie en de bruikbaarheid van de interface zijn op zijn zachtst gezegd interessant. Standaard bevat het modulaire 3D-boxthema een schijnbaar willekeurige mix van menu-items en promotionele gimmicks.
De drie schuifregelaars bovenaan bepalen de verhouding tussen plezier, eten en het beroemde hilarische King-personage in deze dozen. Als je alleen maar eten wilt, draai dan gewoon de schuifregelaar omhoog en draai al het andere omlaag.
Ik heb gemengde gevoelens over deze site, het is absoluut onorthodox, maar het is redelijk aantrekkelijk en bijna leuk voor ongeveer tien seconden. Hoe langer u echter op de site doorbrengt, hoe frustrerender de ervaring wordt.
Terwijl u weg van de startpagina navigeert, schuift deze weg, maar blijft op een tabblad aan de linkerkant van het scherm. Door over het tabblad te bewegen, wordt het teruggebracht, maar alleen totdat u uw muis naar de verkeerde plek beweegt en vervolgens weer wegritst.

Hoe je het ook probeert, er is geen manier om terug te keren naar de startpagina zoals het was zonder dat het op dit vervelende tabblad stond dat je elke keer dat je muis naar de linkerkant van het scherm waagt, in het gezicht slaat.
Toplaagketens
Voor degenen met meer verfijnde smaakpapillen zijn er een paar plaatsen die ik als premium beschouw, maar nog steeds in feite fastfood, hamburgertentjes (geen serveersters of borden).
Deze restaurants vragen meer en laten je wat langer wachten, maar bieden je een hamburger die speciaal voor jou vers is gegrild uit een stuk vlees dat nog nooit is ingevroren.
Ik ben dol op de verrukkelijke dood die door elk van deze ketens wordt geserveerd en hoopte dat hun hogere voedselnormen ook zouden worden weerspiegeld in hun website-ontwerpen. Ik had het natuurlijk helemaal mis.
Culver's en In-N-Out zijn niet zo slecht, maar ze zijn ook niet geweldig. Fatburger en Five Guys zijn echter gewoon vreselijk.
Culver's

In en uit

Fatburger

Vijf mannen

Wat hebben we vandaag geleerd?
Om te beginnen hebben we geleerd dat burgerwebsites zuigen. De belangrijke vraag hier is echter "waarom zuigen ze?"
Blijkbaar was bruikbaarheid een enorme factor. In een poging hip te zijn en een jong publiek aan te spreken, overschreden de hamburgermarketeers hun doelgroep. Flash-gestuurde game-achtige sites worden veel meer gewaardeerd door jonge kinderen en worden onmiddellijk weggegooid door serieuze tieners en volwassenen die geen vijftien minuten willen verspillen om te achterhalen hoeveel calorieën er in een Whopper zitten.
Naast bruikbaarheid is er echter nog een belangrijke esthetische les te leren, en McDonald's leert het. Dus wat is er zo geweldig aan hun site dat de anderen het gewoon niet lijken te krijgen? Om de kracht van deze les te demonstreren, heb ik een kleine afbeelding gemaakt.

Daar is het antwoord, duidelijk en eenvoudig. Je verkoopt eten, dus maak het eten tot de held. Sla de games, gimmicks, Flash en geluidseffecten over en maak mensen hongerig. Laat ze zien wat je hebt met genoeg stijl en hun maag zal rommelen.
Ik heb keer op keer gezegd op Design Shack dat geweldige fotografie het werk uit een goed ontwerp haalt en ik zal doorgaan met mijn mantra. Het is niet de enige oplossing, maar in veel gevallen, vooral met eten, is het de perfecte manier om je product te verkopen.
Een waarschuwing voor mensen met weinig fotografie-ervaring en geen budget voor een professionele fotograaf, probeer dit niet thuis. Foodfotografie is een lastig beest en als je niet weet wat je doet, krijg je iets akeligs waardoor potentiële klanten eerder ziek worden dan honger.
Gevolgtrekking
Ondanks dat ik getrouwd ben met een vrouw die tragisch lijdt aan de ziekte van vegetarisme, zie ik mezelf als een kenner van fijn gegrilde koeien. Hoewel ik niet verbaasd ben, ben ik zeker teleurgesteld door het gebrek aan stijlvol webdesign in de fastfoodwereld.
Laten we hopen dat McDonalds 'uitstapje naar een bewonderenswaardig goed ontwerp een trend zet die andere hamburgertentjes zullen volgen. Misschien zullen in de toekomst alle fastfoodwebsites zo mooi zijn. Waarschijnlijk niet.
Laat hieronder een reactie achter met een link naar de website van je favoriete restaurant. Laat ons weten wat u van het ontwerp vindt en hoe het zich verhoudt tot de bovenstaande voorbeelden.