Wazige afbeeldingen in webdesign: hoe u ze kunt laten werken
Het is een onmiskenbaar feit: het gebruik van wazige afbeeldingen is een trending webdesign-techniek in 2015. Het lijkt erop dat overal waar je kijkt een element van vervaging is.
Maar dit is geen oplossing voor sommige van uw fotoproblemen. Het is een aparte techniek die oefening vereist om te perfectioneren en aandacht voor detail om het goed te doen. Denk dus, voordat u op de trend springt, na over de opties om wazige afbeeldingen te gebruiken om te beslissen of het geschikt voor u is en hoe u deze techniek het beste kunt gebruiken in uw projecten.
Wazige foto's zijn trendy


We zouden hele pagina's kunnen wijden aan het aantal websites met wazige afbeeldingen. De trend is momenteel een groot probleem.
Dat is het eerste waar u rekening mee moet houden als u verder gaat met een idee dat wazige beelden bevat.
- Wil jij deel uitmaken van de trend?
- Kun je de trend gebruiken op een manier die een beetje anders is dan bij andere websites die er zijn?
- Is het jouw stijl of een beetje te veel gebruikt voor jouw smaak?
- Kom je in orde met het ontwerp van de site nadat de trend zijn gang is gegaan? Of heb je een herontwerp nodig?
Er is absoluut niets mis mee om iets trendy te maken. Maar het is een beslissing die u vanaf het begin moet overwegen. Het maken van een website met wazige afbeeldingen - afhankelijk van uw favoriete stijl en gebruik - kan een tijdrovende onderneming zijn en als u geen ervaring hebt met fotobewerkingssoftware, kan aanvullende training vereist zijn.
Vervaging is een techniek om te gebruiken met goede afbeeldingen

Dit is misschien wel de belangrijkste zin die je zult lezen als je nadenkt over het vervagen van afbeeldingen. Het werkt alleen als je in het begin goede afbeeldingen hebt. Vervaging is geen manier om een slecht beeld te 'repareren'.
Om het anders te zeggen. Als je een wazige foto krijgt en wordt verteld om er een website van te maken, is dat niet trendy. Dat is een slechte foto. Als dat jouw situatie is, is dit niet de techniek voor jou. (Misschien wilt u gaan nadenken over het maken van een kunstelement met typografie of het zoeken naar stockafbeeldingen.)
Maar als je een mooie afbeelding hebt waar je nog een paar kilometer uit wilt halen of op een nieuwe manier wilt gebruiken, is de vervaagde techniek een mogelijkheid. Er zijn meerdere manieren om over vervaging te denken (we zullen ons hieronder op elk concentreren), maar de eerste stap is om te begrijpen hoe je de vervaging daadwerkelijk kunt creëren. Adobe heeft een aardige tutorial om je op weg te helpen in Photoshop.
Vervaag het hele beeld

Een van de dingen die heeft bijgedragen aan de wazige beeldtrend is een andere trend: het gebruik van hero-headers. Ontwerpers brengen de technieken samen om wazige afbeeldingen op volledig scherm te creëren als dominante beelden op de bestemmingspagina's van websites.
De website voor Trellis Farm gebruikt een iconisch beeld van een boerderij om u een gevoel van plaats te geven voor zijn website. Voor extra interesse is de foto zwart-wit - om dat ouderwetse gevoel over te brengen - en gelaagd met een geweldig lettertype om je aandacht te trekken. De scroll zet dat gevoel voort en voegt kleur toe aan de mix. De vervaging is leuk omdat je weet wat er op de foto staat en het helpt de gebruiker om zich te concentreren op de tekst en de volgende acties die op het scherm moeten worden ondernomen.
Waarom het werkt:
- Een onscherpe achtergrond kan de focus leggen op lagen bovenop de afbeelding, zoals tekst. Zorg ervoor dat u een indrukwekkend lettertype selecteert.
- Het kan nieuwe interesse wekken bij een afbeelding die je regelmatig gebruikt, zoals een standaard merkfoto.
- Het kan worden gebruikt met bijna elk type inhoud in bijna elk kleurenschema voor universele aantrekkingskracht.
Achtergronden en gelaagde afbeeldingen

Vervaging is niet een techniek waarbij alleen het volledige beeld wordt gebruikt. Bepaalde delen van een afbeelding kunnen wazig zijn voor impact. Hoewel het gebruikelijker is om wazige achtergronden met een scherpe voorgrondfocus te zien, kiezen sommige ontwerpers voor een nieuwe optie met een wazige voorgrond met een onscherpe achtergrond.
Het Anchour-bureau gebruikt vervaging van foto's op de bestemmingspagina. De techniek die in de afbeelding wordt gebruikt, kan deel uitmaken van de daadwerkelijke fotografie of u kunt hetzelfde effect creëren in fotobewerkingssoftware. De truc hier wanneer u deze stijl van vervaging creëert, is dat u niet kunt zien dat het is "gemaakt" en dat het er natuurlijk uit moet zien alsof de foto op die manier is gemaakt. (In fotobewerkingssoftware kunt u dit bereiken met de Gaussiaanse vervagingstool met kleine, incrementele aanpassingen.)
Waarom het werkt:
- Vervaging zorgt voor visueel contrast en kan het drukke gevoel van een afbeelding verminderen.
- Het verandert het perspectief van de afbeelding en de weergave van de gebruiker van het visuele.
- Het voegt dimensie toe aan een afbeelding die anders plat zou aanvoelen voor een bijna 3D-weergave.
Dramatische vervaging voor abstracte kunst

Wanneer u een achtergrondafbeelding voor uw website nodig heeft, maar een patroon of kleur kunt vinden die de juiste oplossing biedt, kan een foto met een dramatische vervaging de perfecte oplossing zijn. Beschouw een dramatische vervaging als iets dat de foto-inhoud in één oogopslag onzichtbaar maakt, en het kan de foto volledig onherkenbaar maken.
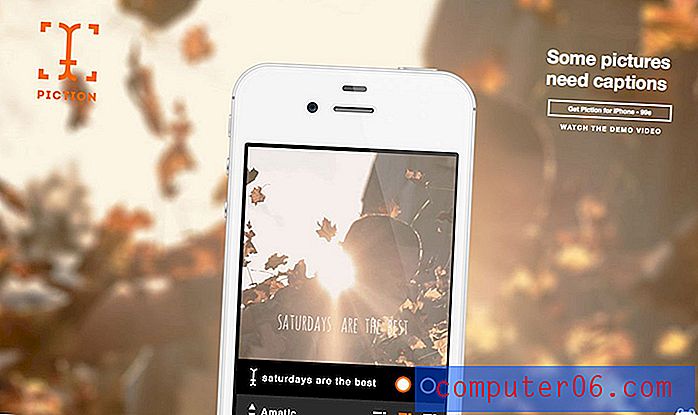
Dit is een populaire optie voor websites die een digitaal project starten of promoten met een abstracte wazige fotoachtergrond achter een telefoon waarop het product te zien is. Piction gebruikt dezelfde afbeelding op de achtergrond en in de telefoon met verschillende niveaus van zoom en vervaging voor een behoorlijk opvallend ontwerp.
Waarom het werkt:
- Brengt focus naar het aanbevolen product.
- Creëert een aangepaste achtergrond in plaats van een patroon te gebruiken dat mogelijk op andere websites voorkomt.
- Geeft de ontwerper controle over kleur en gevoel als het gaat om hoe de abstracte vervaging werkt, van scherpte tot zachte kleuren en vormen tot leesbaarheid van de achtergrondafbeelding en verbinding met het merk.
Subtiel vervagen voor elke afbeelding

Een kleine mate van onscherpte kan ook in tal van andere soorten foto's werken en hoeft niet alleen voor een afbeelding op volledig scherm te worden gebruikt. Ontwerpers kunnen een vleugje wazigheid toevoegen aan een afbeelding die een beetje focus op de voorgrond nodig heeft om gebruikers te helpen naar de juiste delen van een afbeelding te kijken, een logo te stylen of gewoon om een complexere visual te creëren.
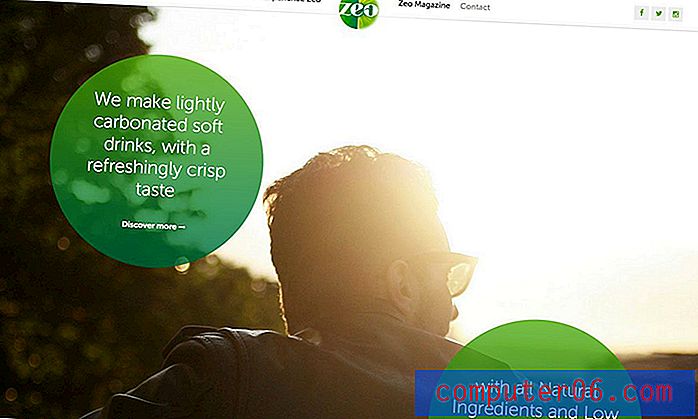
Het logo van Zeo gebruikt een subtiele maar mooie vervaging in het ronde ontwerp. De onscherpte dwingt je om het logo van dichterbij te bekijken vanwege de interessante vorm en rand die de ene kant van het logo heeft in vergelijking met de scherpte van de andere kant. De techniek wordt verder benadrukt omdat het websiteontwerp als geheel vervaging op andere plaatsen gebruikt, zoals op de achtergrond van de dominante afbeelding op de bestemmingspagina.
Waarom het werkt:
- Kleine vervaging kan een verrassingselement creëren.
- Het vestigt de aandacht op specifieke delen van een foto, met visuele focus. (Bekijk enkele van de promo's op de Zeo-site voor ander gebruik van subtiele vervaging voor fotofocus.)
- Het kan je de juiste hoeveelheid contrast geven om andere elementen in een deel van een afbeelding, zoals tekst, op een laag te zetten, op dezelfde manier als een vervaging op volledig scherm kan werken met een heldenkop.
Gebruik het ook voor video

Je kunt de vervagingstrend ook combineren met een ander hot design-element - video. Je kunt het gebruiken zoals je zou doen met elke andere afbeeldingstechniek. Het werkt op dezelfde manier (hoewel de bewerkingstools en het proces een beetje anders zijn).
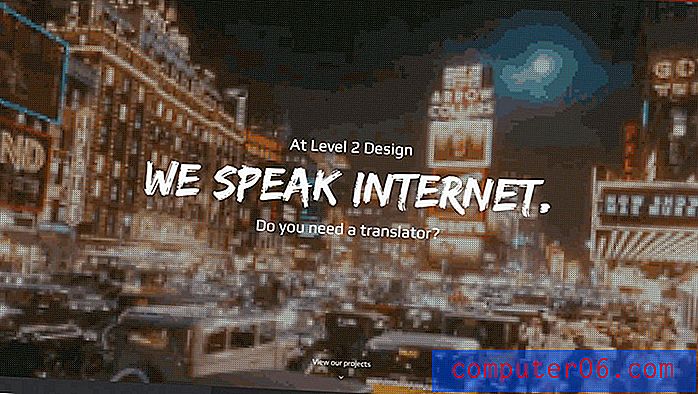
Level 2 Design gebruikt blauw en een schermtype effect om interesse toe te voegen aan een video op volledig scherm. (Vernieuw de browser naar wazige video's.) Het effect is leuk en fris en werkt met video die een ouderwets gevoel moet hebben. De snelle videoloops zijn zeer leesbaar en trekken de aandacht.
Gevolgtrekking
Er zijn tal van manieren om onscherpte effectief te gebruiken voor webontwerpprojecten. Het geheim - als er echt een is - is om een wazig effect te creëren dat naadloos overgaat in de rest van het ontwerp. En dat kun je bijna doen door na te denken over onscherpte in extremen.
Gebruik veel vervaging voor een hoge impact en een abstract gevoel. Gebruik een minimale vervaging om een subtiel contrast te creëren en de focus in te stellen. Zoals bij elk ontwerp, test het voor de lancering op een paar gebruikers en kijk wat ze denken. Merken ze de onscherpte? (De meeste niet-ontwerpers zullen er niet echt over nadenken.)