Breng Photoshop Comps tot leven met vuurwerk
Photoshop of vuurwerk? Het is de vraag die allerlei ontwerpers en ontwikkelaars in een verhit debat heeft geworpen. Vandaag gebruiken we beide applicaties om een eenvoudige webafbeelding te maken.
Deze tutorial is bedoeld voor al die ontwerpers die er nooit van dromen om Photoshop op te geven en bijna niets weten over Fireworks. Ik zal je laten zien hoe je je Photoshop-afbeeldingen kunt maken en enkele interactieve functies kunt toevoegen via Fireworks.
Interactiviteit moet het ontwerp beïnvloeden
Er zijn genoeg ontwerpers die zich houden aan pure front-end design-mockups. Met andere woorden, ze starten Photoshop op, breken het algemene uiterlijk van een website uit en geven het vervolgens door aan de ontwikkelaars.
Velen beweren dat elke ontwerper moet kunnen coderen, maar dit debat is niet relevant voor ons onderwerp van vandaag. Het is een feit dat ik ontwerpbureaus heb gezien in bedrijven in de Verenigde Staten die werken met twee verschillende teams: de mensen die ontwerpen in Photoshop en de mensen die deze ontwerpen tot leven brengen in de browser.
Dit artikel is voor de eerste. Je bent een ontwerpman die geen beetje code kent, maar je weet dat je team van ontwikkelaars dynamische en interactieve ontwerpen aanmoedigt. Je zou je composities willen bouwen met deze doelen in gedachten, maar uiteindelijk kun je alleen vage suggesties doen en hopen dat de ontwikkelaars je visie delen.
Een andere veel voorkomende situatie is de noodzaak om snel een live mockup te maken die u aan een klant kunt laten zien. U bent misschien perfect in staat om uw Photoshop-werk te transformeren naar een website die aan de normen voldoet, maar u wilt zeker weten dat uw klant tevreden is voordat u doorgaat.
In elk van deze gevallen is Adobe Fireworks een perfect hulpmiddel om toe te voegen aan uw workflow om te bereiken wat u zoekt. Met Fireworks kunt u interactie rechtstreeks in uw ontwerpen inbouwen en er een voorbeeld van bekijken alsof het een live pagina is.
Waarom vuurwerk?
Webontwerpers beginnen overal te beseffen dat Fireworks een echt geweldig hulpmiddel is voor het ontwerpen van websites. Er is nu zelfs een woedend argument over de vraag of webontwerpers ooit zelfs Photoshop zouden moeten openen als ze een hele site in Fireworks kunnen bouwen.
Ondanks deze argumenten realiseer ik me dat de webdesigngemeenschap voor het grootste deel in Photoshop leeft. Zelfs ik ben vrij nieuw voor Fireworks en ben daarom veel meer geneigd om een snelle comp in Photoshop te bouwen. Om deze reden laat deze tutorial je zien dat je de twee op een synergetische manier samen kunt gebruiken. We maken een basisafbeelding in Photoshop waar u zich prettig bij voelt en verplaatsen deze vervolgens naar Fireworks om deze tot leven te brengen.
Een knop maken in Photoshop
In plaats van dat uw eerste Fireworks-project een compleet website-mockup wordt, kunt u beginnen met iets kleins. Het resultaat is een veel minder overweldigende overgang van de ene app naar de andere. Vandaag starten we uw Fireworks-opleiding met een eenvoudige knopafbeelding.
Zoals ik hierboven al zei, zullen we daar beginnen, aangezien je gewend bent aan de Photoshop-toolset. Je zou dit hele object gemakkelijk in Fireworks kunnen doen (de workflow zou zelfs vrij gelijkaardig zijn), maar voor nu wil ik me concentreren op het idee dat je niet per se je favoriete grafische applicatie hoeft op te geven.
Maak een nieuw Photoshop-document (elk formaat is prima voor deze test) en maak een vectorrechthoek zoals hieronder. Ik heb de knop gevuld met # 005da5.

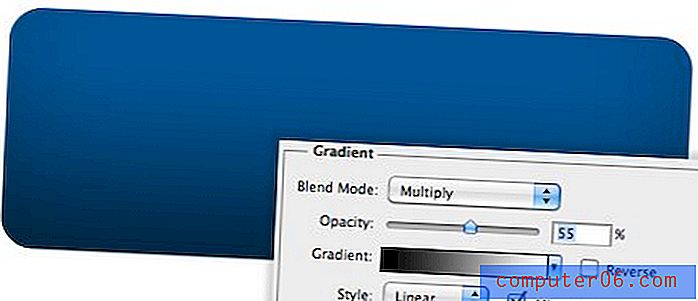
Ga vervolgens naar je laagstijlen en voeg een lichte verloopoverlay en een binnenschaduw toe. Net genoeg om de knop er iets minder plat uit te laten zien.

Vanaf hier dupliceert u de vectorvormlaag met uw knop en verwijdert u de punten langs de onderrand met het gereedschap Direct selecteren (A). Beweeg vervolgens de punten langs de zijkant omhoog, vul de laag met wit en verminder de dekking zodat het effect er ongeveer zo uitziet als de onderstaande afbeelding.

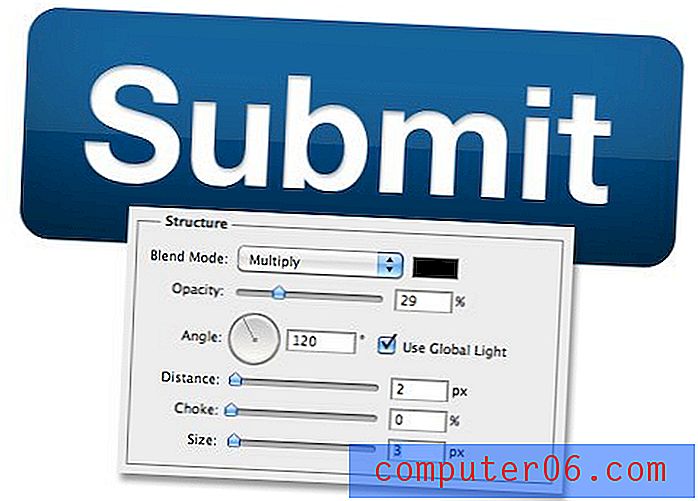
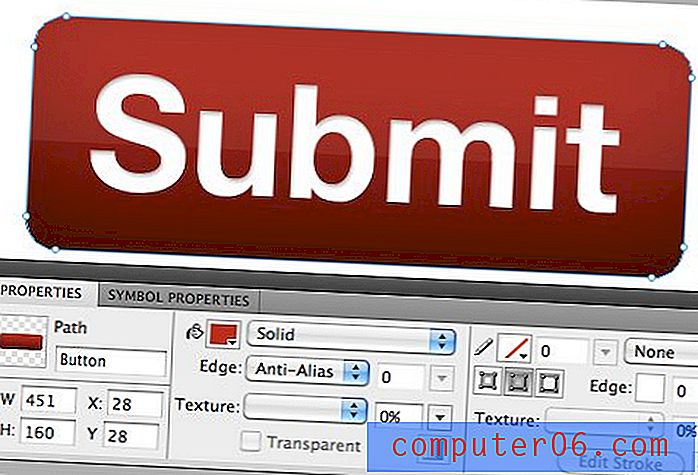
Gooi ten slotte wat woorden in en je bent klaar om te gaan. Ik gebruikte een typisch vet schreefloos lettertype met een binnenschaduw, de instellingen worden hieronder weergegeven.

Nu hebben we onze vreselijk cliché glanzende Photoshop-knop. Vanaf hier willen we wat interactiviteit bekijken. Laten we bijvoorbeeld zeggen dat we willen pronken met een eenvoudig zweefeffect. Photoshop is niet per se de beste manier om dat te doen en we hebben niet echt iets zo intens nodig als Dreamweaver, dus waar is de middenweg? Vuurwerk om te redden!
Importeren in Fireworks
Voordat u dit document in Fireworks importeert, moet u ervoor zorgen dat uw PSD mooi en opgeruimd is. Noem al uw lagen, groepeer lagen waar nodig, enz. Dit maakt het een stuk eenvoudiger om onderweg bij te houden. Onze kleine knop heeft maar een paar lagen, dus ik heb alles een naam gegeven en de PSD in mijn projectmap opgeslagen.
Start Fireworks en open de PSD die je zojuist hebt opgeslagen. U hoeft niet op een speciale manier te exporteren / importeren, gebruik gewoon de gewone oude Open-opdracht. Dit geeft je een paar opties waarmee je kunt rommelen (ik heb ze allemaal met rust gelaten), zorg er wel voor dat je de optie selecteert om de bewerkbaarheid van de laag boven het uiterlijk te behouden.
Vanaf hier is het belangrijk om te onderzoeken wat Fireworks wel en niet correct overzet. Zoals je in de onderstaande afbeelding kunt zien, kwamen mijn vectorvormen, tekst en kleuren prima over, maar de laagdekking op mijn hoogtepunt is 100%. Dit is een beetje vervelend, maar het is gemakkelijk genoeg om dat terug te brengen naar 10%.

Afgezien daarvan heeft mijn kleine bestand de import perfect overleefd. Zoals je hieronder kunt zien, kwamen mijn lagen allemaal intact over en zelfs mijn laageffecten zijn nog steeds bewerkbaar.

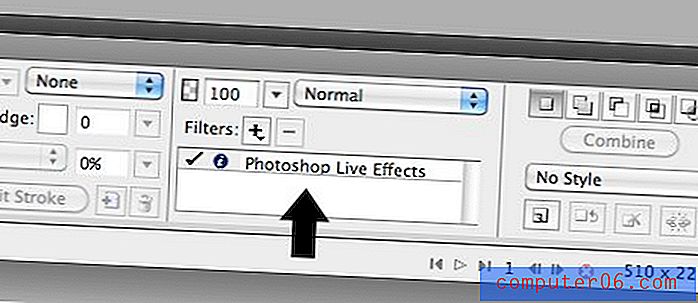
Merk op dat laageffecten in het Eigenschappen-palet verschijnen en een heel andere interface hebben dan die in Photoshop. Dezelfde basiseffecten en controles zijn echter aanwezig.

Een nieuwe staat toevoegen
Om wat interactiviteit aan onze knop toe te voegen, moeten we werken met twee Fireworks-functies waarmee u al dan niet bekend bent: segmenten en staten.
Staten lijken een beetje op Photoshop Layer Comps, maar zijn meer gericht op daadwerkelijke veranderingen die een object naar verwachting zal doormaken. Dus voor onze knop willen we dat het uiterlijk verandert wanneer de gebruiker erover zweeft. Om dit te bereiken, maken we meerdere statussen om de verschillende iteraties van de knoppen weer te geven.
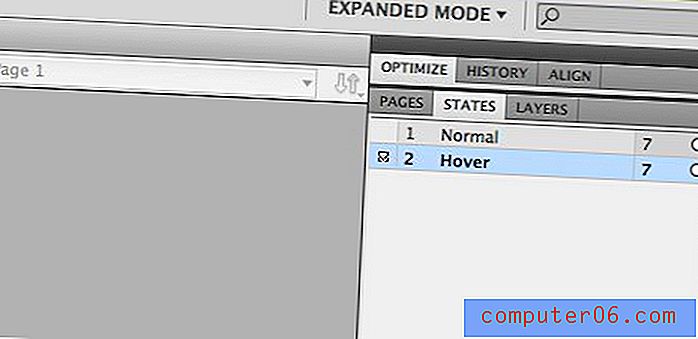
Om dit te doen, navigeert u naar het Staten-palet en dupliceert u de huidige staat. Noem dan de oorspronkelijke staat "Normaal" of "Standaard" en noem de nieuwe staat "Hover".

Ga vanaf hier naar het palet Eigenschappen en verander de vulkleur van de knop in rood. Nogmaals, dit is behoorlijk anders dan wat je in Photoshop ziet, maar het proces spreekt voor zich. Klik op het staal, kies een nieuwe kleur en je bent klaar om te gaan.

We hebben nu twee verschillende staten om mee te werken: een rode knop en een blauwe knop. Door plakjes te gebruiken, kunnen we deze statussen koppelen aan een hover-actie zonder enige code.
Een plak toevoegen
Fireworks-plakjes lijken erg op die in Photoshop, alleen als ze samenwerken met staten, krijg je een bijna Dreamweaver-achtige functionaliteit.
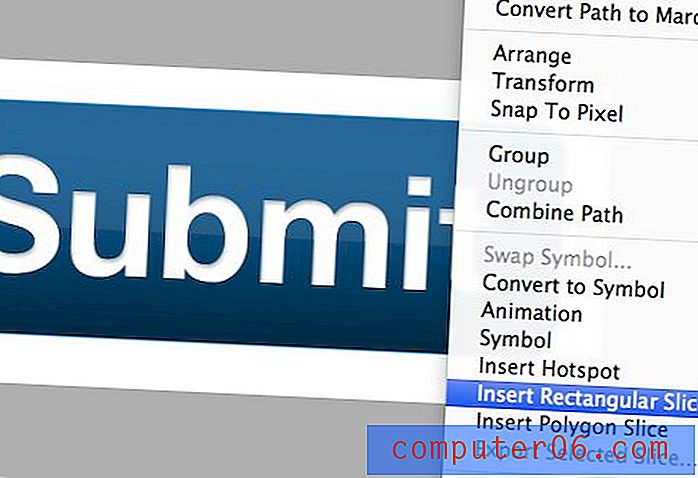
Om een segment toe te voegen, pak je het selectiegereedschap en klik je met de rechtermuisknop op de blauwe knop (zorg ervoor dat je niet op de markering klikt). Selecteer hier het menu-item "Rechthoekige plak invoegen" om een plak te maken die even groot is als onze knop.

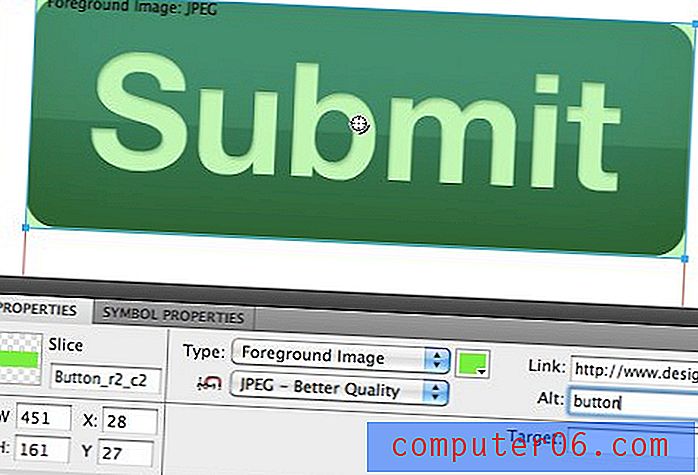
Hierna zou een gekleurde overlay over de knop moeten verschijnen. Kijk opnieuw naar beneden in het Eigenschappen-palet om opties te vinden voor de bestandscompressie van het segment, ik koos voor "JPEG - Betere kwaliteit". Hier kunt u ook een link en een tekst toevoegen.

Het zweefeffect implementeren
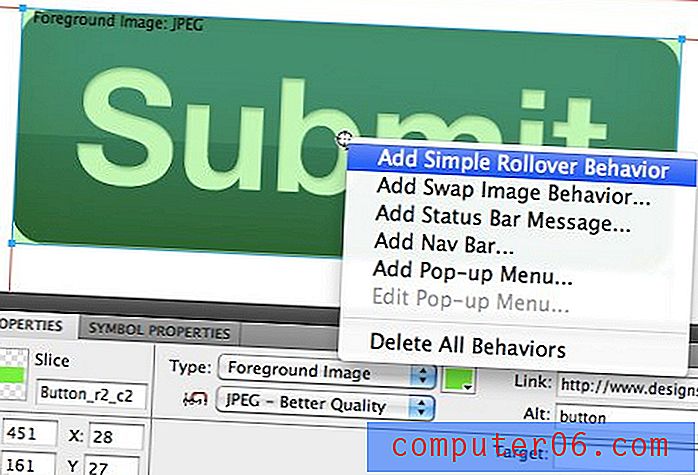
Let op de kleine cirkel in het midden van de knop in de bovenstaande schermafbeelding. Als u hierop klikt, verschijnt er een lijst met acties. Vanaf hier hoeft u alleen maar "Eenvoudig rollover-gedrag toevoegen" te selecteren en dat verandert automatisch de status van de knop wanneer u de muisaanwijzer op de afbeelding plaatst.

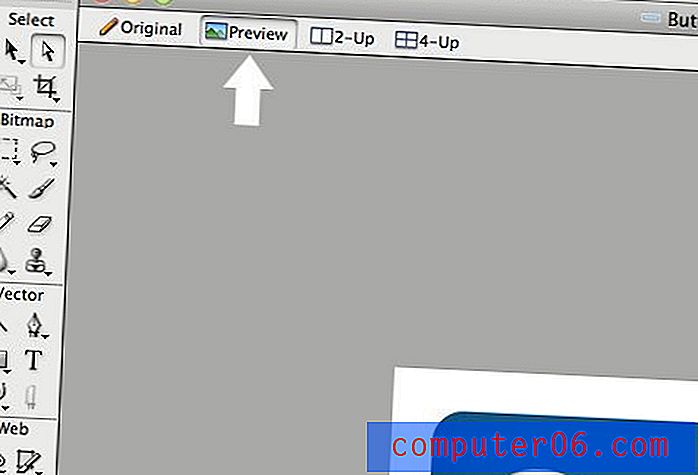
Nadat u dit hebt gedaan, merkt u niet echt enig verschil in uw document. Om het effect in actie te zien, klikt u op de knop Voorbeeld bovenaan het venster. Hierdoor kunt u met de knop communiceren alsof het in een webbrowser is.

De knop exporteren naar een browser
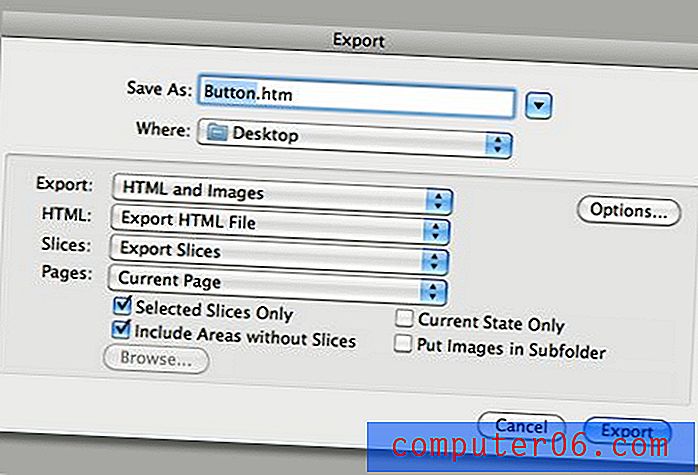
Als u uw creatie nu aan iemand anders wilt laten zien, wilt u deze waarschijnlijk buiten Fireworks brengen. Een manier om dit te doen, is door uw bestand als webpagina te exporteren. Wanneer u bij Bestand> Exporteren bent, kiest u de optie "HTML en afbeeldingen" in de onderstaande afbeelding.

Merk op dat als u een echte volledige site met meerdere pagina's maakt, u de optie "Alle pagina's" wilt selecteren, maar voor deze kleine test hebben we alleen de huidige pagina nodig. Het resultaat moet een map met afbeeldingen zijn en een "htm" - of "html" -bestand dat u naar een server kunt uploaden en online kunt delen. Merk op dat wanneer u het in de browser opent, zowel het zweefeffect als de link die we hebben ingevoegd, net als op een echte website werken, wat dit een geweldige tool maakt om zeer snel webcomposities te maken.

Niet gereed voor productie
Als je een niet-programmeur bent die plotseling denkt dat hij goud heeft geslagen, wacht dan even. Helaas is de output hier prima om naar te kijken, maar niet in de buurt van iets dat je op een echte site zou willen publiceren. Het resultaat van ons eenvoudige kleine project was een hele puinhoop van JavaScript, terwijl in werkelijkheid zo'n eenvoudig webelement slechts een paar regels HTML en CSS vereist.
Fireworks is niet bedoeld als een volwaardige WYSIWYG-sitebouwer. Bijgevolg is de live webuitvoer gewoon niet toereikend en mag deze alleen worden gebruikt voor voorbeelddoeleinden.
Gevolgtrekking
Samenvattend, Photoshop is geweldig voor het bouwen van afbeeldingen, maar als het gaat om het maken en bekijken van interactie, komt het tekort. In deze gevallen biedt Fireworks u een veel krachtigere toolset.
Deze tutorial is voor absolute Fireworks-beginners en krast amper het oppervlak van de webtools en -functionaliteit die u tot uw beschikking heeft. We zullen dit binnenkort volgen met een meer diepgaande kijk op hoe u Fireworks kunt gebruiken om een aantal geweldige complete website-composities te bouwen.