Ontwerp en verstuur een gepersonaliseerde briefkaart zonder uw bureau te verlaten
Heb je ooit door de ansichtkaarten in je plaatselijke supermarkt gekeken en bijna gekneveld door het vreselijke ontwerp of de goedkope fotografie die alles op het rek siert?
Vrees niet, de wereld hoeft niet te leven met slechte ansichtkaartontwerpen. Vandaag zullen we het proces van het ontwerpen en verzenden van uw eigen proces doorlopen. Je hebt zelfs geen stempel nodig!
Waarom een ansichtkaart?
Het verhaal achter dit bericht is simpel: ik dood twee vogels met één mooi ontworpen rots. Zoals je misschien wel weet, doe ik naast mijn werk bij Design Shack ook veel voor het Envato Network.
Enkele weken geleden kreeg ik, meer dan ik wil toegeven, een eenvoudig verzoek van de goede mensen van Envato: ze wilden dat ik ze een ansichtkaart stuurde waaruit bleek waar ik vandaan kwam. Ik, als de nerdy computer-gebonden man die ik ben, heb het op mijn takenlijst gezet, maar moet nog echt naar de winkel gaan om er een op te halen.
Nadat ik me realiseerde dat ik waarschijnlijk nooit naar de genoemde winkel zal gaan, besloot ik er zelf een te maken en het hele proces in een Design Shack-post te veranderen. Het is praktisch voor u omdat de feestdagen eraan komen en u kunt gemakkelijk hetzelfde proces volgen en het gebruiken om geweldige kerstkaarten te versturen.
Dus dat is mijn verhaal en ik blijf erbij. Volg mee als het leuk klinkt!
Teken de duinen
Aangezien ik uit Phoenix, Arizona kom, ga ik voor een eenvoudig geïllustreerd woestijnthema. Als je ooit in Phoenix bent geweest, weet je dat het grootste deel van de stad een eindeloze zee van voorsteden is, geen zandduinen, maar de zinderende zomers herinneren me er altijd aan dat deze stad heel erg bovenop de woestijn is gebouwd.
Dus om Phoenix te creëren, zullen we enkele eenvoudige zandduinen tekenen. Ik ben weliswaar geen erg goede illustrator, dus als je niet van tekenen houdt, maak je geen zorgen, de moeilijkheidsgraad hier zal ergens rond het talent liggen van een negenjarige met een kopie van Photoshop.
Maak om te beginnen een nieuw document van 5 ″ bij 7 ″ in CMYK met 300 dpi. Het kan zijn dat we uiteindelijk een ansichtkaart van 4 bij 6 inch krijgen, maar het is beter om te groot te beginnen dan te klein. Zodra je het document hebt gestart, vul je de achtergrond met een lichtblauwe kleur: # f1f4fa.
Pak vervolgens het pengereedschap en maak een eenvoudige heuvelvorm in de rechterbenedenhoek.

Herhaal dit proces totdat je een mooie verzameling vormen hebt die enigszins op zandduinen lijken. Ga er niet overboord mee, je hebt er maar drie of vier nodig.

Voeg een definitie toe
Nu u uw eenvoudige duinvormen op hun plaats hebt, kopieert u de vormen, maakt u de kleuren een beetje donkerder en gebruikt u de opdracht vervormen transformeren om een kleine dimensie aan uw heuvels toe te voegen.

Als je de duinen iets meer op zand wilt laten lijken, voeg dan wat lawaaierige textuur toe. Command-klik op alle duinlagen om een selectie te maken en vul die selectie met wit. Nu filteren> Ruis> Ruis toevoegen. Stel nu de ruislaag in op Overlay en breng de vulling terug tot ongeveer 20%.

Het is een subtiel effect op het scherm, maar als het groot wordt afgedrukt, zou het veel meer opvallen.
Voeg de begroeting toe
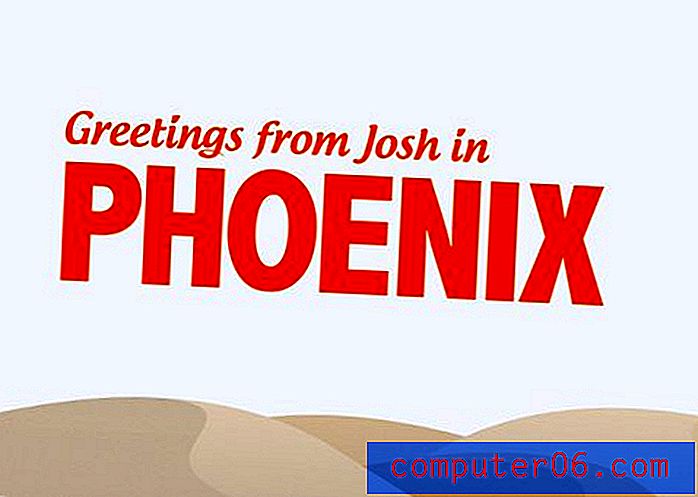
Nu we een leuke kleine woestijnscène hebben, laten we een grote, vette tekst toevoegen om een sterk statement te maken. Omdat dit een afdrukstuk is, kunnen we elk lettertype gebruiken dat we willen zonder ons zorgen te hoeven maken over al die onzin van weblettertypen. Ik heb "Abadi MT Condensed Extra Bold" gebruikt, maar je kunt gewoon elk vet, gecondenseerd lettertype gebruiken dat je nodig hebt om een vergelijkbare look te krijgen.
Om te beginnen schreef ik het woord "Phoenix" uit met alleen hoofdletters in # f04923. Ik heb ook verschillende kerning-aanpassingen gemaakt. Vertrouw Photoshop nooit om de letterafstand voor u te nagelen, omdat dit vaak behoorlijk slechte resultaten oplevert. Om de spatiëring aan te passen, plaatst u uw cursor tussen twee letters en gebruikt u de Option-toets in combinatie met de linker- en rechterpijlen.

Nu ik het belangrijkste doel heb om de plaatsnaam op de kaart te plaatsen, wil ik een persoonlijk tintje toevoegen. Als aanvulling op de ongecompliceerde schreefloze tekst die voor "Phoenix" werd gebruikt, koos ik een vetgedrukt script (Androgyn) voor de begroeting.

Voeg wat wolken toe
Zelfs met de tekst ziet de lucht er een beetje saai uit, dus laten we wat wolken toevoegen. In plaats van tijd te besteden aan het maken van onze eigen wolken, zullen we vals spelen en een van de miljoen gratis Photoshop-cloudborstels gebruiken die u online kunt vinden. Zip naar QBrushes en download de 13 cloudborstels met hoge resolutie. Zodra de download is voltooid, sleept u de penselen naar Photoshop in uw dock en verschijnen ze automatisch in uw penselenpalet.
Maak nu een nieuwe laag, pak een penseel dat je mooi vindt, zet je kleur op wit en klik eenmaal op het canvas. Voila! Een prachtige bewolkte hemel zonder moeite. Dank u ontwerpgemeenschap voor uw eindeloze stroom geweldige gratis bronnen.

Voeg een vignet toe
Laten we een intens vignet creëren om een beetje dramatische flair toe te voegen en de blik van de kijker naar het midden te trekken. Dit is vrij eenvoudig. Maak eerst een nieuwe laag en vul deze met een radiaal verloop van wit naar zwart (zoals hieronder).

Zet deze laag nu op Color Burn. Dit effect is leuk maar iets te subtiel dus kopieer die verlooplaag en stel de vulling van de kopie in op ongeveer 30%.

Een beetje textuur
Het vignet heeft ons beeld een ietwat verouderde uitstraling gegeven, dus ik wil dat verder uitwerken met wat textuur. Pak deze steentextuur van Flickr en gooi het in de bovenste laag van je document.

Stel deze laag vervolgens in op Color Burn (zijn er nog andere overvloeimodi?). Zoals hierboven, zal het effect subtiel zijn, dus het kan zijn dat je de laag een paar keer moet dupliceren (ik heb de duinen gemaskeerd en de textuur voornamelijk de lucht laten beïnvloeden).

Voeg een lint toe
Ik wilde nog een persoonlijk tintje toevoegen in de vorm van een kleine Envato-branding. Om dit te doen, heb ik een lintje gemaakt in de rechterbovenhoek van het ontwerp met de volgende drie stappen.

Maak eerst een eenvoudige rechthoek en vul deze met een verloop. Vervorm vervolgens de onderkant zodat deze kromt zoals in het bovenstaande voorbeeld. Gooi tenslotte een logo en een schaduw erin en je bent klaar om te gaan!
Laat het afdrukken en mailen
Daarmee is ons ansichtkaartontwerp klaar. Hier is het voltooide product:

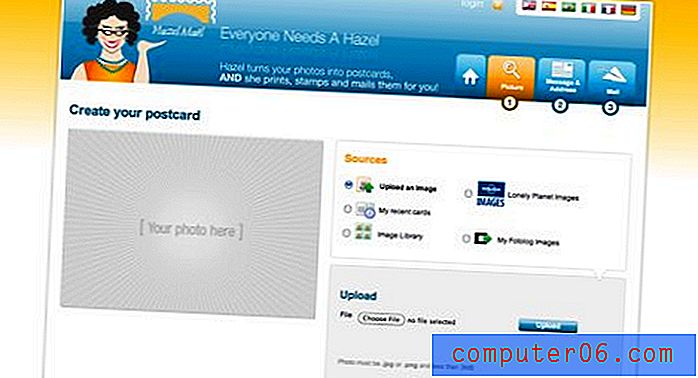
Vanaf hier moeten we nu iemand vinden die dit ding zal afdrukken en mailen. Na een paar minuten googlen kom ik Hazelmail tegen. De site is vrij eenvoudig en is in feite bedoeld voor ansichtkaarten met foto's, maar het zou de klus moeten klaren. Laat hieronder een link achter als je een beter alternatief kent!

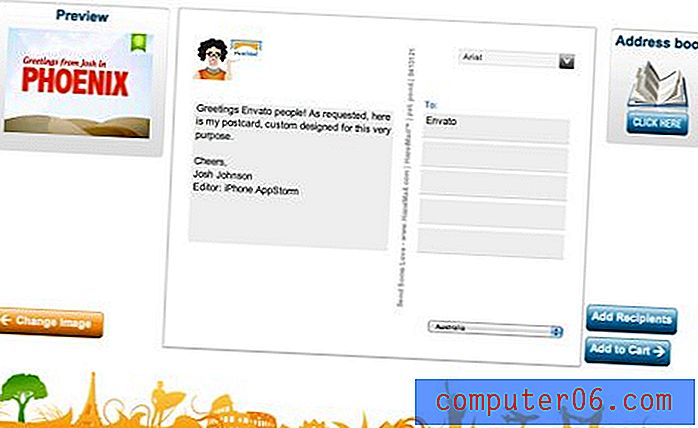
Het proces is vrij eenvoudig, u uploadt eenvoudig een JPG of PNG van minder dan 3 MB (ze vertellen u niet welke grootte, dus ik hoop dat de onze goed zal zijn!). Vervolgens vult u de adres- en berichtgedeelten in op de achterkant van de kaart.

Hierna heb ik een eenvoudig PayPal-betalingsproces doorlopen en zij (hopelijk) mijn kaart verzonden. Het printen en mailen kostte me maar liefst $ 1, 50. Ik vond dit super goedkoop, maar als je 100 kerstkaarten verstuurt, wil je waarschijnlijk iets goedkoper zoeken (een deel van die kosten kan worden toegeschreven aan het feit dat ik de kaart naar de andere kant heb gestuurd) van de planeet).
Gevolgtrekking
Dus daar heb je het, de volgende keer dat je een briefkaart wilt sturen, of het nu om zakelijke of persoonlijke redenen is, sla dan het voer van de drogisterij over en bouw er zelf een. Voor een magere $ 1, 50 kun je een veel sterker statement maken met iets op maat en doordachts.
Laat hieronder een reactie achter en laat ons weten of je een paar aangepaste ansichtkaarten gaat versturen!