Kleur begrijpen: dominante versus recessieve kleuren
Heb je je ooit afgevraagd waarom je kleuren er in sommige situaties niet helemaal goed uitzien? Het kan zo simpel zijn als de kleurkeuze. Bepaalde kleuren hebben de neiging de kenmerken van andere tinten aan te nemen, terwijl andere er altijd puur uitzien. Bovendien neemt het menselijk oog kleur op verschillende manieren waar, afhankelijk van of het op de voorgrond of op de achtergrond is.
Dit fenomeen is te verklaren door dominante en recessieve kleuren. Doe met ons mee terwijl we deze twee termen vandaag van dichterbij bekijken en dieper ingaan op hoe ze uw ontwerpkeuzes en beslissingen kunnen begeleiden.
Verken Envato Elements
Wetenschap les

De termen dominant en recessief, wanneer ze worden gecombineerd, worden gewoonlijk gekoppeld aan wetenschap en genetica.
Van oogkleur tot haarkleur tot kuiltjes, dominante en recessieve genen bepalen voor een groot deel hoe een persoon wordt opgebouwd. In de meeste gevallen heeft elke persoon twee exemplaren van elk gen: een paar van de moeder en een paar van de vader. Dominante genen zoals bruine oogkleur, recessieve genen overtreffen. Recessieve genen doen niets en zorgen ervoor dat dominante genen ze kunnen vervangen.
Deze zelfde theorie is ook van toepassing op veel van de natuur als het gaat om kleur en eigenschappen. De meeste dierenkleuren worden gedicteerd door dominante en recessieve genen, zoals of een hond vast of gevlekt is of dat een parkiet blauw, groen of geel is.
De theorie van kleur en licht is iets complexer. Dominante kleur wordt ook bepaald door zijn golflengte in het kleurenspectrum. Golflengten van monochromatisch (één kleur) licht die onveranderd blijven in combinatie met achromatisch licht zijn dominant. Elke kleur in het zichtbare spectrum krijgt een chromatische sterkte toegewezen in relatie tot dominantie. Dominante kleurwaarden worden toegewezen met behulp van een wiskundige formule voor de intensiteitsverdelingskromme.
En het heeft allemaal te maken met hoe we kleur zien en creëren.
Dominante kleur

Een dominante kleur behoudt zijn kleur ondanks zijn omgeving. Veel pure kleuren - denk bijvoorbeeld dat cyaan altijd een beetje zijn eigen kleur zal toevoegen met gemengd of gecombineerd met andere kleuren. Het maakt niet uit welke andere kleuren je met een dominante kleur zet, de kleur komt door en blijft enigszins zichtbaar.
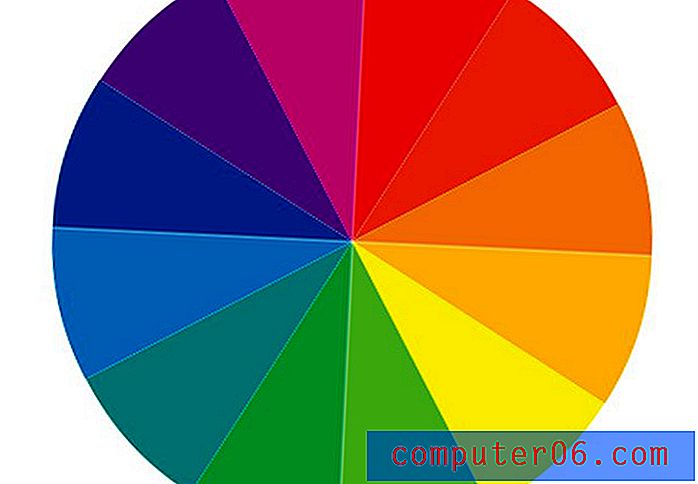
Overheersende kleuren zullen altijd proberen het ontwerp te “doordrukken”. Dit verklaart waarom sommige kleuren de neiging hebben krachtig te zijn, terwijl andere snel vervagen. Pure tinten uit het kleurenwiel zijn van nature dominant. Primaire kleuren zijn echter het meest dominant (gevolgd door secundaire en vervolgens tertiaire kleuren) omdat rood, blauw en geel niet kunnen worden gemaakt door andere kleuren te mengen.
Het oog neemt ook dominante kleuren waar op de voorgrond van afbeeldingen en documenten. Dit kan zelfs onbedoeld gebeuren als u een achtergrond probeert te gebruiken op basis van dominante kleuren.
Wat maakt kleur dominant?

Kleurdominantie kan op verschillende manieren worden vastgesteld: kleurgebruik, sterkte van tint, scherpte, contrast en kleurwaarneming.
Gebruik van kleur
Hoe kleur wordt gebruikt, kan ook een grote bijdrage leveren aan dominantie. Door simpelweg veel van één kleur te gebruiken in een ontwerpproject, kan het dominant worden. Men zou kunnen zeggen dat een paar kleuren in het ontwerp dominanter worden gebruikt dan andere. Blauw en rood worden veel gebruikt in ontwerpprojecten, bijvoorbeeld vanwege associaties met die kleuren. (Blauw met betrekking tot veiligheid, vertrouwen en betrouwbaarheid, terwijl rood verbonden is met moed, snelheid en opwinding.)

Kracht van Hue
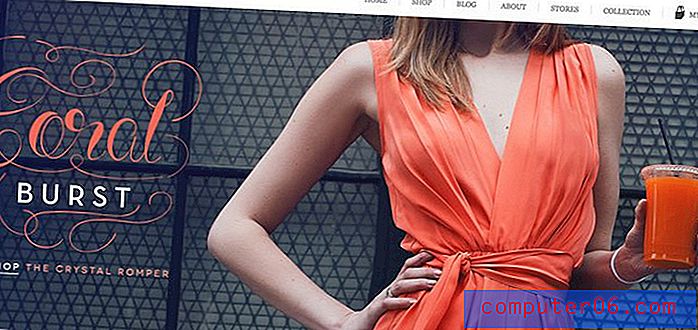
Sterke, levendige en verzadigde kleuren zullen bijna elk ontwerpschema doordringen. Denk aan tinten uit benoemde kleurcategorieën - rood, blauw, groen, cyaan, magenta. Kijk naar de kracht van de rode jurk hierboven; het is gemakkelijk de meest dominante kleur op de website. Deze kleuren zijn het meest dominant wanneer ze worden gebruikt zonder tinten, tinten of schaduwen.
Scherpte
Sterke voorgrond zorgt ervoor dat een kleur bijna altijd dominant overkomt, omdat onze ogen zijn getraind om verbinding te maken met de voorgrond van een afbeelding. Ook wazige achtergronden kunnen hieraan bijdragen. Maar wat als het scherpste, kleurrijkste deel van het beeld zich daadwerkelijk op de achtergrond bevindt? In de meeste gevallen is dat het punt van de grootste dominantie.

Contrast
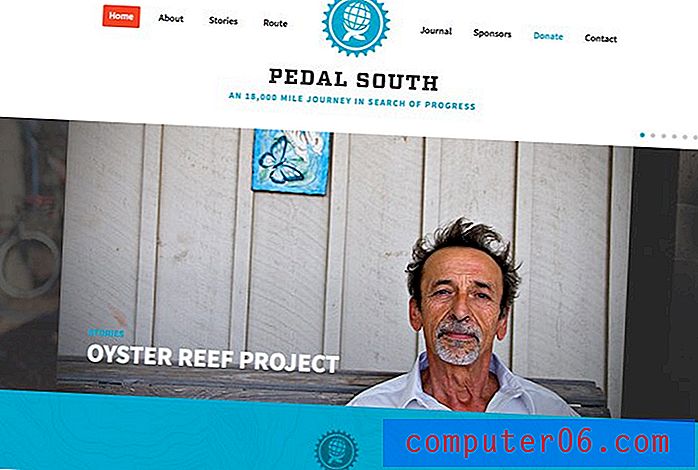
Het combineren van kleuren met veel contrast - blauw op een witte achtergrond zal bijvoorbeeld de dominantie van een kleur vergroten. Hoewel dominante kleuren bijna overal doorheen komen, zal het gebruik ervan zonder veel "kleurruis" er intenser uitzien. Omgekeerd, als een kleur te sterk lijkt, kan het toevoegen of mengen met andere kleuren resulteren in het “afzwakken” van een dominante kleur. In de afbeelding hierboven is blauw bijvoorbeeld de dominante kleur. Zozeer zelfs dat zelfs het grijs (recessieve kleur) van de baard van de man enkele van de blauwe tinten opneemt.
Perceptie van kleur
De manier waarop we kleur zien, heeft ook invloed op hoe dominant een kleur is. Door lichte en donkere tinten te mengen of door grote en kleine hoeveelheden kleur te gebruiken, kan de waargenomen visuele kleurenmix veranderen. Kleuren met de sterkste intensiteit, zelfs wanneer ze in kleine hoeveelheden worden gebruikt, kunnen dominant zijn. Bovendien kan het gebruik van meerdere tinten van dezelfde tint een duidelijk gevoel van kleurdominantie creëren, vooral in combinatie met een contrasterende accentkleur.
Recessieve kleur


Recessieve kleur verdwijnt eenvoudig naar de achtergrond. Deze kleuren - denk aan lavendel, roze of grijs - krijgen de eigenschappen van de omringende kleur.
Recessieve kleuren worden vaak gebruikt voor achtergrondafbeeldingen, als "neutraal" in een kleurenpalet of om nadruk te leggen op een brandpunt. Recessieve kleuren zijn de wazige of gedempte tonen achter het brandpunt van een afbeelding of het patroon dat verschijnt achter iets waar je naar moet kijken.
Kijk naar het subtiele grijs op deze website - een perfect voorbeeld van een recessieve kleur. Zie je in de koptekst hoe het er bijna groenachtig uitziet rond de navigatiebalk? Bezoek nu de Flat Cam galerijpagina; merk je hoeveel helderder de hele layout lijkt? De achtergrond heeft dezelfde kleur, maar krijgt de heldere tint van de perzikkleur uit de afbeelding. Het tegenovergestelde gebeurt als u de Bladde Gard-galerijpagina bezoekt; het grijs krijgt een blauwachtige tint.
Kleurrelaties

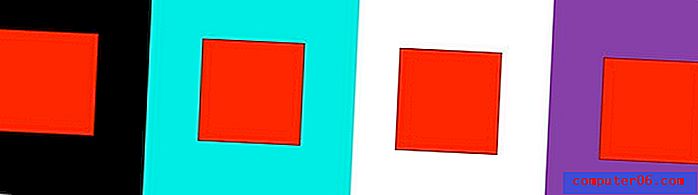
Jullie hebben allemaal het spel gespeeld waarbij je raadt welk gekleurd vierkant groter is. Je krijgt verschillende gekleurde vierkanten te zien in andere vierkanten waar de maten en kleuren er anders uitzien, maar in werkelijkheid zijn ze allemaal even groot. Alleen de kleuren zijn anders. Dat is het principe achter de relatie tussen dominante en recessieve kleur.
Nu heb je gevoel voor de relatie tussen dominante en recessieve kleur, hoe gebruik je ze?
Door het door elkaar te halen.
Sommigen kijken misschien naar het idee achter recessieve kleuren en zien ze als overbodig, maar dit is verre van het geval. Bijna elk goed kleurenpalet bevat een mix van dominante en recessieve kleuren die balans creëren en bijna yin en yang werken. Een palet zonder recessieve kleuren kan te vet en vermoeiend zijn voor de ogen. Een palet van alleen recessieve kleuren kan als saai en niet opwindend worden ervaren.
Gevolgtrekking
Hoewel het begrijpen van dominante en recessieve kleuren een beetje verwarrend en onnauwkeurig kan zijn, is het een krachtig hulpmiddel om de visuele focus te begrijpen.
Dominante kleuren zullen sneller de aandacht trekken en staan vaak in het middelpunt van de visuele focus in bijna elk ontwerp. Het gebruik van dominante en recessieve kleuren is handig bij het creëren van een stemming of nadruk. De grootste les is om te begrijpen dat alles een kwestie van perceptie is - kleuren kunnen op verschillende manieren worden waargenomen.
Afbeeldingsbronnen: Qi Wei Fong, PuppiesAreProzac, Pedal South en Amanda Uprichard.