Ontwerp een Rockin 'Band-website
Eerder dit jaar publiceerden we een artikel met 5 Redenen Bandwebsites Suck. Vandaag gaan we die post opvolgen door een band-webpagina-ontwerp te maken dat de problemen die de meeste sites in deze categorie tegenkomen, wegneemt.
We maken de mockup in Photoshop en leren onderweg over een paar functies en een solide ontwerptheorie. Laten we beginnen!
Het project

Download gratis gelaagde PSD
De post van vandaag is weer een ander project uit ons Design Dilemma-programma. Twee afzonderlijke ontwerpers, Nathan Futo en Roman Hurton, schreven deze week allebei om hulp bij het ontwerpen van een eerste lay-out voor een bandwebsite.
Zoals onze vorige post bewees, kan dit een behoorlijk lastige taak zijn en is het eindproduct vaak rommelig en lelijk. We pakken dit probleem direct aan door een eenvoudige en flexibele lay-out te creëren die iedereen kan gebruiken om veel inhoud te bewaren.
Het project
De post van vandaag is weer een ander project uit ons Design Dilemma-programma. Twee afzonderlijke ontwerpers, Nathan Futo en Roman Hurton, schreven deze week allebei om hulp bij het ontwerpen van een eerste lay-out voor een bandwebsite.
Zoals onze vorige post bewees, kan dit een behoorlijk lastige taak zijn en is het eindproduct vaak rommelig en lelijk. We pakken dit probleem direct aan door een eenvoudige en flexibele lay-out te creëren die iedereen kan gebruiken om veel inhoud te bewaren.
Aan de slag: de achtergrondfoto
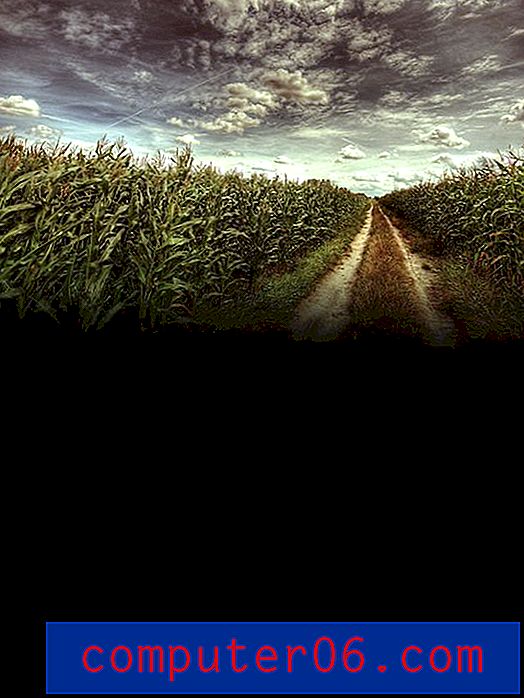
De eerste stap is het maken van een Photoshop-bestand van ongeveer 1200 x 1600 pixels bij 72 dpi en in RGB. Vervolgens willen we een mooie fotografische achtergrond voor onze site. Iets dramatisch maar niet te storend en ziet er nog steeds goed uit, zelfs als het meeste wordt bedekt door andere inhoud.
Ik raad je aan om een goedkope stockfoto te kopen of je eigen foto te nemen, maar omdat dit slechts een voorbeeld is, ben ik naar Flickr Creative Commons gegaan en heb ik deze maïsveldfoto van Snake-Eyes Photography gepakt.

Wanneer u deze foto op uw PSD gooit, moet er onderaan een groot deel van de lege ruimte overblijven. Om dit op te lossen, stelt u uw achtergrondlaag in op zwart en past u een masker toe op de maïsveldfoto. Pak dan je verloopgereedschap en strek een lineair verloop verticaal uit van wit naar zwart. Dit zou uw foto geleidelijk zwart moeten maken zonder de originele pixels te beschadigen.

Waar mogelijk wilt u altijd maskers gebruiken om niet-destructieve wijzigingen aan te brengen. Dit zorgt voor een ongeëvenaarde hoeveelheid flexibiliteit die handig is wanneer u dingen wilt veranderen. Het wijzigen van de eigenlijke laag vernietigt de originele afbeelding en voorkomt dat u terugkeert naar dat punt.
De layout
Het grootste probleem met bandwebsites is dat er zoveel dingen op de startpagina worden gepropt dat het eindresultaat een rommelige puinhoop is. De inhoud ziet er vaak ongelijk en geplaveid uit in plaats van dat het een samenhangende eenheid lijkt te zijn met verschillende delen.
De gemakkelijke uitweg is alleen maar om u te vertellen dat u niet zoveel op uw startpagina plaatst, maar dit is vaak geen erg praktische oplossing. In plaats daarvan moet je leren hoe je een pagina kunt maken vol met foto's, blogberichten, muziekspelers, Twitter-feeds, tourdata en meer, terwijl je toch een aantrekkelijk ontwerp behoudt. Kan het worden gedaan? Absoluut! En het is eigenlijk een stuk eenvoudiger dan je zou denken.
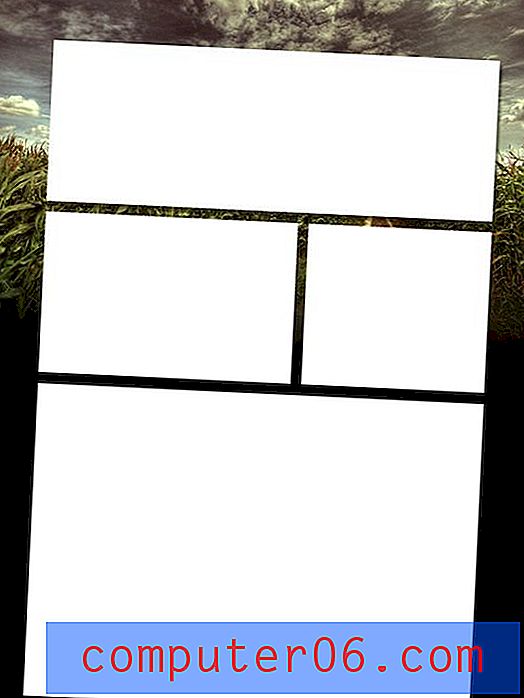
Stel om te beginnen enkele handleidingen in uw document in, zodat ze een enkele, gecentreerde kolom van 960 pixels breed maken. Als u Photoshop hebt ingesteld om uw selecties aan handleidingen te koppelen, helpt dit u om een paar vakken voor de inhoud te tekenen.
Maak vervolgens vier witte vakken zoals hieronder weergegeven. Dit vormt de basis van onze gehele layout. Te makkelijk zeg je? Nee! Dit eenvoudige en flexibele rasterpatroon kan een grote verscheidenheid aan inhoud bevatten. Voel je vrij om de dozen naar eigen inzicht in te delen en probeer ze zelfs anders op te splitsen. Zolang uw afstand consistent blijft en uw uitlijning sterk is, kunt u eenvoudige dozen maken om alles in op te bergen wat u maar wilt.

Ik heb een slagschaduw aan mijn dozen toegevoegd om ze een beetje beter van de achtergrond te laten staan.
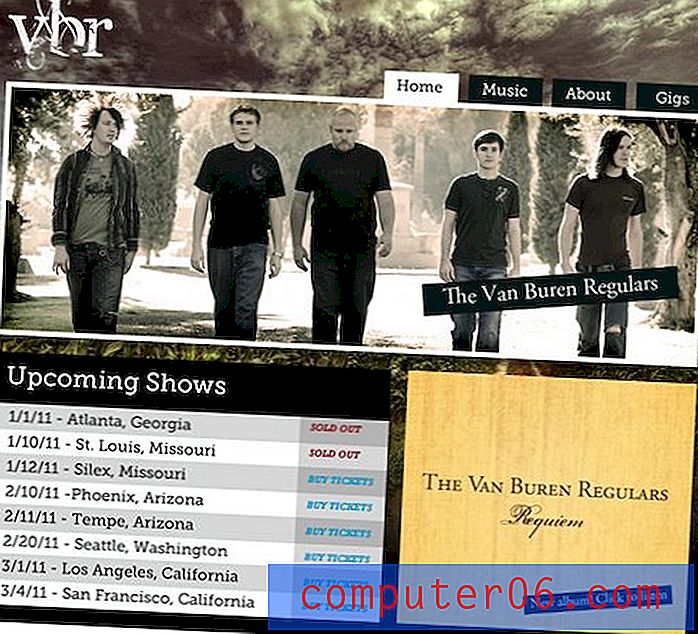
De koptekst
Om dit project te ondergaan, neem ik aan dat je voor een echte band werkt. Dergelijke groepen hebben meestal veel middelen om mee te werken: foto's, albumhoezen, enz. Voor onze hypothetische site had ik geen van deze. Gelukkig zat ik eigenlijk in een rockband op de universiteit en heb ik nog steeds al ons promotiemateriaal, dus ik zal willekeurige dingen uit die verzameling gebruiken om de pagina te vullen.
Het eerste dat we moeten doen, is dat koptekstvak vullen. Dit kan gemakkelijk alles zijn wat je maar wilt, een aankondiging voor een aankomend album of tour, een bandfoto of nog beter, al het bovenstaande in een jQuery-schuifregelaar gooien.
Voor dit project zal ik gewoon een eenvoudige bandfoto toevoegen. In plaats van uw foto bij te snijden om in de ruimte te passen, probeert u deze direct over de laag met het witte vak te plaatsen en een knipmasker toe te passen (Command + Opt + G). Dit zou uw foto automatisch moeten aanpassen aan de grenzen die zijn ingesteld door de white box-laag. Dit is gewoon een andere niet-destructieve techniek die meer flexibiliteit biedt dan bijsnijden.

Om de foto te laten opvallen, heb ik hem een witte binnenstreep gegeven. Hoe vreemd het ook lijkt, zorg ervoor dat u dit op de witte dooslaag toepast en niet direct op de fotolaag.
Je zult merken dat deze foto best gaaf is vergeleken met de warme achtergrond. Ik denk dat hierdoor de foto eruit ziet alsof hij er niet bij hoort, dus heb ik een verwarmende aanpassingslaag toegevoegd om de twee consistenter te maken.

Zoals je kunt zien, heb ik ook een kleine graphic met de naam van de band gemaakt. De foto is te druk om tekst direct over te plaatsen, dus de kleine offset-rechthoek zorgt voor een betere leesbaarheid en fungeert ook als een mooie grafische toets.
Navigatie en logo
Terwijl we aan de header werken, moeten we enkele standaard website-elementen plaatsen: namelijk het logo en het navigatiegebied. Deze zijn vrij eenvoudig, lijn het logo aan de linkerkant en de navigatie aan de rechterkant uit. Ik tekende een paar kleine zwarte vakjes voor de navigatietabs. Dit zorgt voor een mooie herhaling met het element dat we hierboven hebben toegevoegd en helpt de tekst op te vallen op de hemelachtergrond.

Daarmee is onze header klaar en kunnen we nu door naar het middelste gedeelte.
Toon datums en nieuw album
Het middelste gedeelte is het gemakkelijkst. Gebruik deze twee vakken om alle inhoud te bewaren waarvan u denkt dat die belangrijk is. Ik heb bijvoorbeeld een eenvoudig tourschema gemaakt en een banner die reclame maakt voor een nieuw album. Dit is ook de perfecte plek om een muziekspeler te gooien als je die hebt, zorg er wel voor dat de muziek alleen wordt afgespeeld wanneer mensen dat willen! Er is niets erger dan een site die je onverwachts met muziek blast wanneer de pagina wordt geladen.

Merk op dat ik hetzelfde Slab-Serif-lettertype (Museo) gebruikte dat we op de navigatie zagen voor de showdatums. Houd waar mogelijk uw lettertypen redelijk consistent en beperk u tot twee tot drie hoofdfamilies.
Al de rest
Het onderste gedeelte is het grootste en daarom het meest ingewikkeld. We gaan hier echt een hoop inhoud proppen terwijl we proberen gestructureerd en schoon te blijven.
Om dit voor elkaar te krijgen, gaan we dezelfde truc gebruiken die we hebben gebruikt in de algehele sitelay-out. Deze keer nestelen we gewoon een ander modulesysteem in onze grootste primaire module.
Teken om te beginnen een paar dozen en rangschik ze in een ander rasterpatroon. Deze keer ging ik met vier grote vierkanten en een zijbalk.

Gooi vervolgens vier foto's in en pas knipmaskers toe zoals we eerder deden, zodat ze voldoen aan de vakken die je hebt ingesteld. Voeg onderaan elk vierkant wat tekst toe die beschrijft waar de link naartoe leidt.
Gebruik ten slotte de zijbalk als hub voor sociale media. Gooi hier uw Twitter-, Facebook-, Flickr-, etc.-widgets in en style ze waar mogelijk om ze aan te passen aan het uiterlijk van uw site.

U kunt hier echt zien hoeveel dit lay-outsysteem kan bevatten. Zelfs als je tweemaal de inhoud hebt die ik hier heb geplaatst, is het gemakkelijk uitbreidbaar en ziet het er nog steeds niet rommelig uit.
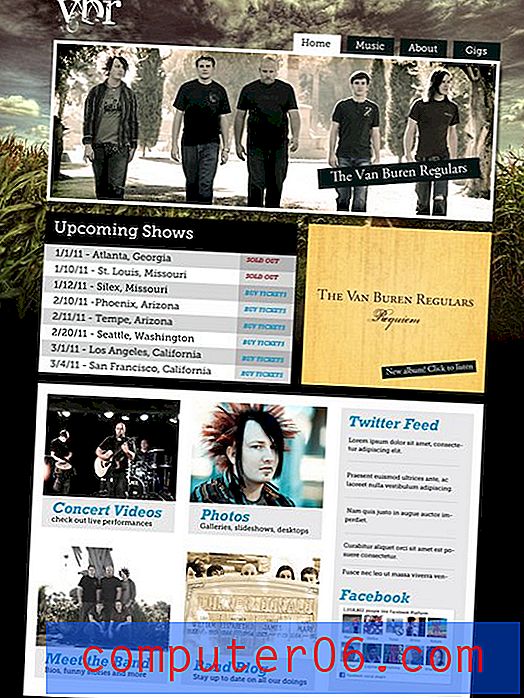
Afgewerkt product
Dat maakt het ontwerp van onze site helemaal af! Hier is het voltooide project (klik voor een grotere preview).

Gevolgtrekking
Samenvattend, ja, bandwebsites zijn vaak slecht, maar dat hoeft niet. Met behulp van de bovenstaande methoden kunt u eenvoudig mooie, schone lay-outs maken die tonnen inhoud bevatten zonder eruit te zien als een MySpace-ramp.
Laat hieronder een reactie achter met een link naar alle geweldige bandwebsites die je hebt gezien of gemaakt. Vraag jezelf af of de site kan worden verbeterd met een meer samenhangende lay-out of dat je hem al hebt genageld. We zien graag wat van je werk!
Kom ook zeker langs op onze Design Dilemma-pagina om uw eigen ontwerpgerelateerde dilemma's in te dienen. Als we denken dat het relevant is voor onze lezers, zullen we er een bericht van maken zoals dit!