Ontwerptrend: open conceptlay-outs
Als je naar programma's voor huisverbetering op televisie kijkt, is de meest herhaalde zin misschien 'open concept layout'. Wist je dat je ook je weg kunt vinden naar een open concept-lay-out in website-ontwerp? Deze ontwerptrend is meer dan alleen een idee voor huisverbetering.
Open concepten zijn een leuk en functioneel visueel patroon dat gebruikers kan helpen bij het navigeren op uw website terwijl ze digitale rommel onder controle houden. Hier is hoe je het doet met 10 mini-casestudy's en voorbeelden!
Open Concept Primer
In huisontwerp is een open conceptlay-out er een waarin meerdere ruimtes samenkomen op een manier die een stroom heeft die de ruimte van kamer tot kamer maximaliseert, zoals een grote plattegrond voor een keuken en woonruimte.
"De visuele stroom moet duidelijk zijn voor gebruikers, zodat ze precies weten wat ze moeten doen"Bij webdesign is het concept vrijwel hetzelfde. Een open conceptlay-out zorgt voor een uitstekende stroom tussen elementen op een heldere en luchtige manier. Het ontwerp maximaliseert het gebruik van de witruimte en gebruikt eenvoudige elementen met veel harmonie, balans en een eenvoudige flow.
Kleurgebruik kan vet of gestroomlijnd zijn en pagina's kunnen een korte of lange scroll bevatten.
Deze lay-outs werken vaak het beste met een gedetailleerd plan en stroom voor het ontwerp dat eindigt in één call-to-action. Te veel elementen en stukken proberen te combineren, kan resulteren in een warrig ontwerp. Het belangrijkste om in gedachten te houden bij het werken met een open conceptontwerptrend is dat de visuele stroom duidelijk moet zijn voor gebruikers, zodat ze precies weten wat ze met het ontwerp moeten doen en hoe ze ermee moeten navigeren.
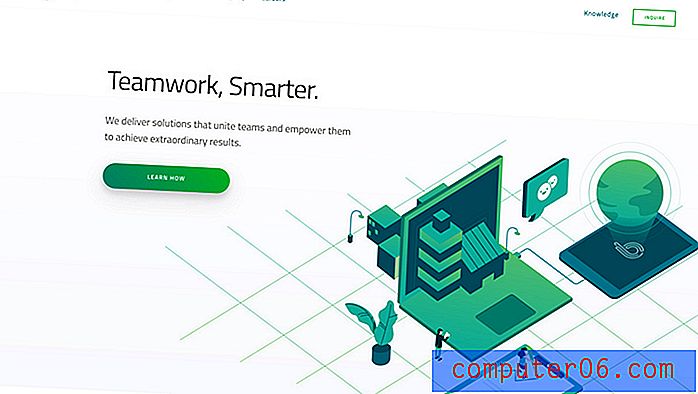
GrowX

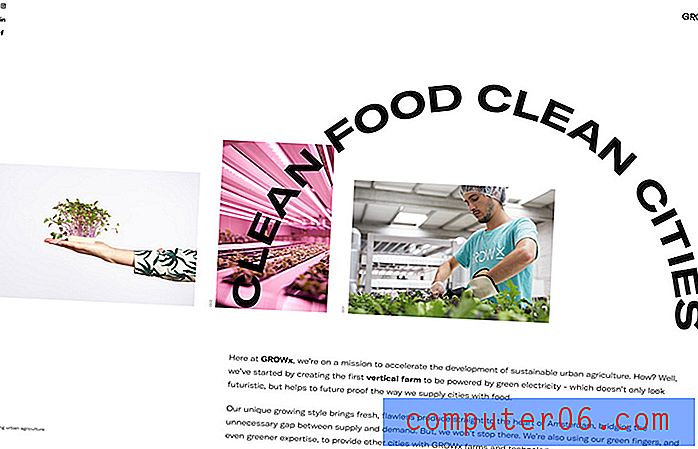
GrowX gebruikt een geweldige combinatie van witruimte, heldere afbeeldingen en tekst en een interessante functie met een gebogen kop om elementen in een open ruimte te mengen.
Het gelaagde effect dat hier wordt gebruikt met tekst en afbeeldingen is een veel voorkomende techniek met open conceptontwerpen. Door lagen te gebruiken, kan de gebruiker van het ene naar het andere element worden getrokken en kan de visuele stroom in beweging blijven.
De waarschuwing bij open conceptontwerpen is dat gebruikers kunnen verdwalen in de ruimte. Dankzij een slimme 'truc' en gelaagde elementen weten gebruikers precies waar ze op deze website moeten kijken.
NooFlow

Terwijl de meeste open conceptideeën je onmiddellijk doen denken aan witruimte die eigenlijk wit is, bewijst NooFlow dat kleur even verbluffend kan zijn.
Het ontwerp combineert elementen met een uitgebalanceerd tekst- en beeldontwerp in een bijna gespleten schermesthetiek. Wat het allemaal samenbrengt, is dat het kleurenpalet, hoewel helder, eenvoudig is. Door andere tinten te elimineren, heeft het open ontwerp een stroom die eenvoudig aanvoelt en gebruikers aanmoedigt om door het ontwerp te bewegen.
Open slijtage

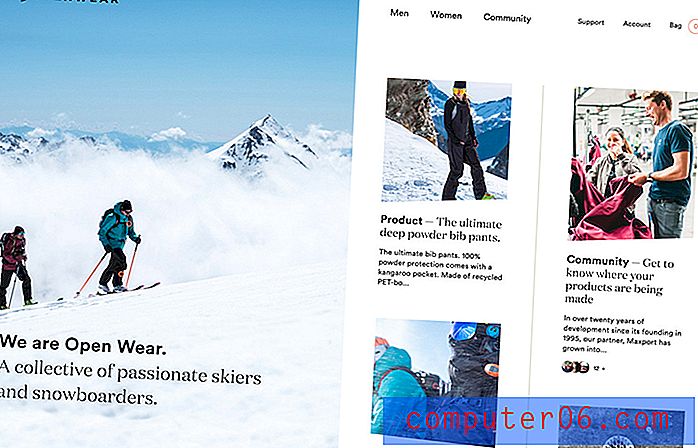
Open Wear gebruikt een volledig split-screen concept, maar met directionele beelden die gebruikers in de richting van inhoud duwen.
Dit ontwerp ziet er nog opener uit dankzij foto-keuzes. De inhoud hier leent zich voor veel wit in de afbeeldingen die de witte achtergrond balanceren. Over het algemeen voelt de visuele omtrek luchtig en fris aan, hoewel er veel elementen en visuele toegangspunten zijn.
Denk aan hetzelfde ontwerp met een linkerfoto die meestal donker is. Het zou het hele ontwerpconcept en de stroom veranderen.
Brightscout

Brightscout zorgt op een diagonale manier voor flow van logo en navigatie tot tekstelementen naar een afbeelding (of vice versa, afhankelijk van waar je oog eerst naar toe gaat).
Het open concept ziet er hier uit en werkt ongeveer zoals de plattegrond van een huis met behulp van de ontwerptechniek met dezelfde naam. Er zijn verschillende toegangspunten met denkbeeldige lijnen die de gebruiker vertellen waar hij heen moet.
En de call-to-action wordt geaccentueerd met een grote knop en kleur. Functionaliteit is duidelijk en gemakkelijk.
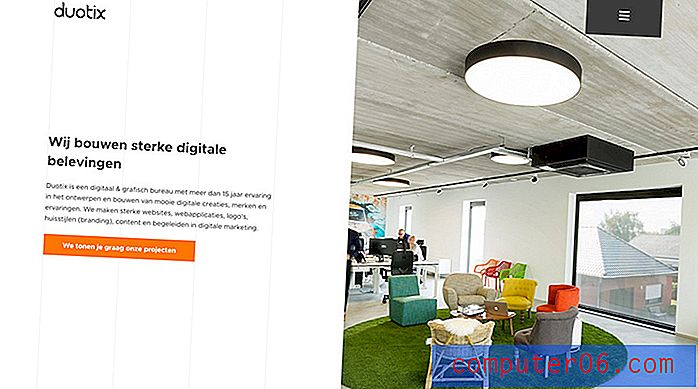
Duotix

Overdreven ruimtegebruik is een veel voorkomend thema als het gaat om open concepten. Ruimte vertelt de gebruiker waar het ene eindigt en het andere begint.
Duotix gebruikt dit ruimtepatroon door het hele ontwerp om een visueel onderscheid te maken tussen inhoudsblokken, elk met hun eigen oproepen tot actie. Verder wisselen witte en gekleurde achtergronden elkaar af om de gebruiker in beweging te houden. (Dat is waar de open conceptstroom binnenkomt.)
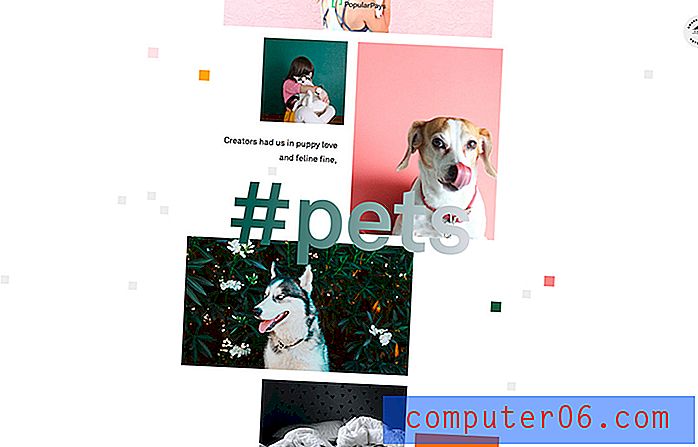
PopularPays

Met parallax-scrollen en, eenvoudige animatie en extreme marges, creëert PopularPays meerdere ruimtes voor inhoud terwijl de functionaliteit tot stand komt.
De afbeeldingen en tekst zijn aantrekkelijk, vooral in combinatie met geanimeerde effecten.
Het leuke aan dit ontwerp is dat het laat zien dat meerdere trends samen kunnen werken om iets te creëren dat niet overweldigend is, maar een uitgesproken moderne uitstraling heeft. Er is de juiste soort inhoud nodig om een ontwerp te maken met behulp van meerdere trends, en over het algemeen werken eenvoudigere inhoudsplannen het beste.
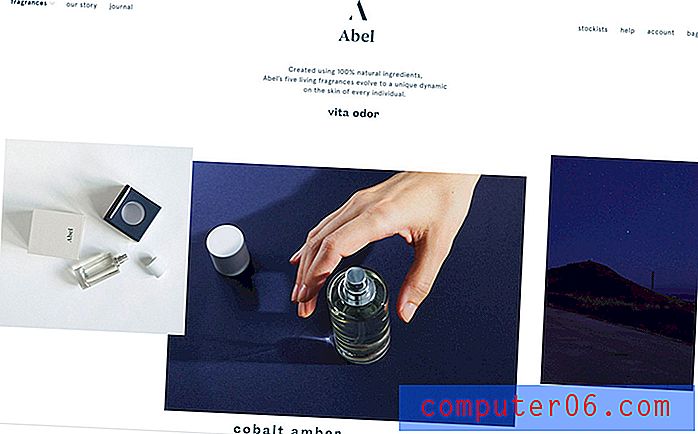
Abel

Net als sommige van de andere voorbeelden, legt Abel elementen in lagen om het oog van item naar item te laten bewegen. Het leuke aan deze versie van het open conceptplan is dat veel van de ruimte bovenaan de pagina staat met zwaardere items hieronder.
Hetzelfde visuele thema zet zich voort op de rol met ruimte boven en onder elementen om afzonderlijke ruimtes te creëren in het open conceptontwerp.
Dit voorbeeld laat zien dat niet alle e-commercesites een vol en rommelig gevoel hoeven te hebben om effectief te zijn.
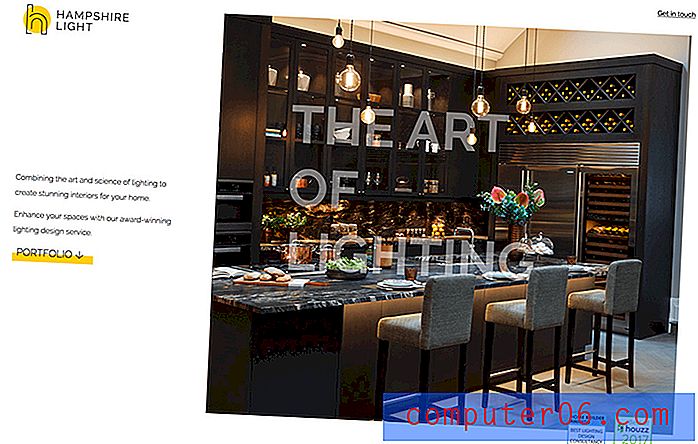
Hampshire Light

Het mooie van het Hampshire Light-ontwerp is dat het een open concept weblay-out gebruikt voor een huisontwerpproduct. (Praat over trends die van de digitale naar de fysieke wereld gaan!)
Wat dit ontwerp doet werken, is het gebruik van asymmetrische ruimte en felle kleuren. Alles aan het ontwerp impliceert een open en luchtig gevoel, van gele accenten tot transparante typografie over de afbeelding tot het open "h" -logo.
Een ander belangrijk detail in dit ontwerp is overdreven regelafstand. Het lichtere schreefloze lettertype had een riskante keuze kunnen zijn, maar dankzij korte tekstregels en spatiëring draagt het bij aan het algehele gevoel van het open conceptontwerp.
Lopende mannen

Met subtiele animatie, zachte kleuren en veel ruimte doet Walking Men je misschien denken aan hoge plafonds en mogelijkheden. De eenvoudige ontwerpstructuur bevat één inhoudselement per pagina met een leuke click-to-scroll-functie.
De esthetiek is open en constant en de gebruiker heeft het gevoel van ruimte naar ruimte te bewegen, ook al staan ze (theoretisch) stil in het formaat van één pagina.
Crux

Crux kan de open conceptplattegrond van mijn eigen huis belichamen, met de zwaarste ontwerpelementen naar de buitenranden geduwd.
Het logo in het midden en de call-to-action zorgen voor een duidelijk brandpunt, zodat de andere elementen er niet rommelig of misplaatst uitzien. De navigatie op de benedenpagina brengt het allemaal samen als een soort routekaart voor het ontwerp van de pen die voor sommige gebruikers een beetje moeilijk zou kunnen zijn om te navigeren met zijn bijna ronde vorm zonder duidelijke in- of uitgangspunten.
Gevolgtrekking
De kans is groot dat u al een aantal open concepten in uw ontwerpen opneemt. Is dit een trend die je leuk vindt?
We zien de open-concept designtrend als iets met uithoudingsvermogen omdat het geworteld is in de ontwerptheorie. Lay-outs die de ruimte goed gebruiken, zullen nooit uit de mode raken (zelfs als wat we ze noemen na verloop van tijd de neiging heeft te veranderen).