Designtrend: golven en 'zachte' lijnen
Er is een zachtere designtrend die websiteprojecten overneemt - golven en zachte lijnen. Waar achtergronden werden gedomineerd door een enkele 'platte' kleur, zien we een verschuiving naar gebogen lijnen en golven.
De elementen zijn lichter, zachter en roepen een ander totaalgevoel op voor het ontwerp. Wat vooral leuk is, is dat golven en zachtere lijnen op veel verschillende manieren kunnen worden gebruikt, zodat elk ontwerp totaal anders aanvoelt. (Het is een van die trends die je bijna kunnen besluipen omdat het in zoveel vormen voorkomt.)
Hier is een blik op de trend van golven en "zachte" lijnen bij het ontwerpen van websites.
Design accenten

Wanneer de rechthoeken en cirkels gewoon niet werken voor de sfeer van een project, kunnen klodders en golven de oplossing zijn. Van kleine spikkels voor specifieke elementen tot grotere elementen die aandacht vragen, de zachtere lijnen zorgen ervoor dat gebruikers rond het ontwerp springen.
Het Papillons de Nuit-festival doet geweldig werk met behulp van golven om elementen van het evenement te benadrukken. Op golven gebaseerde elementen zijn gescheiden op een lichte achtergrond en bevatten elk iets speciaals: de bovenste hoek heeft een vleugje animatie, het "zappende" element bevat meerdere golven en de onderste hoek trekt je naar links naar sociale media. Op de rol helpen meer golven en zachte divots om foto's en artiesten tijdens het evenement met elkaar te verbinden.
Hoewel dit ontwerp misschien te veel is voor een e-commercesite of financiële instelling, is het een geweldige oplossing voor een evenementenpagina. De look is leuk, boeiend en licht (alle elementen die helpen bij het genereren van evenementverkeer).
Trek het oog naar een CTA

Minimalistische ontwerpschema's en platte illustraties zijn nog steeds een populair ontwerpelement. Door golven toe te voegen, kunt u de aandacht trekken naar specifieke delen van het ontwerp, waaronder een oproep tot actie.
Hoewel je dit kunt bereiken met een pijl of een driehoekig element, biedt de golf een subtielere richtlijn. Gebruikers hebben niet het gevoel dat ze worden gedwongen in het klikbare element of bericht.
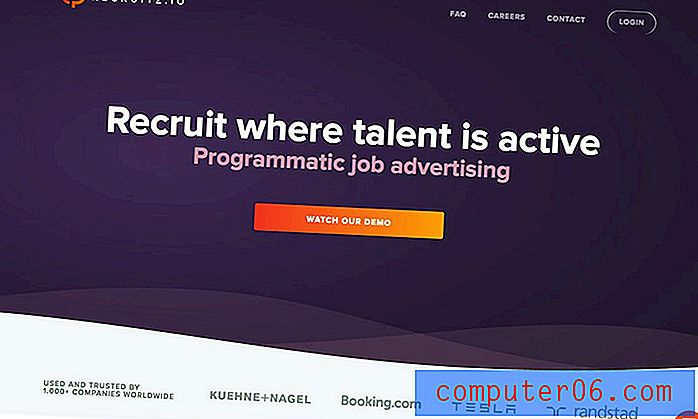
Recruitz gebruikt golven om scheiding te creëren tussen de call-to-action en de testimonial-informatie onderaan het scherm. De zachte verdeler helpt het oog gemakkelijk heen en weer te gaan tussen elementen en creëert diepte tussen elementen, zodat het ontwerp niet duidelijk aanvoelt. (Het felle kleurenschema helpt ook.)
Wave illustraties

Hoewel golven een op zichzelf staand element kunnen zijn voor een achtergrond, kunnen ze ook worden opgenomen in een illustratie. Dit zachtere gevoel verschilt enigszins van veel van de harde lijnen en minimale pictogrammen die de laatste tijd populair zijn geweest, maar het resultaat is een eenvoudig beeld waar gebruikers meteen naar kunnen springen.
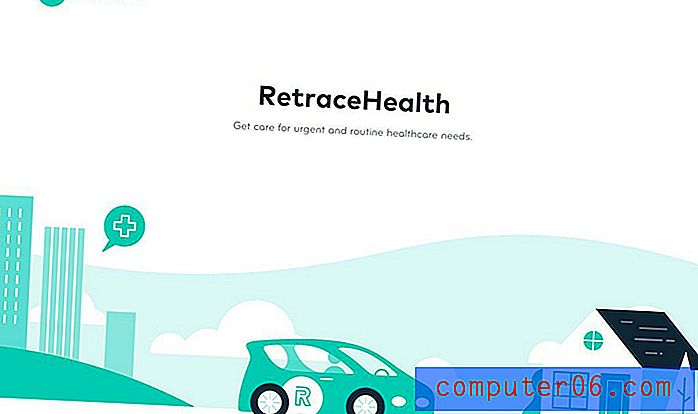
Golven kunnen ook helpen om een zachtere witte ruimte te creëren. Retrace Health gebruikt een achtergrond met een golf voor de lucht die langzaam over het scherm beweegt. De eb en vloed van de golf vergroten en verkleinen de ruimte tussen het beeld en de kop, waardoor het oog er naar toe wordt geduwd door subtiele veranderingen aan te brengen in de hoeveelheid witruimte tussen elementen.
Breng harde lijnen in evenwicht

Golven kunnen meer dan alleen staan; golven kunnen ook dienen als achtergrondelementen om harde lijnen of andere elementen in het visuele plan te balanceren. Als de esthetiek te hard is of een beetje balans nodig heeft om precies goed te voelen, overweeg dan een element in golfstijl,
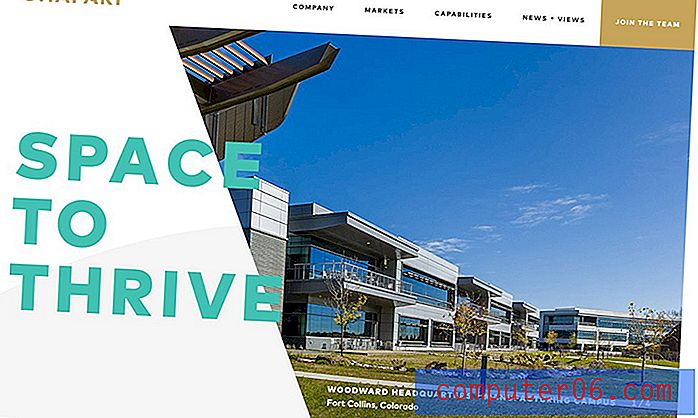
Het ontwerp van Ghafari bevat een subtiele golf die je op het eerste gezicht misschien niet eens echt ziet. Het oog wordt meer aangetrokken door de interessante vorm van de foto, felgekleurde tekst en zelfs de gouden knop in de bovenhoek. Maar een grijze golf is het stuk dat alles bij elkaar trekt. De golf brengt de zwaardere, hardere vormen in evenwicht, zodat het ontwerp niet scheef of afwijkend aanvoelt. Het is eenvoudig en valt bijna volledig op de achtergrond.
Deze techniek is belangrijk om te overwegen. Niet alle ontwerpelementen zijn er om gebruikers iets te vertellen. Soms zijn ontwerpelementen onzichtbaarder en spelen ze een ondersteunende rol om projecten te helpen het evenwicht te bewaren en precies het juiste gevoel te creëren.
Breng achtergrondscheiding tot stand

Golven en zachte lijnen lijken een element te zijn waardoor het materiaalgebaseerde gelaagde ontwerp er iets minder formeel uitziet. In plaats van strikte rechthoeken en cirkels voor lagen of op kaarten gebaseerde elementen, kunnen achtergrondgolven hetzelfde type scheiding creëren.
Net als bij andere voorbeelden is het resultaat iets lichter met een minder veeleisende toon.
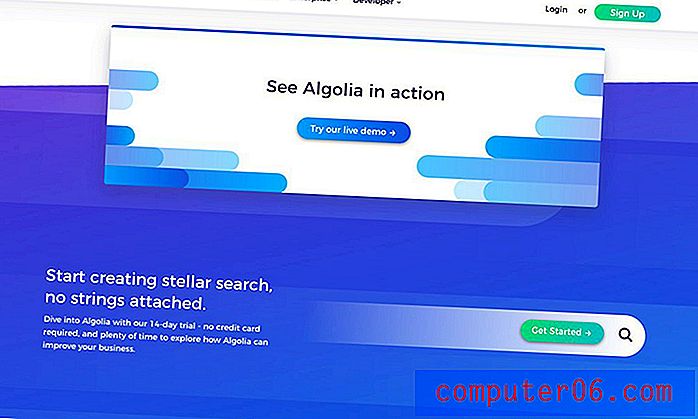
Golven kunnen ook goed werken met andere trendgradiënten. Algolia doet goed werk met het aanbrengen van elementen in beide stijlen. Het ontwerp, hoewel het meerdere effecten gebruikt, voelt eenvoudig aan en is gemakkelijk te lezen.
Maak boeiende animaties

Als je denkt "zwaaien", denk je waarschijnlijk aan de oceaan. Een standaard wave-achtige animatie werd tot het laatst bewaard om te voorkomen dat deze logische associatie je in de war brengt als het gaat om deze designtrend.
Maar het is een perfecte gebruiker van golven. Geanimeerde golven kunnen het ritme en de natuurlijke stroming van de oceaan nabootsen om een rustgevend en harmonieus beeld te creëren.
Futuramo doet dit met de Relativity of Time-site. De achtergrondgolven lopen naadloos in elkaar over. Ze zijn eenvoudig en bewegen op een natuurlijke manier. Wat anders is, is dat de manieren eigenlijk niets te maken hebben met de inhoud op het scherm. Ze vormen eenvoudig de weg voor een kalmerende ervaring terwijl de gebruiker door de rest van de inhoud beweegt.
Dit voorbeeld laat zien hoe u een publiek kunt vastleggen met een eenvoudig visueel thema dat de inhoud doorvoert. Het sluit ook goed aan vanwege het aspect van tijd in het verhaal dat wordt verteld door de inhoud en het ontwerp.
Gevolgtrekking
Lijnen met meer kromming creëren een andere flow en sfeer voor projecten. De eenvoudige toevoeging van een curve aan een rechte lijn kan het gevoel van een heel project veranderen, waardoor het minder zwaar en boeiender wordt.
Gebruikers lijken zich aangetrokken te voelen tot deze elementen omdat ze ze bijna verwelkomen in het ontwerp. Wat vind je van golven en zachte lijnen? Deel uw mening en voorbeelden met ons op Twitter. (Zorg ervoor dat u Design Shack tagt.)