Good Design Taste Test: Drie Fast Casual Restaurant-websites vergeleken
Fastfoodrestaurants zijn notoir slecht met webdesign, maar de opkomende markt van 'fast casual' eetgelegenheden tot nu toe blijkt veel beter te zijn op dit gebied.
Vandaag gaan we op internet op de websites kijken naar enkele van de meest populaire fast-casual restaurants om te zien wie het beste werk doet en wat we ervan kunnen leren. Waarschuwing: van dit bericht krijg je honger!
Ontdek ontwerpbronnen
Qdoba
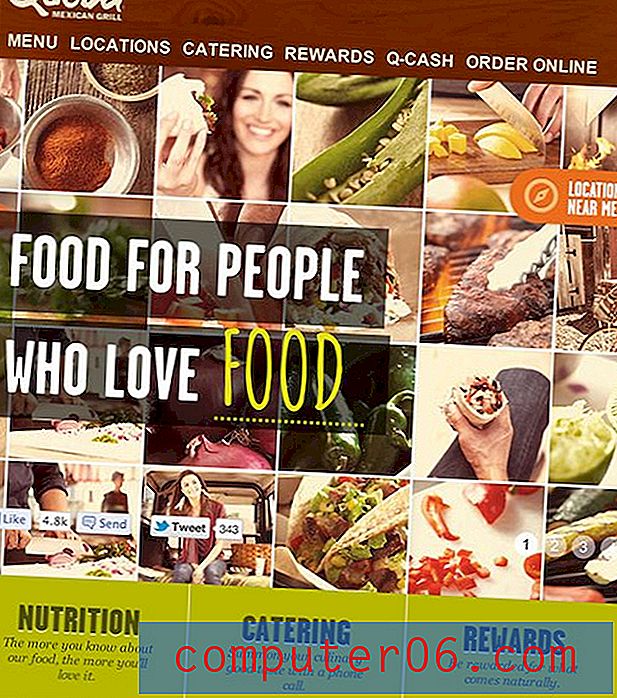
De eerste site die we gaan bezoeken is Qdoba.com, de startpagina van een restaurant dat heerlijke burrito's en andere zuidwestelijke aanbiedingen serveert. Het lijkt veel op Chipotle, waar we al in een andere post naar keken. Hier is een blik op de koptekst:

Tot nu toe zo goed! Ik hou echt van de nevenschikking van de typografie en fotografie. Het ontwerp is groot en krachtig, maar toch fris en vriendelijk. Het geeft perfect het gevoel van het restaurant weer en geeft een goede mix van gelukkige mensen en heerlijk eten weer.
Sterke branding
Hun huidige merkstrategie is dat Qdoba "voedsel is voor mensen die van eten houden". Dit idee wordt over de hele site verspreid, zelfs op interactieve manieren. De couponpagina, bijvoorbeeld, behandelt het laatste woord als een "vul de blanco in" waar je intypt waar je van houdt en verdien verschillende coupons op basis van je woordkeuze.

Dit is een geweldige psychologische truc. Ze dwingen me subtiel om verbindingen met het merk te vormen door het te associëren met dingen waar ik van hou. Nogmaals, dit wordt versterkt door al die lachende gezichten die je verweven ziet met voedselfoto's.
"Ze dwingen me subtiel om een band met het merk te vormen door het te associëren met dingen waar ik van hou."Menu
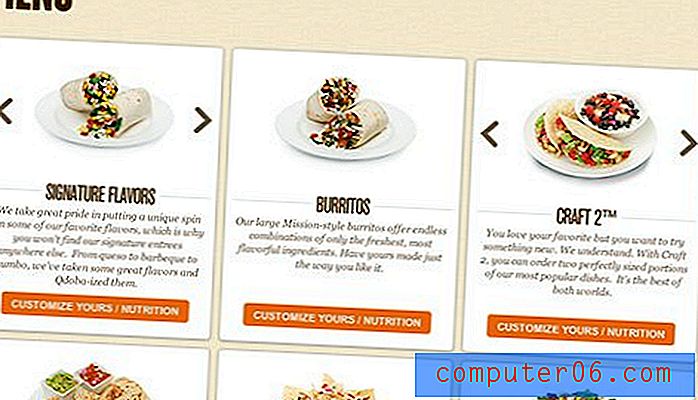
Een ander ding dat ik erg leuk vind aan Qdoba.com is de menupresentatie, wat absoluut een van de belangrijkste facetten is voor elke restaurantwebsite. Elk item is netjes gerangschikt in een raster met aantrekkelijke, hoogwaardige voedselfotografie en duidelijke tekst.

Startpagina-inhoud
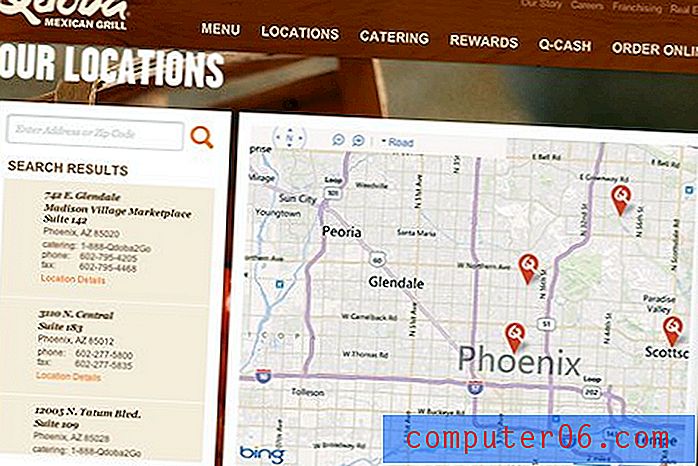
Wanneer ik de website van een restaurant bezoek, zijn er meestal twee belangrijke dingen die ik wil doen: bekijk het menu en ontdek hoe je wat kunt eten. Deze laatste actie omvat meestal online bestellen of het opzoeken van een telefoonnummer en adres.
"Als ik de website van een restaurant bezoek, zijn er meestal twee belangrijke dingen die ik wil doen ..."Qdoba handelt vrijwel alles vanaf de startpagina af, waardoor het gemak van de locatie van de inhoud uit het ballenpark wordt gehaald. Bovenaan de pagina maak je kennis met het restaurant en krijg je te horen dat je wat kortingsbonnen moet pakken. Als je een beetje naar beneden scrolt, zie je de menu-items met links naar voedingsinformatie. Als u tenslotte onderaan de pagina klikt, ziet u een kaart met de locaties in uw omgeving.

Het enige belangrijke doel dat niet direct op de startpagina wordt bereikt, is online bestellen, en die optie bevindt zich rechtsboven op het scherm (eersteklas onroerend goed voor browsende ogen) in een aanhoudende koptekst die bij je blijft terwijl je scrolt.
Reageert op opstarten
Het is geweldig om te zien hoe grote bedrijven aan boord springen van de responsieve bandwagen. Qdoba.com reageert eigenlijk best goed op verschillende viewport-formaten.

Wat hebben we geleerd?
Qdoba.com heeft ons veel geweldige ontwerplessen te leren, waarvan de kracht waarschijnlijk de kracht van sterke branding is. Ze zijn consistent met hun kleurenpalet, typografie en fotografie, die allemaal samenkomen om een unieke identiteit te creëren waarmee klanten zich kunnen identificeren. De combinatie van gelukkige mensen en heerlijk uitziende food shots is beproefd en wordt al decennia trouw aan restaurants geserveerd.
"Ze zijn consistent met hun kleurenpalet, typografie en fotografie, die allemaal samenkomen om een unieke identiteit te creëren waarmee klanten zich kunnen identificeren."Er zijn hier nog twee andere geweldige lessen aan het werk. Ten eerste is responsief ontwerp niet alleen een leuke truc voor portfolio's van webdesigners. De bedrijfswereld kan en moet het openlijk omarmen omdat het voor meer klanten een betere ervaring betekent.
Overweeg ten slotte altijd waarom de meerderheid van uw bezoekers naar uw site komt en doe uw best om op die acties in te spelen. Bijna alles wat de meeste mensen op Qdoba.com willen doen, kan worden bereikt via de startpagina.
Pei Wei
De volgende snelle informele tour is nog een van mijn persoonlijke favorieten: Pei Wei, een restaurant dat heerlijke voorgerechten serveert uit een aantal Aziatische culturen. Het is het snelle, informele broertje van de meer formele PF Chang's. Hier is de homepage:

Kleur
Het eerste dat opvalt aan de site van Pei Wei is kleur; gewaagde, mooie kleur. Het palet is erg donker en warm, het suggereert een pittige, rijke smaak die mijn mond doet watertanden voor wat met honing aangebraden kip.

Het leuke hier is dat deze kleuren waarschijnlijk rechtstreeks uit het eten komen dat Pei Wei serveert, een truc die Qdoba ook gebruikte.

Telkens wanneer u een kleurenschema voor een bedrijf probeert te ontwikkelen, moet u altijd onthouden dat u vaak niet verder hoeft te zoeken dan hun productlijn.
'Het leuke hier is dat deze kleuren waarschijnlijk rechtstreeks uit het eten komen dat Pei Wei serveert'Het draait allemaal om het eten
Bij Pei Wei is er een heel andere techniek dan wat we zagen op de site van Qdoba. Hier gaat de esthetiek 100% over het eten. Overal waar je kijkt, is er weer een prachtige foodshot.

Ik heb een tijdje rondgekeken op de site om te zien of ik een foto van een persoon kon vinden, voor zover ik weet, zijn die er niet. Het komt minder persoonlijk en uitnodigend over, maar ik denk dat ze het redelijk goed doen. Als ze ooit een grote rebranding doen, zou het me niet verbazen als ze het met een vriendelijker, menselijker gevoel benaderen.
Dingen die ik niet leuk vind
Over het algemeen heeft Pei Wei een behoorlijk sterke site, maar er zijn een paar dingen waar ik vanuit ontwerpperspectief niet gek op ben. Allereerst is er veel opgesloten, onhandige negatieve ruimte die het gevolg is van een ietwat rommelige lay-out. Het is niet verschrikkelijk, maar het kan een beetje afleidend zijn.
De ergste overtreding hier in mijn boek is het menu, dat er als volgt uitziet:

Zoals je kunt zien, is het gewoon een saai, op tekst gebaseerd menu. Elk gerecht heeft inderdaad een mooie bijbehorende productfoto, maar deze blijft verborgen totdat je erop klikt. Het leuke is dat je bespaart op laadtijden van pagina's, maar het nadeel is dat ik er geen honger van krijg! En vergeet niet dat hongerige mensen hier uw doelgroep zijn.
"Het leuke is dat je bespaart op laadtijden van pagina's, maar het nadeel is dat ik er geen honger van krijg!"Ik denk zeker dat de menupagina opnieuw moet worden ontworpen om beter gebruik te maken van al die overheerlijke foto's die ze duidelijk bezitten. Je hoeft niet per se elke foto altijd te laten zien, maar er kan zeker iets worden gedaan om het een beetje op te vrolijken.
Wat hebben we geleerd?
Van Pei Wei leren we veel over ontwerpen met foodfotografie. We hebben gezien dat voedselfoto's een rijke bron zijn van kleurenpaletten die de merkidentiteit helpen verbinden met het product. We hebben ook gezien hoe jammer het is om deze foto's te verbergen als het gaat om de presentatie van het menu.
Wildflower Bread Company
Het laatste fast-casual restaurant waar we naar gaan kijken is Wildflower Bread Company, een one-stop-shop voor heerlijk gebak, sandwiches en pasta.
Ik koos voor deze ketting omdat hun winkels eigenlijk heel goed ontworpen zijn. Mooie borden, geweldige kleuren, geweldige meubels en gratis wifi! Het is een geweldige plek om een uitgebreide werklunch te nemen.
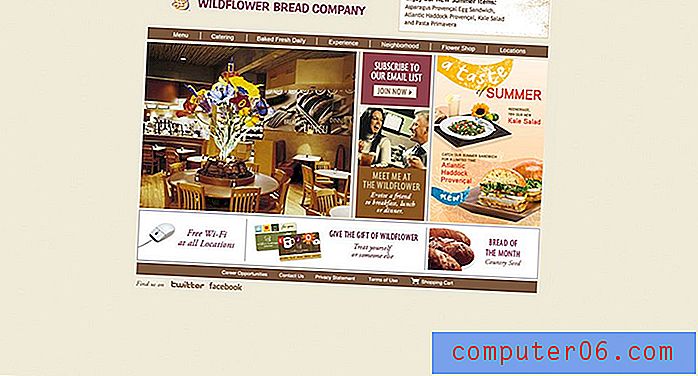
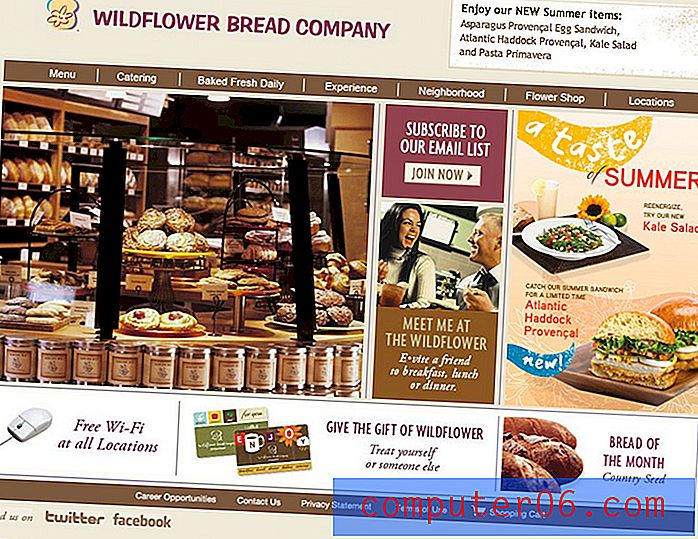
Helaas lijkt het verbazingwekkende ontwerp zich niet uit te strekken tot het web. Dit is hun startpagina zoals deze wordt weergegeven op mijn MacBook:

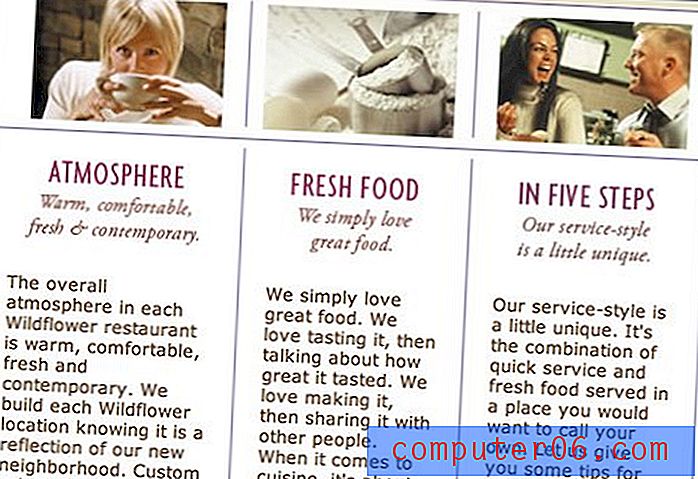
De inhoud is hier zo ... klein. In een wereld waar responsive webdesign het gebruik van elk scherm maximaliseert, voelt de berg lege ruimte hier gewoon als een vreselijke verspilling.
“In een wereld waar responsive webdesign het gebruik van elk scherm maximaliseert, voelt de berg lege ruimte hier gewoon als een vreselijke verspilling. "De hele site voelt als een beetje een mengelmoes van verspreide inhoud, marketingberichten, foto's en tekst die simpelweg niet voldoet aan de normen van de fysieke gebouwen.

Afdrukken ≠ Web
Wildflower Bread Company heeft het gevoel van een bedrijf met een fantastisch printontwerpteam en een klein, slecht ondersteund webteam. Zoals veel bedrijven in het begin van de jaren 00, worstelen ze om hun merk over te zetten naar internet omdat het zo'n ander medium is.
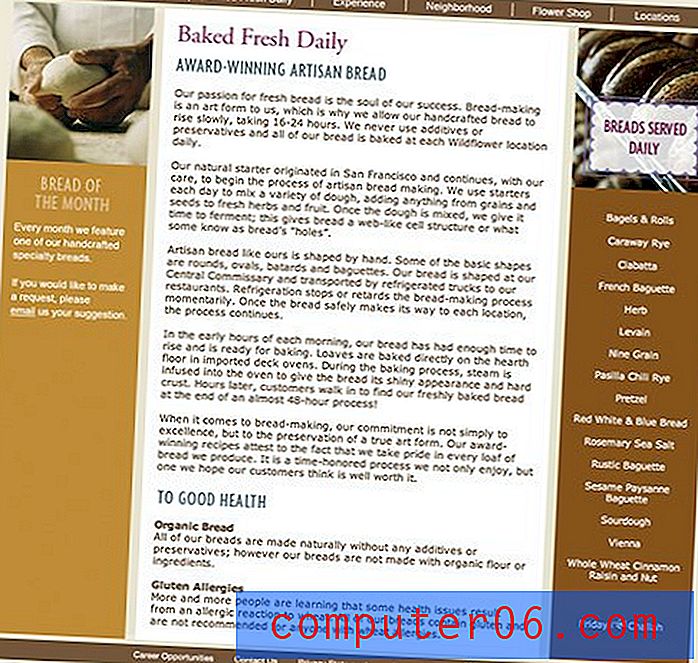
Keer op keer zie ik delen van dit ontwerp die me vertellen dat het niet veel meer is dan een poort van iets dat is gemaakt om af te drukken. Het menu is een perfect voorbeeld van dit soort denken:

De alinea's zijn slecht uitgelijnd met zeer smalle breedtes, geen visuele versterking en onhandige lijnonderbrekingen. Niet bepaald een schitterend voorbeeld van webtypografie. De typeproblemen blijven op de hele site bestaan, bekijk de verrassend smalle breedte van de middelste tekstkolom hieronder:

Veel lezen
In plaats van de grote, aantrekkelijke voedselfotografie die we op de andere twee sites zagen, geeft deze je paragrafen. Lange, ononderbroken pagina's tekst dienden als de primaire inhoud.

Nogmaals, dit is een direct gevolg van het simpelweg niet begrijpen hoe mensen op internet surfen. Ik ga dit niet lezen, bijna niemand anders ook. Als je opschept over je gebakken goederen, snijd dit dan tot een enkele alinea en laat me een aantal heerlijk uitziende lekkernijen zien.
"Dit is een direct gevolg van het simpelweg niet begrijpen hoe mensen op internet surfen."Wat hebben we geleerd?
Een openbaring hier is dat snelle informele eetgelegenheden niet allemaal geweldig zijn. Toegegeven, ik ben hier behoorlijk hard geweest voor arme Wildflower, maar de simpele waarheid is dat ik vanavond maar op één plek ga eten voor het avondeten, en als ik door de menu's van deze drie sites blader om me te helpen beslissen, andere twee sloegen elke keer Widlflower.
De grote les die ik keer op keer herhaalde, is dat internet geen interactieve brochure is. Het is een heel ander medium dat om een heel andere set ontwerpvaardigheden en uitdagingen vraagt. Het lijkt contra-intuïtief, maar een bedrijf dat bekend staat om zijn goede 'echte wereld'-ontwerp kan echt slecht zijn in webdesign.
Qdoba vs. Pei Wei vs. Wildflower
Geheel incidenteel begonnen de bovenstaande websites sterk en gingen vanaf daar bergafwaarts. Qdoba was veruit mijn favoriet met zijn prachtige beelden, responsieve lay-out en geweldige branding. Pei Wei was weliswaar een beetje zwakker, maar over het algemeen nog steeds een vrij sterke show in de restaurantbusiness. Wildflower brengt de achterkant naar voren met een vrij zwakke site die echt een volledig herontwerp van de grond af kan gebruiken.
Dus wat is het punt hier? Waarom naar deze drie sites kijken? Omdat ze perfect illustreren hoe verschillende projecten met hetzelfde doel zo verschillend kunnen gaan, afhankelijk van het talent en de middelen van de betrokken mensen. Alle drie deze bedrijven zijn populaire, succesvolle restaurants die het zich absoluut kunnen veroorloven om een sterke aanwezigheid op het web op te bouwen.
Gebruik dit als les voor uw eigen projecten, vooral als u in een team werkt. Ben je in staat om je middelen bij elkaar te brengen en iets te laten zien waar je echt trots op kunt zijn of staat iets je in de weg? Is het een van de hierboven genoemde dingen of iets anders? Laat het ons hieronder weten.
Vertel ons ook over uw favoriete fast-casual restaurants en hoe hun websites zich verhouden tot die hierboven.