Hoe u een mockupsjabloon voor websites kunt aanpassen
Een mockup-sjabloon voor een website kan een levensreddend ontwerp zijn. Het maakt het gemakkelijk om te pronken met een website-ontwerpconcept in een omgeving die het daadwerkelijke gebruik vertegenwoordigt (op veel verschillende apparaten). Maar hoe kunt u een mockup-sjabloon voor een website aanpassen en uw eigen ontwerp plaatsen? Hier is hoe.
Er zijn twee manieren om te beginnen. U kunt uw eigen mockup-sjabloon voor websites maken om in projecten te gebruiken of er een downloaden om snel aan de slag te gaan. Het mooie is dat er zoveel sjabloonopties zijn om klanten te helpen een nieuw ontwerp in realtime te visualiseren.
Hier is alles wat u moet weten over het aanpassen van een sjabloon (en om te beginnen een geweldige sjabloon te vinden).
Verken Website Mockups
Wat is een mockup-sjabloon voor een website?
 Klanten zien graag een afgewerkt ontwerp in een mockup-sjabloon, omdat het hen een beter idee geeft van wat het ontwerpteam denkt.
Klanten zien graag een afgewerkt ontwerp in een mockup-sjabloon, omdat het hen een beter idee geeft van wat het ontwerpteam denkt. De meeste mockup-sjablonen voor websites hebben de vorm van een bewerkbaar Adobe Photoshop-bestand. Het ontwerp is zo gemaakt dat u een schermafbeelding van uw website in een realistisch ogend frame kunt plakken, zoals het weergeven van een website-startpagina op een echte computer, tablet of mobiel apparaat.
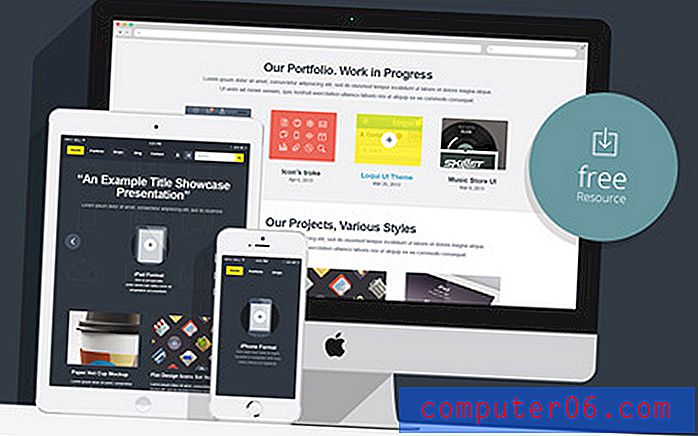
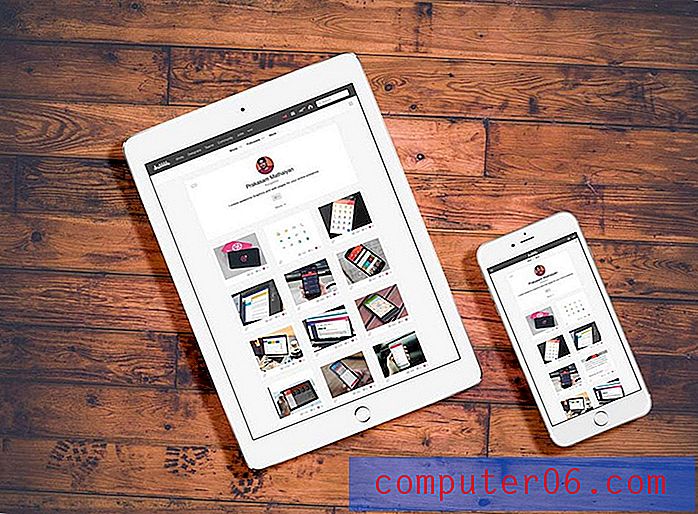
Website mockup-sjablonen kunnen één afbeelding, meerdere afbeeldingen en weergaven in verschillende oriëntaties bevatten. Een goede mockup kan een geweldige visualisatie geven van hoe een afgewerkt product er in het echt uit zal zien.
Hoewel u uw eigen mockups kunt maken, zijn er tal van opties om te downloaden. De meeste van deze sjablonen worden gemaakt als PSD-bestanden met behulp van lagen en slimme objecten om het uiteindelijke ontwerp te maken, terwijl de visuele eigenschappen van het bestand behouden blijven. Dit is handig wanneer u een mockup gebruikt die een interessante oriëntatie gebruikt, zoals 3D- of perspectiefweergave.
De meeste website mockup-sjablonen bevatten een mix van vector- en rasterafbeeldingen, dus exporteer ze met zorg. U wilt ervoor zorgen dat het beeld van uw website er zo goed mogelijk uitziet voordat u het laat zien.
Een mockupsjabloon aanpassen
Hoewel een Photoshop-bestand met verschillende vreemd uitziende lagen een beetje intimiderend kan zijn, is het aanpassen van een mockup-sjabloon geen ingewikkeld proces. Je hoeft alleen maar:
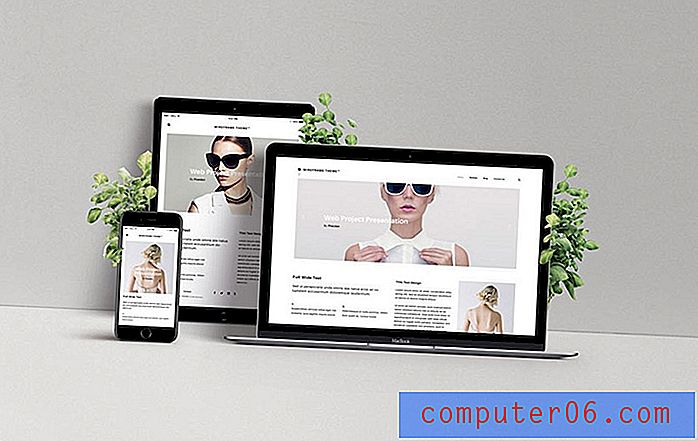
- Zoek een website mockup-sjabloon die u leuk vindt. (U kunt er zelf een maken, maar met zoveel geweldige opties beschikbaar, raden we de downloadoptie aan.) Zoek naar een sjabloon die de kenmerken van uw ontwerp benadrukt, zoals meerdere weergaven voor responsieve websites (desktop, tablet en telefoon), met een achtergrond die past bij de stijl van het project (wit of zwart versus een kleurrijke achtergrond of fotorealistische stijl).
- Pak de download uit en bevestig dat je alle benodigde onderdelen hebt: een PSD-bestand met de bewerkbare mockup, een JPG die je laat zien hoe het ontwerp eruit moet zien (optioneel) en een informatie- of readme-bestand met licentie-informatie en instructies.
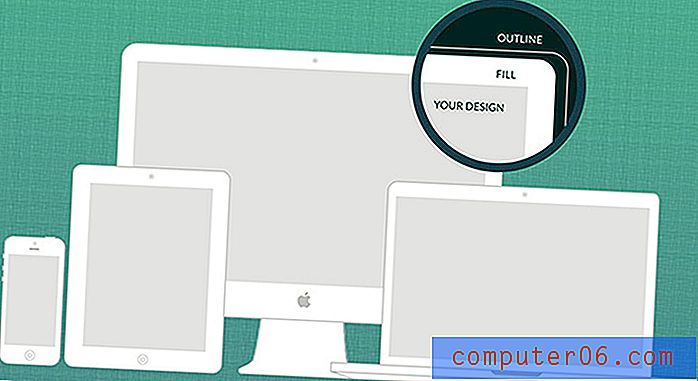
- Open het PSD-bestand in Photoshop en bekijk de lagen. Zoek naar de laag "Drop Your Design Here" of iets dergelijks (er is er altijd een die opvalt met deze instructie!)
- Dubbelklik op die laag om deze te openen.
- Maak de juiste screenshots van uw ontwerp, op maat gemaakt voor een optimale resolutie en om precies te laten zien wat u wilt dat mensen zien in het uiteindelijke mockupontwerp.)
- Kopieer en plak of sleep uw afbeeldingen of inhoud naar de juiste laag en pas het formaat naar wens aan om de ruimte te vullen.
- Druk op Ctrl-S of Cmd-S om de slimme laag op te slaan en ga dan terug naar de originele afbeelding. Voila! Je zou je nieuwe screenshot in de mockup moeten zien.
- Exporteer het bestand in de gewenste grootte en indeling voor weergave.
Hoe u een mockup-sjabloon voor een website gebruikt
Wat doe je ermee als je een mockup-sjabloon voor een website hebt aangepast? Deze ogenschijnlijk eenvoudige ontwerpen hebben veel praktische toepassingen. U kunt een mockup-sjabloon voor websites gebruiken om:
- Bekijk voorbeelden van ontwerpen voor klanten
- Bereid marketing en promoties na de lancering voor
- Opnemen in gedrukte portfolio's
- Sumbit een wedstrijd inzendingen, wanneer u van plan bent om te pronken met het definitieve ontwerp
Het enige dat u hoeft te doen om een mockup-sjabloon voor een website te gebruiken, is uw aangepaste ontwerp exporteren naar een bruikbaar formaat. Meestal omvat dit twee opties: een afbeeldingsbestand met hoge resolutie voor afdruktoepassingen en een bestand met webresolutie om online te gebruiken of voor het delen van e-mail.
Waar kunt u een mockupsjabloon voor websites vinden?
Dit alles roept dus waarschijnlijk de vraag op: waar vind je een van deze handige mockup-sjablonen voor websites? Er zijn tal van gratis en betaalde opties beschikbaar uit verschillende bronnen.
We hebben ook een aantal geweldige razzia's die veel mockups bevatten waarmee je meteen aan de slag kunt.
- 20+ beste responsieve sjablonen voor websites en app-modellen
- 20+ Beste website PSD-perspectiefmodellen
10 gratis website mockups om mee te beginnen
Om ervoor te zorgen dat u allemaal klaar bent om een website-mockup te gaan gebruiken, hebben we 10 geweldige - en gratis - opties gevonden om u op weg te helpen. Sommige van deze mockups zijn ook te vinden in andere Design Shack-razzia's.)
2 MacBook Pro Desk Mockups

Responsieve showcase PSD-modellen

Vector Apple-overzichtsapparaat PSD

Vlakke responsieve showcase

Witte Mockup voor iPad en iPhone

MacBook en iPhone op tafelmodel

Apple Device Wireframe Mockups

Responsive Web Design Showcase Mockup

Mockup MacBook Air

MacBook Pro Retina Display PSD

Gevolgtrekking
Het aanpassen van een website mockup-sjabloon om te pronken met een project is een geweldig hulpmiddel om in je arsenaal te hebben. Zelfs als je maar een paar minuten hebt om je voor te bereiden op een presentatie, kun je je website-ontwerp in een realistisch scenario plaatsen voor een gepolijste look.
Hoewel de algemene presentatie van een ontwerp of idee u misschien niets kan schelen, zullen klanten dit zeker merken. Dit is een van die snelle en gemakkelijke snelkoppelingen die ontwerpers (en freelancers) kunnen maken om een goede indruk te maken. Veel plezier met het aanpassen van een sjabloon voor uw projecten!