Razendsnel opmaken met de Wireframe Toolkit voor Keynote
Met de Wireframe Toolkit voor Keynote heeft vrijwel iedereen een basiskennis van het gebruik van presentatiesoftware om snel gebruikersinterface-mockups voor iOS en het web te bouwen. Maak je geen zorgen als je geen Keynote hebt, er is ook een Powerpoint-versie inbegrepen!
Vandaag gaan we je supersnel laten zien hoe je de Wireframe Toolkit voor Keynote kunt gebruiken om een eenvoudige webapp-lay-out te bouwen. Als je kunt kopiëren en plakken, kun je dit doen!
Wat je krijgt
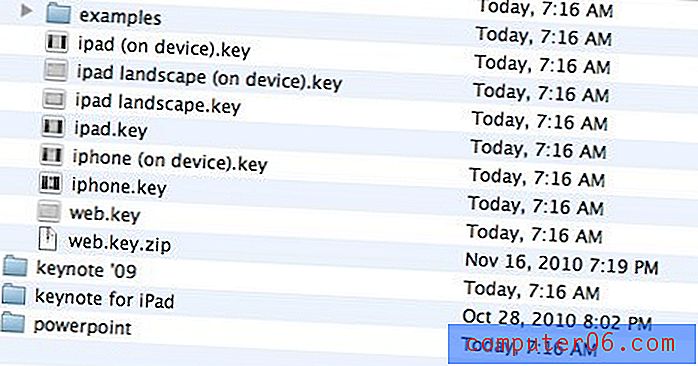
Met uw Wireframe Toolkit-download krijgt u een omvangrijke lijst met Keynote- en Powerpoint-sjablonen. Zoals je in de onderstaande schermafbeelding kunt zien, krijg je vier verschillende versies van de sjablonen: Keynote '08, Keynote '09, Keynote voor iPad en Powerpoint.

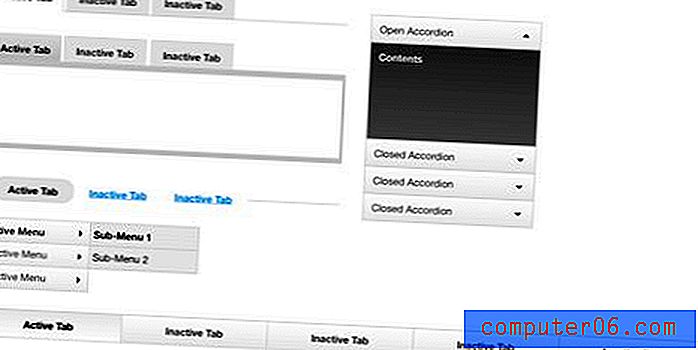
Elke map wordt geleverd met verschillende toolkits om u de interface-elementen te bieden die u nodig hebt voor het ontwerpen voor de iPhone, iPad en natuurlijk het gewone oude web. Er zijn ook een paar voltooide voorbeelden die u kunt openen om een idee te krijgen van hoe het allemaal werkt.
Dia's versus hoofddia's
Zoek om te starten de toolkit waarmee u wilt werken en dupliceer deze in de Finder. Door met een duplicaat te werken, kunt u alles serieus verpesten zonder uw origineel te beïnvloeden.
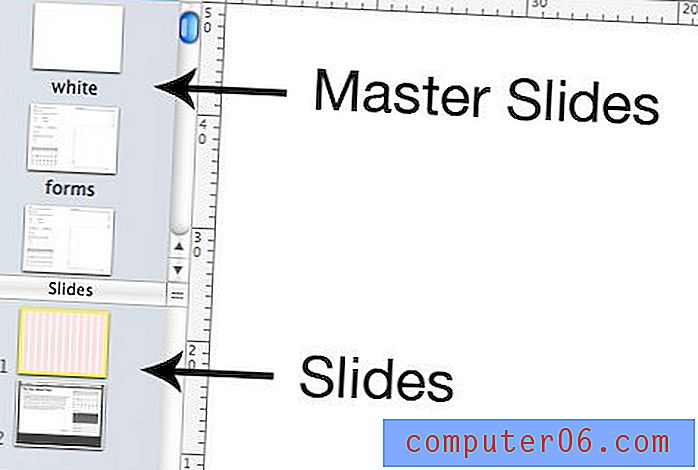
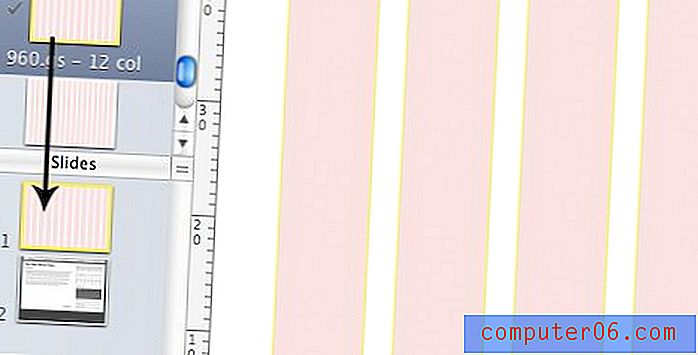
Ik zal de 'web'-sjabloon voor ons project openen. Als je niet bekend bent met de manier waarop Keynote werkt, lijkt het erg op Powerpoint, alleen is het meestal nog intuïtiever. Je zou meteen een strook dia's aan de linkerkant van het scherm moeten zien. Deze strip is verdeeld in twee gebieden: Dia's (onder) en Hoofddia's (boven).

De hoofddia's in de toolkit bevatten alle vooraf gebouwde elementen, wat betekent dat ze in wezen zijn waarvoor u betaalt. Elk van de opgenomen hoofddia's heeft een specifieke categorie die de gebruikersinterface-elementen beschrijft: formulieren, navigatie, gegevens, tekststijlen, enz.

Meestal laat je de Master Slides met rust en verander je ze niet rechtstreeks. In plaats daarvan kopieer en plak je elementen van de Hoofddia's in de normale dia's. Hierdoor blijven uw originele sjabloonelementen ongewijzigd, zodat u ze steeds opnieuw kunt gebruiken.
Natuurlijk, als je een globale verandering wilt aanbrengen die alles beïnvloedt, zou je een bestaande Master Slide bewerken of zelfs een nieuwe maken. Dus als u bijvoorbeeld een herbruikbare blauwe versie van een knop wilt, kunt u de bestaande knop in de hoofddia dupliceren en de kleur in blauw veranderen.
Een nieuwe dia maken
Klik om te beginnen op het huidige instructiehulpmiddel onder "Dia's" en druk vervolgens op Command + Shift + N om een nieuwe dia te maken. Vervolgens gaan we een van de meegeleverde 960.gs-gidsstijlen gebruiken om een algemene breedte voor onze inhoud te krijgen. Om dit te doen, sleept u een 960-hoofddia naar uw normale dia, die de hoofddia als achtergrond zal toepassen.

Voeg wat navigatie toe
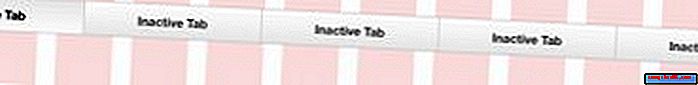
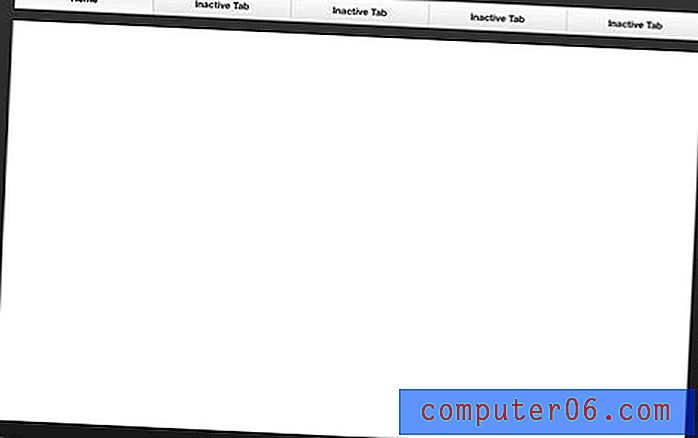
We beginnen met iets dat zowat elke webpagina nodig heeft: navigatie. Als u de navigatie-hoofddia bekijkt, vindt u nogal wat opties. Zoek degene die je leuk vindt en kopieer en plak deze gewoon in je dia. Bam, nu hebben we navigatie! Zie je hoe gemakkelijk dat was?

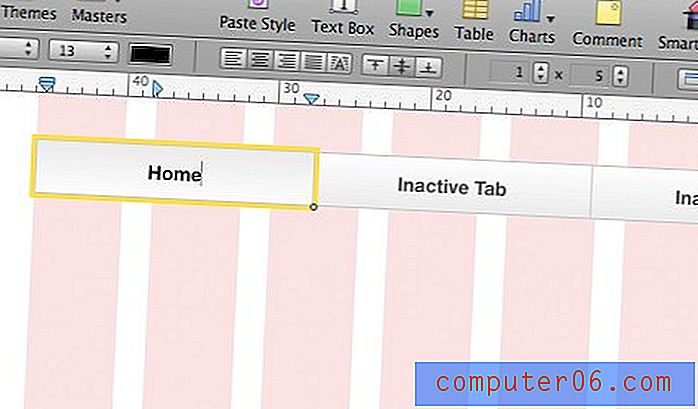
Zoals je kunt zien, is de navigatiebreedte al ingesteld om overeen te komen met die van de gidsen die we hebben gekozen. Nu je het element in je dia hebt, kun je het aanpassen zoals je wilt met de uitgebreide toolset van Keynote. Verwissel de kleuren, verander de tekst, het is allemaal aan jou!

Gebruik Keynote-tools om een container toe te voegen
Onthoud nu dat u niet beperkt bent tot elementen in de toolkit. Keynote en Powerpoint hebben allebei standaard tekentools die een hoop kunnen helpen met uw algemene structuur. Als voorbeeld heb ik mijn pagina een beetje uitgewerkt door een achtergrondvulling toe te voegen en een eenvoudig vak onder de navigatie te tekenen als een container voor de rest van de inhoud.

Formaat van objecten wijzigen
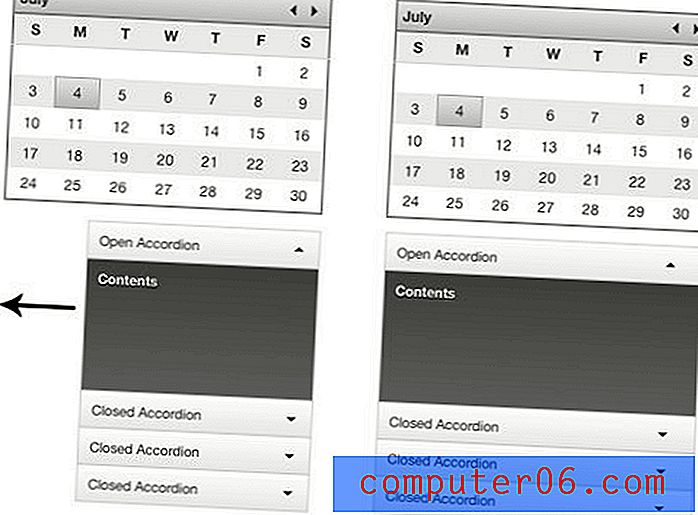
Een van de dingen die ik erg waardeer aan deze toolkit is hoe goed de objecten zijn gebouwd voor aanpassing. Laten we bijvoorbeeld zeggen dat ik een paar widgets aan mijn mockup wilde toevoegen, dus ik gooi er een kalender en een accordeonmenu in. Het probleem is dat ze niet dezelfde breedte hebben en voor visuele consistentie zou ik willen dat ze dat zijn.
Als je naar het accordeonmenu kijkt, kun je zien dat het een complex object is en instinctief denken dat het horizontaal uitrekken lastig zal zijn. Het zal toch zeker al die geneste elementen verpesten, toch? Fout! Het enige dat u hoeft te doen, is het uitrekken zoals u dat wilt en alles blijft proportioneel en mooi.

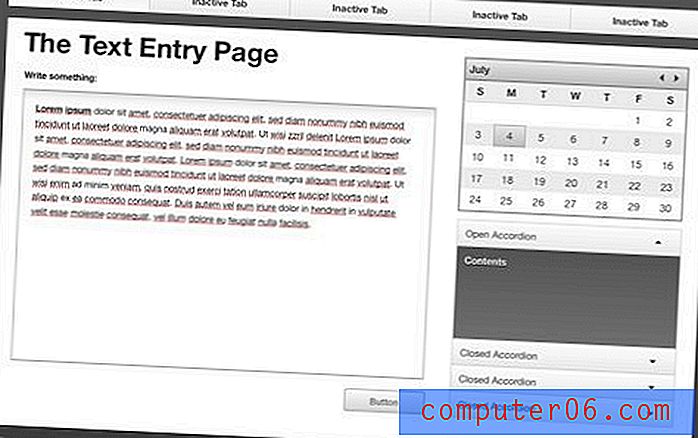
De mockup afmaken
Je zou nu het basisproces moeten hebben. Vanaf hier hoef je alleen maar de elementen uit de toolkit te kopiëren en te plakken. Binnen de kortste keren hebben we een mooie mockup die gemakkelijk kan worden gebruikt voor de ontwikkeling van een CMS- of blogplatform.

Eerlijk gezegd, de allereerste keer dat ik de toolkit opende, kon ik het proces achterhalen en de lay-out hierboven in ongeveer tien minuten maken! Nu ik weet wat ik doe, kan ik in ongeveer drie minuten iets soortgelijks doen. En ik ben niet echt een Keynote-gebruiker.
Dit is echt een fantastisch hulpmiddel voor het maken van snelle wireframes en mockups. Ik zou de bovenstaande afbeelding zeker in Photoshop kunnen maken, maar het zou zeker veel langer hebben geduurd om die elementen helemaal opnieuw te bouwen!
Meer voorbeelden
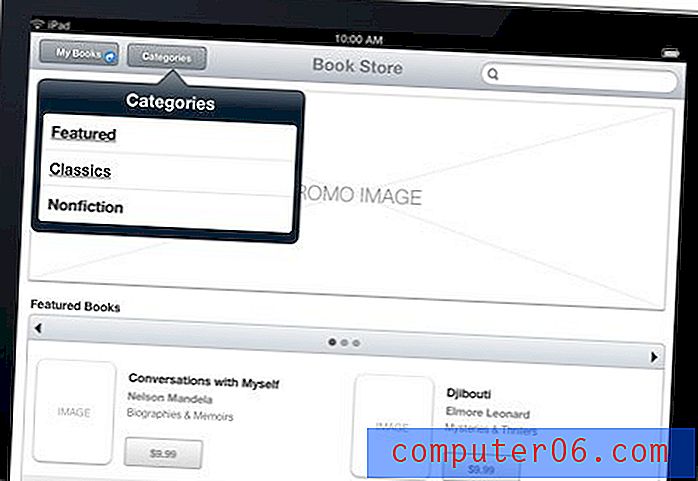
De demo hierboven schraapt amper het oppervlak, niet alleen van wat je met deze toolkit kunt doen, maar zelfs van wat er in zit. Bekijk deze mockups van iPad- en iPhone-apps, volledig gebouwd met de Wireframe Toolkit voor Keynote.
Een ding om op te merken is dat de knoppen op deze versies zijn omgezet in links naar andere dia's. Dat betekent dat u daadwerkelijk een ruw werkend prototype van de navigatie kunt doorlopen door de diavoorstelling te bekijken en op de knoppen te klikken! Hoe cool is dat?


Voor wie is dit?
De Wireframe Toolkit voor Keynote is nuttig voor zowat iedereen die op elk niveau betrokken is bij web- of applicatie-ontwikkeling. Als je geen ontwerper bent, is het een geweldige manier om je ontwerper een algemeen idee te geven van wat je zoekt, zonder gedwongen te worden je toevlucht te nemen tot je MS Paint-vaardigheden.
Als je een ontwerper bent, is het een geweldige en ongelooflijk snelle manier om de mechanica van een lay-out te bedenken. Je zou denken dat de toolkit je zou beperken, maar het is eigenlijk vrij bevrijdend om zo snel een draadframe te kunnen verwijderen voordat je naar Photoshop of CSS gaat en de elementen bouwt met de specifieke stijl waar je voor gaat. Als je de stijl van een van de elementen niet leuk vindt, zoals we hierboven al zeiden, zijn ze gemakkelijk te veranderen!
Geweldig, waar kan ik het krijgen?
De Wireframe Toolkit voor Keynote is altijd beschikbaar op Keynotekungfu.com voor $ 12. Geloof me, dat is echt goedkoop voor de hoeveelheid waarde die je hieruit krijgt.

De website heeft ook een heleboel meer informatie over wat er is inbegrepen en hoe het te gebruiken. Er zijn zelfs een paar echt geweldige instructievideo's met nuttige tips om het meeste uit Keynote te halen voor wireframing.