Zeg hallo: 50 eenvoudige en effectieve begroetingsberichten voor websites
Het plaatsen van een grote begroeting boven aan uw site is een geweldige manier om een gastvrije omgeving te creëren en biedt de perfecte gelegenheid om uw bestaansdoel duidelijk te vermelden.
Vandaag hebben we meer dan vijftig van dergelijke berichten verzameld voor inspiratie op zowel de voorkant van de boodschap als het uiterlijk. De begroetingen zijn onderverdeeld in duidelijke categorieën, zodat u de verschillende populaire technieken die tegenwoordig door ontwerpers worden gebruikt, kunt analyseren.
Ontdek ontwerpbronnen
Hallo daar
De begroeting is vaak het eerste dat mensen op een website zien. Dit soort berichten is vooral populair op persoonlijke portfolio's, maar is te vinden in alle genres van sites. De typische strategie is om een grote, aantrekkelijke en opvallende kop te creëren, vaak vermengd met een soort afbeelding.
De toon kan vriendelijk, komisch, serieus of zelfs zelfingenomen zijn. Onthoud dat u bij het schrijven van dit bericht uw eerste indruk maakt op uw bezoeker over de persoonlijkheid van uw bedrijf. Onnodig te zeggen dat je het niet wilt verpesten!
Ik heb verschillende trends opgemerkt in de manier waarop deze berichten zijn gestructureerd en heb een collectie gemaakt waar je doorheen kunt bladeren om ideeën te vinden voor je eigen welkomstbericht. Het is aan jou om te beslissen wat je denkt dat wel en niet zal werken met je bezoekers, maar elk van de onderstaande categorieën vertegenwoordigt een beproefde methode, meestal gestructureerd om bezoekers zich direct welkom te laten voelen.
Hallo
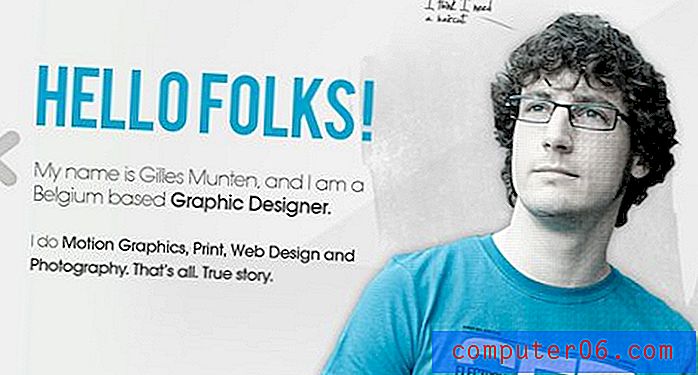
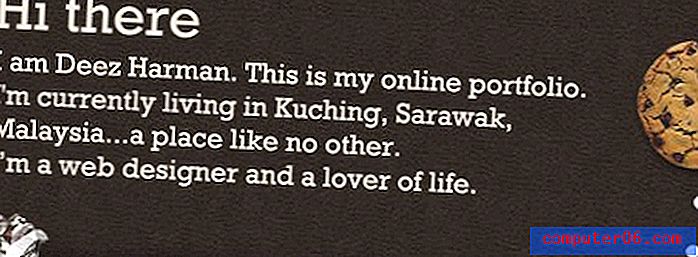
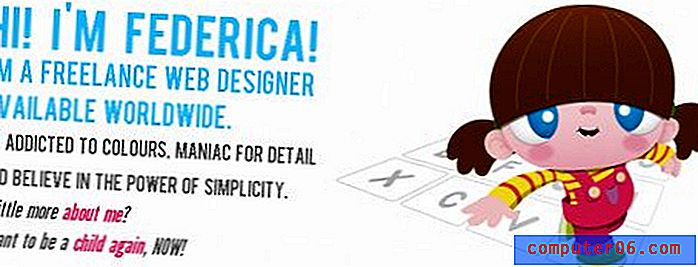
Wat is er vriendelijker dan een simpele "hallo"? Dit is waarschijnlijk de meest voorkomende trend die ik tegenkom en is tegenwoordig overal in designerportefeuilles te vinden. Het idee is natuurlijk om de site veel levendiger en vriendelijker te laten lijken, alsof het een persoon is die je verwelkomt. Dit is vaak effectief in combinatie met een foto of illustratie van de ontwerper, zodat het duidelijk is van wie de boodschap afkomstig is.
World of Ehab Aref Design

Andrew Zellinger

CMYK08

InCub

Tim Potter

Rangus

De stad brandt

Deez Harman

Farrkling

Web effectief

Dave Wilkinson

Federica Cau

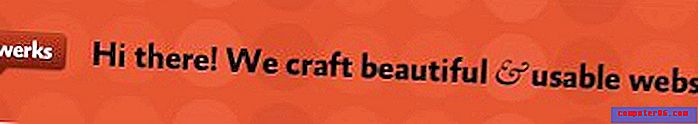
Masswerks

Stu Greenham

DeadFemme

RockstarWorking

Capacitr, Inc.

Julian Laval

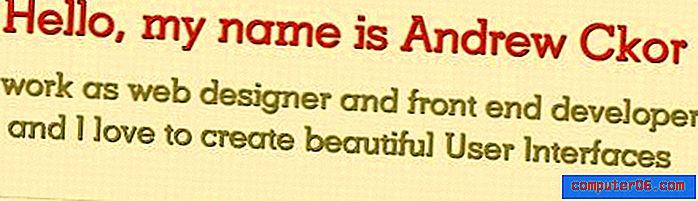
Andrew Ckor

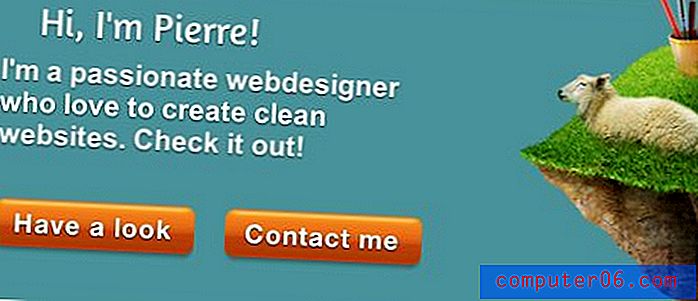
Pierre Saikali

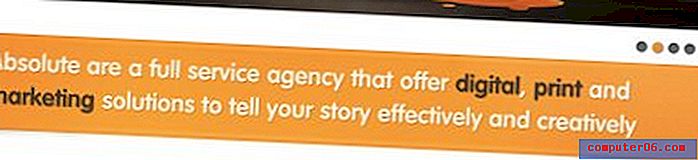
Wij maken
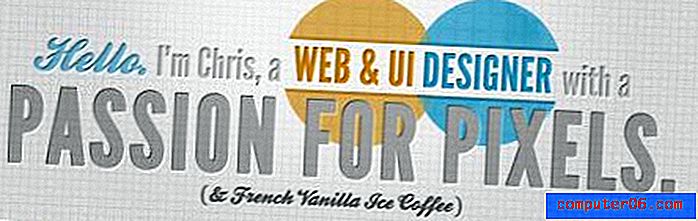
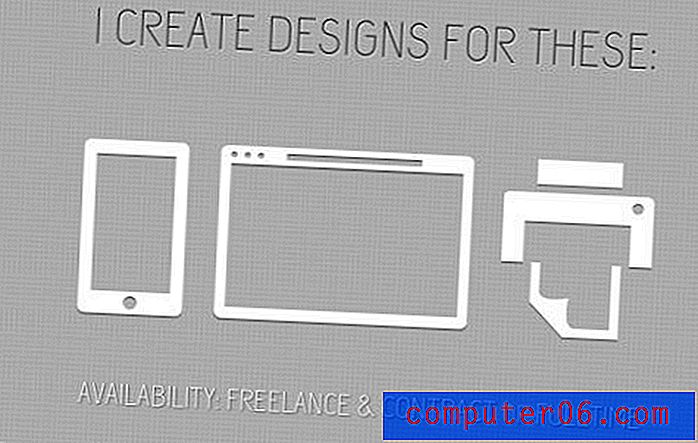
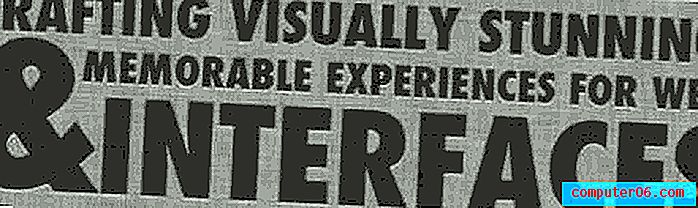
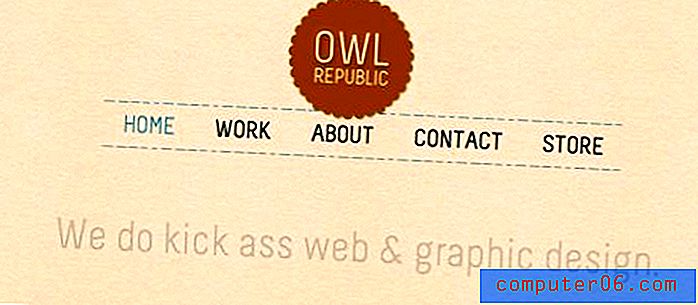
Een andere populaire kop om op de startpagina te slaan, slaat de formele begroeting over en gaat rechtstreeks naar de informatie die u moet weten: wat het bedrijf doet. Voor portefeuilles is dit vaak een bericht over wat het bedrijf maakt, ontwerpt, maakt, etc.
Dit helpt u om uw klanten direct vanaf het begin te targeten. Als u bijvoorbeeld op zoek bent naar een UI-specialist en de koptekst van de site zegt "we maken prachtige en functionele interfaces", weet u meteen dat u op de goede weg bent. Dit helpt u een kleine niche te vinden die andere sites zouden kunnen omvatten, maar die niet specifiek in de woordenlijst zijn getarget.
Karmon Frans

Swwweet

Heel eenvoudig

Rimits

Zhng Design Studio

Bestwork Consulting inc.

383 Project

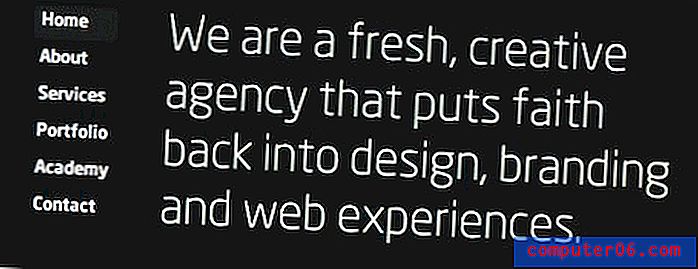
Wij zijn
Deze sectie gebruikt een zeer vergelijkbare techniek als de vorige. Hier is de identiteit echter een beetje persoonlijker. In plaats van te vermelden wat het bedrijf maakt, staat in deze koppen wie het bedrijf is. Het is een subtiel verschil, maar een interessant verschil dat misschien iets vriendelijker overkomt.
Tapp3 Media

Bit dit!

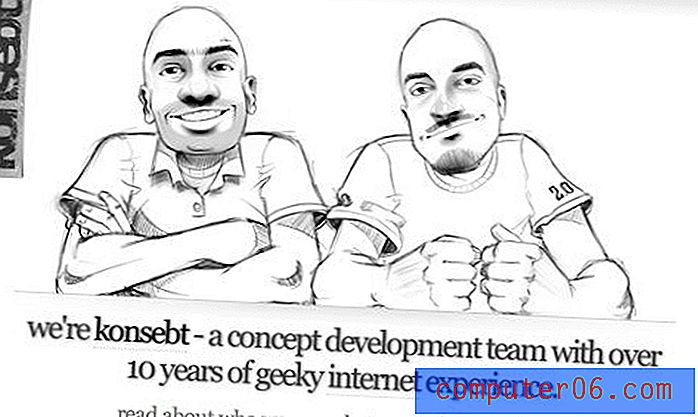
Konsebt

Wopro

Ontvouwen

Simpel als melk

WebzGuru

TH = SOM

Elke pixel telt

Laat mij geloven

AbsolutMedia

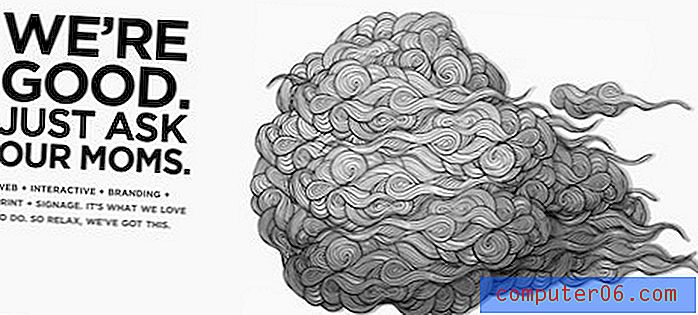
Wij houden van
Deze is iets zeldzamer dan de andere, dus ik heb maar een paar voorbeelden, maar het is zeker het vermelden waard. De beroemde 'I love NY'-campagne met het hartsymbool heeft deze formulering enorm populair gemaakt in alle industrieën. In plaats van direct te zeggen wie ze zijn, vertellen deze bedrijven u waar ze van houden, wat een gevoel van passie opwekt dat u ervan overtuigd maakt dat ze genieten en trots zijn op wat ze genoeg doen om de klus goed te klaren.
Piccirilli Dorsey

Safarista-ontwerp

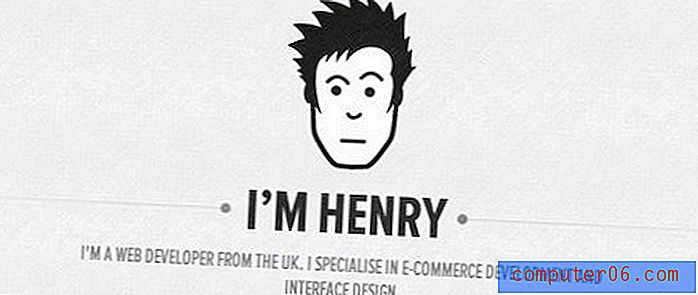
Andere
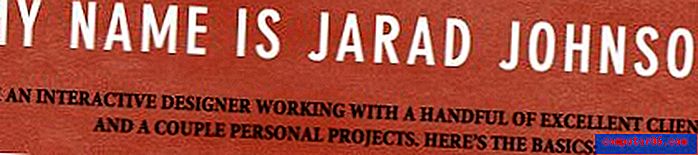
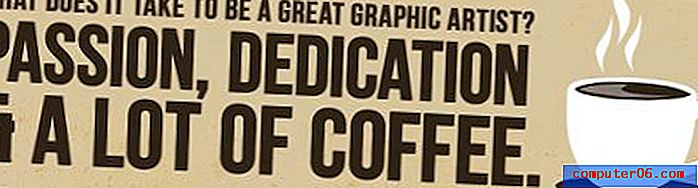
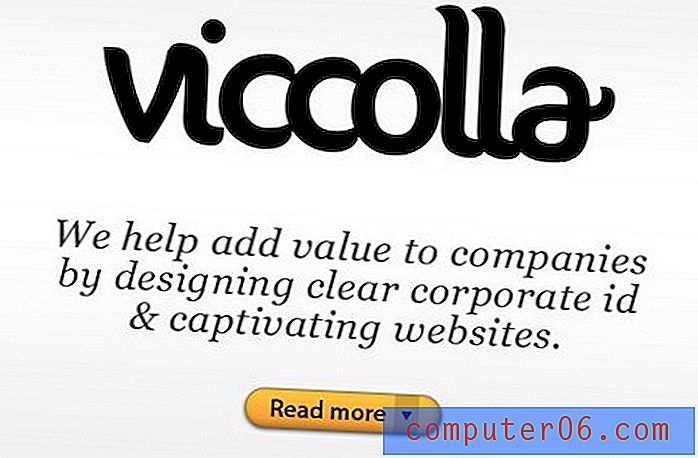
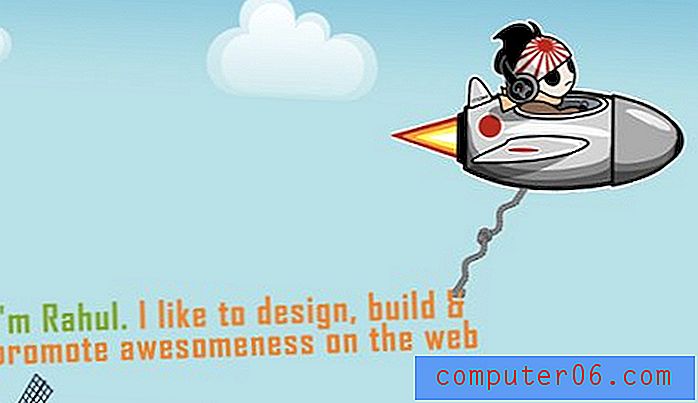
Onthoud bij het bekijken van deze voorbeelden dat u de menigte niet hoeft te volgen. Maak je eigen begroetingsboodschap en sla af in een onverwachte richting. Maak het vriendelijk, speels, sarcastisch; wat u of uw klant echt weerspiegelt. Hier zijn een paar voorbeelden ter inspiratie.
Henry Brown

Jarad Johnson

Coreymade

Andrew Lebowitz

Ashfall Design

Mobilezr

Dit is Teixido

Viccolla

Owl Republic

Rahul

We kwamen van Mars

Toon ons de jouwe!
Heeft u een unieke geweldige begroeting op uw site? Laat hieronder een reactie achter met een link zodat we het kunnen bekijken! Zoals altijd bedankt voor het lezen van Design Shack.