Style Tiles: The Flip Side of Wireframes
Style Tiles bieden een frisse en productieve manier om het ontwerpproces te benaderen. Ze stellen u in staat om u specifiek in te werken en u te concentreren op de persoonlijkheid en stemming van een project zonder u zorgen te hoeven maken over specifieke lay-outbeslissingen.
Vandaag laten we u precies zien wat Style Tiles zijn, waarom u ze zou moeten gebruiken en hoe u ze in uw ontwerpproces kunt opnemen. Volg mee en misschien verandert u de manier waarop u ontwerpt voor altijd.
Wat zijn stijltegels?
Stijltegels zijn een manier om de visuele identiteit van een site te ontwikkelen, onafhankelijk van de ingewikkelde logistiek die een rol speelt bij het daadwerkelijk ontwikkelen van een volwaardige mockup. Het idee komt van Samantha Warren, een buitengewoon getalenteerde ontwerper en blogger bij Badass Ideas.
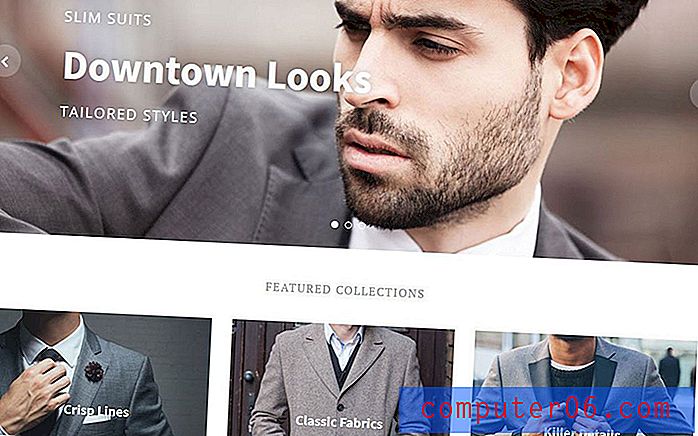
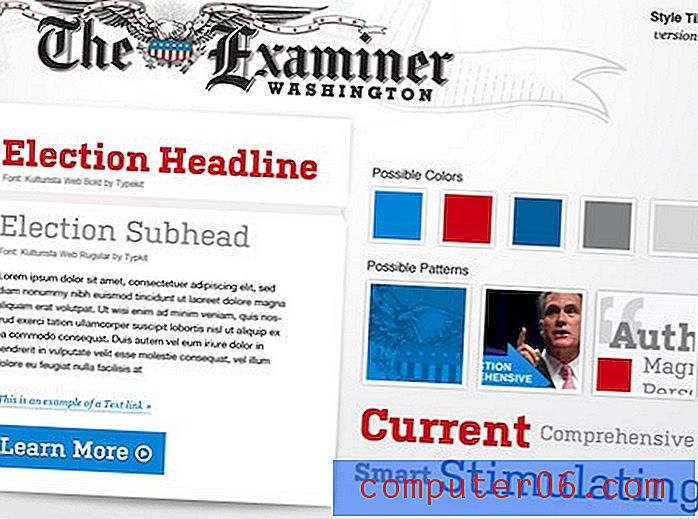
Laten we, in plaats van in de bush te kloppen, meteen ingaan op hoe een Style Tile eruit ziet. Het is moeilijk te beschrijven, dus hier is een voorbeeld van de Style Tiles-website.

Als je gedreven wordt door visueel ontwerp, dan zou je onmiddellijk het nut van deze tool moeten kunnen zien. Het is zowel opmerkelijk eenvoudig als ongelooflijk nuttig. Hier zijn veel belangrijke beslissingen genomen over typografie, kleur, knopstyling en meer. Als we een website zouden bouwen op basis van dit bord, zouden we een goed idee hebben van de visuele richting die we zouden volgen.
De keerzijde van wireframes
De Style Tiles-website beschrijft ze als iets tussen een moodboard, dat te vaag is, en een volledig mockup, dat te precies is. Ik denk er persoonlijk een beetje anders over: als de keerzijde van wireframes.
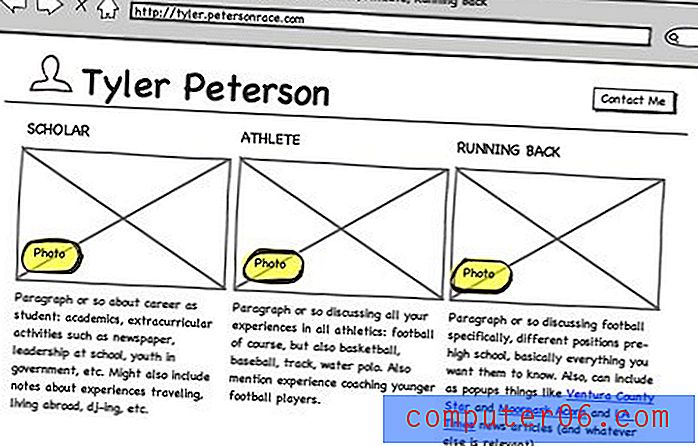
Denk er eens over na, je doel met wireframes is om je te concentreren op lay-out zonder stijl. Je denkt alleen maar na over hoe een pagina zal worden gestructureerd, wat de verhoudingen tussen elementen zullen zijn, enz. Door een vereenvoudigd draadframe te gebruiken, kun je snel veel ideeën ontwikkelen omdat je niet wordt afgeleid door zaken als kleuren, schaduwen, patronen, lettertypen en afbeeldingen.

Een stijltegel is het tegenovergestelde, wat betekent dat het een perfecte aanvulling is op dit proces. Hier kunt u de noties van lay-out loslaten en u volledig concentreren op wat kan worden beschouwd als het "merkgevoel", die specifieke ontwerpbeslissingen die de site een unieke identiteit geven.
Drie redenen om stijltegels te gebruiken
Nu u goed begrijpt wat Style Tiles zijn, gaan we enkele van de belangrijkste redenen bespreken die u zou moeten overwegen om ze in uw workflow op te nemen.
Snelle visuele ontwikkeling van ideeën

De eerste reden dat Style Tiles geweldig zijn, is dat je er in relatief korte tijd meerdere van moet kunnen verwijderen. Het kan uren of zelfs dagen duren om volledige mockups te produceren, maar deze borden zijn slechts een kleine smaak van het grotere ontwerp en zouden u slechts een fractie van de tijd moeten kosten.
Dit betekent dat u gemakkelijk drie tot vijf unieke ideeën voor de persoonlijkheid van uw site kunt maken en vervolgens kunt kiezen welke het beste werkt of dat u elementen van elk kunt combineren.
Klantfeedback is eenvoudiger te integreren
Als je een week hebt besteed aan het ontwikkelen van de eerste blik van een klant op een project en ze sturen je terug naar de tekentafel, kan dit een ontmoedigende ervaring zijn. Al die tijd en moeite die je aan het project hebt besteed, zijn in één keer weggevaagd en je bent weer terug bij af.
Met Style Tiles kunt u uw klant al in een vroeg stadium betrekken bij het ontwerpproces. Laat een paar verschillende tegels zien en ze zullen onmiddellijk een idee krijgen van wat er aan de hand is en zullen waarschijnlijk dol zijn op de mogelijkheid om erin te springen en feedback te geven.
In dit stadium is het ongelooflijk eenvoudig om kleine aanpassingen of zelfs grootschalige wereldwijde veranderingen aan te brengen zonder het gevoel te hebben dat je de helft van je tijd en budget hebt verspild.
Perfect voor een responsieve workflow
Nu responsive webdesign steeds populairder wordt, worden ontwerpers gedwongen hun workflows te heroverwegen. Het ontwikkelen van statische composities voor een ontwerp dat zich voortdurend aanpast, is een moeilijke en misschien zelfs vruchteloze onderneming.
Als alternatief kunt u met Style Tiles het uiterlijk van uw elementen vastleggen zonder u zorgen te hoeven maken over specifieke apparaatafmetingen of breekpunten. Zodra u deze hebt uitgezocht, kunt u ze vervolgens aansluiten op een responsief raster.
Laten we er een maken
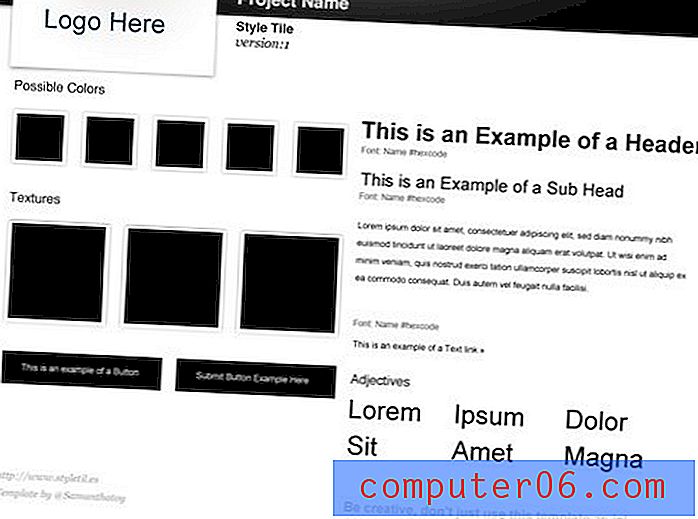
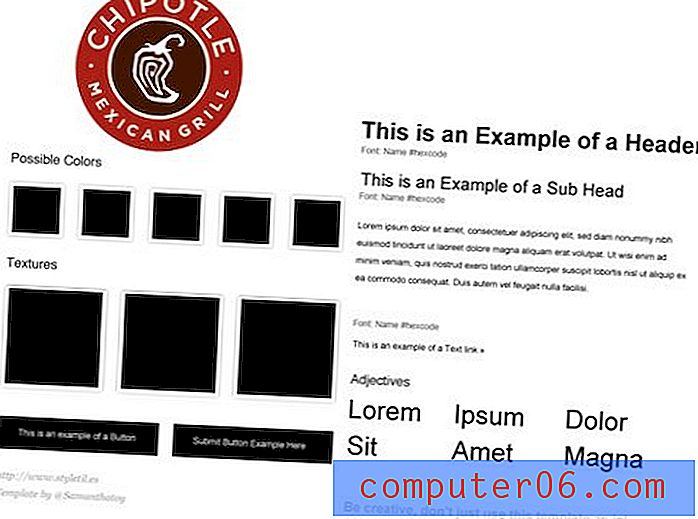
Praten is goedkoop, laten we kijken of we dit proces daadwerkelijk kunnen gebruiken om iets waardevols te bedenken. Als je helemaal opnieuw wilt beginnen, geweldig. Maar als u op zoek bent naar een goed startpunt, download dan de gratis sjabloon van de Style Tiles-website. Zo ziet het eruit:

Zoals u kunt zien, zijn er verschillende elementen aanwezig om u een idee te geven van een algemene lay-out en de soorten elementen waar u aan moet denken in deze fase van het ontwerpproces. Merk op dat er een zeer belangrijk advies is in de rechteronderhoek van deze sjabloon: "Wees creatief, gebruik deze sjabloon niet gewoon zoals hij is!"
Het is verleidelijk om gewoon te rennen met wat je hier hebt gekregen, maar laat deze tool je creativiteit niet belemmeren, het is eigenlijk bedoeld om het te verbeteren.
Laten we als voorbeeldproject een stijltegel maken voor mijn favoriete burritoplaats: Chipotle. We zullen doen alsof ze geen site hebben of van ons afhankelijk zijn om een herziene look te creëren.
Logo

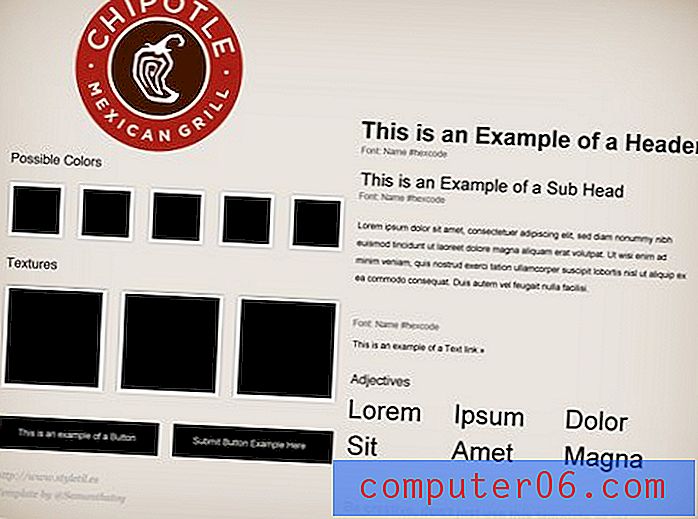
De eerste stap die we nemen, is een logo opnemen. Meteen komen we in een behoefte om de sjabloon voor onze eigen doeleinden te wijzigen. De logobak hierboven is rechthoekig en het Chipotle-logo is rond. Gelukkig is de PSD-sjabloon erg mooi georganiseerd, dus het is gemakkelijk genoeg voor mij om alle header-elementen uit te schakelen en ons ronde logo in te voeren.

Achtergrond
Er is geen vaste volgorde om de elementen bij te werken, stuiter gewoon van stuk naar stuk terwijl de ideeën naar je toe komen. Een logische volgende stap was voor mij de achtergrond. Omdat Chipotle een eetgelegenheid in zuidwestelijke stijl is, gaf ik de achtergrond een soort ouderwetse sfeer.

We zijn nog maar twee stappen verder en we hebben al een dramatische impact op de sjabloon gemaakt. We kunnen duidelijk zien dat de stijlgids vorm krijgt naarmate een merkpersoonlijkheid naar voren komt.
Kleuren
Nu we een logo en achtergrond hebben, kunnen we een beetje een kleurenidentiteit gaan zien. Ik zal profiteren van het bestaande kleurgebied om dit uit te breiden tot een volledig palet.

Typografie
Na de kleuren blijf ik rondspringen en land ik op de typografie. Ik vind het heel leuk dat de sjabloon je niet alleen een plek geeft om een voorbeeldtype te beschrijven, maar ook kleine labels heeft, zodat je de lettertypen die je gebruikt kunt noteren.

Het eindproduct
Voorwaarts duwend bleef ik gewoon itereren en tweaken totdat ik op iets terechtkwam dat ik als een voltooide tegel kon beschouwen. Onderweg heb ik het advies gegeven over het goed gebruiken van de sjabloon en de lay-out volledig opnieuw opgemaakt met behoud van de secties die ik nuttig vond. Dit is wat ik bedacht heb:

Zoals je kunt zien, staat het ver af van de originele sjabloon. Ik heb de meegeleverde PSD gebruikt als startpunt voor mijn ideeën, niet als een kruk. Nu heb ik een solide basis om te beginnen wanneer ik lay-out en stijl begin samen te smelten tot een eindproduct.
Conclusie: een frisse wind
De laatste tijd ben ik redelijk verstrikt geraakt in glimmende nieuwe modewoorden zoals CSS3, HTML5 en responsive design. Als gevolg hiervan ben ik al een tijdje niet echt in puur design gedoken en het nut van Style Tiles verkennen was slechts de herinnering dat ik nodig had dat dit is waar mijn echte passie ligt.
Ik vond het absoluut geweldig om de vrijheid te hebben om een visuele stijl te ontwikkelen zonder me zorgen te maken of de startpagina al dan niet een indeling met drie of vier kolommen zou moeten hebben. Het is best verfrissend om je te kunnen concentreren op specifieke delen van het ontwerpproces zonder geïntimideerd of afgeleid te worden door de grotere omvang van het hele project.
Samantha Warren is enorm bedankt voor het delen van haar proces en het starten van de sjabloon. Ik denk dat Style Tiles vanaf nu een heel belangrijk onderdeel van mijn proces zal zijn.
Laat hieronder een reactie achter en laat ons weten wat je ervan vindt. Gebruik je moodboards, wireframes of andere soortgelijke tools in je ontwerpproces? Zou de introductie van Style Tiles de manier waarop u werkt verbeteren? Wij willen weten!
Wireframe-afbeelding met dank aan Joe Crawford .