Drie snelle ontwerptrucs: gesneden tekst, metalen knoppen en gekrulde stickers
Vandaag hebben we een kleine verzameling volledig willekeurige maar zeer nuttige ontwerptrucs die je in je achterhoofd moet houden als je de volgende keer een nieuw idee nodig hebt.
We laten u zien hoe u wat tekst in Illustrator kunt opdelen om het een edgy gevoel te geven en hoe u een metalen schuifregelaar en een gekrulde sticker in Photoshop kunt bouwen.
Snelle ontwerptrucs
Het is tijd voor nog een dosis geweldige kleine ontwerptrucs om toe te voegen aan je arsenaal. Dit zijn geen diepgaande tutorials, maar in plaats daarvan kleine technieken van vijf minuten of minder die u kunt implementeren in elk ontwerp waaraan u momenteel werkt.
Als ontwerper is het belangrijk om inspiratie en frisse ideeën bij te houden en met deze kleine trucjes kun je nieuwe elementen in je ontwerpen brengen zonder het gevoel te hebben dat je het werk van iemand anders afzet.
Voel je vrij om deze trucs volledig te gebruiken zoals ze verschijnen, maar wees ook niet bang om een beetje te experimenteren en je eigen unieke draai aan ze te geven!
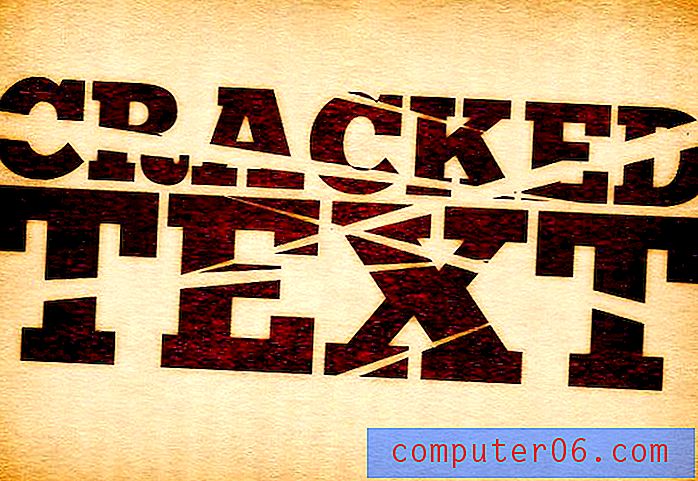
Snijd die tekst

Dit is een snel en leuk effect dat een beetje dimensie en variatie aan uw tekst toevoegt. Het is perfect voor alle edgy of grungy ontwerpen waar je aan werkt. Het zal natuurlijk het beste werken met een gestapelde tekstformatie, maar hoe ver je ermee gaat, is helemaal aan jou. Draai het om de tekst echt in stukken te snijden of voeg gewoon een beetje toe voor wat visuele interesse.
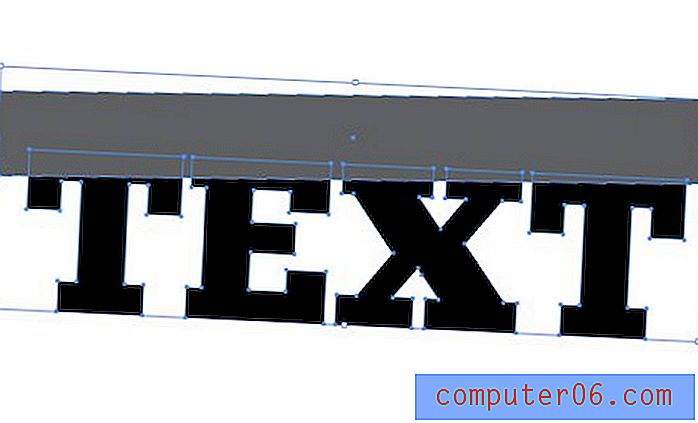
Om te beginnen, maak wat tekst in Illustrator en converteer het naar contouren (Command + Shift + O). Teken vervolgens een vak, draai het een beetje en plaats de onderrand over de tekst waar u het plakje wilt hebben.

Pak vervolgens het nieuwe Shape Builder Tool (Shift + M) en klik / sleep over de delen van de letters die de rechthoek overlappen. Dit zou ze allemaal als één stuk moeten samenvoegen.

Selecteer en verwijder nu het vak en je tekst zou een mooi groot stuk moeten missen. Maak vanaf hier eenvoudig een nieuwe tekstregel, verplaats deze op zijn plaats en draai hem om de schuinte van de plak aan te passen.

Verder gaan

Een kleine variatie op dit idee om de plakjes door het midden van de tekst te plaatsen in plaats van bovenaan en onderaan. Je kunt het door een samurai gebroken, gebarsten of gesneden laten lijken! Begin met wat tekst en bedek een aantal uitgerekte driehoeken.

Vanaf hier kunt u de Shape Builder Tool net als voorheen gebruiken. Verwijder vervolgens de extra vormen en je bent klaar om te gaan.
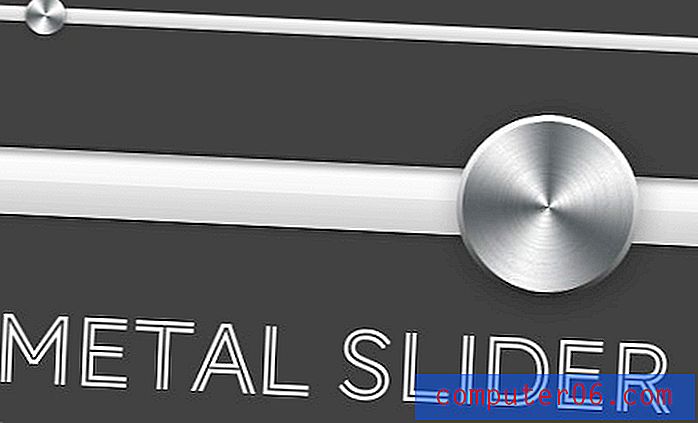
Metalen knop / schuifregelaar

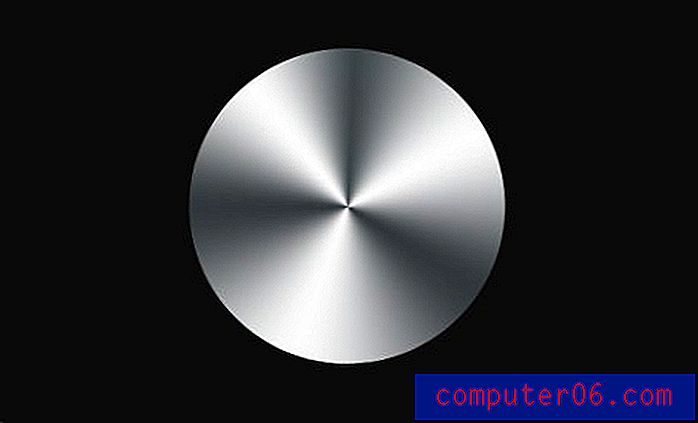
Ik heb de laatste tijd veel van dergelijke kleine schuifregelaars gezien in verschillende UI-kits op internet en ik vroeg me af hoe ik dat ronde, metalen knopeffect kon creëren.
Nadat ik een paar minuten in Photoshop had zitten rommelen, kwam ik met een oplossing die heel eenvoudig is. Eerst wil je natuurlijk een nieuw document maken en een cirkel tekenen.

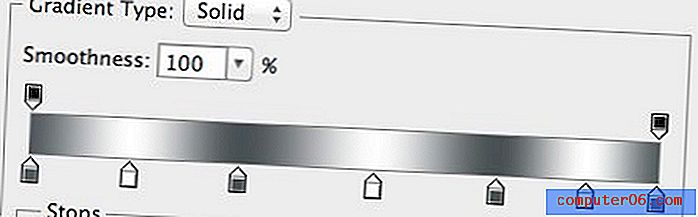
Voeg vervolgens een laageffect Verlooplaag toe en bouw een aangepast verloop zoals hieronder. Het gebruikt slechts twee kleuren, deze worden zojuist herhaald zodat je in wezen drie witte strepen hebt.

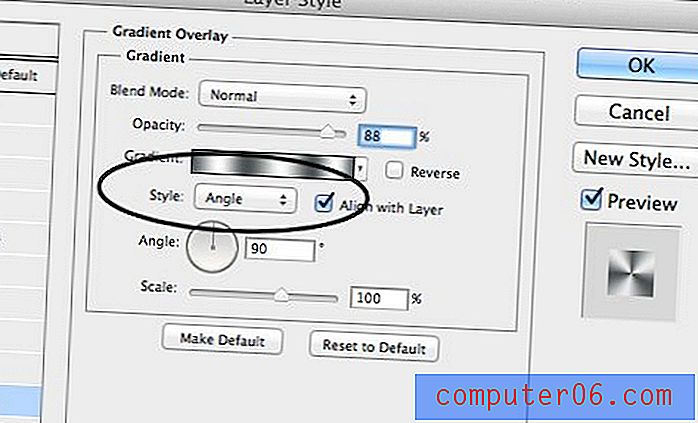
In het begin zal het er niet zo veel uitzien, maar als je je Verloopstijl naar "Hoek" verandert, zie je meteen de look waar je voor gaat.


Om het af te maken, voegt u een lijn toe aan het verloop en een slagschaduw. Maak als optionele stap een ruislaag en pas een bewegingsvervaging toe, maskeer deze vervolgens naar de vorm van de knop en stel deze in op Vermenigvuldigen. Dit voegt een beetje een gestructureerde, gegroefde look toe.

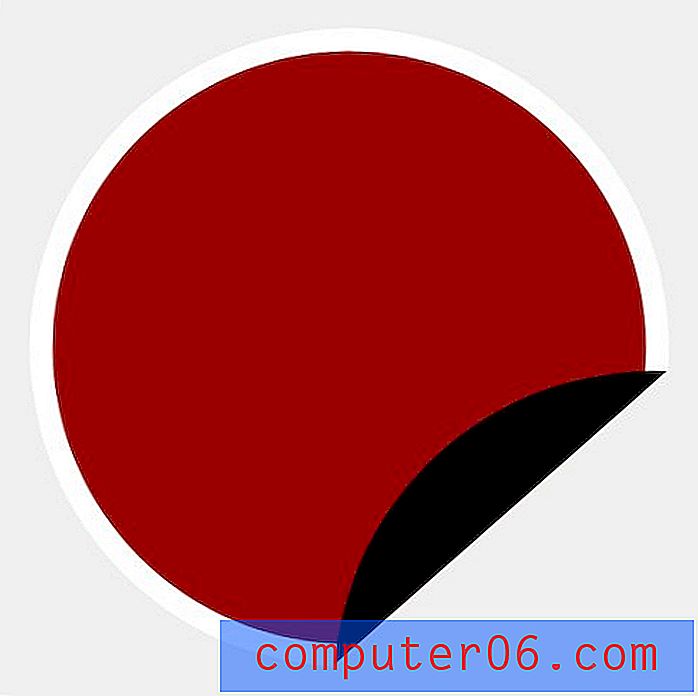
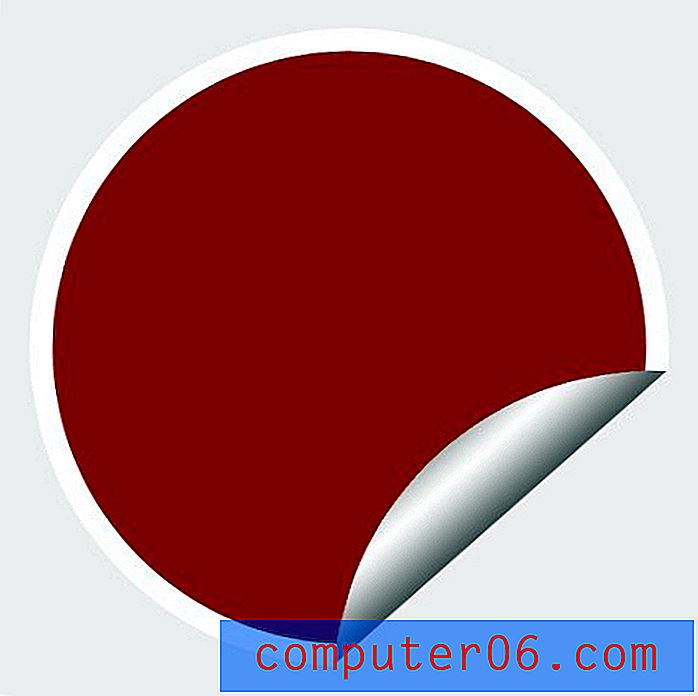
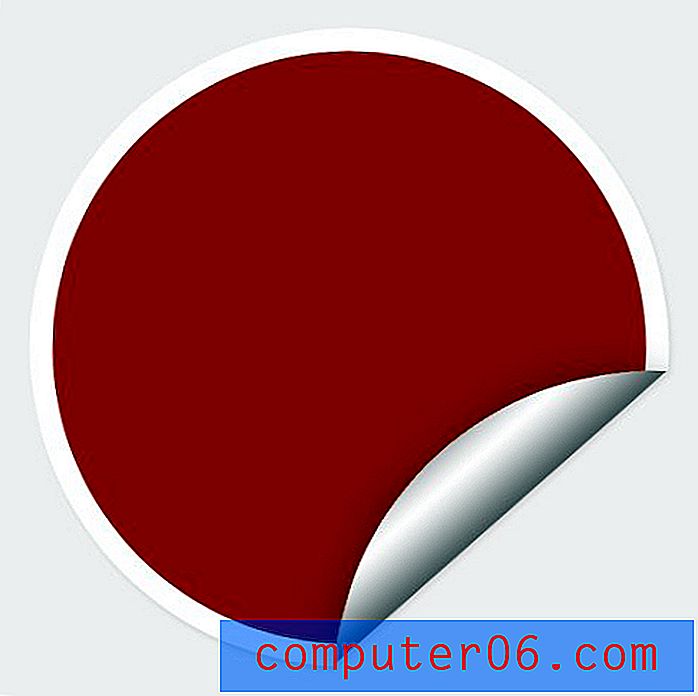
Gekrulde sticker

In onze laatste post met ontwerpideeën zagen we hoe je snel en gemakkelijk een stickereffect op elk object kunt creëren. Vandaag gaan we nog een stapje verder en leren we hoe we de sticker een paginakrul kunnen geven, zodat hij er iets realistischer uitziet.
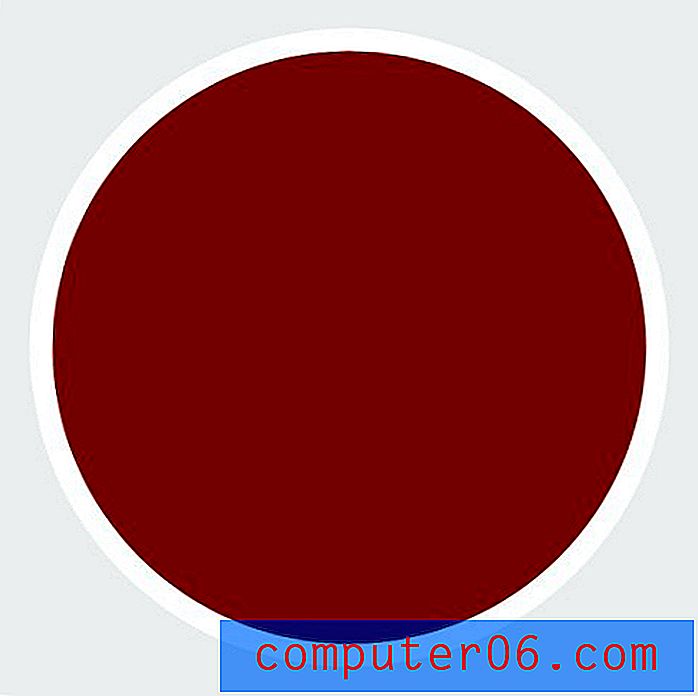
Open om te beginnen Photoshop en teken een cirkel. Vul vervolgens de cirkel met een felle kleur en voeg een witte lijn toe.

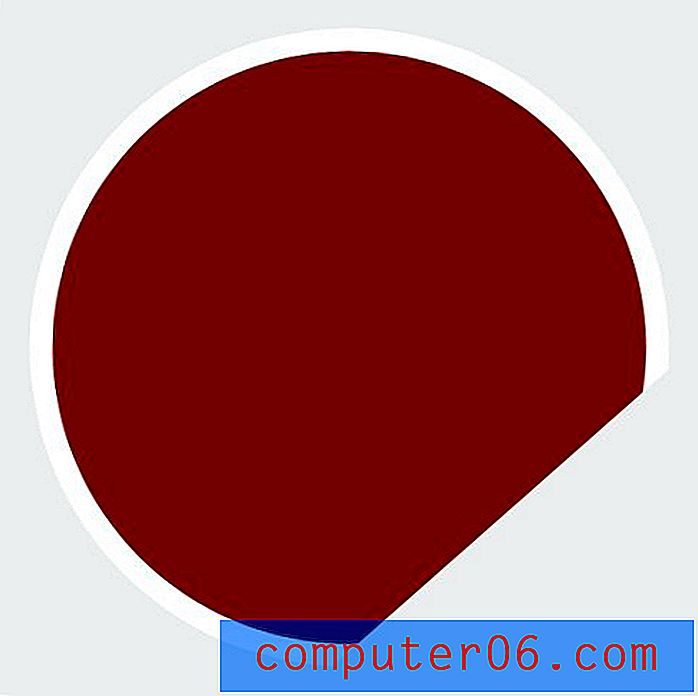
Als u uw streek als een laageffect hebt toegepast, voegt u de cirkellaag samen met een lege laag om het effect te rasteren. Maak vervolgens een rechte snede in het gebied dat u wilt krullen.

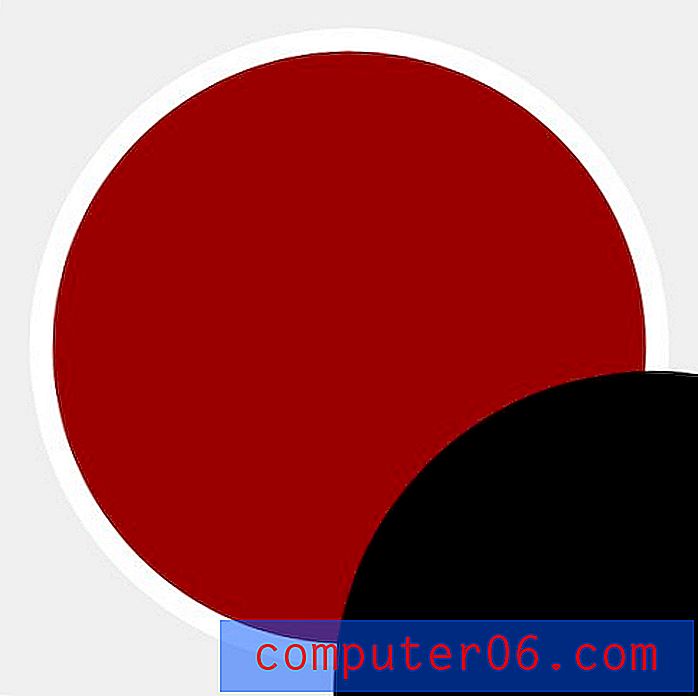
Maak nu nog een cirkel (ik heb zojuist de laag gedupliceerd) en plaats deze zo dat deze de afgeknipte randen van de eerste cirkel bedekt.

Selecteer met de tweede cirkellaag Command-klik op het voorbeeld van de eerste cirkel om deze te selecteren en voeg vervolgens een nieuw masker toe aan de tweede cirkellaag.

Selecteer wit voor je voorgrondkleur en donkergrijs voor je achtergrondkleur en pak het gereedschap Verloop. Met een actieve selectie van uw krullaag, strekt u een gereflecteerd verloop uit over de krul.

Om het af te maken, voeg je wat schaduwen, tekst en andere styling toe die je relevant vindt en heb je een leuke kleine sticker. Volg vergelijkbare stappen in Illustrator om het vector te maken!

Gevolgtrekking
Hier bij Design Shack willen we je helpen je tas vol trucs te laten groeien, dus kom regelmatig terug voor meer geweldige ideeën en snelle tips.
Laat hieronder een reactie achter en laat ons weten welke technieken je op internet hebt gezien, maar niet precies weet hoe je moet repliceren. We zullen eens kijken of we kunnen helpen bij de volgende ontwerptrucs.