Tips voor het ontwerpen met meerdere foto's
Fotografie is een van je krachtigste bronnen als ontwerper. Hier zullen we enkele slimme en unieke manieren bekijken om fotocentrische ontwerpen te maken met meerdere afbeeldingen.
Meerdere foto's gebruiken
Het is altijd leuk om uw inhoud tot een minimum te beperken om een schone, gemakkelijk te scannen pagina te behouden. Het gebruik van één primaire afbeelding met wat begeleidende tekst is een eenvoudig model dat voor veel doeleinden werkt, maar wanneer u ontwerpt voor klanten in de echte wereld, heeft u vaak een hele map vol bronnen die u geacht wordt te gebruiken.
Als ontwerper kan het behoorlijk moeilijk zijn om een aantrekkelijke manier te vinden om verschillende afbeeldingen in één samenhangende lay-out te combineren, vooral als je met print werkt in plaats van met een onbeperkte interactieve ruimte. Bespaar jezelf uren gehannes door snel onze voorbeelden te lezen. Voel je vrij om deze ideeën te stelen en ze als je eigen ideeën te gebruiken!
Stack 'Em
Full-bleed foto's kunnen zorgen voor een zeer aantrekkelijke en in het oog springende pagina. Vaak laten ontwerpers echter het idee en de algemene lay-out van een enkele full-bleed foto varen wanneer blijkt dat ze twee afbeeldingen of meer moeten bevatten.
Het is echter vrij eenvoudig om een lay-out te maken die twee afbeeldingen maximaliseert. Om te beginnen, probeer de pagina halverwege te splitsen en aan elk een gelijke ruimte te geven.

Zoals je kunt zien, zou tekst moeilijk op de foto's kunnen worden geplaatst, dus ik tekende gewoon een streep als houder voor de kop. Om te voorkomen dat er een harde lijn te zien is, heb ik de twee afbeeldingen samen onder het tekstgebied vervaagd.
Dit effect is geweldig om niet alleen gerelateerde afbeeldingen te tonen, maar ook thema's met een conceptuele dualiteit: zachte en harde texturen, dag en nacht, enz.
Wees geen vierkant
Met hetzelfde algemene idee in gedachten, kunt u veel verschillende effecten bereiken. In het onderstaande ontwerp heb ik bijvoorbeeld diagonale inhoudsstrepen gemaakt, vrij typische horizontale lijnen.

Merk op dat ik al mijn inhoud op normale rotaties heb gehouden. Zowel de tekst als de afbeeldingen zijn niet diagonaal, alleen de vormen waarin ze zijn geplaatst, hebben dit kenmerk. Dit houdt alles mooi en gemakkelijk te lezen / interpreteren terwijl u kunt profiteren van een meer unieke lay-out.
Fotoraster
Een uiterst populaire en zeer praktische manier om tonnen afbeeldingen op één pagina te verwerken, is door ze in een raster te rangschikken.
In het onderstaande voorbeeld ben ik begonnen met het maken van handleidingen in Photoshop die voldoen aan een ruwweg vierkant raster. Dit is een belangrijke stap om ervoor te zorgen dat u de juiste verhoudingen krijgt en bespaart u op de lange termijn veel gedoe. Vanaf hier plaatst u gewoon een paar afbeeldingen en maskeert u ze naar verschillende vormen binnen uw algehele rasterkader.

Zoals je kunt zien, heb ik de ruimtes gevuld met effen kleuren, die ik met de pipet uit de omringende afbeeldingen heb gepakt. U wilt er altijd zeker van zijn dat alle vulkleuren die u in een ontwerp gebruikt, goed passen bij de fotografie en een van de beste manieren om dit te doen, is door uw kleuren direct van de foto's te halen.
Maak rasterlijnen
De basisrasterlay-out zoals je hierboven ziet, komt in een miljoen verschillende variaties. Probeer te knoeien met de grootte van individuele cellen, de verhouding tussen kleurvullingen en afbeeldingen, enz.
Een veel voorkomende techniek is om de individuele foto's te accentueren door duidelijke scheidingen te creëren. Maak in principe gewoon een dikke witte lijn rond de rand van elke foto en je krijgt een ander maar even aantrekkelijk effect.

Redactie
Probeer de onderstaande lay-out voor een meer redactionele look. Hier hebben we voornamelijk één afbeelding en pakken we vervolgens een gerelateerde afbeelding om deze door de tekst te begeleiden. Het is niet anders dan een heel eenvoudige versie van het bovenstaande raster, je gebruikt gewoon minder foto's.

Een korte opmerking over het gebruik van meerdere foto's in één ontwerp: zorg er altijd voor dat de kleuren goed bij elkaar passen. Toen ik de lay-out hierboven maakte, werd de primaire afbeelding in zwart-wit genomen en de secundaire afbeelding in kleur en had een zeer koele witbalans. Het blauwachtige licht veroorzaakte gewoon grote schade aan mijn kleurenschema, dus ik desatureerde het beeld en plotseling zagen de twee foto's eruit alsof ze van een enkele opname waren.
Fotografische tekst
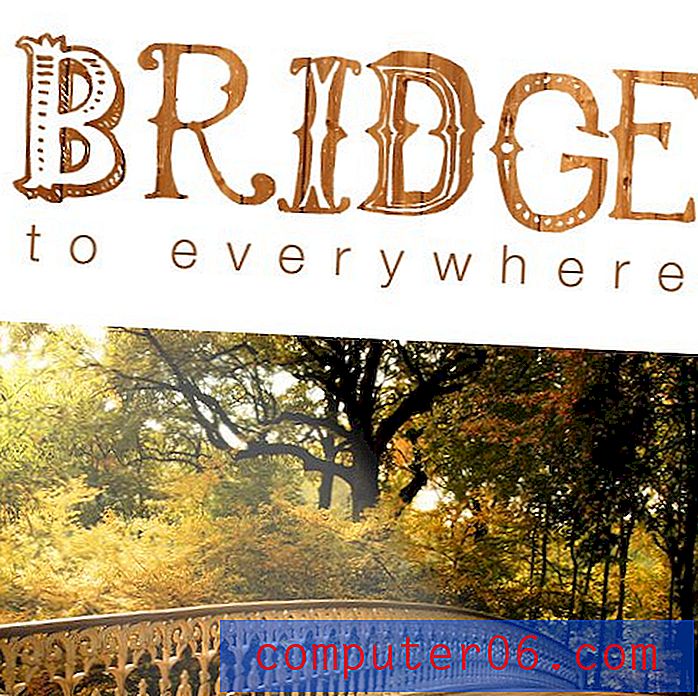
Ik ben een grote fan van het maskeren van afbeeldingen naar tekst en heb dit in een paar recente artikelen gedaan. Hier zien we het als een manier om subtiel te werken in een andere gerelateerde foto.

Omdat het primaire beeld een houten brug is, pakte ik een houtstructuur voor de tekst. Het resultaat verbindt de tekst echt mooi met de foto eronder, zelfs meer dan een simpele eyedroppered kleurvulling zou hebben.
Strippen
Onze laatste suggestie maakt gebruik van een verticale strooklay-out, perfect voor wanneer u een algehele omgeving of stemming probeert te creëren en niet per se de volledige afbeeldingen hoeft te tonen.

Dit effect kan overweldigend zijn als je er te ver mee gaat. Verder kan het moeilijk zijn om tekst op zoveel verschillende afbeeldingen te plaatsen. Om deze en meer redenen is het goed om één afbeelding te scheiden en deze prominenter te laten zien dan de rest.
Merk nogmaals op dat mijn verhoudingen zeer opzettelijk zijn. Eerst heb ik de pagina in tweeën gedeeld en vervolgens de rechterkant in drieën gesplitst.
Lessen
We hebben heel veel dingen heel snel besproken. Belangrijker dan de individuele voorbeelden zijn de lessen die ze ons allemaal leren. Ten eerste kun je af en toe rondkomen met twee foto's op een volledige pagina alsof het een enkele afbeelding is. Houd er rekening mee dat u niet altijd in perfect horizontale of verticale lijnen hoeft te ontwerpen.
Zorg er vervolgens voor dat u, wanneer u een raster met afbeeldingen gebruikt, de tijd neemt om uw gidsen op te stellen zodat de relatieve verhoudingen correct zijn (tenzij u voor een organische lay-out gaat). Vul eventuele hiaten in met eenvoudige kleurvullingen door opvallende kleuren uit de omringende foto's te halen. Experimenteer met het maximaliseren van het uiterlijk van de rasterlijnen of verberg ze volledig.
Als u tenslotte met meerdere foto's werkt, is het bijna altijd een goed idee om nog steeds een prominente afbeelding te hebben die zich onderscheidt van de rest. Je kunt dit aan het werk zien in de meeste van de bovenstaande voorbeelden. Stel altijd een visuele hiërarchie vast en probeer te voorkomen dat alles op uw pagina hetzelfde visuele gewicht en belang krijgt.
Gevolgtrekking
Ik hoop dat de voorbeelden en lessen in dit bericht je hersens doen draaien en nadenken over nieuwe manieren om meerdere foto's in je ontwerpen op te nemen.
Het is veel te gemakkelijk om je te laten meeslepen en een drukke, overbelaste pagina te creëren, dus zorg ervoor dat je wat restricties gebruikt en streef naar duidelijkheid over chaos. Terwijl u doorgaat met het toevoegen van visuele elementen aan de pagina, moet u er rekening mee houden dat er een punt is van afnemende opbrengsten waar u de impact van het ontwerp daadwerkelijk vermindert.