15+ Trends en stijlen voor achtergrondontwerp voor 2020
Een van de belangrijkste vroege ontwerpbeslissingen die u zult nemen, is wat voor soort achtergrond een project zal dragen. Moet het een enkele kleur zijn, kleurloos, trendy elementen gebruiken zoals geometrische vormen, verlopen of houtnerfpatronen? Of kan een solide achtergrondontwerp helpen om een project te laten schitteren?
Op de hoogte blijven met achtergrondontwerpstijlen is ook belangrijk. Een trendy achtergrondkeuze laat zien dat een website-ontwerp modern is en de inhoud nieuw is. Een modern visueel kader kan zelfs een gebruiker signaleren dat u nadenkt over hun behoeften en het beste uit de tools haalt die hun ervaring zullen verbeteren.
Dus hoe doe je dat? Hier is een blik op tien trends en stijlen voor achtergrondontwerp voor 2020, met een paar geweldige opties om te proberen.
Verken achtergrondtexturen
1. Video op volledig scherm

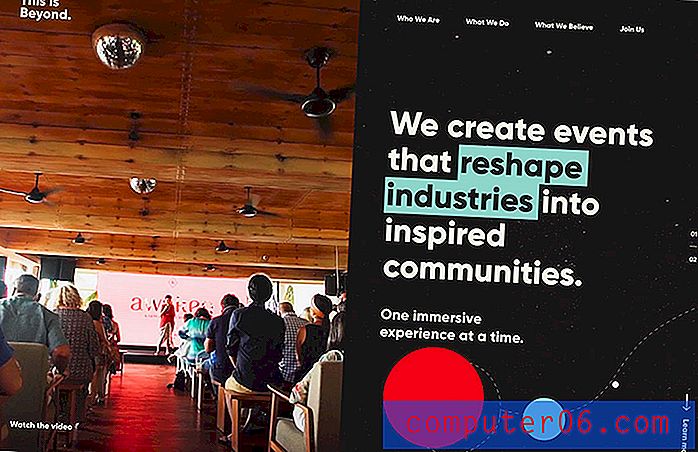
Video is al een paar jaar een belangrijk element voor achtergrondontwerp, maar het wordt enigszins opnieuw uitgevonden met deze trend: achtergrondvideo op volledig scherm.
Met responsieve vormen kunnen ontwerpers video's schalen om het landingsscherm te vullen. Net als het bovenstaande voorbeeld, richt deze trend zich op de video met minimale effecten en elementen eromheen.
De bijna filmische ervaring trekt gebruikers aan en kan zeer boeiend zijn met de juiste videoclip. Om optimaal gebruik te maken van deze trend in achtergrondontwerp, zoekt u naar video met veel beweging en actie.
Opties om te proberen
Envato Elements heeft een solide verzameling stockvideo - meer dan 500.000 clips - als je een video-achtergrond moet starten en niets hebt om mee te werken.
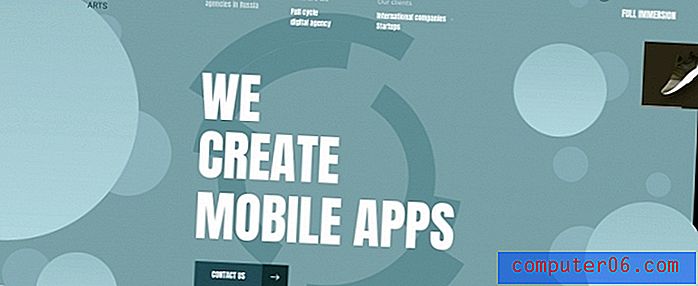
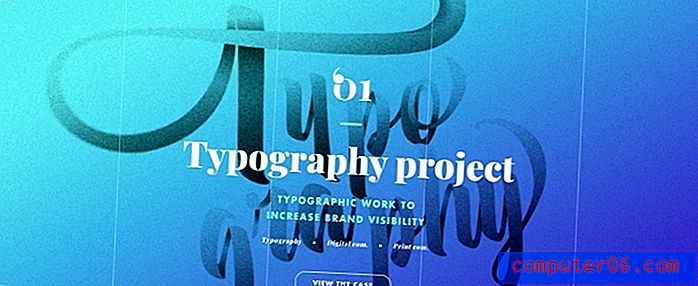
2. Tekst op de achtergrond

U denkt misschien niet aan tekst als achtergrondelement, maar dat kan het wel zijn.
Krachtige lettertypen met grote woorden kunnen de achtergrond met afbeeldingselementen eromheen dragen of zelfs de ruimte binnendringen.
Dit is misschien wel een van de lastigste achtergrondtrends om uit te halen, omdat je een balans moet houden tussen belettering, afbeeldingen en reactievermogen, terwijl je de leesbaarheid behoudt.
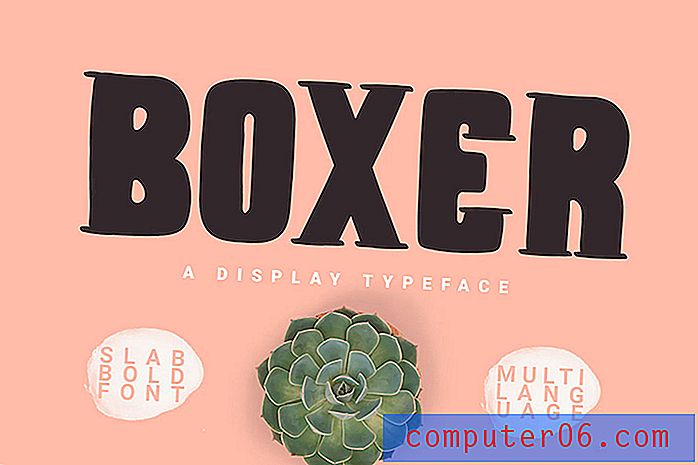
Een om te proberen

Boxer Typeface is een funky, plat display-lettertype dat dankzij dikke lijnen bijna is gemaakt voor achtergrondgebruik.
3. Subtiele texturen

Subtiele texturen op de achtergrond kunnen diepte en dimensie toevoegen aan een project.
Er zijn allerlei soorten textuurpatronen om te proberen, maar de dominante trend lijkt vlekken (meestal wit) over een effen kleur te zijn.
Deze stijl van textuur geeft een ruw element aan de achtergrond en geeft het gevoel dat het ontwerp niet overdreven gepolijst is. Het beste deel van deze trend is misschien dat het met vrijwel alles werkt en je kunt het zelfs combineren met andere achtergrondtrends. (Het bovenstaande voorbeeld gebruikt video en textuur.)
Een om te proberen
Procreate Texture Brushes is een coole add-on boordevol subtiele zandtexturen voor gebruikers van de iPad-app.
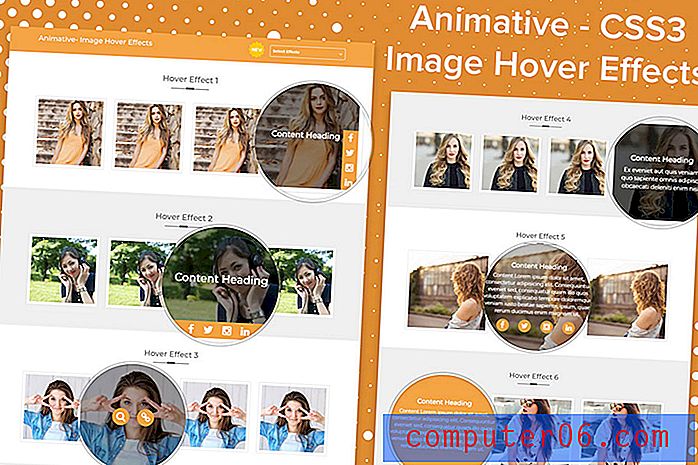
4. Beweeg animatie
Wie zei dat achtergrondafbeeldingen statisch moeten zijn?
Perfect geplaatste zweefacties voegen de juiste hoeveelheid beweging toe aan anderszins statische achtergronden. Deze techniek werkt met foto's, illustraties en zelfs patronen of texturen.
De truc is dat het een onverwacht element van genot toevoegt aan de gebruikerservaring. Tot de hover-actie zich voordoet, weten gebruikers niet eens dat deze er is.
Om het meeste uit deze achtergrondtrend te halen, creëer een subtiel stukje beweging. In het bovenstaande voorbeeld heeft de afbeelding een kleine veerkracht wanneer deze is geactiveerd.
Een om te proberen

Animatief is een verzameling zweefeffecten voor afbeeldingen die u op uw website kunt gebruiken.
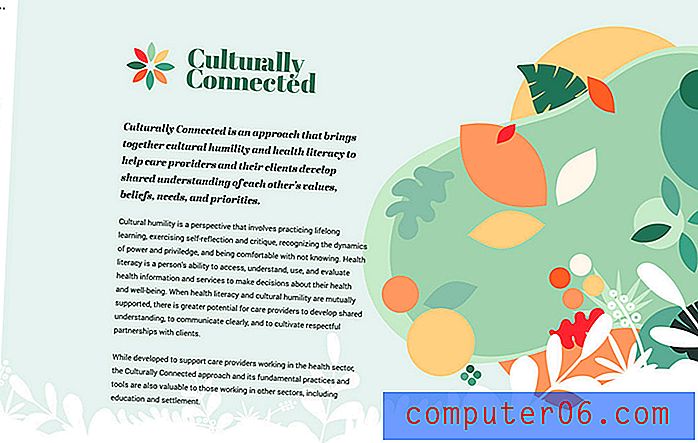
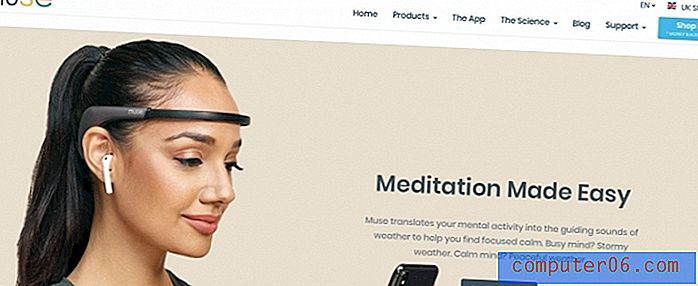
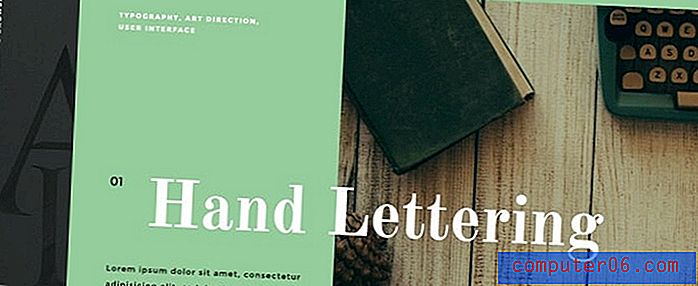
5. Gelaagde, scène-illustraties

Een andere achtergrondtrend die evolueert, is het gebruik van illustraties. Hoewel ontwerpers al geruime tijd illustraties op de achtergrond gebruiken, zijn deze illustraties uitgebreider met gelaagde scènes en zelfs wat animatie.
Een illustratie kan opvallend en gedenkwaardig zijn. Het probleem met een illustratie is dat deze achtergrondontwerpen nogal druk kunnen zijn en dat je de plaatsing en stijl van andere elementen zorgvuldig moet plannen.
Het gebruik van de illustratie in het bovenstaande voorbeeld is bijna perfect. Met een niet-gecentreerde plaatsing en hints van animatie, vult het de tekst en de rest van het ontwerp goed aan.
Een om te proberen

Creative Flat Design Business Concept heeft een trendy plat ontwerp met een kleurenpalet en stijlen die zeer bruikbaar zijn. De maker heeft meerdere illustratieopties beschikbaar in deze stijl.
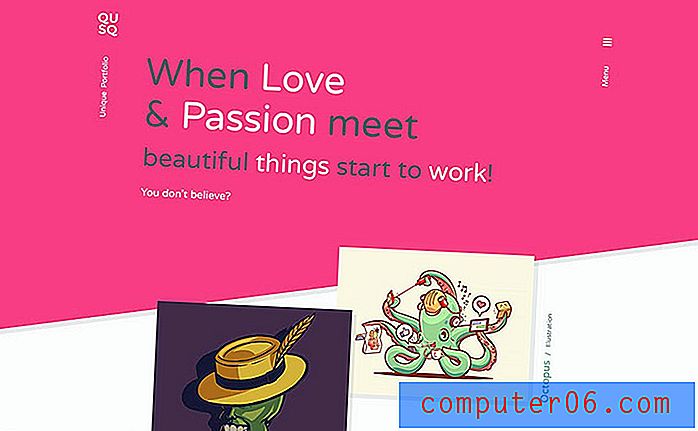
6. Kleurbloklagen

Kleurblokkering is een designtrend die disciplines overstijgt. Je vindt het in mode, interieur en website-ontwerp.
Het mooie van deze stijl voor ontwerpachtergronden is dat het helder kan zijn en met gelaagdheid visueel interessant. Het werkt met een verscheidenheid aan kleurenpaletten - wat geweldig kan zijn voor merken - en creëert geen achtergrond die te complex of moeilijk te bereiken is.
Gebruik een kleur-geblokkeerde laag met een lichte of lichte achtergrond en voeg dan een tweede "achtergrond" toe in een andere kleur. U kunt dit zien in het voorbeeld van de portfolio-website hierboven met een witte achtergrond en vervolgens afzonderlijke elementen in blauwe vakken.
Een om te proberen

Qusq Pro is een WordPress-thema met een kleurblokthema met gelaagdheid.
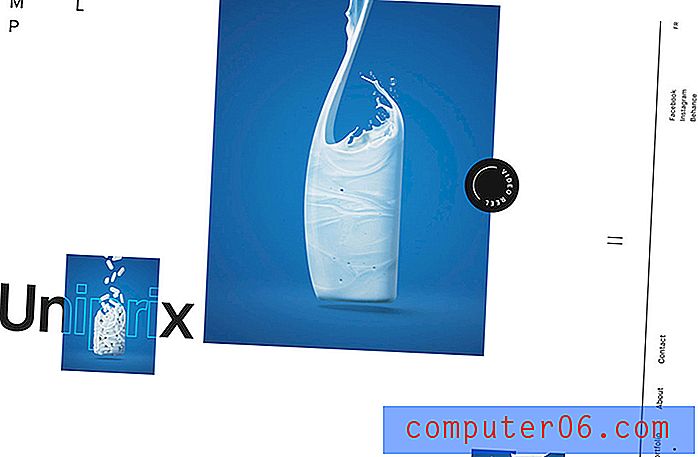
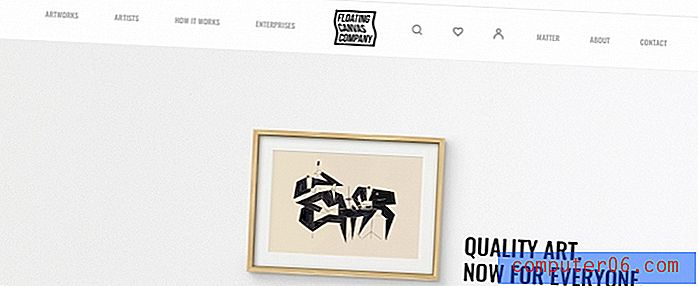
7. Egale kleur

Een van de onderdelen van platte designtat's die nooit echt zijn verdwenen, zijn de kleuren van de stijl. Deze kleuren komen terug als achtergrondkleuren.
Niet alleen is de stijl om krachtigere tinten voor de achtergrond te gebruiken, maar om ze op een vlakke manier te gebruiken. Geen verlopen, geen variatie, alleen een effen achtergrond in een enkele tint.
Deze achtergronden hebben vaak realistische lagen bovenop en soms een rand of een andere achtergrond erachter om diepte te creëren. (Je kunt dit volledige effect zien in het bovenstaande voorbeeld met witte randen rond een beige achtergrond met een afbeelding erop.)
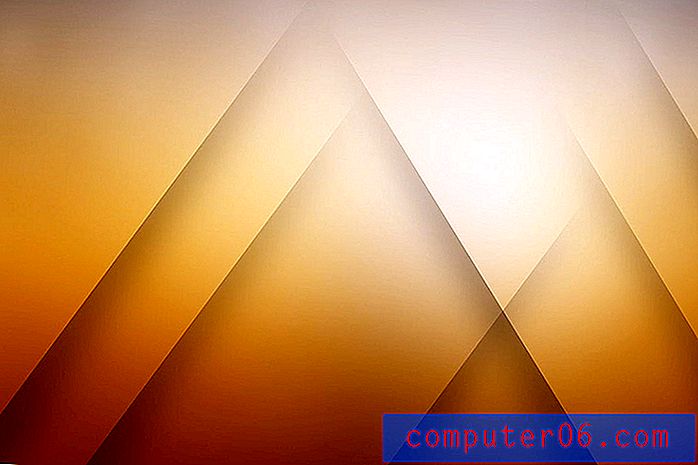
8. Geometrische vormen

Cirkels, veelhoeken en andere geometrische elementen vormen een groot deel van het achtergrondontwerp in 2020.
De vormen kunnen doen denken aan de kindertijd of gewoon een leuk alternatief zijn voor alle platte, effen achtergronden die voorheen populair waren. Voor een moderne flair op geometrie, blijf bij een monotoon kleurenpalet en gebruik elementen met veel contrast om het meeste uit de achtergrond te halen.
Deze achtergrondstijlen kunnen enigszins flitsend zijn, zoals het voorbeeld hierboven, of bevatten een gedempt kleurenpalet met subtiele geometrische ondertonen.
Een om te proberen

Lineaire schaduwachtergronden bevatten 10 grote en kleine geo- (of poly) vormen met leuke kleuren en verlopen.
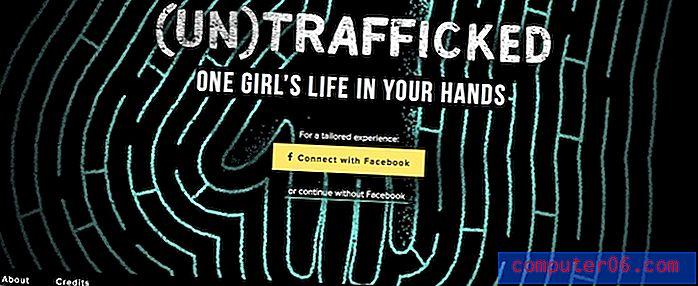
9. Lijnpatronen

Van subtiele rondingen tot gedurfde lijnen, lijnpatronen worden steeds populairder als achtergrondontwerpelement.
Wat lijnen doet werken, is dat ze iets betekenen. De beste lijnpatronen helpen de gebruiker in het ontwerp te trekken en leiden het oog naar andere visuele elementen, zoals het aangepaste lijnpatroon in het bovenstaande voorbeeld.
Lijnpatronen kunnen groot of klein zijn en beide kunnen effectief zijn, afhankelijk van de doelen van uw project.
Een om te proberen

Gegraveerde vectorpatronen bevatten 16 herhaalpatronen voor achtergronden. De kit bevat bijna elke lijnstijl die je misschien leuk vindt, met rechte lijnen, blokken en gebogen lijnen. (Herhalende patronen zijn leuk omdat je je geen zorgen hoeft te maken over 'naden' waar patronen samenkomen.)
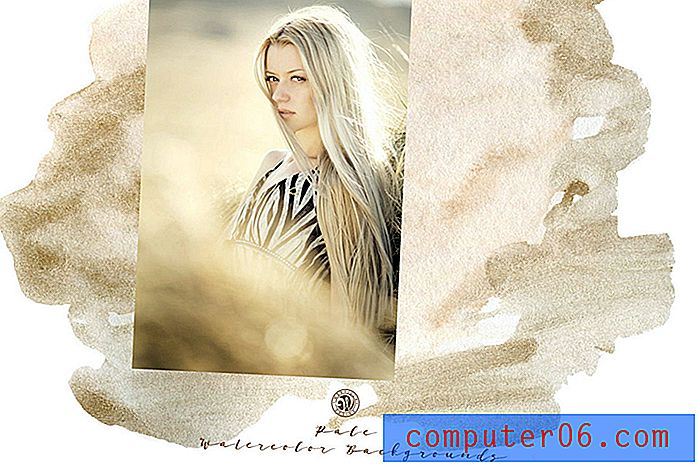
10. Aquarel

Verrassend genoeg roepen aquarelachtergronden veel reacties van ontwerpers op - ze houden van of haten ze.
Velen associëren aquarelelementen met een meer vrouwelijke toon, zoals het bovenstaande voorbeeld, maar dat hoeft niet zo te zijn. Gebruik een neutrale aquarel om diepte of balans aan een achtergrond toe te voegen.
Aquarelachtergronden kunnen elementen nabootsen die zijn geverfd of bevatten alleen lijnen en wervelingen van 'verf'.
Een om te proberen

Pale Watercolor Backgrounds is een geweldige set PNG-bestanden omdat de kleuren werken met bijna elk ander ontwerpschema. Met behulp van bleke pastels omvatten deze elementen diepte voor de achtergrond en vervagen ze tegelijkertijd bijna.
11. Verlopen

Als je helemaal op mij lijkt, dan ben je een van die ontwerpers die echt een liefdesrelatie heeft met hellingen. (Ik kan er geen genoeg van krijgen.)
Deze trend is zo flexibel met achtergrondgradiënten die alleen kleur zijn, achtergrondgradiënten die een afbeelding of video overlappen of zelfs geanimeerde achtergrondgradiënten die van kleur veranderen of over het ontwerp lijken te zweven.
Met zoveel opties is het bijna zeker dat u een werkbare oplossing kunt vinden die werkt met uw kleurenpalet en ontwerpschema.
12. Bubbels en blobs

Hoewel bellen en klodders lijken op geometrische vormen, zijn ze vaak anders omdat veel van deze elementen enige beweging bevatten en de vormen nogal onvolmaakt zijn.
Deze trend werkt meestal op twee manieren als achtergrondelement:
- Als een echte achtergrond met bubbel- of blob-vormige elementen die er alleen zijn voor visuele interesse of om een beetje kleur aan het algehele ontwerp toe te voegen.
- Als een "voorgrond" achtergrondelement, zoals het voorbeeld hierboven. Bubbels en klodders zijn vaak bewegende vormen die door het ontwerp omhoog zweven om een meer gelaagd effect te creëren, maar het zijn 'achtergrondelementen' omdat ze geen andere functionele rol spelen dan om de aandacht van de gebruiker te trekken.
Een om te proberen

Vintage Bubble Backgrounds heeft een levensechte bubbelachtige aantrekkingskracht, met 10 vervaagde bubbelafbeeldingen.
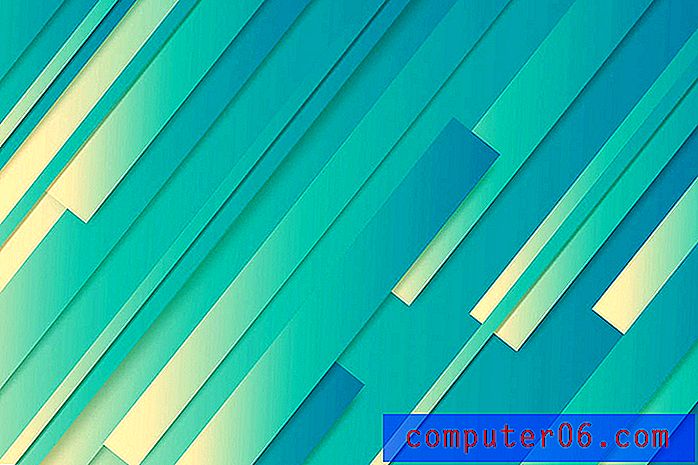
13. Abstracte vormen

Er zijn tal van vormen en ontwerpen die prachtige achtergronden maken, maar vallen niet in één categorie. Al deze elementen kunnen worden ingedeeld in de catch-all "abstracte" categorie.
Abstracte achtergrondelementen zijn er puur voor visuele interesse. Ze kunnen een brandpunt creëren in de buurt van een element dat gebruikers moeten zien, een gevoel van ruimte en diepte ontwikkelen of gewoon een laag bieden waar andere elementen op kunnen zitten.
Hoewel abstracte achtergronden een 'regelloos' ontwerp zijn, is het goed om wat organisatie en gevoel voor patroon te hebben wanneer u ermee werkt, zodat het ontwerp gebruikers niet met een chaotische sfeer achterlaat.
Een om te proberen

Abstract Striped Backgrounds bevat een set van 10 afbeeldingen in verschillende kleuren met scherptediepte.
14. Houtnerf

Houtnerfachtergronden zijn populair als het gaat om productfotografie en scènestijlontwerpen.
Beide werken goed met dit element omdat de houtnerfachtergrond een natuurlijke omgeving biedt die niet vlak is. Het is interessant, maar niet overdreven. Het biedt een interessante locatie om het ding op de achtergrond te helpen focussen.
Om het meeste uit houtnerfstijlen te halen, probeert u de kleur van hout af te stemmen op voorgrondelementen en zoekt u planken die ook breed of dun zijn op basis van voorgrondelementen. Probeer elementen te vermijden die in de "scheuren" tussen planken vallen.
Een om te proberen

Houten achtergronden bevat 10 verschillende opties met kleur- en verlichtingsveranderingen met afbeeldingen die meer dan 3.000 pixels breed zijn.
15. Wit en grijs

Lichtgekleurde - witte en grijze - achtergronden zijn een trend die blijft voortduren. Meestal afgeleid van de minimalistische trend, zijn deze achtergronden eenvoudig en gemakkelijk voor de gebruiker. Ze bieden voldoende ruimte en contrast voor andere elementen op het scherm.
De meeste witte en grijze achtergronden hebben een textuurelement, zoals een licht verloop, het gebruik van schaduwen om scheiding te creëren met voorgrondelementen of een soort van algemeen patroon of textuur.
Een om te proberen

Showcase-achtergronden bevatten 12 achtergrondafbeeldingen met een licht kleurenschema met alleen wit en lichtgrijs, waardoor dit een perfecte optie is voor vervagen in de verte.
Gevolgtrekking
Verander een oud ontwerp met een nieuwe achtergrond. Iets eenvoudigs als het uiterlijk van het ontwerpcanvas wijzigen, kan een project volledig vernieuwen.
Zoek iets met een vleugje trendy om een moderner tintje aan je ontwerp te geven. Bovendien zijn alle bovenstaande opties om te proberen beschikbaar om te downloaden en te gebruiken.