Online menu's aanpakken: tips en voorbeelden
Restaurantwebsites zijn vrij vaak rampen van zowel ontwerp als bruikbaarheid. Zelfs goede ontwerpers kunnen bij deze bijzonder lastige taak veel fout gaan.
Lees dit artikel voordat u het ontwerp van uw volgende restaurantwebsite probeert. We zullen enkele super praktische tips voor succes bespreken, naast enkele valkuilen om te vermijden.
Een smakelijke vraag

Joe Elias nam contact met ons op via onze Design Dilemma-pagina en stelde de volgende vraag:
“Ik heb de afgelopen weken een handvol restaurants opgehaald door verwijzing en zit vast aan één ding: het weergeven van hun menu's op hun websites. Natuurlijk zou ik de "toss it in a PDF" -route kunnen nemen en het een dag noemen, maar ik wil graag opvallen door mijn klanten te laten opvallen. Ideeën voor een unieke, schone manier om een standaard restaurantmenu van 4 pagina's te presenteren? ”
Dit is een geweldig onderwerp waar ik denk dat veel ontwerpers mee worstelen. Ik denk dat Joe hier wat belangrijk inzicht heeft, maar wat hulp nodig heeft om te beginnen. Laten we eens kijken wat we kunnen leren van een snelle blik op internet op websites in deze categorie.
Schermen en papier zijn zeer verschillende mediums

In zijn vraag noemde Joe de "toss it in a PDF" -techniek die door verschillende websites wordt gebruikt. Het basisidee hier is om je printmenu te nemen, het te uploaden naar het web voor gebruikers om te downloaden en het een dag te noemen. Hoewel een downloadbaar PDF-menu een geweldige optie is om aan gebruikers te bieden, is dit zeker niet de beste manier voor bezoekers om uw menu te zien.
Sommige ontwerpers gaan nog een stap verder met dit idee en nemen zelfs de tijd om een online menu te coderen dat in wezen een exacte replica is van hun gedrukte menu. Hoewel ik de poging tot consistentie toejuich, is dit opnieuw een zeer slechte manier om deze taak uit te voeren.
Ontwerpers met een printachtergrond (zoals ik) hebben de neiging om webdesign helemaal verkeerd te benaderen. De aanname is dat digitaal ontwerp in principe hetzelfde is als afdrukken, dus alles wat u weet over lay-out, afbeeldingen, enz. Blijft van kracht. Dit kan niet verder van de waarheid zijn.
Afdrukken is een statisch, passief medium. Voor het grootste deel zijn de interactiemogelijkheden minimaal en moet u vooral vertrouwen op de grafische aantrekkingskracht en de kracht van de lay-out. Het web is echter een heel ander beest, gebouwd op het idee van rijke interactiviteit. Klikken, scrollen en zweven zijn slechts enkele van de vele acties die nu beschikbaar zijn. Bovendien wordt u niet langer beperkt door het formaat van een fysiek stuk papier, wat een miljoen mogelijkheden biedt.
Het punt dat ik probeer te maken, is dat door web als print te behandelen, je een heleboel kansen voorbij laat gaan om je ontwerp gebruiksvriendelijker, aantrekkelijker en aantrekkelijker te maken.
Carrabba's Saai Italiaans
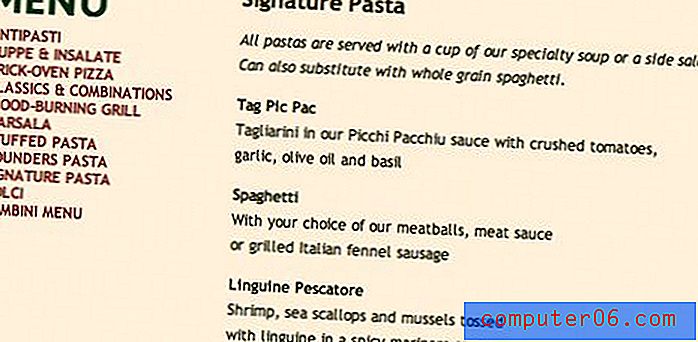
Laten we als voorbeeld het online menu eens bekijken voor een van mijn favoriete restaurants: Carrabba's Italian Grill. Dit is een vrij grote keten in de VS en zou voldoende middelen moeten hebben om een geweldige site te bouwen. Hun menu is echter behoorlijk flauw.

Het roaming-navigatiemenu aan de linkerkant is een leuke touch, maar verder is het gewoon een grote pagina of saaie tekst. Als ik dit zie, krijg ik helemaal geen honger!
Zorg ervoor dat u het kunt lezen!
Het menu van Carrabba is zeker niet slecht. Het staat zelfs heel hoog op de lijst met restaurantmenu's die ik heb uitgecheckt! Ondanks dat het weinig opwinding heeft, is het online menu van Carrabba zeer leesbaar. Hun algehele site-ontwerp is redelijk aantrekkelijk, maar ze laten het ontwerp de bruikbaarheid van het menu niet belemmeren. Bij twijfel is duidelijk beter. Ik zie liever een statisch, saai menu waar gebruikers snel informatie uit kunnen halen dan iets druk en onleesbaars.

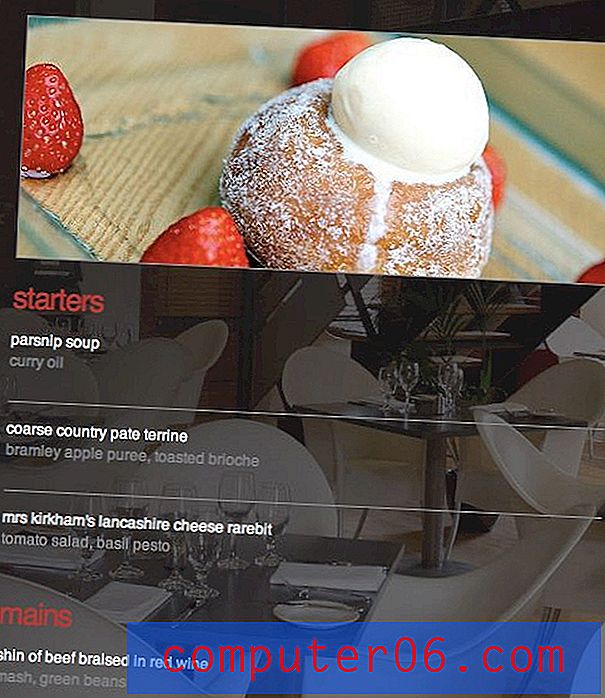
Om te zien wat ik bedoel, bekijk het menu hierboven van Twelve Restaurant. Voor het grootste deel heeft dit restaurant een geweldig ogende site, maar ze laten vaak de achtergrondafbeelding net genoeg doorlopen om de tekst op de site moeilijk leesbaar te maken. Esthetiek is belangrijk, maar onthoud dat design meer is dan dingen mooi maken! Het gaat over het organiseren en vormgeven van informatie op een manier die zowel aantrekkelijk als bruikbaar is.
Food Fotografie
Het ding dat echt een restaurantmenu voor mij maakt, is goede voedselfotografie. Zoals ik hierboven al zei, woorden maken me niet hongerig, eten wel! Als je het geluk hebt om voor een klant te werken met geweldige bronnen voor voedselfotografie, zorg er dan voor dat je ze zoveel mogelijk gebruikt.
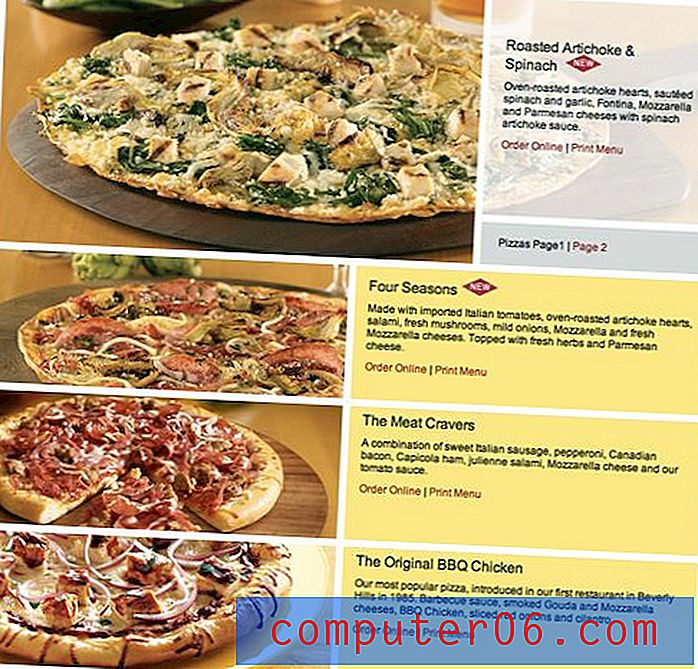
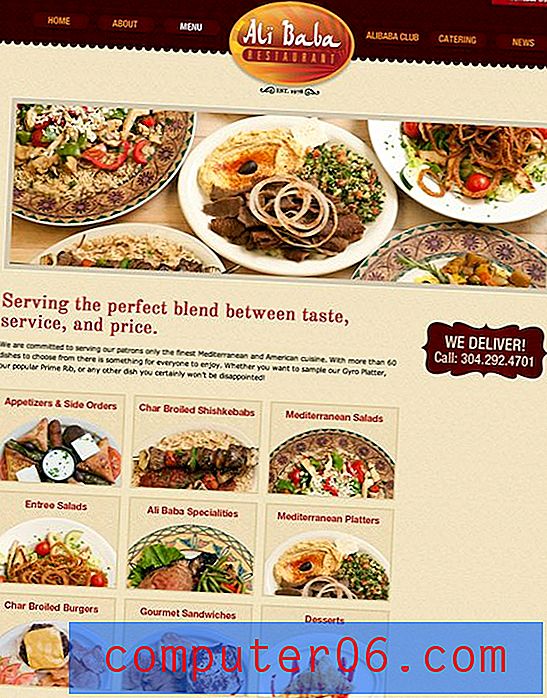
Bekijk hieronder hoe fotocentrisch de twee menu's zijn. Je krijgt echt een idee van wat je eet en de fotografie is goed genoeg dat je honger krijgt als je er alleen maar naar kijkt.


Niet elk item heeft een foto nodig
Zelfs als je niet van elk gerecht afbeeldingen hebt, en dat is waarschijnlijk niet het geval, kun je nog steeds een prachtige menupagina maken die gebruikmaakt van fotografie. Bekijk het geweldige menu van Ruby Tuesday hieronder, dat een uniek accordeonsysteem gebruikt dat een menusectie uitbreidt wanneer je op een foto klikt.

Dit accordeonsysteem werkt uitstekend om snel door de verschillende soorten voedsel te bladeren die op het menu worden aangeboden. Verder geeft het de kijker net genoeg foto's om hun eetlust op te wekken zonder overboord te gaan.
Slechte of ontbrekende foto's?
Als de webdesigner van het restaurant heeft u waarschijnlijk geen controle over welke bronnen de klant u voor het project geeft. Eerlijk gezegd geeft de typische restaurantklant je niets in de buurt van de kwaliteit van wat je ziet van California Pizza Kitchen en Ruby Tuesday. In plaats daarvan is het waarschijnlijk niets of bijna onbruikbaar.
Foodfotografie is lastig en er is een echte professional voor nodig om succesvol te zijn. In het geval dat de klant je foto's zo erg geeft dat ze de kans dat iemand naar het restaurant komt echt schaadt, zul je een manier moeten vinden om hen ervan te overtuigen ze niet te gebruiken. Geloof me, platte tekst is beter dan een pagina vol met gag-inducerende afbeeldingen.
In deze gevallen hoeft u alleen maar te profiteren van een opmaak met alleen tekst. Het menugedeelte van de website van Marie Catrib doet dit behoorlijk goed. Merk op hoe mooi alle inhoud is georganiseerd en hoeveel witruimte er tussen items aanwezig is.

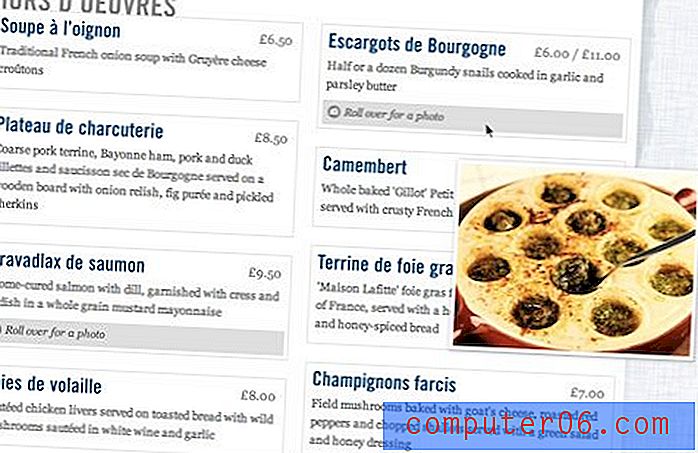
In het geval dat je perfect goede afbeeldingen hebt, maar een vrij vreemde verzameling ervan, kan het moeilijk zijn om erachter te komen hoe je ze allemaal in je ontwerp kunt verwerken. Het onderstaande Chez Gerard-menu lost dit probleem mooi op door verborgen foto's aan te bieden die verschijnen wanneer u over bepaalde menu-items zweeft.

Typografie
Veel restaurants willen er verfijnd en eersteklas uitzien, dus de instinctieve zet voor ontwerpers is om veel vloeiende scripts te gebruiken. Ik raad ten zeerste aan om een pagina vol scripttypografie te vermijden, het wordt gewoon veel te moeilijk om te lezen. Het is prima om het selectief te gebruiken, maar houd er rekening mee dat het gemakkelijk is om te ver te gaan.

Het is ook vanzelfsprekend om uit de buurt te blijven van Comic Sans en andere lettertypen waarvan uw klant denkt dat ze er leuk uitzien. Als je wilt dat je restaurant er eersteklas uitziet, zoek dan een sterke oude serif. Als je echt wilt dat het er leuk uitziet, overweeg dan om dit door de graphics heen te halen en voor het grootste deel van het type vast te houden aan een mooie moderne schreefloze.
Als je echter echt alles uit de kast wilt halen met leuke lettertypen, kun je het zeker een kans geven. Veel ontwerpers kunnen dit probleemloos doen, anderen crashen en branden onmiddellijk. Een site waarvan ik denk dat hij het redelijk goed heeft gedaan, is The Little Cake Parlour. Hoewel ik niet gek ben op de in het midden uitgelijnde kolomlay-out, zien de lettertypen die op deze site worden gebruikt er samen geweldig uit.


Sociale media
Wilt u dat klanten uw restaurant bekend maken? Waarom niet werken in een unieke integratie van sociale media? Met de beste implementaties hiervan die ik heb gezien, kunnen bezoekers specifieke menu-items delen die ze leuk vinden.
Het Giraffe-menu heeft bijvoorbeeld een Facebook-like-knop naast elk menu-item, zodat gebruikers gemakkelijk specifieke gerechten kunnen aanbevelen aan hun vrienden.

Gevolgtrekking
Online menu's kunnen erg lastig zijn om te ontwikkelen. Het is moeilijk om zoveel informatie in een aantrekkelijk en bruikbaar formaat te ordenen, maar ik hoop dat de bovenstaande tips en voorbeelden voldoende zijn om je project in goede banen te leiden.
Als je de laatste tijd online restaurantmenu's hebt ontworpen, laat dan hieronder een reactie achter met een link zodat we ze kunnen bekijken!
Titel afbeelding geplaatst door clspeace .