Wat is modern webdesign in 2020? 20 verbluffende voorbeelden
Wat zijn de kenmerken van een modern website-ontwerp? Het is een vrij veel voorkomende vraag.
Van klanten die aan het begin van webprojecten vragen tot ontwerpers die proberen te achterhalen hoe de nieuwste en trendy elementen kunnen worden verwerkt, het uitzoeken hoe modern webdesign eruit ziet, is een van onze grootste uitdagingen.
De realiteit is dat het gemakkelijk te zeggen is wat modern webdesign niet is . Je kent een verouderd ontwerp als je het zeker ziet. Hier hebben we 20 voorbeelden van moderne webontwerpen verzameld om een beter idee te geven van hoe het eruit ziet.
1. Minimalisme

Je hoeft niet zo minimaal te gaan als Whiteboard, maar je moet toegeven dat het minimale ontwerp opvallend is en je bijna dwingt om elk woord op het scherm te lezen.
Minimalisme is een geweldig hulpmiddel om onmiddellijk een boodschap over te brengen. Deze stijl biedt een duidelijk brandpunt voor wat je probeert te communiceren. De kunst is om ervoor te zorgen dat elementen genoeg interesse hebben om mensen naar binnen te trekken. Hier is het grote typografie in een interessant lettertype.
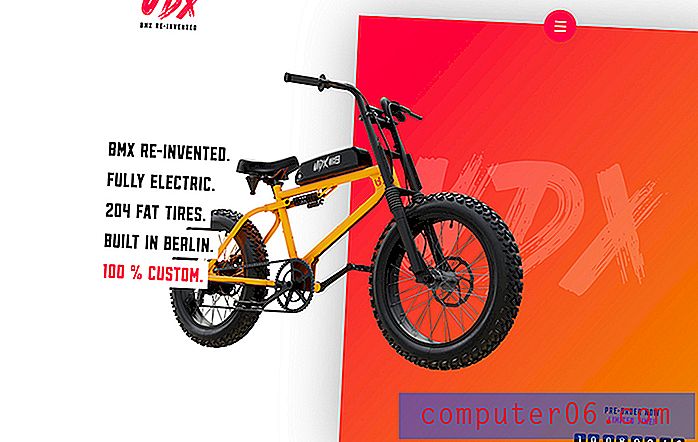
2. Vetgedrukte kleur

Voorbij zijn de gewone neutrale en grijze websites uit het verleden. Moderne websites hebben een heldere, gedurfde kleur. Van het citroengeel van Wombat's (hierboven) tot geweldige paars, groen en roze, bijna niets is verboden als het gaat om het bouwen van een palet.
De truc? Kies een kleur en gebruik deze goed. Heb niet het gevoel dat je inspiratie moet putten uit het hele kleurenspectrum.
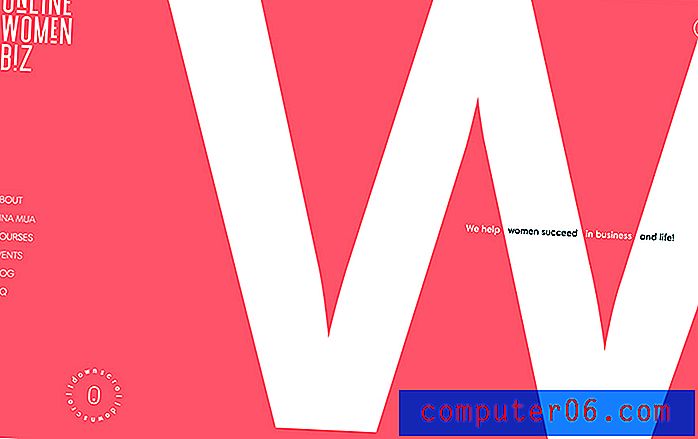
3. Gedurfde typografie

De kans bestaat dat 2020 het jaar wordt van gedurfde typografie in website-ontwerp. U kunt al ontwerpen zien die alle regels van het type lijken te overtreden en er toch geweldig uitzien.
Online Women Biz is een van die ontwerpen. Begin met de enorme - en ik bedoel gigantische - W die het grootste deel van het scherm vult. Het logo gebruikt een funky lettertype met een omgekeerde letter. Het schuifpictogram is ingekapseld in een geanimeerde tekstring en er zijn meerdere lettertypen en stijlen in gebruik.
Al deze regels overtreden en het ziet er nog steeds geweldig uit, is gemakkelijk te begrijpen en heeft een sfeer die gewoon werkt.
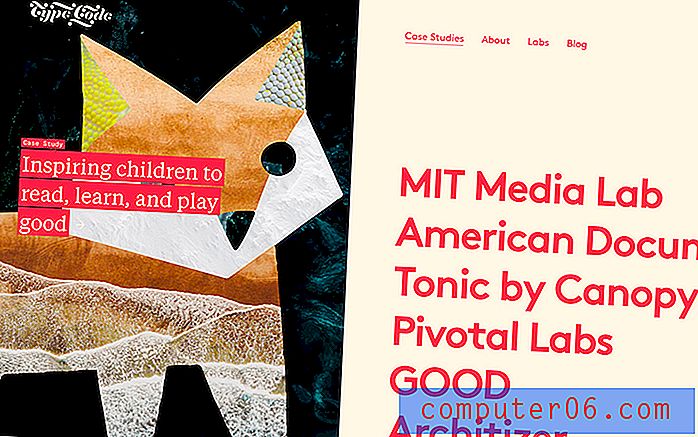
4. Ongelooflijke afbeeldingen

Er is een duidelijk verschil tussen websites met goed geplande en uitgevoerde afbeeldingen en websites zonder.
Een modern webdesign kenmerkt de eerste. Merk op hoe elke kleur overeenkomt (van de kleding van het onderwerp tot de achtergrond tot schaduwen) in het Dreamers-ontwerp voor Squarespace. Het vormt een aanvulling op de tekstkleur. Er wordt ruimte gemaakt voor een tekstelement in de afbeelding.
Dit alles zorgt voor een verbluffend beeld.
5. Gestroomlijnde navigatie

Gestroomlijnde navigatie biedt een glimp van de belangrijkste aspecten van een website-ontwerp. Het moet belangrijke of meest bezochte pagina's bevatten. Het mag niet elke pagina op uw website bevatten.
Niets zegt 'oud website-ontwerp' als een mega dropdown-navigatiemenu.
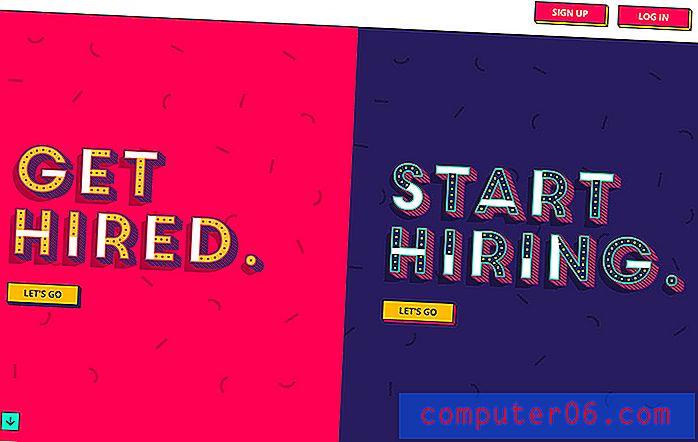
6. Meerdere toegangspunten

Hoewel het vaak een goede gewoonte is om gebruikers een of andere keuze te geven met inhoud, kunnen meerdere toegangspunten effectief zijn voor sommige inhoudstypen. We hebben hier veel van gezien met ontwerpen met gesplitst scherm, zoals die voor Tempo (hierboven).
Let op het aantal knoppen op de homepage. Gebruikers kunnen vanaf het begin hun reis kiezen en de toegangspunten zijn elk ontworpen voor een andere persoon. Het is een goede manier om meerdere doelgroepen op één pagina af te handelen.
7. Gebruikersbetrokkenheid

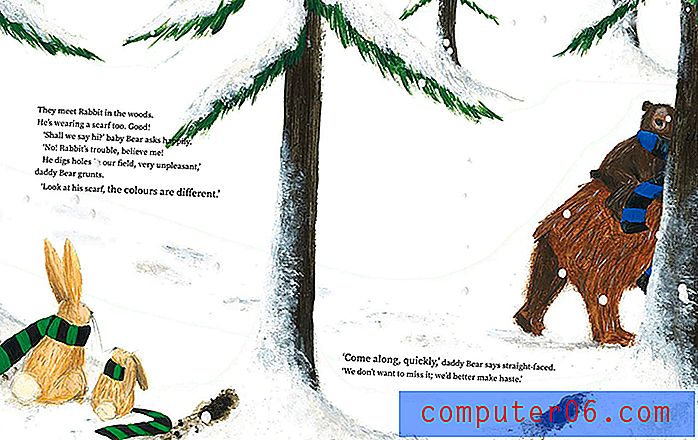
The Bear and His Scarf is een online verhalenboek. De "pagina's" zijn ontworpen als traditionele boekpagina's met grote illustraties en een paar woorden, maar bevatten ook animatie en interactieve elementen om het interessant te houden.
Maar het is meer dan dat. Dit verhalenboek is een fanpagina voor een voetbalclub in België.
8. Doelgerichte witte ruimte

Witte ruimte moet een doel hebben in het ontwerp. Lars Franzen gebruikt zeer doelgerichte witruimte om gebruikers door afbeeldingen in zijn portfolio te leiden.
Witruimte helpt bij het inlijsten van afbeeldingen en trekt de aandacht over het scherm naar andere afbeeldingen. Witte ruimte heeft hier ook een ander doel: het is een navigatietool die side-to-side scrollen stimuleert.
9. Bruikbare microcopie

Microcopy-elementen moeten gebruikers precies vertellen wat er daarna gebeurt. Het goede nieuws is dat het niet ingewikkeld hoeft te zijn.
Gebruik bruikbare zinnen die een duidelijke uitleg geven, zoals de knop voor Gracie Mansion (hierboven): Boek een rondleiding. Het is direct en geeft duidelijke instructies.
10. Enorme helden

Groter is misschien beter in moderne website-ontwerpschema's. Groter dan levensgrote afbeeldingsgebieden creëren een verbinding met gebruikers en trekken ze in de inhoud.
Hier gebruikt Owl Design een verbluffend beetje beeldmateriaal met een beetje onverwachte animatie om je naar binnen te trekken. (Het is een van die afbeeldingen waar je uren naar kunt staren.)
11. Video (het kan verticaal zijn)

De oriëntatie van video bij het ontwerpen van websites is zeventig graden. (Daar kun je mobiele telefoons voor bedanken.)
Van 'verhalen' op sociale media die in een verticale ruimte leven tot hoe de meeste gebruikers hun telefoons vasthouden om inhoud te bekijken, er is een verschuiving naar verticale video gaande. Dat geldt ook voor website-ontwerp (hoewel er nog steeds veel horizontale video is).
Verticale video is uitzonderlijk mooi in een gesplitst schermformaat, zoals This is Beyond (hierboven), omdat het er geweldig uitziet op desktop- en mobiele apparaten, waar de gesplitste "schermen" zijn gestapeld.
12. Zippy laadsnelheden

Het eerste dat iemand opvalt aan uw website is of deze snel laadt of niet (meestal als dit niet het geval is). Langzame laadtijden slepen en zullen ervoor zorgen dat gebruikers sneller stuiteren dan wat dan ook.
Een modern website-ontwerp moet er goed uitzien en snel laden.
13. Geoptimaliseerd voor zoeken

Een van de belangrijkste elementen van een modern website-ontwerp is er een die u waarschijnlijk niet kunt zien - het is geoptimaliseerd voor zoeken.
Hoe kunnen gebruikers het anders vinden?
14. Gelaagde elementen

Lagen creëren diepte, beweging en helpen gebruikers bij het online traject. Daarom zijn gelaagde elementen zo'n cruciaal onderdeel van ontwerpprojecten.
Hier gebruikt DM Home lagen als onderdeel van de hoofdnavigatie. Een gekleurde balk strekt zich uit door de afbeelding met een beschrijving in de zweeftoestand. (Maak een punt om door te klikken, een andere eenhoorn in dit ontwerp is dat elke kleur slecht overeenkomt met de accentkleuren in de bijbehorende foto's.)
15. Geluid

Geluid is een steeds populairder wordend modern designelement. (Zorg er wel voor dat gebruikers het kunnen in- en uitschakelen.)
Audio-ervaringen geven inhoud een diepere betekenis en verbeteren de interactie met gebruikers. De truc is dat geluid scherp en doelgericht moet zijn als je wilt dat mensen ernaar luisteren.
16. Verlopen

Verlopen zijn een trend die maar doorgaat ... en evolueert.
Van grote vetgedrukte kleurovergangen, zoals hierboven, tot subtiele kleurovergangen in illustraties of tekstelementen, deze kleurentrend blijft zich voordoen. Een deel van de reden? Het haalt andere populaire elementen en kan helpen diepte en visuele interesse te creëren zonder de rest van het ontwerp te overweldigen.
17. Interessante zweefanimaties

Verras en verras gebruikers met interessante zweefanimaties. Subtiele beweging en beweging zijn een verschuiving verwijderd van alles wat snel beweegt en zorgen voor een rustigere, meer gefocuste gebruikerservaring.
Bovendien kunnen deze zweeftoestanden gebruikers helpen bij het communiceren over en omgaan met inhoud, of juist de juiste verrassing bieden die hen ervan weerhoudt het ontwerp te verlaten. (De tekst en het pictogram in het bovenstaande voorbeeld stuiteren bijna hypnotiserend en komen overeen met de inhoud van het ontwerp.)
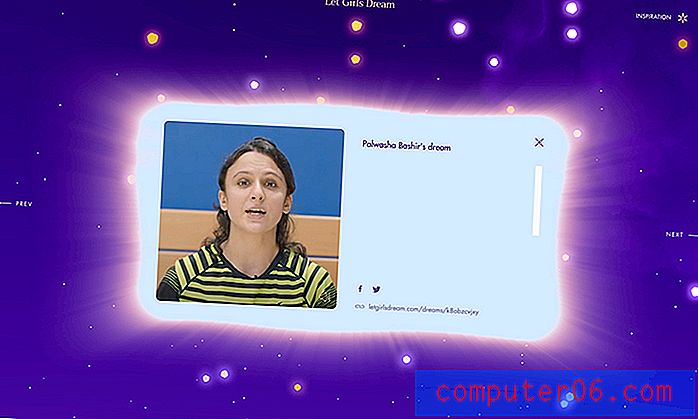
18. Ernstige verhalen vertellen

Let Girls Dream gebruikt door gebruikers ingezonden inhoud om verhalen over empowerment te vertellen. Het ontwerp zit boordevol interactieve functies, van tekst- en videoverhalen tot plaatsen om je dromen en informatie te uploaden. Er is ook een geanimeerde videotrailer die je hart zal verwarmen.
Al deze elementen trekken gebruikers mee in het ontwerp met een geweldig verhaal.
19. Consistentie van het apparaat

Moderne websites zijn ontworpen om op meerdere apparaattypen en -formaten te werken. Gebruikers verwachten consistentie wanneer ze het ontwerp vanaf verschillende apparaten op verschillende tijdstippen openen.
Als u geen consistente look en feel creëert, riskeert u verwarring bij de gebruiker (en dat kan ertoe leiden dat ze de website verlaten). Fort Studio doet geweldig werk met coole geanimeerde achtergrondpanelen en typografie en plaatsingen die een consistente gebruikerservaring creëren, ongeacht hoe u de website bezoekt.
20. Creatieve gebruikerservaringen

Vraag de AI Ball bouwt voort op trends met iets ouds (een magische 8-ball) en iets nieuws (AI) om een ervaring te creëren die anders is dan je zou verwachten. Als u wilt dat gebruikers enige tijd met het ontwerp kunnen doorbrengen, moet het creatief zijn en een waardevolle ervaring bieden.
Die magische formule kan moeilijk te vinden zijn, dus denk een beetje buiten de kaders.
Gevolgtrekking
U zult een van die circa 2008-websites kennen wanneer u erop terechtkomt. Dat is hoe je geen modern webdesign moet doen. De voorbeelden hebben bovenal een gemeenschappelijk thema, en je ziet misschien veel van de elementen van modern webdesign erin kruisen.
Die rode draad is eenvoud die de bruikbaarheid verbetert. Websitebezoekers zullen waarschijnlijk niet veel tijd op uw website doorbrengen, dus u moet het visueel aantrekkelijk en gemakkelijk te begrijpen in één oogopslag maken. Dat is de essentie van hoe modern design er vandaag uitziet.