10 moderne website navigatie tips & ideeën
Een van de elementen van website-ontwerp waar u niet altijd eerst aan denkt, is navigatie. (Hoewel u dat waarschijnlijk wel zou moeten doen.) Hoe zullen gebruikers door het ontwerp bewegen? Hoe vinden ze elementen die voor hen niet duidelijk zijn?
Trends in websitenavigatie zijn sterk veranderd; weg van overweldigende megamenu's naar lichtere, meer minimale opties. En die gedachte heeft enige waarde - te veel keuzes kunnen gebruikers overweldigen. Geef de informatie die ze nodig hebben in de ruimte die ze nodig hebben om de betrokkenheid te vergroten. Gooi het aanrecht niet naar ze!
Vandaag zullen we een paar moderne tips en ideeën voor websitenavigatie bekijken om u daarbij te helpen.
Ontdek ontwerpbronnen
1. Subtiele animatie

Op het eerste gezicht ziet u misschien niet eens het navigatiemenu bovenaan de website voor karnemelk en esdoorn. Maar er zijn genoeg kleine animaties om ervoor te zorgen dat je het niet helemaal mist.
- Er is een donkere overlay die valt als de muis boven het scherm zweeft.
- Er is een tijdlijn-scroller in de rechterkant van het scherm, met pop-to-screen-punten bij het scrollen.
- De navigatiebalk valt samen met het logo in het huislogo (met een hamburger) en springt vervolgens weer terug naar de volledige navigatie bij zweven. (Ik vind het geweldig dat je niet echt op het hamburgerpictogram hoeft te klikken om het menu terug te krijgen.)
Elk element bevat eenvoudige animatie die de nadruk legt op wat er met de navigatie gebeurt, zodat je nooit verdwaalt in het ontwerp. Dit ontwerp is zeer visueel en deze eenvoudige aanwijzingen zijn een grote bonus om de bruikbaarheid te verbeteren.
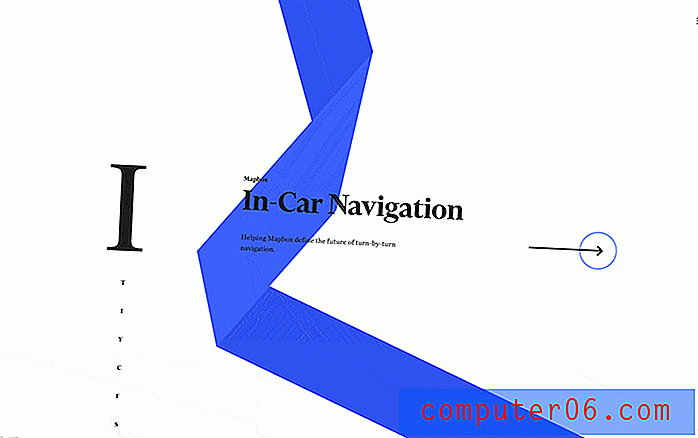
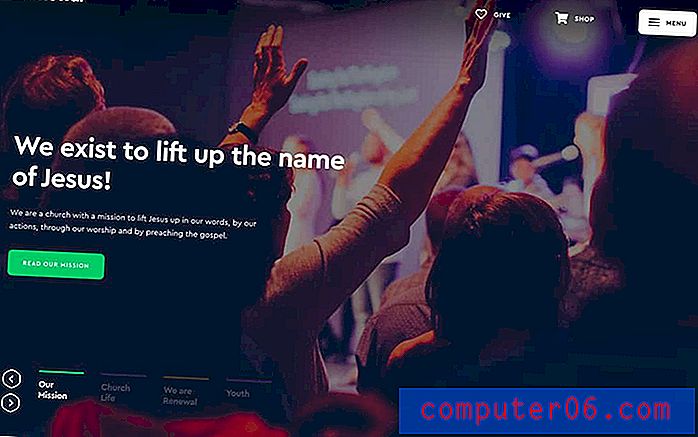
2. Zorg voor voldoende aanwijzingen

Wanneer de navigatie verborgen is - zoals bij veel website-ontwerpen populair is - moet u de gebruiker voldoende aanwijzingen geven.
- De navigatie in tijdlijnstijl op de scroll van de Rally-site helpt gebruikers te weten waar ze zich in de contentflow bevinden (cue 1).
- De rechterpijl vertelt gebruikers dat er iets te ontdekken valt met een horizontale klik.
- Het hamburgermenu vertelt gebruikers dat er meer te vinden is als ze niet meteen een oplossing zien.
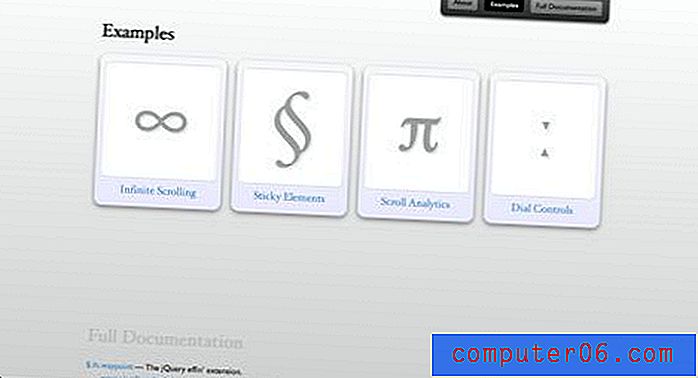
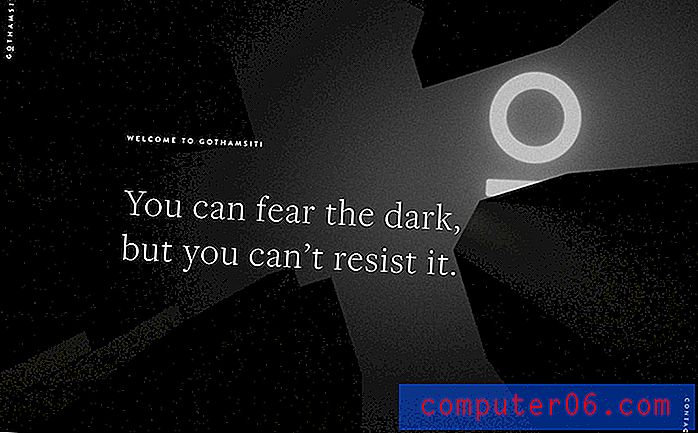
3. Maak er de enige optie van

Wat als de navigatie het belangrijkste element op het scherm is? Maak het de focus van het visuele ontwerp.
JYBH heeft een prachtig minimaal ontwerp met een gestructureerde animatie op de achtergrond en drie eenvoudige navigatie-opties in het midden van het scherm. Dit vertelt gebruikers precies wat ze vervolgens moeten doen.
4. Dit of dat

Langs dezelfde gedachtegang is het creëren van een ontwerp dat gebruikers vraagt om een keuze te maken: wil je dit of dat doen? Deze binaire navigatieoptie moet mensen helpen om met het ontwerp snel precies daar te komen waar ze willen zijn.
Het kan uitzonderlijk goed werken als het ontwerp twee doelgroepen heeft met verschillende gebruikerspaden.
Seedlip Drinks doet dit redelijk effectief met opties om hun producten te kopen of hun producten te gebruiken. Het is een slimme benadering van retail.
Het ontwerp bevat ook een subtiel hamburgerpictogram - kunnen we het zo blijven noemen nu de trend is verschoven naar twee regels in plaats van drie? - met aanvullende informatie.
5. Eenvoudig en traditioneel

Soms is het het beste om een trend te gebruiken om vast te houden aan een klassiek voorbeeld dat werkt. Een eenvoudig, traditioneel navigatiemenu raakt nooit uit de mode.
De aanpak voor Chou Wen-Chung biedt een statische locatie voor de hoofdnavigatie op een foto op volledig scherm zonder in de weg te zitten. Sommige menu-elementen bevatten een kaart in megastijl met aanvullende informatie. (Deze lijken bijna in de weg te zitten.)
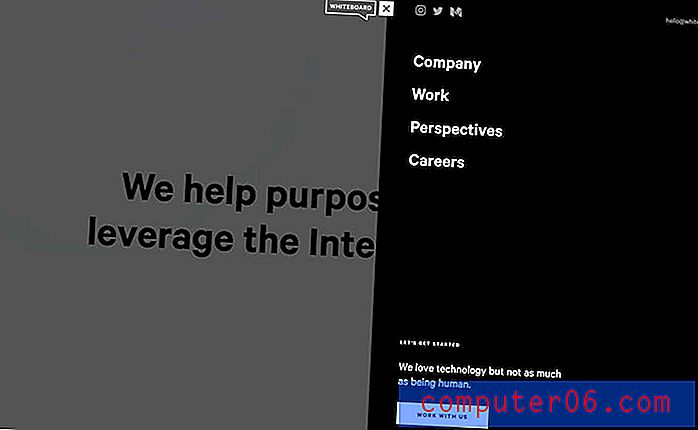
6. Extra grote pop-outs

Mobiele ontwerppraktijken domineren ook veel desktopversies. Extra grote pop-outmenu's (bijna altijd van een hamburger-achtig icoon) bootsen de ervaring na op kleinere apparaten.
En er is niets mis met deze aanpak. (Ik zal niemand ooit verwijten naar een consistente gebruikerservaring.)
De belangrijkste elementen om dit te laten werken, zijn ervoor zorgen dat de pop-out duidelijk is, dat alle benodigde informatie is opgenomen en dat er geen probleem is met de bruikbaarheid (alles is gemakkelijk te klikken of tikken).
7. Probeer Four Corners

Dit is een van die navigatie-ideeën die alleen in specifieke use-cases werken - u hebt vier primaire locaties nodig om gebruikers naartoe te sturen.
Maar als u dat doet, kan één navigatie-element in elke hoek van het scherm een leuk en interessant alternatief zijn voor het plannen en ontwerpen van een moderne navigatiestijl.
Het werkt vrij mooi voor het bovenstaande ontwerp, dankzij een eenvoudige algehele esthetiek en gemakkelijk te begrijpen navigatiemogelijkheden - de bedrijfsnaam, over, werk en contact. (Het lijdt geen twijfel wat u van die klikelementen krijgt.)
8. Verticale stapel

Verticale navigatiemenu's zagen eruit als een idee dat echt van de grond zou komen wanneer monitoren steeds breder werden. Het kwam er niet helemaal, hoewel meer ontwerpen deze designtrend opnieuw beginnen te vertonen.
TMC gebruikt verticale hoofdnavigatie aan de linkerkant van het scherm (dit is een goede optie omdat mensen van links naar rechts lezen) met het hoofdinhoudsgebied en vervolgens een afgesneden inhoudsgebied dat gebruikers aanspoort om horizontaal te bewegen met het ontwerp.
De rest van het ontwerp gebruikt tijdlijnstippen en -pijlen om gebruikers door de inhoud te leiden. Het is een leuk ontwerp. Het enige nadeel is dat als je er te diep in gaat, er geen weg terug is.
9. De "Skinny Flip"

Af en toe kom je paren onverwachte elementen tegen die uitzonderlijk goed werken. Dat is het geval met wat we het 'skinny flip'-navigatiemenu hierboven zullen noemen.
De drie bovenste navigatie-elementen zijn gestapeld aan de rechterkant van het scherm. Ze hebben een tijdlijnstijl die verschuift door te scrollen of te klikken.
Het hamburgerpictogram zit eigenlijk in de rechterbenedenhoek en opent naar een volledig navigatiemenu onderaan het scherm. Dit is een van de meest ongebruikelijke versies van navigatie op de benedenpagina die ik heb gezien, maar het lijkt te werken. (Misschien omdat er veel visuele aanwijzingen zijn, van kleur en elementen die je van links naar rechts over het scherm drijven en vervolgens naar die hamburger in de hoek.)
10. Downpage Nav

Sinds we op het idee van navigatie op de benedenpagina zijn gekomen, is het goed om naar een zeer bruikbare benadering van dit concept te kijken.
Vernieuwing heeft vier dingen om op in te duiken op de website. Elk wordt vermeld in de linkerbenedenhoek van de startpagina. Het leuke van deze navigatiestijl is dat het helemaal niet verborgen is, de bovenstaande inhoud niet in de weg zit en zich op een natuurlijke locatie bevindt om door te klikken.
Het werkt ook als een quasi-tijdlijnelement, omdat de navigatie deel uitmaakt van een grotere schuifregelaar die gebruikers helpt een inleiding te krijgen tot alle vier de inhoudspaden.
Gevolgtrekking
Denk er bij het nadenken over moderne navigatie aan dat het meer is dan alleen een menu. Navigatie is alles wat een gebruiker nodig heeft om gemakkelijk door het ontwerp te bewegen.
Het begint waarschijnlijk met een soort hoofdnavigatiemenu, maar kan tijdlijnen en scrollherinneringen bevatten en al het andere dat een gebruiker helpt te vinden wat hij zoekt.