10 unieke + innovatieve ideeën voor website-indeling
Het idee zweeft al een tijdje rond - webdesign heeft een gelijkheid die gewoon een beetje saai is. Laten we duiken in een aantal unieke en innovatieve website-indelingen die de mal kunnen doorbreken!
Geef gebruikerspatronen de schuld, te veel projecten voor te weinig ontwerpers, of alleen de wens van klanten om hun site te laten lijken op iets dat ze al hebben gezien en begrepen. Maar niet alles is verloren. Hoewel sommige mensen snoozen over wat er is, experimenteren ontwerpers nog steeds en hebben ze plezier met het ontwerpen van websites.
Vandaag doorbreken we de routine en duiken we in tien website-ontwerpen met unieke of innovatieve ideeën. Als er niets anders is, zou het je uit elke creatieve sleur moeten breken die je misschien hebt.
Snelle opmerking: zorg ervoor dat u elk van de websites bezoekt om een volledig beeld te krijgen van wat ze doen. Interactieve elementen zijn moeilijk te beschrijven zonder ze echt te ervaren!
Verdeelde homepage

Een overweldigend aantal ontwerpen op de startpagina bevat een gigantische heldenafbeelding of video en een paar grote woorden om gebruikers naar het ontwerp te trekken.
Wanneer die stilstaande beelden worden "geopend", worden ze omgezet in video-elementen.Maar wat als je meer dan één verhaal te vertellen hebt?
Molecular draait dat concept om met een homepage met zes panelen. Wat het werkt, is het innovatieve gebruik van zweefacties om elk paneel te openen om meer informatie weer te geven, terwijl de andere worden verkleind. Het ontwerp is ook boeiend. Wanneer die stilstaande beelden worden "geopend", worden ze omgezet in video-elementen. (Dat zorgde ervoor dat ik ze allemaal doorzocht om te zien welke video aanwezig was.)
Deze ontwerpoplossing is een unieke manier om veel gecompliceerde informatie op te splitsen. Het is zeer visueel, leidt de gebruiker naar precies wat nodig is en is niet overweldigend in het proces.
Enorm kaartspel
 Het interactieve canvas laat zien dat er veel gebeurt met Bitcoin.
Het interactieve canvas laat zien dat er veel gebeurt met Bitcoin. Ontwerppatronen in kaartstijl hebben een tijdje veel populariteit gewonnen, zijn enigszins vervaagd en zijn opnieuw uitgevonden. Deze geschiedenis minder van Bitcoin is een enorme weergave van kaarten op een canvas in spelbordstijl.
Er is geen navigatie, geen geluid of looping-video, alleen tientallen kaarten met koppen (sommige met foto's) in de hoop dat je erop klikt.
Voor sommigen lijkt deze behandeling misschien een beetje overweldigend. Maar wat als dat het hele idee is? Het interactieve canvas laat zien dat er veel gebeurt met Bitcoin.
Let dan op alle kleine koppen. Ze lijken veel op clickbait op sociale media met titels als "7 Beste Bitcoin-uitlegvideo's" en "Geschiedenis van Bitcoin (zoals verteld door de 7 meest iconische memes)."
Zelfs als je nooit op een enkele kaart klikt, denk ik dat je merkt dat je onderzoekt hoe deze beweging werkt, wat de logica is achter de zoom- en middenschakelaars en of dit niet-traditionele gebruikerspatroon een plaats heeft in je projecten.
Uber-minimalisme

Het is gewoon een groot logo. Er is geen kleur. Niets te zien.
Maar ik ben toch geïntrigeerd.
Dit websiteontwerp neemt minimalisme tot het uiterste door en biedt nog steeds een interessante gebruikerservaring. Het is misschien het zachte kleurenpalet of de animatie in wereldstijl, maar de eenvoud van het ontwerp zorgt ervoor dat ik de uitgelichte projecten op deze portfolio-website wil zien.
Soms kan een gebrek aan informatie onze nieuwsgierigheid wekken.
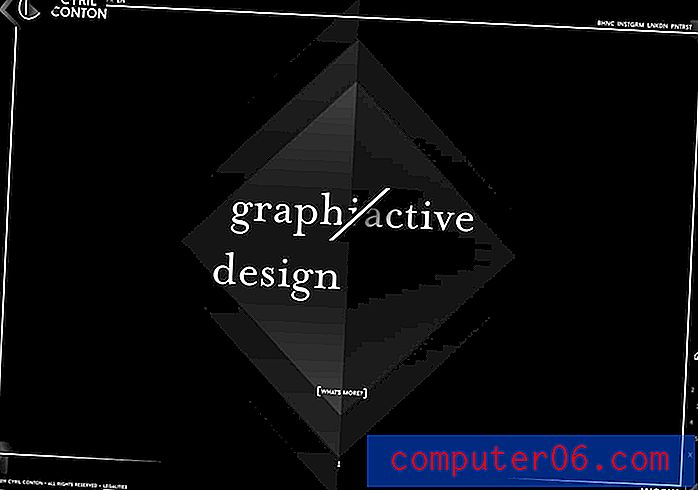
De regels overtreden

Deze website overtreedt meer ontwerpregels die ik kan tellen. Maar ik blijf ernaar kijken.
Er zijn gewijzigde lettertypen, vreemde afkortingen van woorden, tekst overlappende oneven gebieden, een gebrek aan contrast op de achtergrond, over-the-top verlopen, meerdere animaties die tegelijk bewegen en enkele kleine letters.
Maar ik blijf ernaar kijken.
Ik vermoed dat als je doorklikt, je dat ook zult doen.
Gemeenschappelijke richtlijnen zeggen dat als je ontwerpregels wilt overtreden, je er gewoon een moet breken; toch lijken ze hier allemaal prachtig te zijn gebroken. Deze stijl van website-ontwerp is een duidelijk risico dat het meest geschikt is voor een portfoliosite of iets dat u meer creatieve vrijheid geeft.
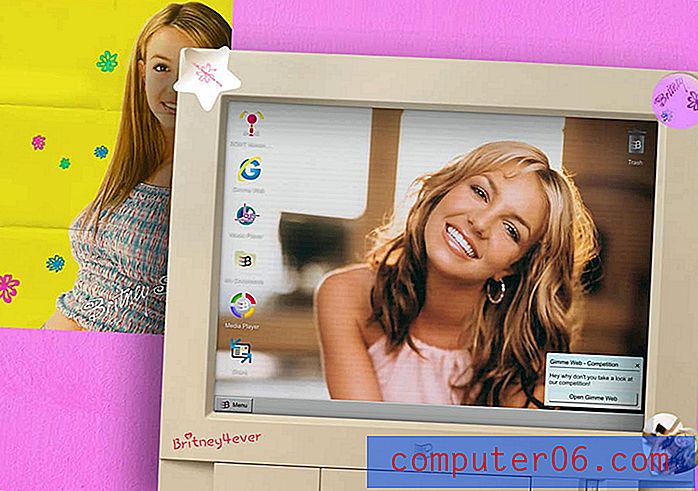
Mix oude en nieuwe school
 Het is nostalgisch en kan trekken aan de dierbare herinneringen van gebruikers.
Het is nostalgisch en kan trekken aan de dierbare herinneringen van gebruikers. Ja, dat is Britney Spears rond 1999.
Deze website is een Spotify-project dat een ouderwetse esthetiek combineert, maar kunstmatig leren en bots gebruikt om je te helpen de juiste afspeellijst te vinden.
Hoewel we het er allemaal over eens zijn dat deze ontwerpstijl niet is waar je je vandaag echt op zou concentreren - het is zo eenvoudig en boxy, toch - het valt op door dat ouderwetse gevoel. Waarom zouden nieuwe technologie games in deze stijl aandrijven?
Dat yin en yang-effect is interessant en gewaagd. Het is nostalgisch en kan trekken aan de dierbare herinneringen van gebruikers. (De keerzijde is dat iedereen die na dit tijdperk is geboren het gewoon niet zal begrijpen.)
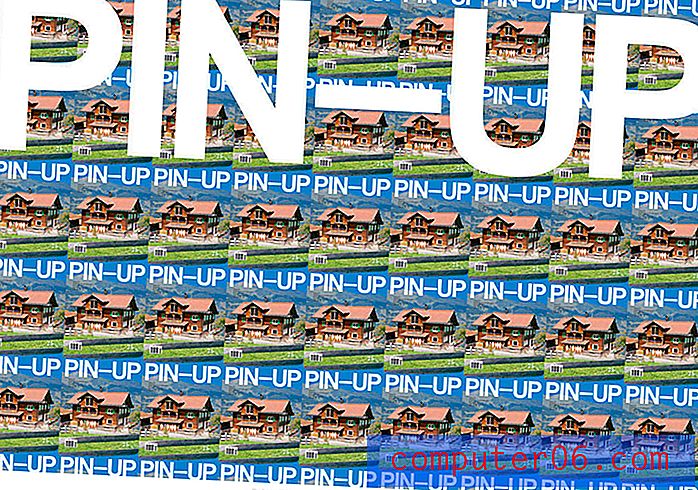
Tegel de achtergrond

Het ontwerp is vet en in je gezicht. Pin-Up Magazine-tegels staan op de homepage. Scroll een klein beetje en een grotere verschijnt, smeekt gewoon om te worden geklikt.
De stijl van de website is vrij brutaal maar gemakkelijk te lezen.
Het is afschuwelijk en ik ben er toch dol op.
Dit is een van die plaatsen waar het wegen van het publiek en de doelen van het ontwerp je op een onverwacht pad kunnen leiden. Denk na over deze tijdschriftomslagen; ze zijn op zichzelf niet zo aanlokkelijk. Maar het overweldigende ontwerp brengt focus. Het gebrek aan elementen op de startpagina dwingt de gebruiker bijna om te scrollen (en navigatie komt wel binnen).
Dit ontwerp kan worden teruggeschaald naar achtergronden die zijn betegeld en minder 'daarbuiten'. Maar het is een goed voorbeeld van hoe niet alles die gelijkheid hoeft te hebben. Deze laat je kijken omdat hij luid en gewaagd is.
Ruimte en asymmetrie
 Het aantrekkelijke van de eenvoud van dit ontwerp is dat het niet veel van de gebruiker lijkt te vragen.
Het aantrekkelijke van de eenvoud van dit ontwerp is dat het niet veel van de gebruiker lijkt te vragen. Breek het raster of plan een asymmetrisch raster.
Het mooie niets van de website van Lasse Pedersen is fenomenaal.
Websites proberen altijd te verkopen met veel toegangspunten tot verschillende stukjes inhoud. Geen van deze bestaat hier. Kijk naar het scherm of scroll. Dat is het. Twee keuzes. Eenvoudigweg.
Het risico hier is dat gebruikers ervoor kiezen om het ontwerp te verlaten, maar de stroom over het scherm met de eenvoudige instructie om te scrollen zou voldoende moeten zijn om ten minste één muisklik te tekenen.
Het aantrekkelijke van de eenvoud van dit ontwerp is dat het niet veel van de gebruiker lijkt te vragen. Je kunt echt naar de afbeeldingen kijken en als je voorbij de startpagina komt, is er een kleine contactknop als je meer wilt weten.
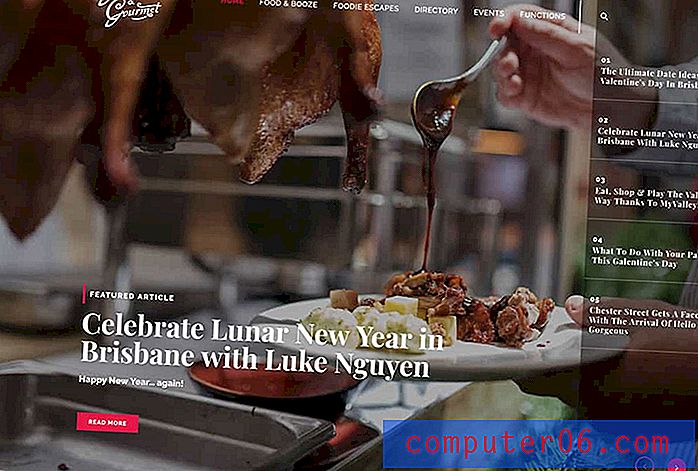
Geef een foto op volledig scherm weer

De meeste heldenafbeeldingen en -video's op de volledige pagina zitten vast tussen een lichte of donkere koptekstbalk bovenaan het scherm met navigatie-elementen en een soort scheiding naar het volgende inhoudselement hieronder.
Gourmand & Gourmet gebruikt een afbeelding op volledig scherm zonder alle containerelementen eromheen.
Hoewel het ontwerp groot aanvoelt zonder met name de header, is het een lastige configuratie. Bedenk eens hoe moeilijk het kan zijn om tekst op verschillende delen van een afbeelding te plaatsen, en nu moet je het doen met de weergavetekst en kleinere navigatie-elementen.
Dit type website-ontwerp neemt de perfecte set afbeeldingen, maar kan veel visuele waarde bieden.
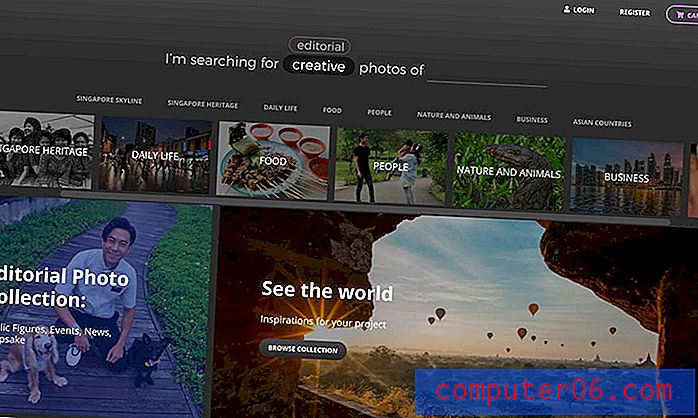
Draai de fotoplaatsingen om

Een van de gemeenschappelijke thema's van alle unieke en innovatieve websiteontwerpen in deze collectie is dat ze een nieuwe kijk op een gemeenschappelijk idee presenteren. Hopelijk zijn het concepten en elementen die je kunt gebruiken.
Photonico gebruikt een eenvoudig ontwerp om foto's te laten zien. De twist is dat kleinere afbeeldingen bovenaan staan als een vorm van navigatie en grote foto's hieronder.
Dit zorgt voor een mooie flow van boven naar beneden van de pagina. (Hoewel ik het misschien nog leuker zou vinden als ze de tekstnavigatie boven de fotonavigatie zouden verwijderen.)
Het laat zien dat je niet hetzelfde hoeft te doen om hetzelfde resultaat te krijgen. Elk element op de startpagina is ontworpen om gebruikers dieper de site in te brengen.
Het beste deel van dit ontwerp is misschien wel de interactie die plaatsvindt wanneer u zich bezighoudt. Typ een zoekterm in en het scherm verschuift. Het voelt als een ontwerp van één pagina dankzij handige, snelle animaties, de eenvoudige donkere achtergrond en de statische zoekbalk.
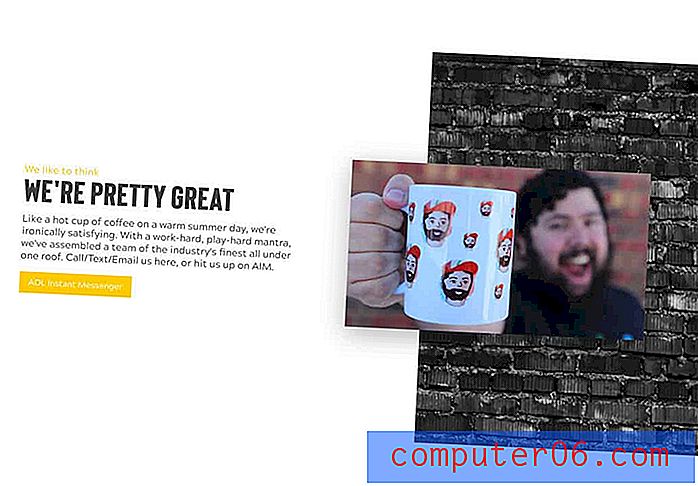
Wees gek en veel plezier

Ontwerp iets vrolijks en boeiend. Beyond Theory doet het met woorden, afbeeldingen en oproepen tot actie die een beetje onverwacht zijn - neem contact met ons op via AOL (LOL).
Combineer dat met felle kleuren en veel open ruimte en het ontwerp is een puur genot.
Het maakt ook gebruik van een asymmetrisch patroon en gelaagde elementen om diepte en interesse te creëren.
Gevolgtrekking
Klaar om aan de slag te gaan met iets nieuws en anders? Hoewel er alle voor- en nadelen zijn van alle verschillende ideeën voor het ontwerpen van websites die hier worden weergegeven, is er iets dat u van elk kunt wegnemen.
Het grote idee is om het gewoon te proberen. Niet elk ontwerp zal keer op keer geweldige resultaten opleveren, maar het heeft waarde om iets anders te durven doen.