5 Ideeën voor website-indeling die nooit oud worden
Er is altijd dat moment aan het begin van een website-ontwerpproject waarbij je denkt "waar moet ik beginnen?" Je vecht tegen de wens om iets totaal anders en nieuws te creëren versus iets dat getest en betrouwbaar is.
Realistisch gezien zijn er een paar lay-outs die gewoon nooit oud worden. Deze patronen worden algemeen geaccepteerd door gebruikers, zijn gemakkelijk te begrijpen en bieden een solide kader voor vrijwel elk ontwerp en elk type inhoud. Hier zullen we kijken naar deze vijf "tijdloze" lay-outs van websites en hoe u er het beste uit kunt halen voor uw volgende project.
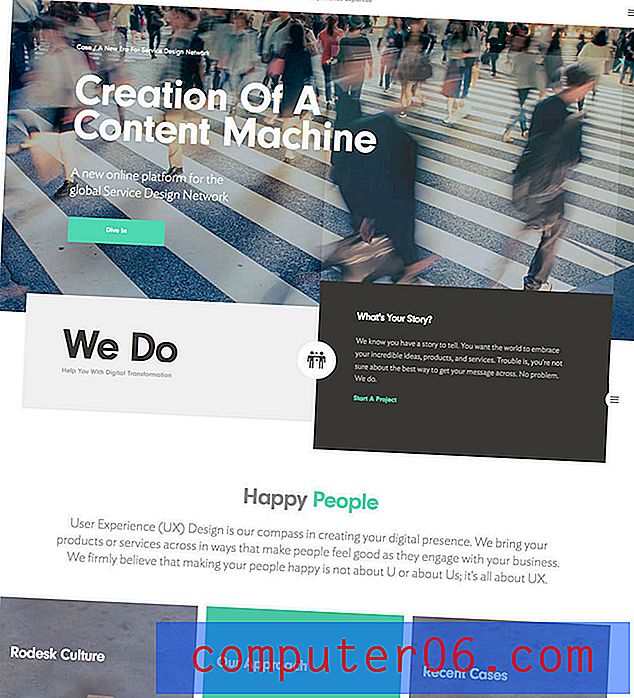
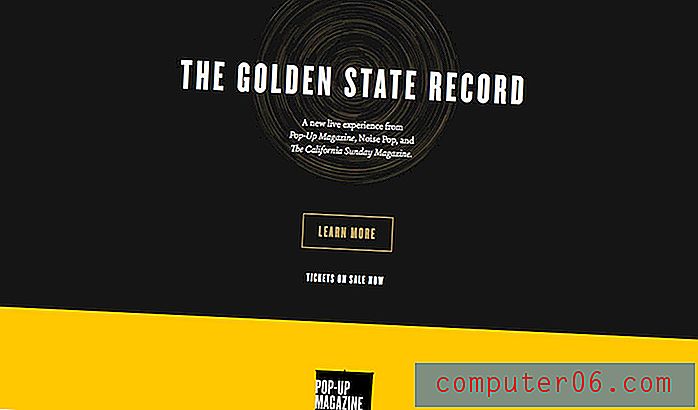
1. Hero-afbeelding gestapeld op eenvoudig raster

Ongeacht de schermgrootte, dit formaat geeft de gebruiker iets om naar te kijken, doorheen te bladeren en te verteren. Hoewel de werkelijke specificaties voor deze vorm kunnen veranderen op basis van het apparaattype of dat u de voorkeur geeft aan een afbeelding op volledige breedte of ondiep, is de schets ongeveer hetzelfde.
- Navigatie
- Heldenafbeelding met tekstoverlay
- 2-4 kolommen met kleine informatie-elementen met of zonder pictogrammen
- Hoofdgedeelte van het lichaam
- Voettekst
Het ontwerp is schoon, biedt een sterke visuele aanwezigheid en werkt meestal goed met responsieve frameworks, ongeacht het breekpunt. Sommige alternatieve toepassingen van dit formaat zijn om een statische hero-header te wisselen voor een slider of video-header.

Waarom het werkt: elk element heeft een plaats en er is een logische stroom om de inhoud te volgen. De hoofdafbeelding is de eerste indruk die gebruikers naar het ontwerp zou moeten trekken en secundaire elementen zouden ervoor moeten zorgen dat gebruikers willen rondklikken.
Neem een trend op: Voeg felgekleurde pictogrammen of vakken toe aan de op kolommen gebaseerde informatie-elementen of gebruik een vlakke stijl voor de gebruikersinterface-elementen in het hele ontwerp.
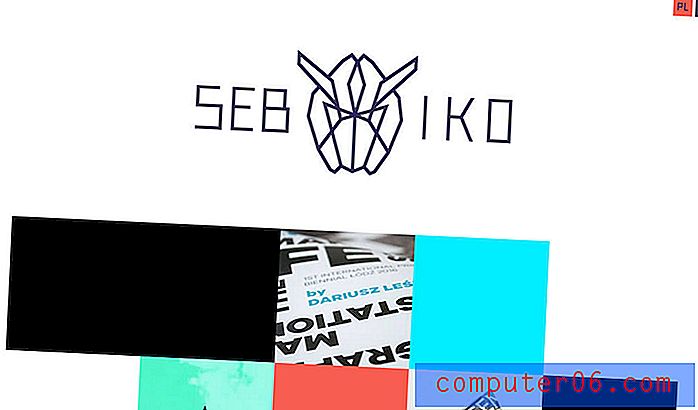
2. Eén pagina, één kolom

Eén paginalay-outs zijn een van de beste oplossingen voor websites met minimale inhoud en een enkele focus of bericht. Als de boodschap eenvoudig is, hoeft u ook niet gek te doen met de vorm van de lay-out. Een lay-out met één kolom kan de perfecte oplossing zijn.
- Navigatie
- Hoofdgedeelte met afbeeldingen en tekst
- Voettekst
Bij het gebruik van dit ontwerppatroon is ruimte een essentieel ontwerpelement. Zorg ervoor dat er voldoende ruimte tussen de elementen is en overweeg een overdreven ruimte aan de buitenranden van het ontwerp te gebruiken. Het risico met een website van één pagina is dat deze krap of ongeorganiseerd kan aanvoelen als de afstand niet klopt.
Waarom het werkt: de formule van één pagina is het meest geschikt voor kleine websites. Het kan het ontbreken van inhoud op een inleidende pagina of een eenvoudig portfolio zwaarder maken dan het is. Het formaat werkt ook goed voor eenvoudige blogs of inhoudsplannen die bij één formaat blijven.
Neem een trend op: voeg parallax-scrollen toe om de pagina aantrekkelijker te maken terwijl gebruikers scrollen. Deze eenvoudige effecten kunnen ervoor zorgen dat een eenvoudig ontwerp van één pagina dieper en robuuster aanvoelt (en alsof het eigenlijk meerdere pagina's heeft met elke beweging van de muis).
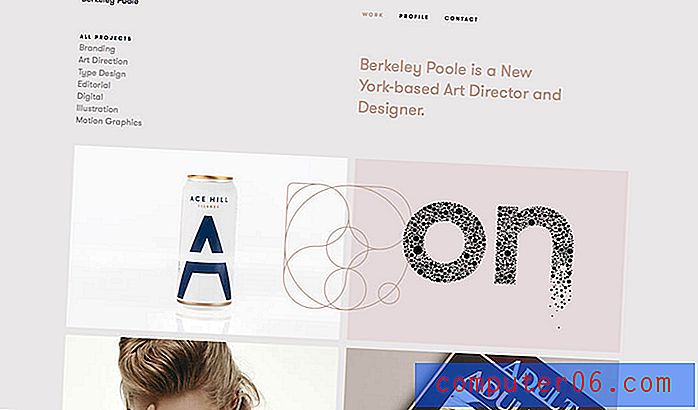
3. Gedefinieerd raster

Keurig gestapelde rijen en kolommen met inhoud gaan nooit uit de mode. Of het rooster nu is gebouwd met veel kleine stukjes of gewoon een opstelling van vier bij vier, een schoon raster vertelt uw gebruiker vanaf het begin iets over u. Deze inhoud is voor u georganiseerd, goed beheerd en geordend.
Grids zijn ongelooflijk populair onder ontwerpers voor hun eigen portfolio-websites. Het leuke van een afbeeldingsraster is dat je veel visuele inhoud kunt presenteren zonder er rommelig uit te zien. Dit galerij-effect kan behoorlijk indrukwekkend zijn.
Rasters kunnen ook worden geleverd in de vorm van gekleurde vakken of containers om tekst te ordenen. Rasterlijnen kunnen zichtbaar of onzichtbaar zijn. Er zijn zoveel opties om uit te kiezen. Denk er vooral aan om extra voorzichtig te zijn met de breedte en diepte van kolommen en rijen en de afstand tussen beide. Deze kleine details kunnen het hele ontwerp maken of breken.
Waarom het werkt: de organisatie die een raster creëert, is moeilijk te verslaan. Een mooi raster maakt het voor gebruikers gemakkelijk om inhoud te vinden en ermee te werken terwijl ze visuele harmonie creëren.
Neem een trend op: Gebruik eenvoudige stukjes animatie voor een betegeld raster zodat een muisklik een rasterblok "omdraait" om aanvullende informatie weer te geven. Wil je een andere optie? Overweeg om van het raster een kaartspel te maken, met een Material Design-stijl.
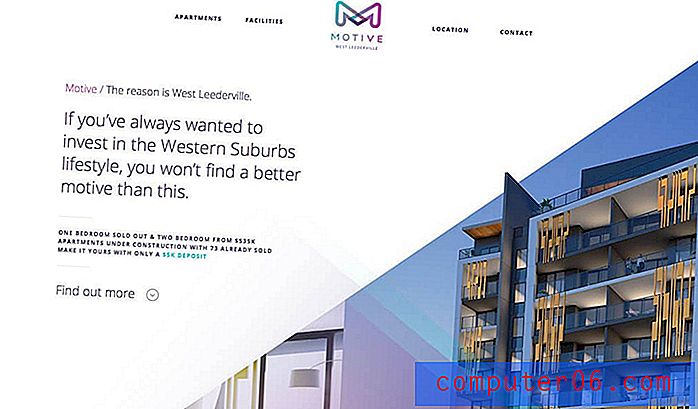
4. Het klassieke F-patroon

Onderzoek naar de manier waarop mensen naar websites kijken, bracht een bepaalde stroom aan het licht die bekend staat als het F-patroon. Het leespatroon liet zien dat gebruikers bovenaan een website beginnen en van links naar rechts over het scherm lezen. Vervolgens gaan ze naar beneden en lezen ze weer over. Ten slotte schuiven ze in een rechte lijn naar de onderkant van de pagina.
Het ontwerpen van inhoud in dit F-patroon is een manier om de inhoud die er het meest toe doet, te plaatsen waar gebruikers naar op zoek zijn. Dit concept vertaalt zich in een gemeenschappelijke ontwerpschets.
- Koptekst en navigatie
- Brede linkerkolom als het belangrijkste inhoudsgebied
- Dunne rechterkolom (zijbalk) voor links en gerelateerde informatie die niet onderaan de pagina komt
- Voettekst
Waarom het werkt: mensen zijn gewoontedieren, en dit is een beproefd patroon dat laat zien hoe mensen denken, kijken en websites lezen. Het is comfortabel en gebruikelijk, waardoor gebruikers het gemakkelijk kunnen begrijpen en gebruiken.
Neem een trend op: draai de locatie van de zijbalk om of verander de zijbalk in het navigatiegebied of gebruik een heldenafbeelding bovenop het F-vormige patroon.
5. Minimale laagjes

Er is gewoon iets met een geweldig minimaal ontwerp. Door de open ruimte voelt de gebruiker zich op zijn gemak met een gerichte focus. Dan is er de nevenschikking van lagen in die ruimte, die complexer en gedetailleerder zijn.
Het is die combinatie van eenvoudig en interessant die deze ontwerpstijl werkbaar en vormbaar maakt voor een aantal projecttypen. Het is ook iets waar gebruikers aan gewend zijn dankzij gemeenschappelijk gebruik door Apple op hun website.

Waarom het werkt: gelaagdheid kan de aandacht trekken naar precies de locatie waar dit het belangrijkst is in het ontwerp. Vooral in combinatie met een eenvoudig totaalontwerp is dit het element dat gebruikers oproept om op te letten. Gelaagdheid op een minimale omtrek is een geweldige manier om een bepaald stuk inhoud te presenteren of te markeren of om tot actie over te gaan.
Neem een trend op: Gebruik subtiele verlopen of schaduwen om elementen in verschillende lagen te definiëren. Hoewel deze ontwerptechnieken een tijdje uit de mode raakten, maakt het creëren van nauwelijks differentiatie een grote comeback, dankzij Material Design en een heroriëntatie op het creëren van iets tastbaars in de tweedimensionale ruimte.
Gevolgtrekking
Bij twijfel over welk type ontwerp dan ook, kun je het beste teruggaan naar de wortels van de ontwerptheorie. Gebruik klassieke ideeën en principes als leidraad bij uw besluitvorming.
In de meeste gevallen zal dit resulteren in iets dat schoon, gemakkelijk te lezen is en de conventionele stijl volgt. Zodra u dat basiskader compleet heeft, kunt u een trendy element toevoegen om de lay-out er fris uit te laten zien. Door een van deze lay-outfilosofie te gebruiken, kunt u een website maken die de tand des tijds beter doorstaat zonder er gedateerd uit te zien. (Nu u erover nadenkt, zult u waarschijnlijk merken hoeveel websites een van deze concepten daadwerkelijk gebruiken.)