25+ Beste Google Chrome-extensies voor ontwerpers en ontwikkelaars
Browser-extensies kunnen ontwerpworkflows versnellen, waardoor u alles kunt doen, van het identificeren van een lettertype tot het trekken van een kleurstaal tot het inspecteren van de code van een element. Google Chrome heeft alle andere browsers met het grootste marktaandeel onder gebruikers weggewerkt op meer dan 58 procent van alle computers.
En er zijn tal van extensies om u te helpen de prestaties van Chrome in uw ontwerpworkflows te optimaliseren.
We hebben een geweldige verzameling van 25 uiterst nuttige Google Chrome-extensies samengesteld voor ontwerpers en ontwikkelaars.
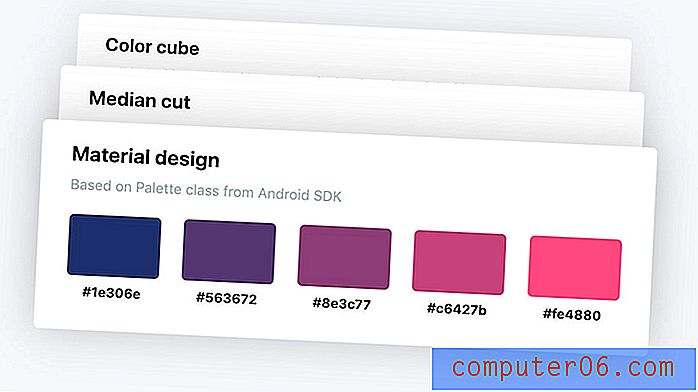
Site-palet

Site-palet genereert uitgebreide paletten die u kunt delen, swatchen en downloaden. Het deel dat deze extensie behoorlijk waardevol maakt, is dat je het palet van elke website kunt halen als inspiratie voor toekomstige kleurencombinaties. Het werkt met Sketch, Google Art Palette en Adobe-stalen, en heeft ook een gratis API.
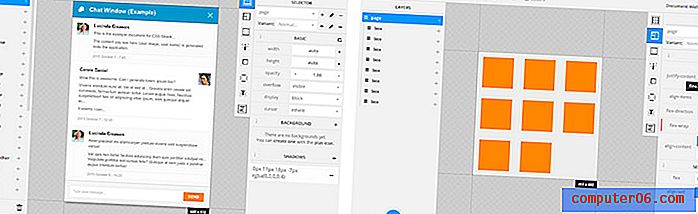
CSS-Shack

Met CSS-Shack kunt u laagstijlen in de browser maken en exporteren met één CSS-bestand. Het is geweldig voor het maken van mockups voor alles, van een volledig site-ontwerp tot een eenvoudige knop.
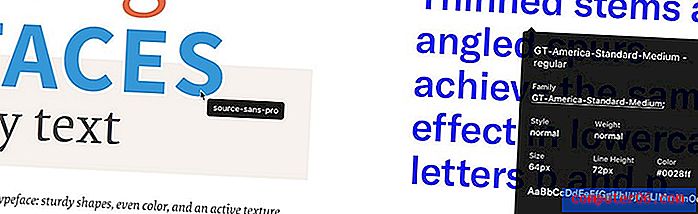
WhatFont

WhatFont beantwoordt uw brandende typografische vraag: welk lettertype staat op die website? Het kost een deel van het werk om lettertypen te identificeren door ze te identificeren wanneer u met de muis zweeft. Het pikt algemene services voor weblettertypen op.
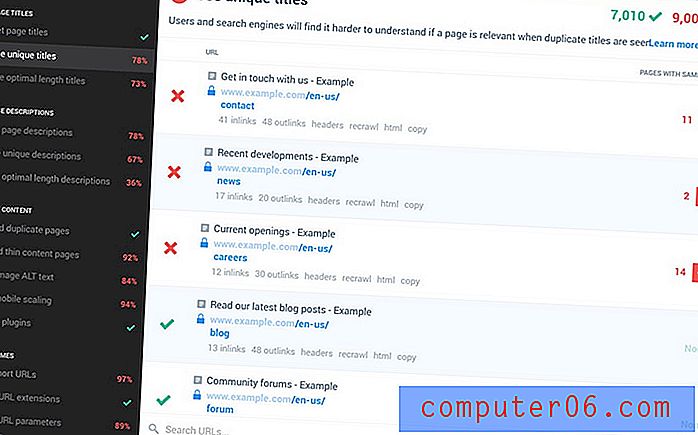
Checkbot

Checkbot helpt u bij het controleren en oplossen van SEO, snelheid en beveiligingsproblemen op uw website. Gebruik het om te zoeken naar verbroken links, dubbele titel, onveilige pagina, ongeldige HTML en tal van andere problemen die de bruikbaarheid kunnen beïnvloeden. De extensie zit boordevol regels voor best practices, misschien zelfs een paar dingen waar je niet aan hebt gedacht.
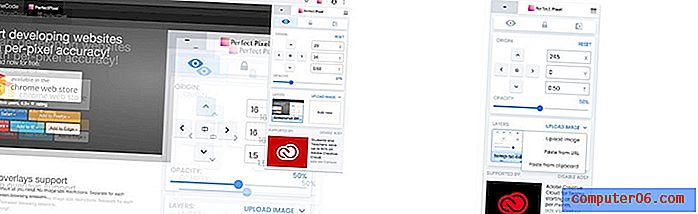
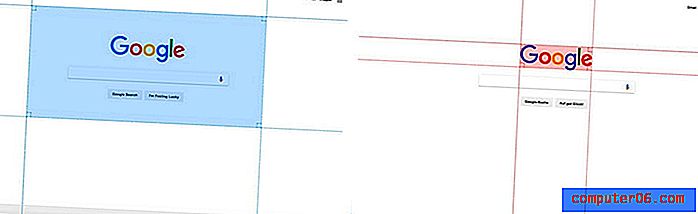
PerfectPixel

Met PerfectPixel kunt u een semi-transparante beeldoverlay op ontwikkelde HTML plaatsen en pixel-perfecte vergelijkingen uitvoeren. Gebruik het om tot op de pixel nauwkeurig te ontwerpen.
Pagina liniaal

Page Ruler is een Google Chrome-extensie waarmee u een liniaal kunt tekenen en pixelafmetingen en positionering kunt krijgen. Gebruik het om elk element op een website te meten. Het is supergemakkelijk te gebruiken met een interface met slepen en neerzetten met pijlen en gidsen.
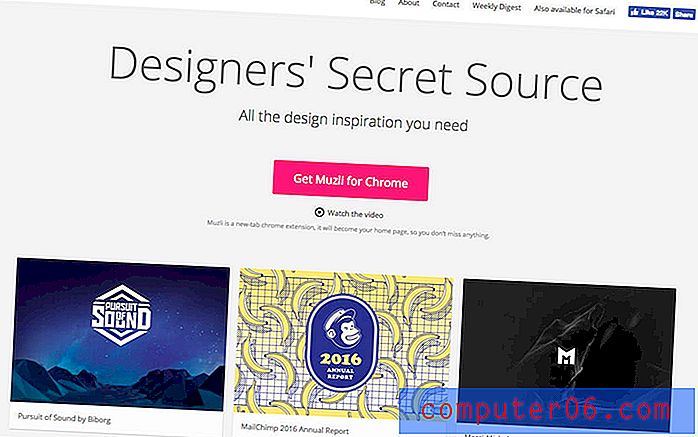
Muzli 2

Muzli 2 is een Chrome-extensie die zal helpen inspiratie op te doen. Het is een showcase van design- en UX-nieuws van overal op internet, dat informatie van meer dan 120 feeds op één plek verzamelt.
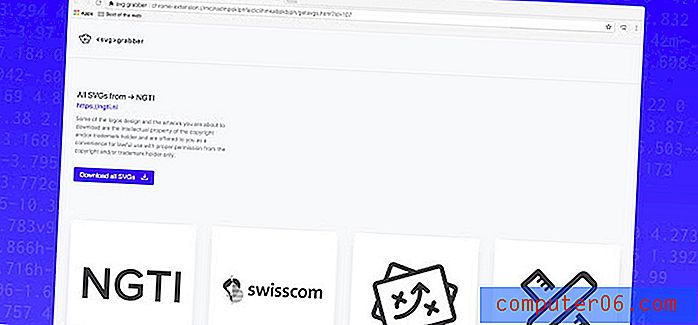
SVG-Grabber

Met SVG-Grabber kunt u alle SVG-middelen van een website bekijken en 'grijpen' door de code te kopiëren. Het is een open source-tool die super leuk is om te gebruiken.
Weefgetouw

Weefgetouw is een tool waarmee je je scherm kunt vastleggen, opnemen vanaf de camera en alles tegelijk kunt vertellen. Dan kun je delen met een link. Het is een geweldige manier om samen te werken aan projecten met mensen die niet op dezelfde locatie zijn.
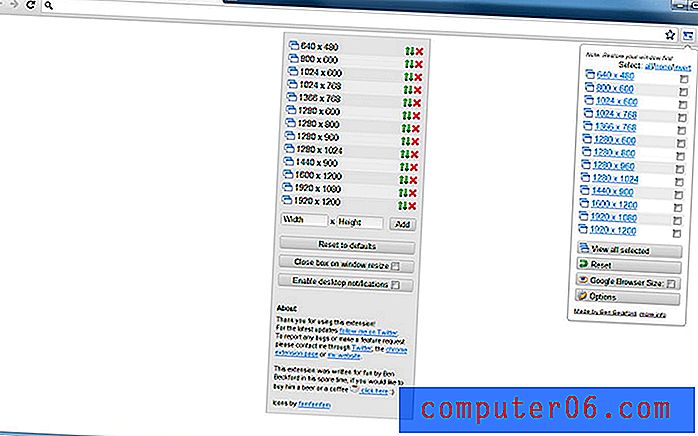
Window Resizer

Met Window Resizer kunt u het formaat van een browservenster aanpassen aan verschillende schermresoluties. Test lay-outs op verschillende browserresoluties. De resolutielijst is volledig aanpasbaar. Stel de breedte / hoogte van het raam in, de positie van het raam, het vooraf ingestelde pictogram (telefoon, tablet, laptop, desktop) en zelfs de optie om de nieuwe afmetingen toe te passen op het hele raam of alleen op de viewport.
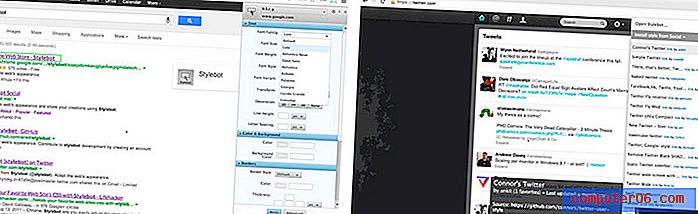
Stylebot

Stylebot helpt u het uiterlijk van websites onmiddellijk te wijzigen met aangepaste CSS. U kunt stijlen bekijken en installeren of een element kiezen en wijzigingen kiezen die u in de editor wilt aanbrengen. Maak aanpassingen aan lettertypen, kleuren, marges, zichtbaarheid en schrijf zelfs handmatig CSS.
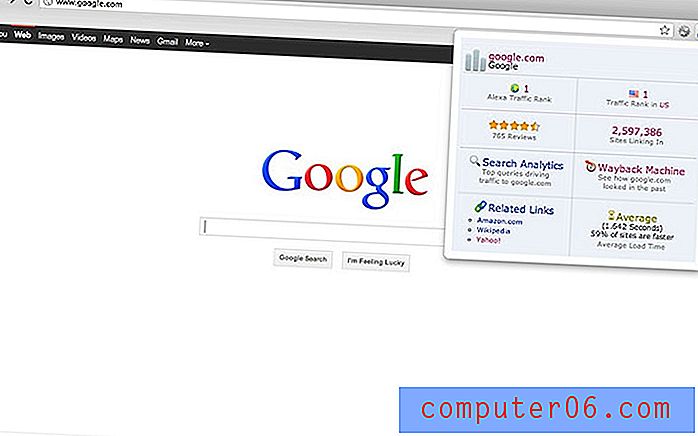
Alexa Traffic Rank

Alexa Traffic Rank geeft je de informatie die je nodig hebt voordat je naar andere webbronnen linkt. Krijg snel en gemakkelijk toegang tot de Alexa Traffic Rank van een site en sites die erin linken. Kijk hoe goed de site is beoordeeld. Lees meer over hoe de site wordt gevonden door te zoeken met behulp van Alexa's zoekanalyses, of bekijk hoe de site er in het verleden uitzag met de Wayback Machine.
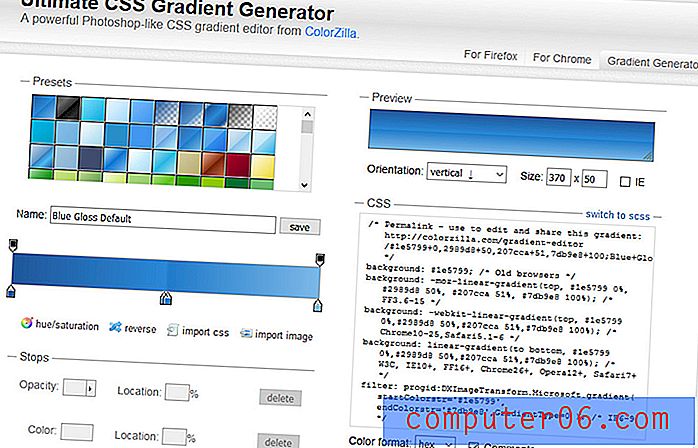
ColorZilla

ColorZilla is een Chrome-extensie die een pipet-tool gebruikt om kleuren op te halen van alles op internet. U kunt kleuren aanpassen, paletten voorvertonen en zelfs nieuwe opties genereren.
Aangepaste cursor

Custom Cursor is een van die extensies die helemaal alleen voor de lol is. Hiermee kunt u de muiscursor wijzigen in bijna elk ontwerp dat u maar kunt bedenken, met behulp van uw afbeeldingen of een vooraf gemaakte verzameling.
Spectrum

Met Spectrum kunt u elke website testen en bekijken vanuit het perspectief van mensen met verschillende soorten kleurwaarneming. Het is een geweldige toegankelijkheidstool die u kan helpen bij het maken van ontwerpkeuzes als het gaat om kleur en contrast.
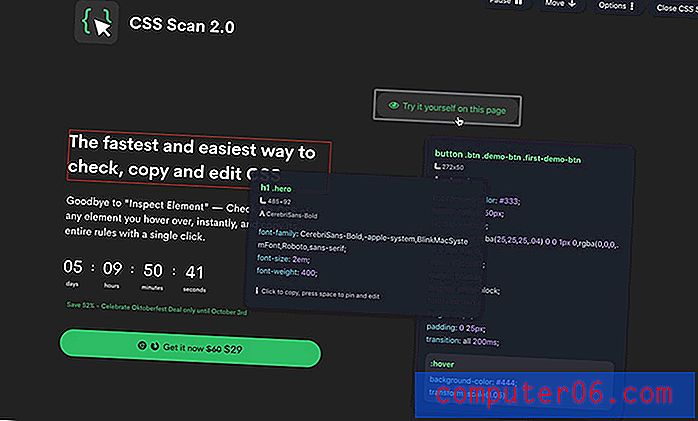
CSS-scan

Met CSS-scan kunt u CSS controleren, kopiëren en bewerken met behulp van een browserextensie, zodat u de tool "inspect element" kunt vermijden. Het echte voordeel is dat u in een oogwenk alle regels van een element kunt laten zweven, klikken en kopiëren.
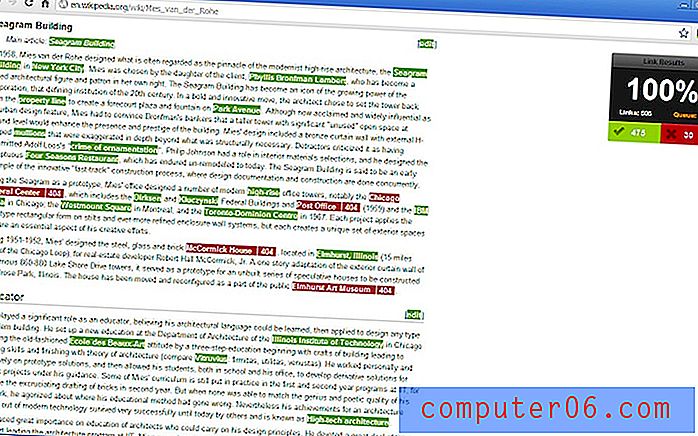
Controleer mijn links

Controleer Mijn links-crawls om te controleren op verbroken links op een webpagina. Het markeert geldige en verbroken links in verschillende kleuren, zodat u snel kunt zien welke behoeften werken. Kopieer vervolgens alle slechte links naar uw klembord voor een eenvoudigere oplossing.
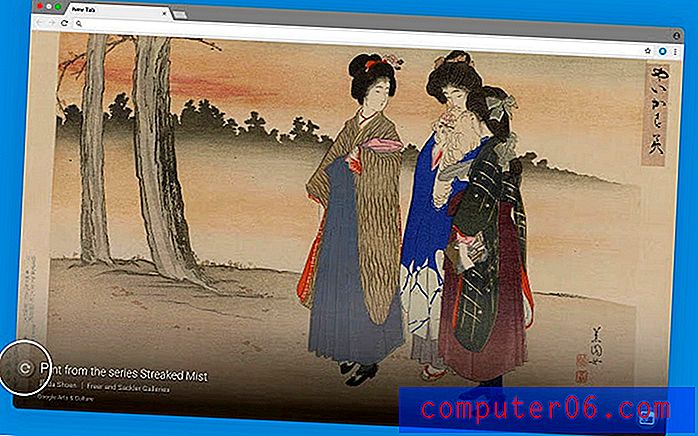
Google Arts & Culture

Google Arts & Culture vervangt lelijke browservensters door elk nieuw tabblad dat u in Chrome opent. Je krijgt een dagelijkse dosis kunst met meesterwerken en beschrijvingen van de kunst die je ziet.
Resolutie test

Resolution Test is een Chrome-extensie waarmee ontwikkelaars webpagina's in verschillende schermresoluties kunnen testen. Simpel maar effectief.
Fontface Ninja

FontFace Ninja is een browserextensie waarmee u lettertypen op elke website kunt bekijken, proberen, een bladwijzer kunt maken en kopen.
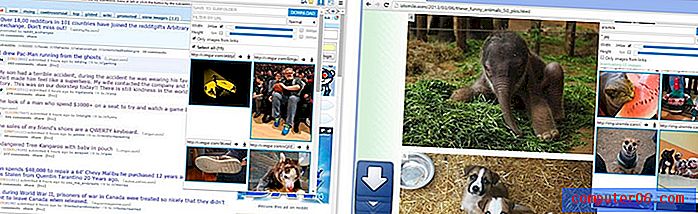
Afbeelding Downloader

Met Image Downloader kunt u afbeeldingen in bulk downloaden van een webpagina. U kunt afbeeldingen zien die pagina's bevatten en ernaar linken en filteren op breedte, hoogte en URL. Kies afbeeldingen die je leuk vindt en download ze.
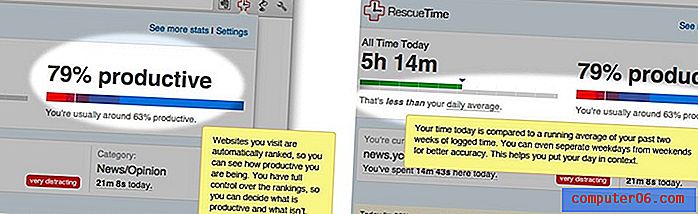
RescueTime

RescueTime is de ultieme productiviteitsuitbreiding. Houd bij wat je de hele dag online doet (als je durft).
Corporate Ipsum

Corporate Ipsum gebruikt een professionelere set vulwoorden voor filler (lorem ipsum) tekst.
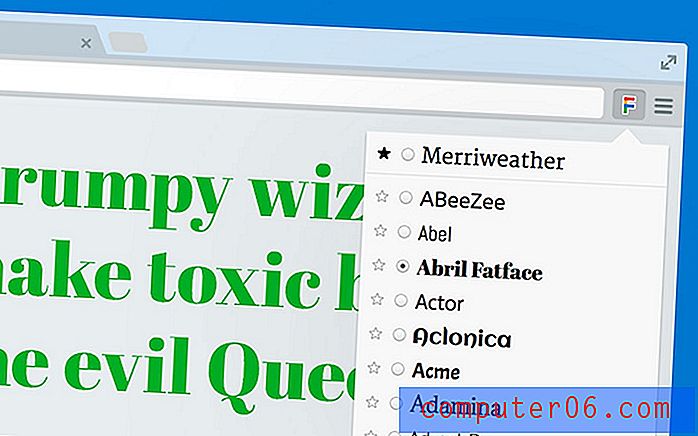
Google Font Previewer

Met Google Font Previewer kunt u een lettertype kiezen uit de Google Font-directory met een paar stijlopties en een voorbeeld bekijken op het huidige tabblad.
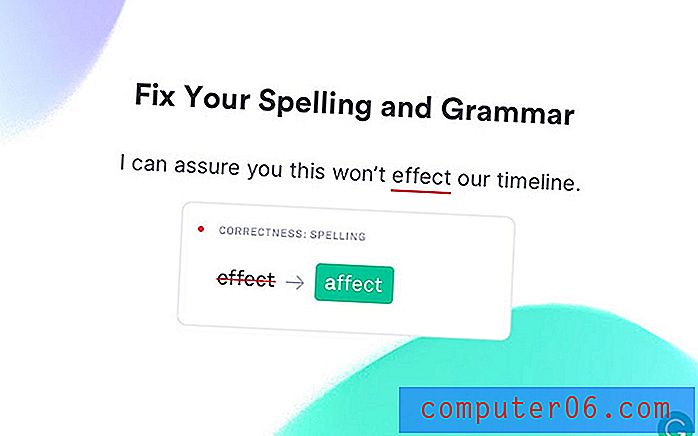
Grammatica

Met Grammarly kunt u de spelling en grammatica in de browser controleren terwijl u werkt. Voorkom domme fouten, zodat al uw werk - van e-mails tot mockups - een verfijnder gevoel geeft.
Wat is je favoriete Google Chrome-extensie?
Nu u onze verzameling Google Chrome-extensies voor ontwerpers en ontwikkelaars heeft gezien, kunt u ons een bericht sturen en ons laten weten wat uw favoriete extensies zijn. Heb je ook een van de bovenstaande extensies geprobeerd? Wat vond je ervan?