Een perfect onboardingproces voor websites ontwerpen (met voorbeelden)
Denk aan de laatste keer dat je een nieuwe app hebt gedownload of op een nieuwe website bent beland. Wist je precies wat je moet doen? Heeft het ontwerp u geholpen om op een zinvolle manier met de site om te gaan? Een eenvoudig onboarding-proces kan het verschil maken.
Het is belangrijk om na te denken over website- en app-ontwerp in termen van bezoekers aan boord om de best mogelijke ervaring te creëren. Dit kan van alles zijn, van het helpen van iemand om een item in uw online winkel te vinden en te begrijpen hoe u een aankoop kunt doen, tot het spelen van een game of het aanmelden voor een e-mail.
Onboarding is het proces waarbij elke nieuwe gebruiker in de ontwerpstroom wordt geïntegreerd, zodat ze de best mogelijke interactie met uw website, app of digitale product of dienst kunnen hebben. Hier leest u hoe u het ontwerpt (met voorbeelden ter inspiratie).
Ontwerp voor Visual Flow

Een goede onboarding-ervaring heeft een begin, midden en einde dat gemakkelijk visueel te identificeren is.
De gebruiker weet waar hij moet beginnen als hij hulp nodig heeft of informatie wil krijgen. Dit is vaak een grote afbeelding met een inleidende tekstregel. (Denk aan hero-afbeelding.)
Dan is er een actie die moet worden ondernomen, zoals het invullen van een formulier of het doorlopen van een stapsgewijze handleiding of tutorial. Sluit af met een melding dat de actie is voltooid en dat de gebruiker op weg is naar succes. (Dit gevoel van begrip en prestatie kan ervoor zorgen dat gebruikers online betrokken blijven.)
De laatste melding moet een actie bevatten die gebruikers kunnen voltooien, zoals 'nu ben je klaar om het spel te spelen' of 'tik hier om aan de slag te gaan'.
Laat gebruikers zien wat u wilt dat ze doen

De onboarding-ervaring moet gemakkelijk en duidelijk te begrijpen zijn. Dit is vooral belangrijk als uw website of app ongebruikelijke gebruikerspatronen of onbekende functionaliteit gebruikt.
Dit is een plek waar u de gebruiker moet laten zien wat hij moet doen. Gebruik tooltips of een korte video waarin wordt uitgelegd hoe engagement werkt. Leg het doel of de verwachte uitkomst uit en hoe gebruikers daar kunnen komen.
Milanote hierboven doet het geweldig op de homepage van de website. Er is een computerscherm met de app die wordt gebruikt in het hero-afbeeldingsgebied. Of je het nu een paar seconden of de hele lus bekijkt, deze snelle video laat elke persoon die naar de site komt zien hoe hij met de tool en de bijbehorende app moet communiceren.
Zeg niet het voor de hand liggende

Wanneer je begint na te denken over instructies en onboarding-ervaringen, is het gemakkelijk om je te laten meeslepen. De verleiding weerstaan.
De beste instructies zijn eenvoudig en verschijnen alleen wanneer dat nodig is.Geef alleen instructies en informatie voor onbekende acties of navigatie. (Het is niet nodig om een hamburgerpictogram of gemeenschappelijke knopstructuur uit te leggen.)
Door onnodige interacties onnodig te vermelden, riskeert u gebruikers te frustreren door een onboarding-proces uit te breiden op een manier die niet hoeft te gebeuren. De beste instructies zijn eenvoudig en verschijnen alleen wanneer dat nodig is.
De website voor Elizabeth Taylor hierboven heeft bovenaan een zij-aan-zij schuifregelaar met visuele instructies over het gebruik ervan, dankzij pijlen. Dat maakt het gemakkelijker voor gebruikers om in hun eigen tempo met de inhoud bezig te zijn.
Schrijf een exemplaar dat sist

Saaie kopie snijdt het gewoon niet. Elk klein dialoogvenster, zelfs die met een paar woorden, moet interessant en boeiend zijn. Gebruik dezelfde taal in dezelfde stem als de rest van de website of het app-ontwerp.
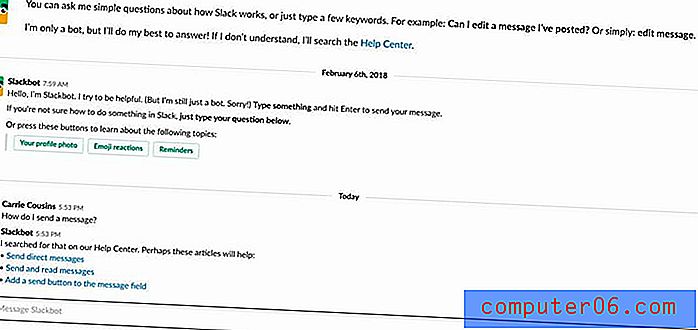
Gebruik actieve werkwoorden en directe instructies op vriendelijke toon. Slack, hierboven, doet dit geweldig met een bot die aanvoelt als een persoon (zelfs als je weet dat dit niet zo is).
Weet u niet waar u moet beginnen? We hebben hier 10 tips voor het schrijven van geweldige microcopy. Gebruik dit als uw gids voor het schrijven van dialoogvensters en informatie voor de onboarding gebruikerservaring.
Maak duidelijk of gebruikers zich moeten registreren

Moet een nieuwe gebruiker zich registreren voor uw website of app? Werken functies als ze dat niet doen?
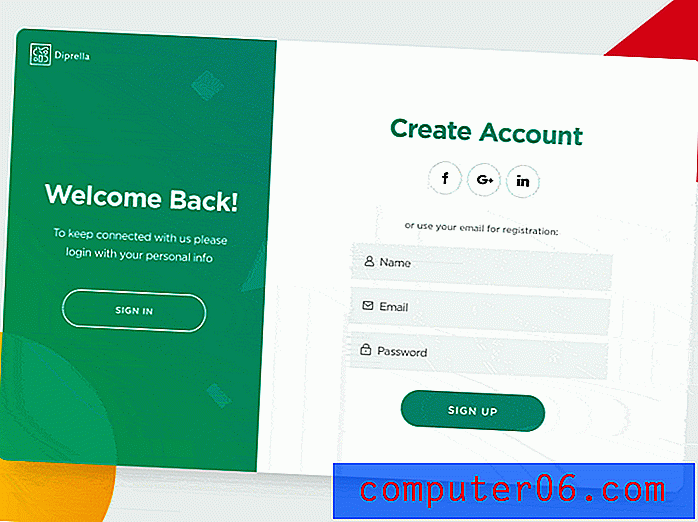
Maak ten eerste duidelijk wat de verwachting is en welke voordelen er komen in ruil voor registratie. Bied vervolgens gratis een "smaak" aan om mensen te interesseren voor de app of website.
Vraag vervolgens om registratie om meer functies of inhoud te ontgrendelen. En houd die vraag eenvoudig, met behulp van een formulier dat alleen essentiële informatie vereist. (U kunt gebruikers altijd vragen om later meer gegevens te verstrekken.)
Geef een zelfstudie

Breng het proces in kaart vanaf de eerste keer dat het op uw pagina of app terechtkomt, tot en met succes. (Teken een stroomschema als dat moet.)
Als u een zelfstudie maakt, kunt u erachter komen of uw ontwerp eenvoudig of ingewikkeld is.Dit kan u helpen erachter te komen of uw ontwerp eenvoudig of ingewikkeld is. Het kan ook de routekaart bieden voor een potentiële zelfstudie die gebruikers precies laat zien wat ze moeten doen en hoe ze met het ontwerp kunnen omgaan.
Ryan Osilla heeft een geweldige kijk op hoe gewone websites perfecte onboarding-stromen (en stroomschema's) hebben ontworpen. Voorbeelden doorlopen de stappen om accounts te maken en aan de slag te gaan met een populaire tool zoals LinkedIn, GitHub, UpWork en Twitter. (Het zou moeilijk zijn om betere voorbeelden te vinden van het in kaart brengen van onboarding-stromen.)
Hoewel alle voorbeelden van Osilla-contouren eenvoudig zijn, kunt u deze informatie gebruiken om een zelfstudie te maken met meer specifieke instructies voor onbekende acties. Nadat u het stroomdiagram hebt gemaakt, kan het eenvoudig zijn om een zelfstudie te maken.
Eén functie tegelijk weergeven

Een goed onboarding-proces werkt wanneer het stapsgewijze instructies bevat die gemakkelijk te volgen zijn (of overslaan). Onthoud dat het doel is om opwinding en begrip over een digitaal product te creëren, zodat u wilt dat gebruikers het proces efficiënt doorlopen.
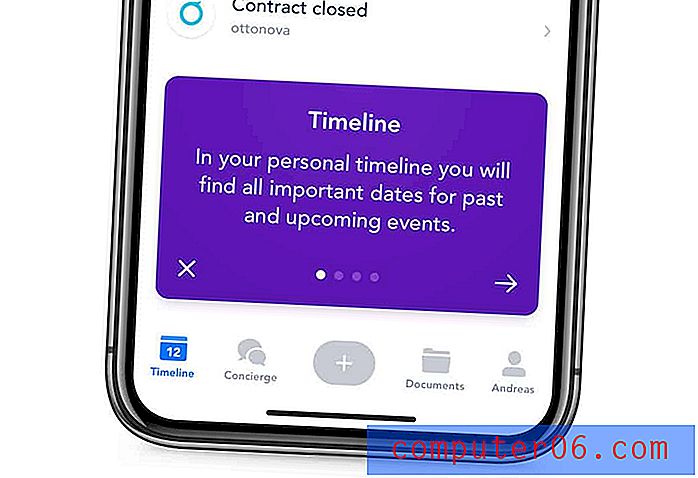
Geef een idee hoe lang een onboarding-voorbeeld zal duren. Toon een voortgangsbalk voor tutorials met meerdere schermen of informatie met knoppen om vooruit te gaan of terug te gaan.
Vergeet niet om je te concentreren op de voordelen voor de gebruiker. Wat maakt jouw website of app leuk? Waarom zouden ze het onboarding-proces willen voltooien en doorgaan? Verkoop dit voordeel aan iedereen die het ontwerp van uw website bezoekt.
Gevolgtrekking
Het doel van een onboarding-ervaring is om gebruikers informatie te geven die hen kan helpen om uw website of app beter te begrijpen en erbij te betrekken. Vergeet niet om dingen uit te leggen die het nodig hebben, laat gebruikers zien wat ze moeten doen wanneer mogelijk en zorg voor navigatie.
Houd de stroom eenvoudig en soepel met geweldige afbeeldingen en micro-copy en beloon gebruikers voor het voltooien van onboarding-taken.
Onboarding is alles wat u doet om ervoor te zorgen dat gebruikers interactie hebben met uw website. Het kan een spel of vorm zijn, maar het kan ook dieper in de inhoud duiken. Ontwerp iets waar ze van zullen genieten om het de best mogelijke ervaring te maken.