5 ontwerpideeën die nooit oud worden
Er zijn enkele ontwerpideeën en -concepten die nooit oud worden, hoe vaak je ze ook ziet. Vandaag verkennen we deze tijdloze ontwerpideeën die u in uw eigen werk kunt opnemen.
Deze klassieke concepten zijn vaak diep geworteld in de ontwerptheorie. Het kunnen trends zijn die in de loop van de tijd in en uit gaan. Ze bevatten allemaal elementen die ervoor zorgen dat een website-ontwerp gemakkelijk te bekijken, te gebruiken, te lezen en te begrijpen is.
En daarom lijken deze ontwerpideeën nooit oud te worden. Je kunt ze eigenlijk tijdloze ontwerpstijlen noemen.
Ontdek ontwerpbronnen
1. Geweldige rasters

 Grids zijn geweldig als je veel content hebt.
Grids zijn geweldig als je veel content hebt. Het is moeilijk om een goed raster te verslaan.
Gebruik het verticaal of horizontaal - of beide - om organisatie en visuele stroom te creëren. Rasters zijn geweldig als je veel inhoud hebt of je je hoofd er niet helemaal omheen kunt draaien om foto's en andere elementen samen te laten werken.
Zelfs met stijvere roosters kan het ontwerp creatief en interessant zijn. JUCO hierboven gebruikt een leuk kleurenthema binnen het raster om de aandacht over het scherm te trekken. Zelfs met een duidelijke stroom verticaal en een mooi patroon horizontaal, is er niets saai of saai aan dit gebruik van het raster. Dat is helaas het meest voorkomende bezwaar van ontwerpers die er geen willen gebruiken.
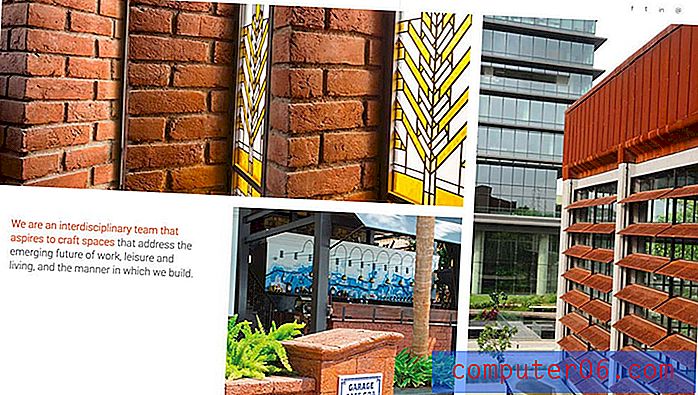
Het beste van een goed raster is dat het veelzijdig is en zelfs voor veel gebruikers onzichtbaar kan zijn. Let op het raster voor Studio Lotus hierboven. Foto's en tekstelementen vallen overzichtelijk op hun plaats zonder dat alles er uniform uitziet.
2. Zwart en wit


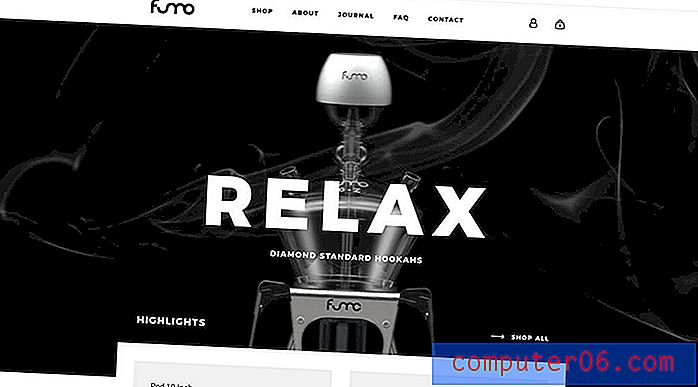
Het maakt niet uit wat trending is in kleur, zwart en wit is klassiek en altijd in stijl.
Het contrasterende kleurenpalet zet een bepaalde toon voor projecten en werkt met bijna elke inhoud en stijl. Voeg accentuerende kleur toe voor een speciaal iets om gebruikers nog meer naar binnen te halen.
Het mooie van zwart-wit is dat het kan werken voor gebruikersinterface-elementen, achtergronden en voorgronden, en foto's en video. Bovendien overstemmen zwart-witte kleurenschema's andere effecten zoals animatie of geluid niet.
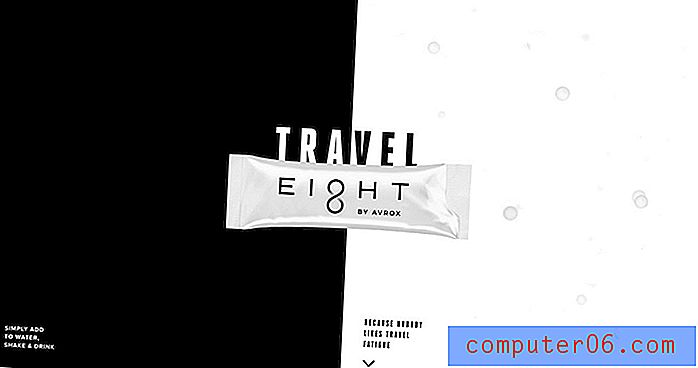
Avrox en Fumo Design hierboven gebruiken zwart-witte esthetiek, maar zien er compleet anders uit. Dat is het mooie van dit ontwerpconcept en waarom het nooit oud wordt.
3. Gesplitste schermen

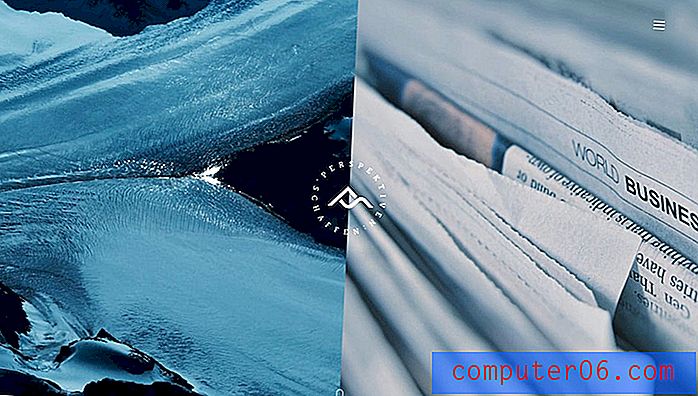
 Gesplitste schermen worden netjes verticaal gestapeld, zodat het ontwerp wordt omgezet in mobiel
Gesplitste schermen worden netjes verticaal gestapeld, zodat het ontwerp wordt omgezet in mobiel Split-screen ontwerp begon een paar jaar geleden als een websitetrend en met elk nieuw dual-panel project lijkt het beter te worden. Dit ontwerpconcept heeft zichzelf gecementeerd als een nieuwe klassieker.
Ontwerp met gesplitst scherm biedt een optimale manier om een dit-of-dat idee te communiceren zonder teveel op het scherm te hebben. Of de splitsing puur visueel of functioneler is, is aan de ontwerper.
Maar al deze projecten hebben vaak een duidelijk functievoordeel: gesplitste schermen worden netjes verticaal gestapeld, zodat het ontwerp gemakkelijk naar mobiel wordt geconverteerd en er geen inhoud verloren gaat.
4. Veel witruimte


Herhaal na mij: Witte ruimte is je vriend.
Veel witruimte gebruiken betekent niet dat u naar een minimale omtrek moet gaan.Ondanks trends in minimalisme, zijn er nog steeds genoeg ontwerpen die gewoon overvol lijken met inhoudselementen. Val niet in die val.
Witte ruimte kan een ontwerp openen en het verteerbaarder en gemakkelijker voor de ogen maken. Open ruimte kan ervoor zorgen dat elementen groter, overzichtelijker en gemakkelijker leesbaar aanvoelen. Ruimte creëert organisatie en geeft alles op het canvas het gevoel dat het een duidelijk doel heeft.
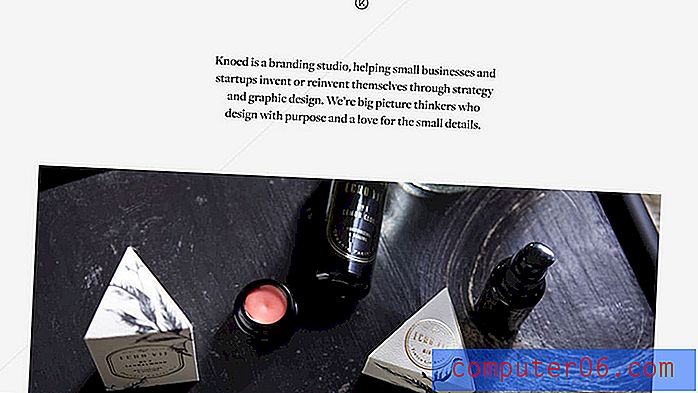
Veel witruimte gebruiken betekent niet dat u naar een minimale omtrek moet gaan. Denk na over de hoeveelheid ruimte tussen elementen, zoals de koptekst voor All That Grows, hierboven of rond belangrijke tekstelementen, zoals Knoed Creative.
Ruimte aan de rand van het scherm kan zowel visueel als qua interactie nuttig zijn. Die extra ruimte links en rechts van het scherm kan gebruikers net genoeg ruimte bieden om op mobiele apparaten te scrollen zonder per ongeluk op andere elementen te tikken. (Dit is een groot probleem in het voorkomen van gebruikersfrustratie en is eenvoudig in het ontwerp in te bouwen.)
5. Extra grote typografie


De dagen van kleine, moeilijk leesbare tekst zijn voorbij. De meeste gebruikers lezen op kleinere schermen, waardoor grotere tekst een noodzaak is.
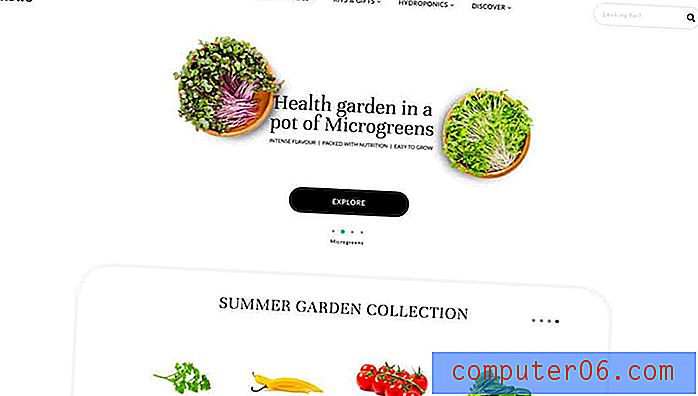
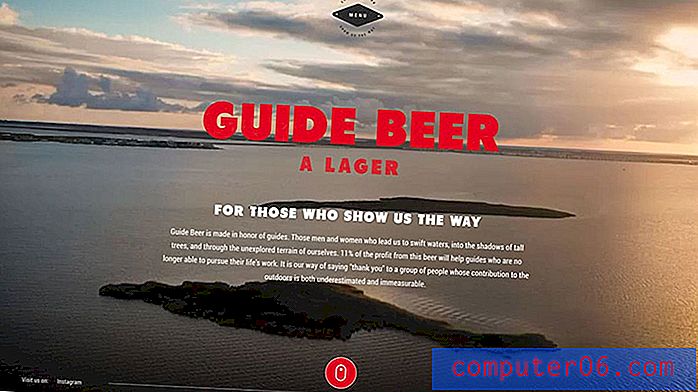
Grote letters krijgen snel een openingsboodschap voor gebruikers.Extra grote typografie is een geweldige ontwerpoplossing. Grote letters krijgen snel een openingsboodschap voor gebruikers. Gebruik het zonder gebruikers te overweldigen door het aantal woorden te beperken en met een goed leesbaar lettertype.
Grote letters kunnen in een heldenafbeelding werken, op een effen achtergrond en zelfs voor body-copy. (Overweeg hier 18-punts tekst te gebruiken in plaats van 12 of 14.)
Het ding om te onthouden als het gaat om oversized typografie, is om ook overmaatse spatiëring te overwegen. Regelafstand moet aangepast zijn aan de tekstgrootte om leesbaarheid te voorkomen en om te voorkomen dat de ogen gestrest raken.
Hoewel beide bovenstaande voorbeelden oversized tekst anders gebruiken (en met zeer verschillende gewichten), is het gemakkelijk te zien hoe grote letters een toon kunnen creëren, een gemakkelijkere typografische hiërarchie kunnen creëren en bijdragen aan de algehele leesbaarheid.
Gevolgtrekking
Het gemeenschappelijke thema van al deze ontwerpen is dat ze leesbaar en boeiend zijn. Ze gebruiken niet alleen specifieke en klassieke technieken, maar ze nemen ook ontwerpelementen op in een samenhangend project dat visueel aantrekkelijk is.