20+ voorbeelden van fantastische navigatie met vaste positie
Een site met navigatie met vaste positie is er een die de gebruiker nooit de mogelijkheid geeft om de site van de directorylinks te verliezen terwijl ze scrollen.
Deze eenvoudige truc zorgt voor een site die ongelooflijk gemakkelijk te navigeren is en bij uitstek geschikt is voor specifieke soorten inhoud. Hieronder bekijken we zowel de meest voorkomende als de meest unieke toepassingen van vaste navigatie in webdesign.
Blogs
Een van de meest voorkomende plaatsen waar u vaste navigatie vindt, is op blogs, met name Tumblr-blogs. De reden dat dit formaat zo goed werkt voor blogs is dat ze notoir lang zijn en daarom veel scrollen met zich meebrengen. Door een vaste positie op de navigatie toe te passen, kunnen gebruikers helemaal onderaan een pagina op uw site navigeren, waardoor de vervelende noodzaak om terug naar boven te scrollen wordt geëlimineerd. Hier is een lijst met verschillende blogs die ik met deze techniek heb gevonden.
Brian Casel

Op deze site blijven zowel de links bovenaan als de navigatie aan de linkerkant bij je terwijl je scrolt, waardoor het heel gemakkelijk is om toegang te krijgen tot alles wat je nodig hebt vanaf elk punt op de site. De navigatie aan de linkerkant brengt je niet naar een ander deel van de site, maar filtert eerder de inhoud zodat u alleen blogposts, citaten, video's, enz. kunt zien.
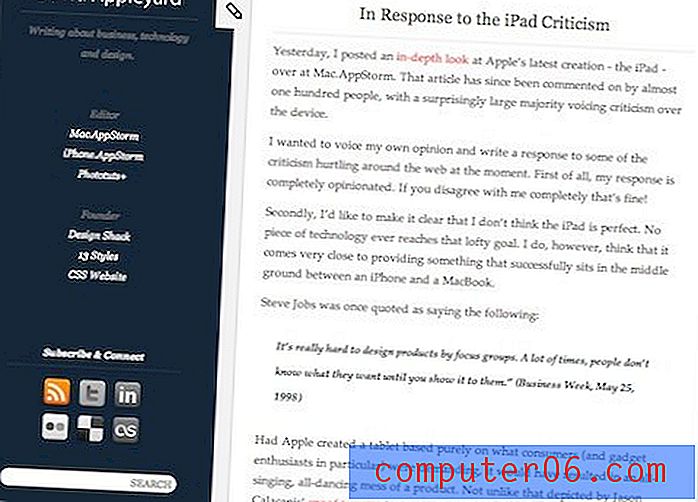
David Appleyard

De persoonlijke blog van Design Shack's eigen David Appleyard (shhhhh, hij heeft geen idee dat ik dit opneem). David heeft een zoekbalk, informatie over sociale media en verschillende links naar andere sites in zijn vaste zijbalk geplaatst, zodat hij snel een glimp van zijn hele digitale leven kan opvangen.
Doug Neiner

De Tumblr-pagina van Doug Neiner heeft hetzelfde formaat als die van David, met de sociale links en diverse informatie aan de linkerkant van het scherm. Doug heeft ook een geweldig ogende interface gemaakt voor zijn berichten met metalen palen en verschillende hulpstukken, afhankelijk van het type bericht. Al met al een echt uniek ontwerp!
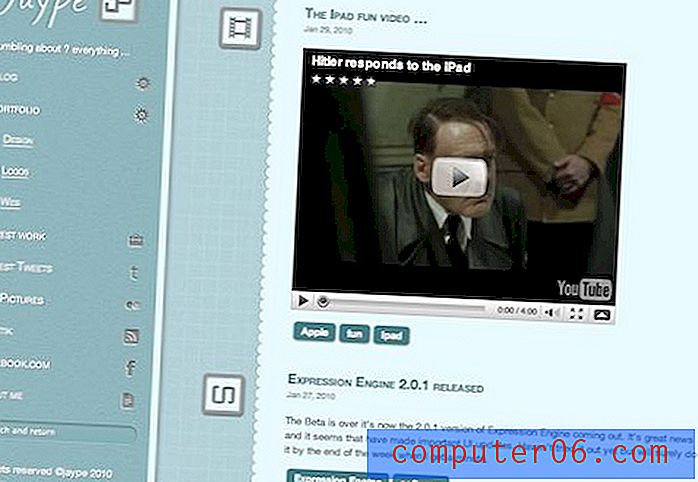
Jaype

In tegenstelling tot de metalen stokken van Doug Neiner, gebruikt Jaype een veel vrouwelijkere benadering met lichtblauwe texturen en plakboekachtige randen. De navigatie in de zijbalk gebruikt een mooi accordeoneffect om elke sectie uit te breiden voor meer opties. Nog een leuke bijkomstigheid, de zoekbalk is aan de onderkant van de pagina bevestigd, zodat deze bij je blijft terwijl je het formaat van het venster wijzigt.
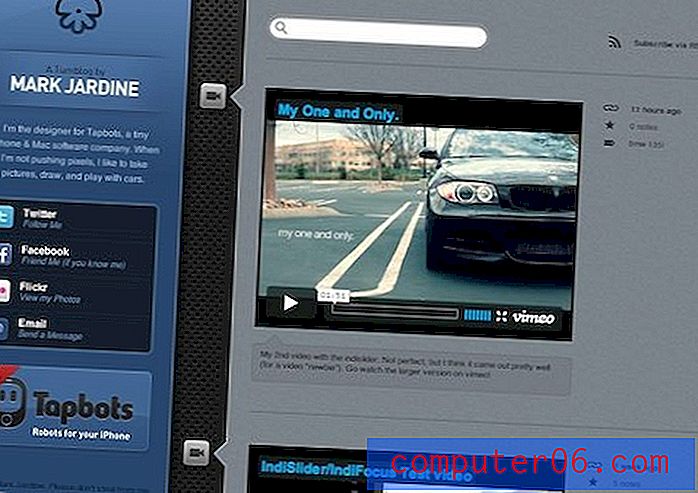
Mark Jardine

In deze blog zien we opnieuw dat de zijbalk niet zozeer wordt gebruikt voor navigatie binnen de site zelf, maar verwijst naar sociale mediasites en bijbehorende inhoud. Mark is een ontwerper voor Tapbots, een tweemans team van ontwikkelaars dat enkele van de mooiste apps maakt die beschikbaar zijn voor de iPhone.
Rechter navigatie
Het plaatsen van de navigatie aan de rechterkant van de pagina is vrij zeldzaam en is in feite een geweldige manier om usability-nazi's op te hitsen. Door een vaste positie toe te passen op uw navigatie aan de rechterkant, wordt de zichtbaarheid ervan vergroot terwijl de gebruiker interactie heeft met uw site en vermindert de kans op verwarring over waar meer inhoud te vinden is. Hier zijn enkele voorbeelden.
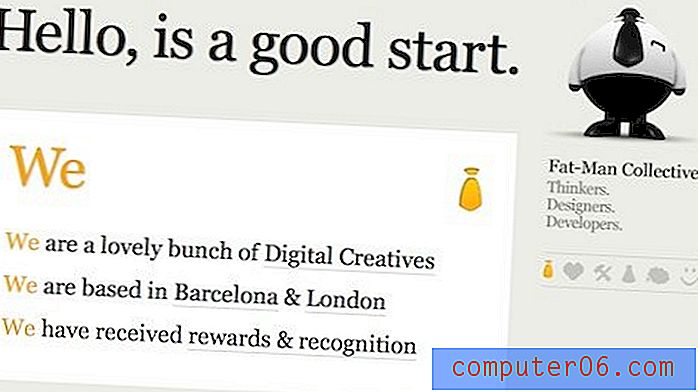
Fat-Man Collective

Fat-Man Collective is mijn absoluut favoriete site in dit bericht om een simpele reden: de dikke man. Hij is dit gekke CG-personage dat rechtsboven op het scherm rondhangt. Hij ziet er grappig genoeg uit dat ik de site alleen hiervoor leuk zou vinden, maar terwijl ik door de site scrolde, begon de dikke man te lopen! Ik lachte hardop toen ik dit vreemd geproportioneerde, mollige personage zag wandelen terwijl zijn das heen en weer klapperde. Klik op een van de links onder zijn voeten en de pagina springt naar een specifieke locatie, wat natuurlijk de dikke man doet springen. Petje af voor de jongens die deze site hebben gemaakt; het straalt van nerdy awesomeness.
Piensa en Pixels

Voor zover ik weet, is de inhoud van deze site zo grappig dat het de dikke man overtreft (onwaarschijnlijk). Aangezien ik er echter geen woord van kan lezen, ga ik ervan uit dat het vrij eenvoudige portfolio-informatie bevat. Piensa en Pixels is een eenvoudige maar aantrekkelijke site met links naar verschillende projecten aan de rechterkant van de pagina.
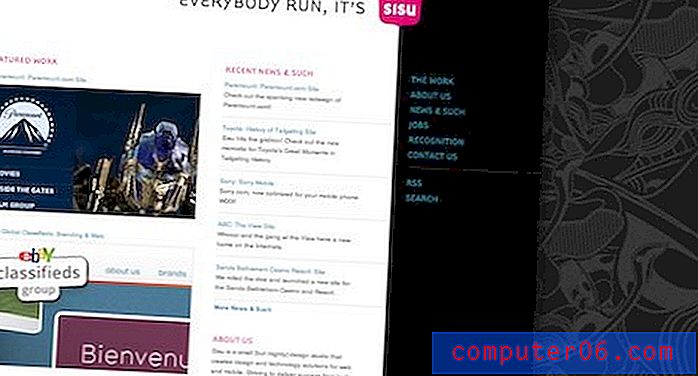
Sisu

Sisu is een klein ontwerpbureau met enkele GROTE klanten. Hun vaste navigatie bevindt zich in een band zodat de inhoud aan de linkerkant en de illustraties aan de rechterkant beide scrollen terwijl de links blijven staan. Het zorgt voor een heel leuk effect en is handig als je door de talloze prijzen bladert die ze hebben gewonnen.
Horizontale sites
Het is altijd een beetje verfrissend om een site te vinden die de typische, verticale schuifvorm doorbreekt. Deze sites gebruiken vaste navigatie om ervoor te zorgen dat u door de horizontale aard van de ervaring niet verdwaalt.
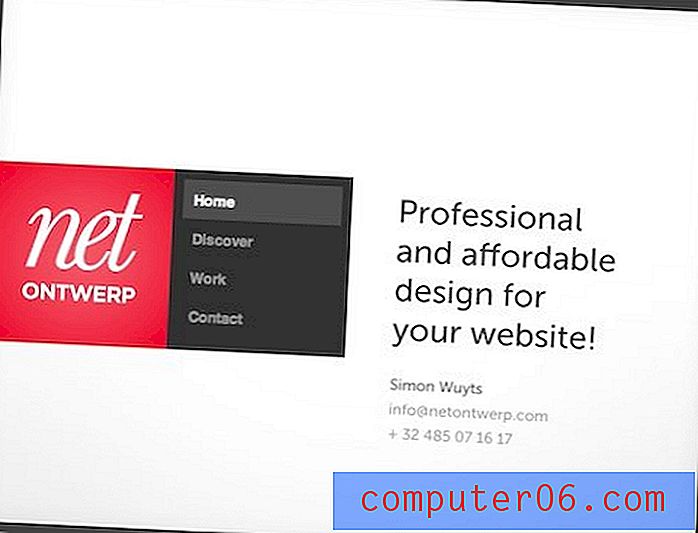
Netontwerp

Netontwerp gebruikt jQuery om de zijwaartse animatie af te handelen die optreedt wanneer u op een link klikt. Terwijl de site voorbij scrolt, blijft de navigatie aan de linkerkant gefixeerd en gaat het op een verbazingwekkend naadloze manier recht in het ontwerp van elke pagina. Ik ben dol op het ingesloten karakter van deze site, die perfect past bij het sterke, op raster gebaseerde ontwerp.
f $ dsign

f $ dsign is een andere dosis horizontale actie via JavaScript. Deze site heeft vier secties, gemakkelijk bereikbaar via de vaste navigatie aan de linkerkant van de pagina. De gekke illustraties maken de snel bewegende rit leuk!
Vang me als je kunt
Sommige siteontwerpers willen de functionaliteit van vaste navigatie zonder het saaie, statische karakter van een vast element. De oplossing is om de navigatie mee te laten gaan voor de rit terwijl je scrolt, maar om een vertraging in te bouwen, dus er is een soort 'inhaaleffect'.
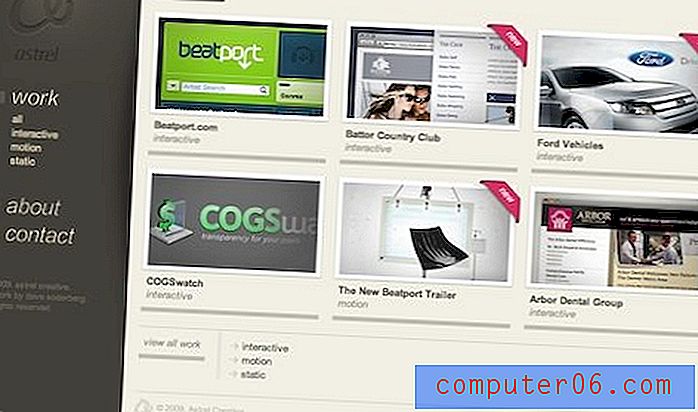
Astrel Creative

Deze originele site heeft een verdwijnend navigatiegedeelte. Terwijl u naar beneden scrolt, verdwijnt de navigatie. Als je stopt met scrollen, verschijnt het op magische wijze met een mooie overgang. Het is een subtiel stukje animatie dat de "wow-factor" van de site echt vergroot.
De Molitor

De Molitor heeft een andere benadering van de volgnavigatie die het idee van "inhalen" een beetje meer benadrukt. Terwijl u naar beneden scrolt, lijkt het alsof de navigatie bovenaan de pagina blijft staan. Als u echter vertraagt of stopt, zoomt de navigatie in beeld en wordt deze tot stilstand gebracht. Dit is leuk om mee te spelen en is ongeveer zes seconden vol entertainment waard.
Nog meer!
Wil je wat meer inspiratie voor een vast navigatiesysteem? Vraag en je zult mijn vriend ontvangen. Hier zijn nog een aantal voorbeelden, handig gesorteerd in aflopende volgorde van hoe cool en / of uniek ik denk dat ze zijn (het zijn allemaal geweldige selecties). Genieten.
Irvine Acosta

Droebel

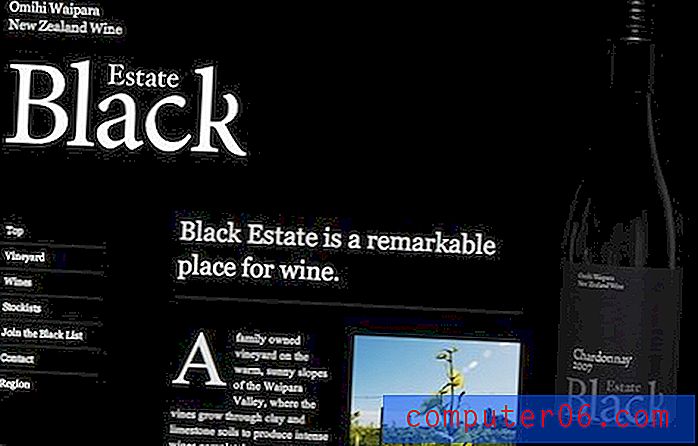
Black Estate

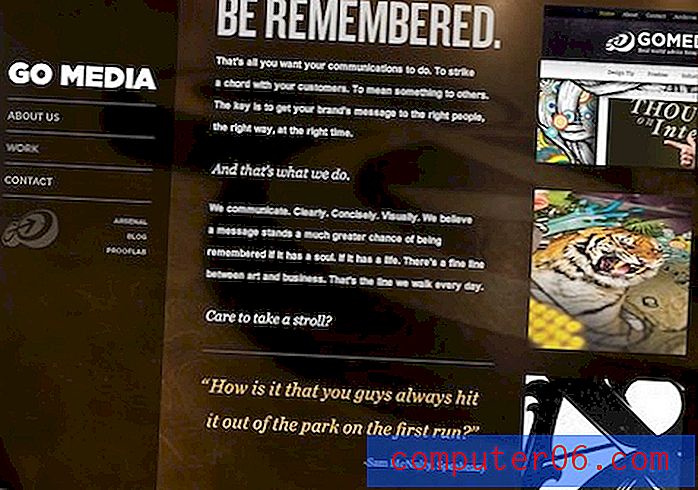
Ga Media

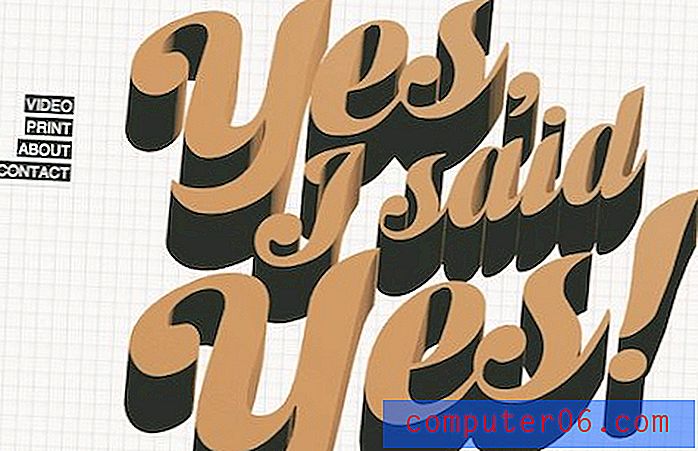
Ja, ik zei ja

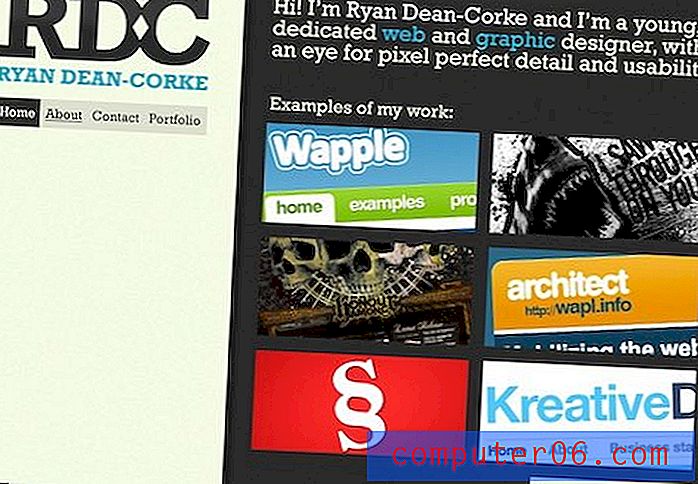
Ryan Dean-Corke

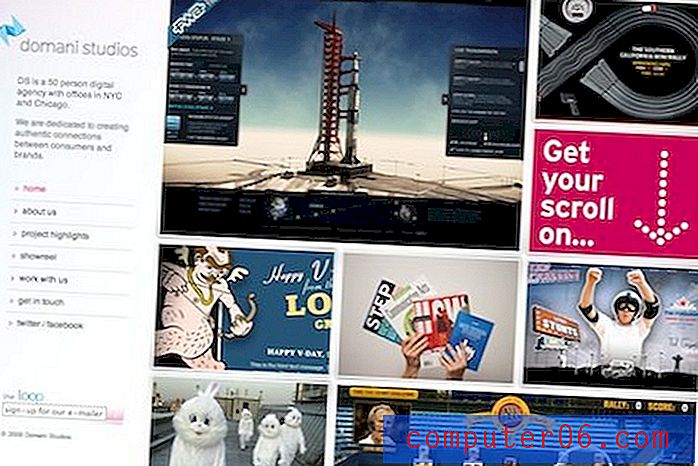
Domani Studios

Vallen op

Quay Side

Wat denk je?
Het kostte me een eeuwigheid om te ontdekken dat veel sites vaste navigatie gebruiken, dus ik hoop echt dat je het bericht leuk vond. Anders verspilde ik het grootste deel van een dag aan het zoeken op internet, terwijl ik had kunnen doen wat ik normaal op een bepaalde dag doe ... dat is absoluut niet bladeren door designblogs en CSS-galerijen als een grote nerd. Ok, ik lieg, dat is toch precies wat ik altijd doe.
Lame grappen terzijde, gebruik de onderstaande opmerkingen om ons te laten weten wat u vindt van navigatie met vaste positie in het algemeen en welk voorbeeld u het leukst vond. Voel je ook vrij om alle voorbeelden die je vindt te delen.