7 tips voor een beter contactformulierontwerp (met voorbeelden)
Beter contactformulierontwerp begint met bruikbaarheid. Het doel van een formulier ligt voor de hand: u heeft informatie van de gebruiker nodig. Het formulier moet intuïtief genoeg zijn, zodat gebruikers precies weten wat ze moeten doen en niet op een zijspoor raken tijdens het voltooien van die actie.
De beste contactformulieren zijn gemakkelijk te bekijken en bevatten zeer bruikbare elementen waarmee gebruikers zich kunnen bezighouden zonder erover na te denken. (Het klinkt een beetje makkelijker dan het soms is.) Maar gelukkig hebben we een aantal tips waarmee u betere contactformulieren kunt ontwerpen.
Verken Envato Elements
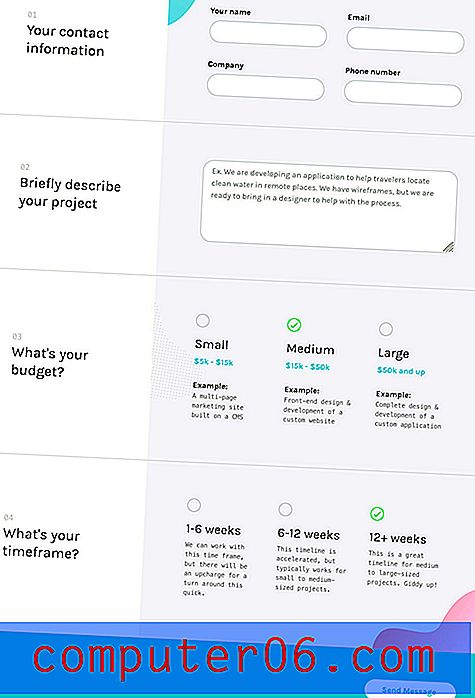
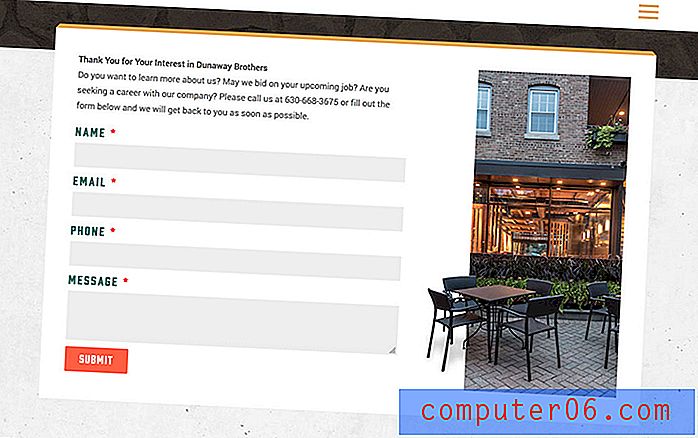
1. Maak er één kolom van
 Verticale vormen werken goed omdat gebruikers gewend zijn aan scrollen. Het maakt het begin en einde van het formulier gemakkelijk te zien.
Verticale vormen werken goed omdat gebruikers gewend zijn aan scrollen. Het maakt het begin en einde van het formulier gemakkelijk te zien. Wat is er makkelijker? Verticaal door een formulier bladeren of items over het scherm en vervolgens naar beneden invullen? Een formulier maken met een enkele verticale kolom is voor veel gebruikers de gemakkelijkste oplossing omdat ze maar aan één actie hoeven te denken: door het scherm naar beneden door het formulier te bewegen.
Ze kunnen werken voor velden die vergelijkbaar zijn, zoals een kort antwoord voor een naam, e-mailadres en telefoonnummer. Het kan ook goed werken voor elementen zoals een kassascherm.
Deze vorm werkt ook beter met responsieve formaten, zodat de vorm op verschillende apparaten dezelfde vorm heeft, wat een consistentere gebruikerservaring oplevert. Dit kan met name belangrijk zijn bij e-commerce- of afrekenformulieren, omdat u niet wilt dat de ervaring varieert, waardoor vragen ontstaan over de geldigheid en geloofwaardigheid van het formulier.
2. Groepeer inhoud logisch

Kleine, visueel gegroepeerde blokken met vragen of formuliervelden kunnen een formulier gemakkelijker te begrijpen maken. Houd vergelijkbare items bij elkaar (zoals adresgegevens of betalingsvelden) en groepeer elementen met hun labels en andere instructietekst. Gebruikers mogen zich nooit afvragen op welk veld een label of instructie betrekking heeft.
Logische groeperingen van inhoud creëren een stroom voor het formulier, waar gebruikers kunnen anticiperen op de volgende informatie. Dit maakt de ervaring gemakkelijk en plezierig.
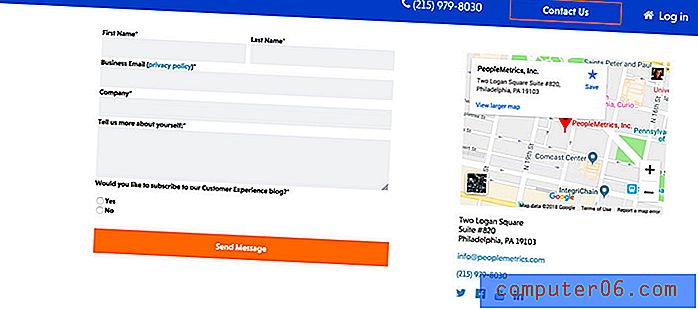
3. Plaats labels boven inhoud

De meeste tools voor het maken van formulieren bieden u tal van opties voor het plaatsen van labels of tooltips. Weersta de verleiding om overdreven creatief te worden en plaats labels boven het veld waar informatie naartoe gaat. Dit is de meest gebruikelijke - en bruikbare - plaatsing voor labels.
Bovendien kan deze plaatsing gemakkelijk worden geconverteerd naar andere apparaten. Denk bijvoorbeeld aan het formulier op een telefoon in plaats van op een desktop. Als het formulier voor het label komt, kunt u plannen welke informatie in het veld moet worden geplaatst, zelfs voordat u er naar toe scrolt, en dat blijft zo totdat het formulierveld compleet is. Maar als het label zich onder het veld bevindt, loopt u mogelijk vast in een patroon van naar beneden scrollen en vervolgens weer omhoog om instructies te zien en het formulier in te vullen.
Hoewel dit nu een groot probleem lijkt, kan het voor gebruikers frustrerend zijn. En bij langere formulieren kan dit leiden tot fouten in het hele formulier. Dit is een groot probleem met de bruikbaarheid bij het ontwerpen van uw contactformulier.
4. Vraag niet te veel informatie
 Hoe minder betrokken en loyale gebruikers zijn, hoe minder velden ze accepteren om een actie uit te voeren.
Hoe minder betrokken en loyale gebruikers zijn, hoe minder velden ze accepteren om een actie uit te voeren. Kortere formulieren worden eerder volledig ingevuld dan lange formulieren die om onnodige informatie vragen. (Moet u echt op een betalingspagina invoeren wat voor soort creditcard u heeft? Het antwoord is nee, het nummer geeft het type kaart aan, dus laat gebruikers deze onnodige informatie niet invoeren.)
Hoe minder betrokken en loyale gebruikers zijn, hoe minder velden ze accepteren om een actie uit te voeren. Voor nieuwe gebruikers is het ok om een e-mailadres te vragen. Wacht op een bevestigingsmail (zodra ze iets meer hebben geïnvesteerd) of volg op om de verzamelde informatie uit te breiden met een naam, postcode of geboortedatum.
Korte, eenvoudige formulieren hebben een hogere betrokkenheid dan lange, uitputtende contactformulieren. Ontwerp op de juiste manier.
5. Maak de knop duidelijk
 Zorg ervoor dat de micro-kopie binnen de knop u precies vertelt wat er gebeurt
Zorg ervoor dat de micro-kopie binnen de knop u precies vertelt wat er gebeurt Is de uiteindelijke actie duidelijk zodra de gebruiker elk veld in het formulier heeft ingevuld? Te vaak is het maken van een gemakkelijk te zien knop de vergeten stap in het ontwerpen van formulieren. De knop moet duidelijk zichtbaar zijn. Gebruik een kleur die specifiek is voor de laatste knop en zorg ervoor dat de micro-kopie binnen de knop u precies vertelt wat er gebeurt (indienen, betaling voltooien, enz.).
Bonustip: als u een captcha of een ander soort menselijke uitdaging gebruikt, plaatst u deze tussen het laatste veld in het formulier en de verzendknop. (Er is niets vervelender dan alleen op verzenden te klikken om de captcha je te dwingen de actie te herhalen ... of erger nog, je opnieuw te laten beginnen.)
Oh, en nog een tip die vanzelfsprekend is ... laat gebruikers weten wanneer een formulier succesvol is ingevuld! Een eenvoudig bedankvenster is vaak voldoende.
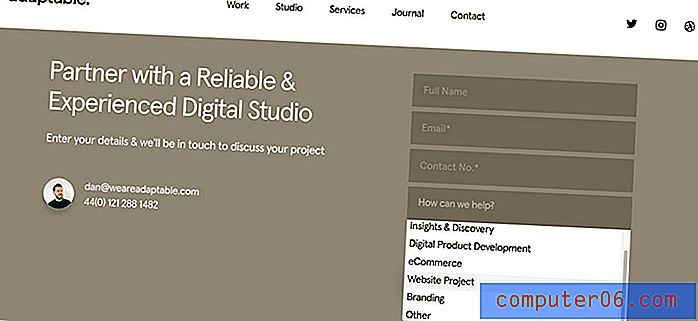
6. Gebruik geschikte veldtypen

Een goede formulierontwerper weet dat één veldtype niet in alle informatie past. Stem het veldtype af op de gegevens die worden verzameld, zodat gebruikers gemakkelijker formulieren correct kunnen invullen. Je zou toch geen drop-down menu gebruiken voor een telefoonnummer?
Hoewel dit een van die tips is die volkomen voor de hand lijkt te liggen, gebeurt het te vaak verkeerd.
Denk na over dit veld op een contactformulier: de beste manier om contact met mij op te nemen is per e-mail of telefoon. Het gebruik van een knopkeuze maakt duidelijk dat de gebruiker er een moet kiezen. Het gebruik van een vervolgkeuzelijst is een te complexe actie voor een / of keuze. En je hebt dit zeker niet nodig als een kort antwoordveld.
Niet alleen zal het gebruik van het juiste type veld formulieren gemakkelijker maken voor gebruikers, het zal ook uw gegevensverzameling en analyse stroomlijnen.
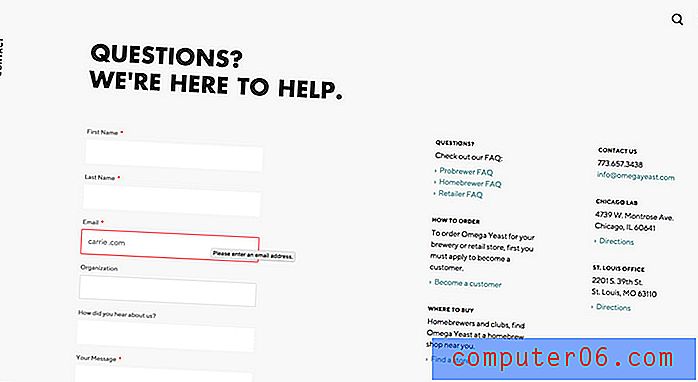
7. Valideer gegevens waar mogelijk
 Vind je het niet gewoon leuk als een formulier je vertelt over fouten terwijl je gaat in plaats van aan het einde?
Vind je het niet gewoon leuk als een formulier je vertelt over fouten terwijl je gaat in plaats van aan het einde? Vind je het niet gewoon leuk als een formulier je vertelt over fouten terwijl je gaat in plaats van aan het einde? U kunt niet alleen de fout zien en corrigeren, maar het bespaart ook tijd en hoofdpijn.
Het gebruik van validatie op contactformulieren is een must. Van het bevestigen dat een e-mailadres de juiste indeling heeft, tot het valideren van het aantal cijfers voor een postcode of telefoonnummer, deze kleine dingen kunnen een groot verschil maken.
En als je het niet doet, ben je in de minderheid. Een studie van het Baymard Institute laat zien dat 60 procent van de formulieren inline validatie gebruikt. Het is dus niet alleen een bruikbaarheidstool, het wordt snel een algemeen geaccepteerd gebruikerspatroon (en verwachting).
Gevolgtrekking
De twee meest populaire soorten formulieren in ontwerpprojecten voor websites zijn waarschijnlijk e-mailaanmeldingen en contactformulieren. Zorg er eerst voor dat deze formulieren correct zijn ingesteld en pas het ontwerp aan om ze bruikbaarder te maken. (Als u aanzienlijk meer betrokkenheid opmerkt, werkt het waarschijnlijk.)
Dezelfde concepten kunnen worden toegepast op formulieren in het hele ontwerp, maar ook op enquêtes, afrekenpagina's en andere gegevensverzameling. Deze concepten worden opgeschaald om te voldoen aan elk soort website-element waar de gebruiker informatie moet invoeren om een proces te voltooien.