Exclusief artikel op Facebook: Alles centreren met CSS
We hebben besloten onze trouwe fans te belonen met een exclusieve traktatie. Iedereen die Design Shack op Facebook 'leuk vindt', kan een gratis, diepgaande CSS-tutorial downloaden!
Om het artikel van vorige week over het verschil tussen absolute en relatieve positionering op te volgen, bekijken we deze week een extreem fundamentele vraag met een ongelooflijk breed bereikend antwoord: hoe centreer ik iets met CSS?
Lees verder om een glimp op te vangen van de tutorial en te zien hoe u uw download vandaag kunt claimen.
Verken Envato Elements
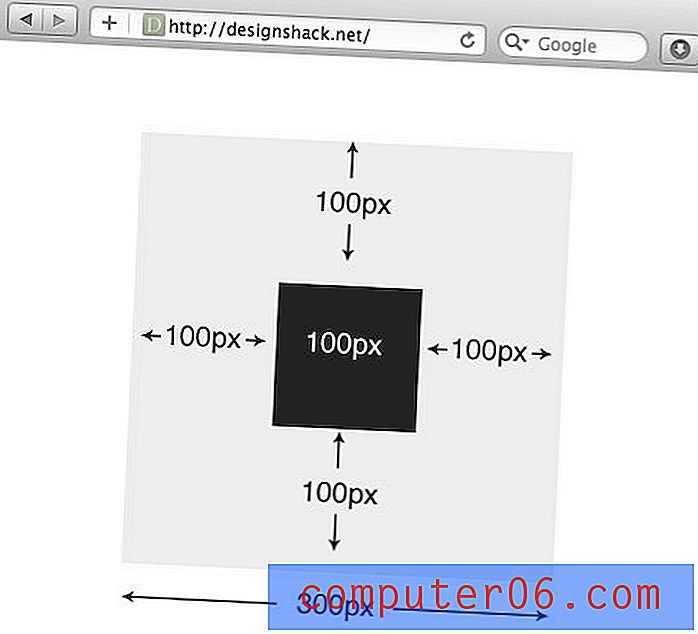
Leer alles te centreren met CSS

Om het artikel van vorige week over het verschil tussen absolute en relatieve positionering op te volgen, bekijken we deze week een extreem fundamentele vraag met een ongelooflijk breed bereikend antwoord: hoe centreer ik iets met CSS? Het antwoord is misschien veel moeilijker dan u denkt.
Als je ooit moeite hebt gehad met het centreren van een object in welk scenario dan ook, dan is deze how-to iets voor jou. We zullen u niet alleen basistrucs laten zien, zoals het gebruik van automatische marges, maar ook geavanceerde tips over hoe u ervoor kunt zorgen dat absoluut gepositioneerde items gecentreerd blijven en zelfs hoe u objecten verticaal kunt centreren.

Zodra je dit artikel hebt doorgenomen, heb je een solide basis van CSS-positioneringskennis die je waarschijnlijk zal helpen bij elk afzonderlijk project waaraan je werkt.
Hoe krijg ik het?

Het downloaden van je gratis tutorial is eenvoudig. Ga gewoon naar onze Facebook-pagina, klik op de knop "Vind ik leuk" en klik vervolgens op de banner "Bonusartikel". Vanaf hier is het een download met één klik.
Wat als ik dat niet wil?
Maak je geen zorgen als je niet groot bent in dit hele Facebook-idee, dit is niet onze nieuwe manier om artikelen te verspreiden. Het is slechts een kleine manier om onze trouwe fans te bedanken die ons hebben geholpen door onze site te waarderen via sociale media.
Dit artikel blijft slechts voor een beperkte tijd exclusief. Zelfs als je geen Facebook-account hebt, kun je uiteindelijk binnen een paar maanden toegang krijgen tot deze gratis tutorial met de rest van onze inhoud wanneer deze live gaat op Design Shack.
We willen nogmaals al onze lezers bedanken en hopen van harte dat dit bonusartikel nuttig voor je zal zijn. Laat ons weten of je het leuk vond in de reacties hieronder.