7 manieren om ervoor te zorgen dat uw langlopende website succesvol is
De oude keep-it-above-the-scroll-manta is niet altijd wat je inhoud - en ontwerp - nodig heeft. Hier zijn zeven manieren om een lang scrollende website te maken die de aandacht van gebruikers houdt en hen hopelijk laat scrollen.
Lang scrollen kan een geweldige manier zijn om gebruikers te betrekken. Soms gebeurt de best mogelijke visuele presentatie niet helemaal boven de scroll. Lang scrollen formaten zijn websites die meerdere keren scrollen om die inhoud vast te leggen. Laten we het vaak besproken concept laten rusten. Gebruikers van vandaag begrijpen hoe en wanneer ze moeten scrollen.
Verken Envato Elements
1. Maak boeiende inhoud

De belangrijkste sleutel tot succes als het gaat om een lang scrollende website is inhoud van hoge kwaliteit. Zonder geweldige inhoud doet niets anders er echt toe.
Het slechte nieuws is dat er geen kwalitatieve inhoudstest is die u zal vertellen of wat u maakt goed is. (Gebruikersanalyse levert die informatie.)
Maar er zijn een paar dingen die u kunt doen om de best mogelijke inhoud te creëren:
- Vertel een interessant verhaal en maak het jouwe.
- Gebruik interessante afbeeldingen met hoge resolutie, zoals foto's, illustraties en video's.
- Geef gebruikers een reden om te scrollen. (Er is een reden waarom veel boekhoofdstukken eindigen met cliffhangers, het houdt mensen aan het lezen.)
- Beperk keuzes. Geef gebruikers iets te doen in het ontwerp, maar overdrijf ze niet met te veel opties. Eén call-to-action per scroll- of verhaalfase is voldoende.
- Schrijf aanlokkelijke kopie. Hoewel de beelden een eerste indruk maken, zorgen de woorden ervoor dat gebruikers door de inhoud bewegen. Gebruik actiewerkwoorden en ga een actiegericht, herkenbaar verhaal aan.
2. Bouw een visueel thema

Een sterk visueel thema zal gebruikers helpen begrijpen dat het verhaal van het vorige scherm, of scrollen, doorgaat. Visuele aanwijzingen zoals een gemeenschappelijke kleurendraad, pijlen en verbindingslijnen of zelfs schermen die lijken te overlappen, kunnen een visuele lijn creëren van scrollen tot scrollen. Zo blijven gebruikers door het ontwerp bewegen.
En hier is hoe u weet of een lang scrollend ontwerp voor uw website werkt. Houd de tijd ter plaatse bij in uw analyses. Blijven gebruikers langer op de website dan voordat opties voor lang scrollen werden geïmplementeerd? Hebben ze interactie met min of meer inhoud? Is de uiteindelijke gewenste conversieactie verhoogd of verlaagd?
Meer dan alleen een visueel thema, lang scrollen zou het websiteverkeer moeten helpen. Als dat niet gebeurt, begrijpen gebruikers het visuele thema misschien niet en moeten ze scrollen of werkt het ontwerpconcept gewoon niet voor die gebruikersgroep. (Lang scrollen is niet voor iedereen of elk inhoudstype.)
3. Geniet van interacties

Een van de geweldige dingen van lang scrollen is dat het zich leent voor meeslepende verhaaltechnieken op internet. En dat omvat vaak tal van kleine interacties die zijn ontworpen om gebruikers te verrassen.
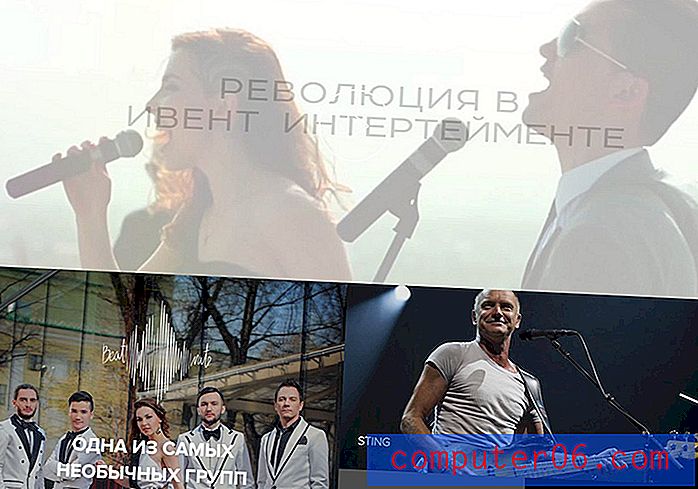
Van kleine animaties tot schuifacties tot scrolltechnieken tot afbeeldingen die op het scherm veranderen, deze kleine interacties kunnen gebruikers helpen betrokken te blijven. Beatrate, hierboven, gebruikt een handvol interacties - video, geanimeerde vakken op scroll, zweefeffecten, draaiende tellers en een beeldschuifregelaar.
Elk verschillend deel van de scroll bevat animaties die uniek zijn voor dat inhoudsgebied. Omdat elementen, interacties en inhoud verschillend zijn (maar nog steeds goed begrepen gebruikerspatronen volgen), is er voor bezoekers iets nieuws te doen met elke muisklik.
4. Gebruik een scrolltechniek

Een van de redenen waarom ontwerpers van lang scrollen websites houden, is omdat ze goed werken op zowel desktop als mobiele apparaten.
Veel gebruikers zouden eigenlijk liever scrollen dan klikken (of tikken) op kleinere apparaten omdat alle informatie nog steeds op één plek en gemakkelijk toegankelijk is.
Gebruik een scrolltechniek, zoals parallax, kleurblokkering of gemengde inhoudstypen (afwisselende schermen die zwaar zijn met afbeeldingen, tekst of video) om het ontwerp vloeiend te houden. Door scrollingtechnieken te gebruiken en te mengen, signaleert het ontwerp gebruikers naar een verandering in inhoud terwijl het interessant blijft. Deze effecten kunnen ook het scrollen stimuleren, omdat gebruikers willen zien wat er daarna gebeurt.
En met een lang scrollend ontwerp bevindt alle inhoud (of veel van de hoofdinhoud) zich op één pagina, dus u hoeft de pop-out of verborgen mobiele navigatie niet opnieuw te bekijken. Alles is aanwezig voor gebruikers.
5. Wissel lang en kort scrollen af

Net zoals u scroltechnieken zou afwisselen om pagina's of schermen binnen de enkele scroll te maken, zorg er dan voor dat u lange en korte scrollen segmenten door elkaar haalt.
Neem korte scroll-elementen op die snel en gemakkelijk te verteren zijn, zoals afbeeldingen of een blok met een handvol grote woorden. Voeg vervolgens een langer scroll-element toe, zoals een infographic of een dik tekstblok. Volg dat met een korte call-to-action.
Het mengen van de lengte van inhoudsblokken helpt om een stroom te behouden die niet saai wordt voor gebruikers. (Het concept lijkt veel op het schrijven van inhoud, waarbij je de lengte van zinnen wilt combineren om eentonigheid of verveling door de lezer te voorkomen.)
6. Zorg voor een routekaart

Als het gaat om lang scrollende websites, willen gebruikers weten waar ze zijn en wanneer ze zullen komen waar ze naartoe gaan. U moet een routekaart verstrekken.
Routekaarten voor websitegebruikers zijn er in verschillende vormen:
- Kleverige navigatie
- Punten of elementen die laten zien hoeveel inhoud er nog over is
- Pijlen of betekenissen die gebruikers vertellen wat ze vervolgens moeten doen
- Een manier om terug te gaan naar het begin of het einde
7. Ontwerp duidelijke doelen

Lang scrollen of oneindig scrollen websites mogen niet eindeloos zijn. Het ontwerp moet een begin, een einde en duidelijke doelen voor de gebruiker bevatten.
Hoe cool het ontwerp er ook uitziet, het moet gebruikers iets te doen geven. (Daarom heb je een website, toch?)
De call-to-action op meerdere locaties hebben is belangrijkVoordat u zelfs maar aan het ontwerp denkt, moet u eerst schetsen wat het einddoel moet zijn. Zorg ervoor dat elk onderdeel van het lange scrollende ontwerp gebruikers helpt om dat doel te bereiken. Bekijk het bovenstaande voorbeeld: elke pagina en elke scroll bevat een call-to-action-knop die centraal in het ontwerp is geplaatst en gemakkelijk te zien en te klikken is.
Het hebben van de call-to-action op meerdere locaties is belangrijk omdat niet alle gebruikers naar het einde van lang scrollende inhoud scrollen. Het maakt niet uit hoe goed het verhaal is, hoe goed de beelden ook zijn, hoe verleidelijk de interacties ook zijn… de meeste gebruikers hebben een korte aandachtsspanne en zullen binnen enkele seconden beslissen of en hoe ze zich met het ontwerp bezighouden. Zorg ervoor dat het bruikbare element vanaf het begin duidelijk is en toegankelijk in elke fase van de ontwerpinteractie.
Gevolgtrekking
Hoewel langlopende websiteontwerpen niet nieuw zijn, evolueren methoden om de ervaring te verbeteren. Het begint met geweldige inhoud en eindigt met hoe je de ervaring beheert.
Houd er rekening mee dat langlopende technieken en concepten nog steeds behoorlijk worden besproken in de ontwerp- en gebruikersgemeenschap. Weeg de voor- en nadelen af en of deze techniek geschikt is voor uw concept, zorg er dan voor dat u de analyses meet en test om er zeker van te zijn dat het werkt zoals bedoeld.