Snijden minder zuigen: tips en trucs voor het snijden van een PSD
Ik heb een vies geheimpje, ik haat het om Photoshop-bestanden te snijden. Daarmee bedoel ik niet dat ik een hekel heb aan het omzetten van PSD-composities in websites, ik bedoel dat ik een hekel heb aan de snijgereedschappen van Photoshop. Het hele proces zorgt ervoor dat mijn PSD er druk, rommelig en overdreven ingewikkeld uitziet, dus ik sla het meestal helemaal over en in plaats daarvan kies ik ervoor om afbeeldingen handmatig naar wens bij te snijden en op te slaan.
Om deze neiging te bestrijden en te proberen het ware nut van de snijgereedschappen van Photoshop te zien, begon ik aan een missie om alle fijne kneepjes van hoe snijden werkt te leren. Hieronder vind je een verzameling tips en trucs die het resultaat zijn van deze reis. Hopelijk leer je een paar dingen die je nooit wist!
Er zijn drie soorten segmenten in Photoshop
Drie soorten plakjes !? Dit was een van de meest interessante en verrassende dingen die ik heb geleerd. Omdat ik niet echt veel met de snijfuncties had geëxperimenteerd, dacht ik dat er maar één manier was om het te doen. Ik had het mis.
De drie verschillende soorten segmenten zijn Gebruikerssegmenten, Automatische segmenten en Laag-gebaseerde segmenten. Laten we om te beginnen praten over de twee waarmee u waarschijnlijk bekend bent: gebruikerssegmenten en automatische segmenten. Deze zijn zeer nauw verwant, in feite creëert het ene het andere.
Zoals u weet, begint u om een PSD te snijden door de Slice Tool (C) te pakken en een kader te tekenen rond het gebied dat u wilt exporteren als een zelfstandige afbeelding. Door segmenten toe te voegen aan alle gebieden van uw comp waar u dit mee wilt doen, kunt u snel en gemakkelijk meerdere afbeeldingen tegelijk optimaliseren en exporteren.
Wanneer u een segment uitvoert, zou u ongeveer het onderstaande resultaat moeten krijgen.

Wat ik hier heb gedaan, is een vak om het logo bovenaan de pagina tekenen. Deze ene actie creëerde zowel een gebruikersschijf als verschillende automatische segmenten. Wanneer u een segment maakt, gaat Photoshop ervan uit dat het uw einddoel is om de hele PSD in een reeks segmenten te veranderen. Persoonlijk vind ik deze veronderstelling behoorlijk vervelend en we zullen later bespreken hoe we dit kunnen omzeilen. Voor nu, weet gewoon dat vanwege deze aanname Photoshop de randen van uw segment helemaal over de PSD verlengt, waardoor automatisch verschillende andere secties worden gemaakt. Dit wordt geïllustreerd in de afbeelding hierboven.
Trucs voor het werken met gebruikers- en automatische segmenten
Terwijl we het hebben over gebruikers- en automatische segmenten, laten we enkele van de voor de hand liggende en niet zo voor de hand liggende functies bespreken, zodat u echt een idee krijgt van welke tools en opties u tot uw beschikking heeft.
Segmenten verplaatsen en bewerken
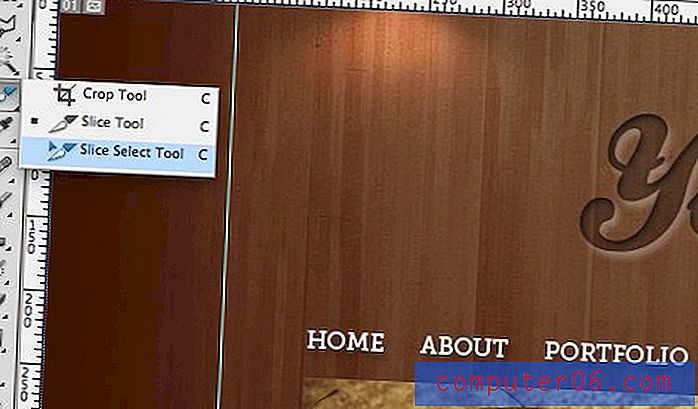
Als je eenmaal een segment hebt gemaakt, zou je vergelijkbare bedieningselementen moeten zien voor een gratis transformatie waarmee je het kunt verplaatsen en bewerken. U kunt ook de Slice Select Tool gebruiken om ervoor te zorgen dat u alleen huidige segmenten bewerkt en geen nieuwe maakt. Deze tool is te vinden onder de Slice Tool in het vervolgmenu.

Auto Slices converteren naar gebruikers segmenten
Tijdens het hele snijproces worden Auto Slices voortdurend gemaakt en bijgewerkt en blijven ze verschillend van gebruikerssegmenten. Later zullen we kijken hoe we ze als bestanden kunnen exporteren of negeren bij het exporteren, maar laten we nu eens kijken hoe we een Auto Slice in een User Slice kunnen veranderen.
Het proces is heel eenvoudig. Eerst moet je de auto Slice selecteren met behulp van de Slice Select Tool. Selecteer vervolgens de Auto Slice die u wilt converteren en klik op de knop "Promoten" bovenaan.

Dat is het! Nu zou de Auto Slice van kleur moeten veranderen, wat aangeeft dat het nu een User Slice is. Nu heb je meer controle over de grootte en hoe het wordt geëxporteerd.
Automatisch delende segmenten
Wanneer u een reeks objecten heeft die horizontaal, verticaal of zelfs in een raster zijn verdeeld, hoeft u niet de tijd te nemen om door te gaan en een plak rond elke afzonderlijke eenheid te maken. In plaats daarvan kunt u één plak maken die alle objecten bedekt en Photoshop vertellen de rest te doen.
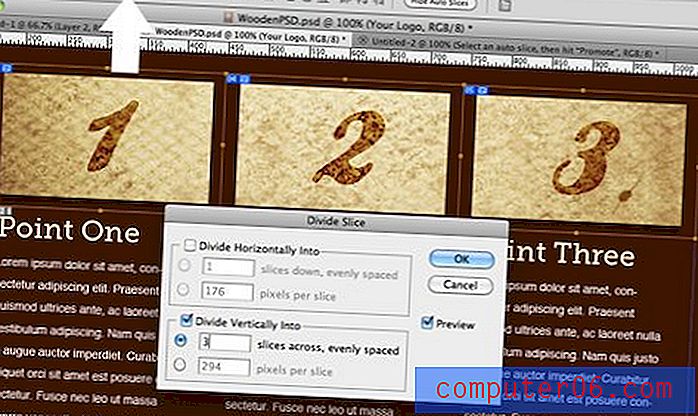
Om dit te doen, maak je eerst je grote plak door een doos rond alle objecten te tekenen. Klik vervolgens met de Slice Select Tool ingeschakeld op de knop "Splitsen" bovenaan de pagina.

Dit zou het dialoogvenster "Verdeel segment" moeten openen, zoals hierboven weergegeven. Via dit venster kunt u snel extra verticale en horizontale plakjes invoegen. Als ze niet goed zijn uitgelijnd, kunt u ze handmatig aanpassen nadat u op de knop "OK" heeft gedrukt.
Segmenten van gidsen
Velen van jullie werken waarschijnlijk veel comfortabeler met gidsen dan plakjes binnen Photoshop. De realiteit is dat ze allebei erg op elkaar lijken, maar het geleidingssysteem voelt weliswaar een beetje soepeler aan.
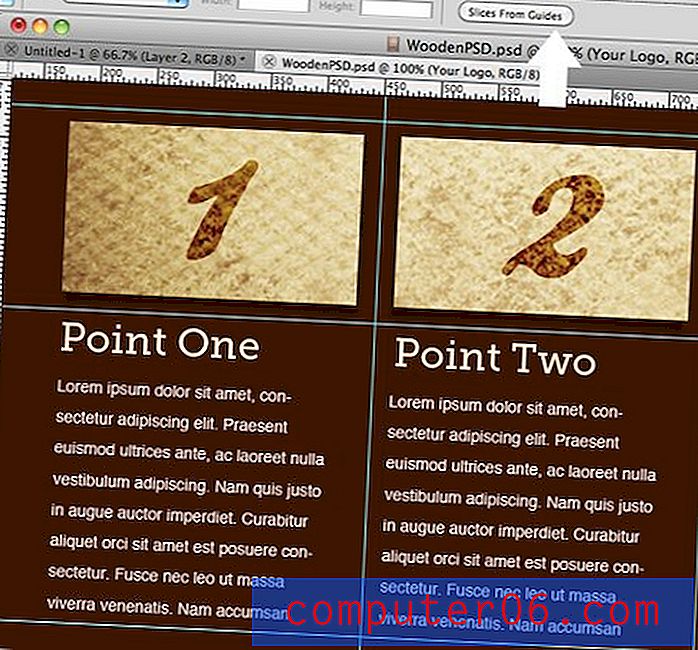
Als je zo rolt, past dit perfect in een gemakkelijke workflow voor het maken van plakjes. Sleep eenvoudig gidsen om uw PSD in stukjes te snijden en negeer de snijgereedschappen helemaal. Als je klaar bent, selecteer je het segmentgereedschap en klik je bovenaan op de knop 'Segmenten uit hulplijnen'.

Benoemen van segmenten
Een van de vervelende dingen die je de eerste keer dat je met plakjes werkt irriteert, is dat wanneer je ze exporteert, de resulterende bestanden allemaal grote lelijke namen opleveren die helemaal niet zinvol zijn. Om dit op te lossen, moet je ervoor zorgen dat je naar binnen bent gegaan en elk segment de juiste naam hebt gegeven. Welke naam u ook toewijst, deze wordt bij het exporteren als bestandsnaam overgedragen.
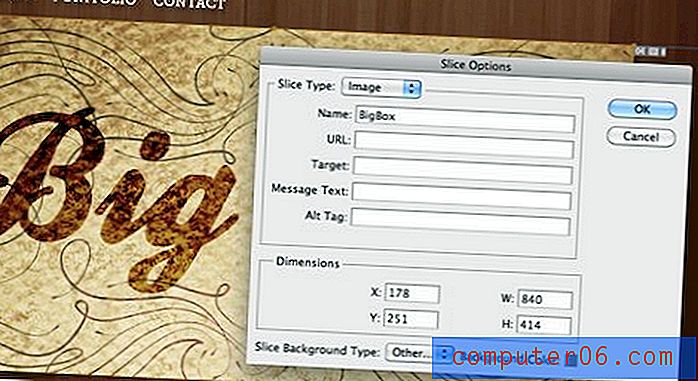
Om een segment een naam te geven, dubbelklikt u eenvoudig op de inhoud ervan met het segmentgereedschap geselecteerd. Dit zal het onderstaande dialoogvenster openen.

Merk op dat u hier verschillende opties heeft, waaronder het instellen van de kleur voor het segment, het handmatig invoeren van de afmetingen en het toewijzen van een naam. Er is ook een heleboel HTML-dingen zoals URL, Target, enz. Het blijkt dat Photoshop je gesneden PSD kan nemen en als een webpagina kan uitvoeren. Sommigen bash deze functionaliteit omdat de standaardinstellingen een op tabellen gebaseerde lay-out creëren, maar u kunt deze omschakelen om CSS te gebruiken.
Word nu niet te opgewonden. Zelfs met de geselecteerde CSS-opties is Photoshop nog steeds behoorlijk rot bij het bouwen van een website voor jou. Je kunt het veel beter met de hand doen of het in ieder geval overnemen naar Dreamweaver, wat betekent dat je al deze andere opties volledig moet negeren.
Op lagen gebaseerde plakjes en waarom ze beter zijn
Een van de belangrijkste kenmerken waardoor snijden veel minder voor mij zuigt, is Layer Based Slices. Dit zijn een bepaald merk van User Slices die op verschillende manieren superieur zijn.
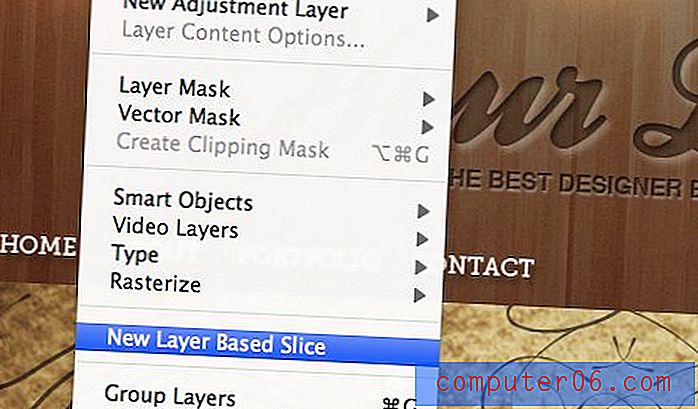
Zoals de naam al aangeeft, zijn deze segmenten niet gebaseerd op een vak dat u handmatig tekent, maar houden ze zich automatisch aan de grenzen van een laag. Om een op lagen gebaseerde plak te maken, selecteert u een laag in het lagenpalet, gaat u naar het menu en selecteert u Laag> Nieuwe op lagen gebaseerde plak. Merk op dat dit zelfs werkt als u meerdere lagen hebt geselecteerd, elke laag wordt eenvoudig in zijn eigen segment veranderd!

Om dit goed te laten werken, moet je natuurlijk heel goed zijn in hoe je je lagen structureert. U zou uw mockups hoe dan ook moeten bouwen als volledig gelaagde en georganiseerde bestanden, dus dit zou geen probleem moeten zijn.
Het voordeel
Een van de belangrijkste redenen waarom normale plakjes zo zwak zijn, is dat het veel extra werk oplevert als je terug wilt gaan en je ontwerpen wilt aanpassen. Nadat je het kunstwerk hebt geschud, moet je teruggaan en al je plakjes verplaatsen om uit te lijnen met de nieuwe lay-out. Deze ergernis is de reden waarom ik de afzonderlijke stukken altijd gewoon handmatig red door middel van bijsnijden.
Layer Based Slices zijn echter behoorlijk intelligent. Wanneer u door uw lagen beweegt, volgen uw segmenten automatisch. Als u een effect toevoegt dat de grenzen verandert, zoals een buitenste gloed, wordt het segment uitgebreid om het op te nemen. Als u de laag transformeert naar 30% van de oorspronkelijke grootte, wordt de plak opnieuw automatisch bijgewerkt!

Het is duidelijk dat er hier een duidelijk argument is om waar mogelijk Layer Based Slices te gebruiken, omdat het u een ongelooflijke hoeveelheid tijd bespaart in de onvermijdelijke fase van herontwerp.
De rommel doden
Een ander van mijn grootste ergernissen met snijden is dat het een erg rommelige PSD kan creëren. Dit is meestal te wijten aan de Auto Slicing-bijwerking.
Bekijk bijvoorbeeld de onderstaande afbeelding (het is hier een beetje te vereenvoudigd, maar je begrijpt het wel). Hier wilde ik eigenlijk alleen maar drie plakjes maken, maar Photoshop is automatisch binnengegaan en heeft er twaalf plakjes van gemaakt !

Ik weet niet hoe het met jou zit, maar ik bouw geen webpagina's als één grote verzameling afbeeldingen die allemaal bij elkaar zijn gepropt. Dus ik wil gewoon niet al deze extra plakjes! Ik ga deze gebieden niet naar afbeeldingen exporteren, dus alles wat ze doen is ruis toevoegen aan mijn interface. Als ik zo'n document zie, zijn de plakjes niet langer een zinvol hulpmiddel voor mij.
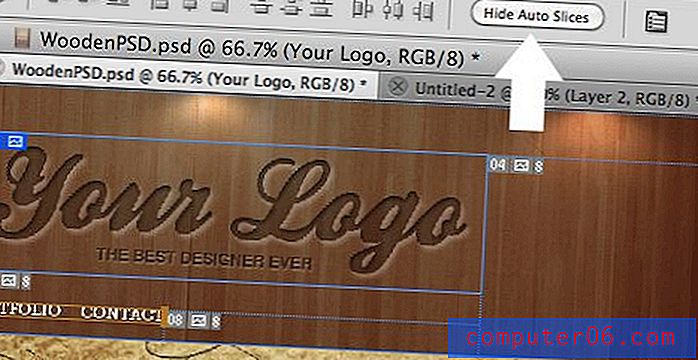
Om dit op te lossen, kunnen we de Slice Select Tool pakken en op de knop "Hide Auto Slices" bovenaan het scherm klikken. Dit doet precies wat de naam al doet vermoeden, waardoor al die vervelende Auto Slices aan het zicht worden onttrokken.

Kijk hoeveel eenvoudiger ons document wordt! De paar plakjes die we hebben gebruikt, zijn duidelijk herkenbaar en behouden daarom hun nut. Naar mijn mening heeft deze methode om je plakjes te bekijken sterk de voorkeur. Dit is een van die gevallen waarin Photoshop gewoon te hard probeert mijn favoriete workflow te voorspellen en uiteindelijk de functies overdrijft.

Segmenten exporteren
Dit is waar het nut van snijden echt van pas komt. Zonder in plakjes te snijden, moet u elk deel van uw comp één voor één opslaan. De workflow zou er ongeveer als volgt uitzien: een selectie maken, bijsnijden, optimaliseren in Opslaan voor web, opslaan, bijsnijden ongedaan maken en herhalen. Dat zijn veel onnodige stappen! Laten we eens kijken hoe het werkt met snijden.
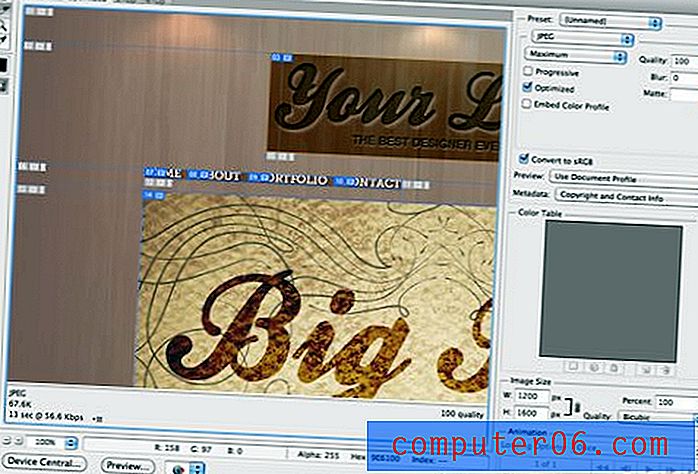
Nadat je eindelijk alle ins en outs van het snijden hebt uitgezocht en je PSD klaar hebt, is het tijd om naar het menu Bestand te gaan en "Opslaan voor web en apparaten" te selecteren. U kent dit dialoogvenster waarschijnlijk al, maar het is een beetje anders wanneer u segmenten in uw document heeft.

Als je plakjes hebt, laat het voorbeeld van je document in dit venster ze allemaal zien (helaas inclusief deze vervelende Auto Slices). Vanaf hier kunt u eenvoudig klikken om elk segment te selecteren en de instellingen voor elk afzonderlijk te optimaliseren. Dit omvat bestandstype, kwaliteit, enz. Dus in één sessie kunt u een export van drie JPG's en een PNG instellen, elk met een kwaliteit die u passend acht.
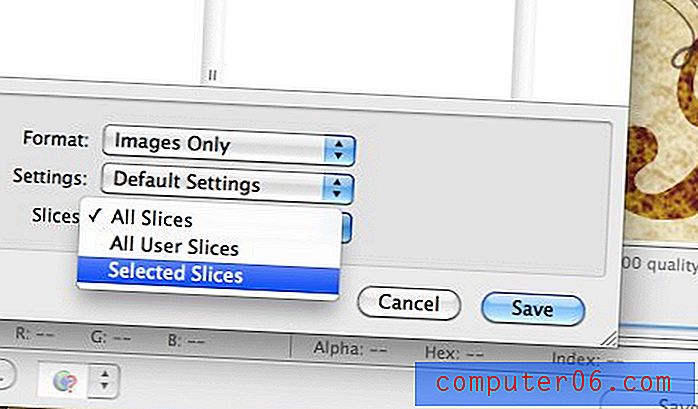
Zodra je alles naar wens hebt aangepast, klik je op de knop 'Opslaan'. Er zou een dialoogvenster moeten verschijnen waarin u een map kunt kiezen waarin u alle afbeeldingen wilt plaatsen. Onthoud dat we de naamgevingsconventie al hebben ingesteld, dus laat die gewoon zoals hij is. De sleutel hier is om ervoor te zorgen dat u alleen "Alle gebruikerssegmenten" of "Geselecteerde segmenten" exporteert.

Afhankelijk van uw gewenste workflow werkt een van deze opties geweldig. De standaardoptie is eenvoudigweg "Alle segmenten", die niet alleen uw gebruikers- en laagsegmenten bevatten, maar ook de volledig nutteloze automatische segmenten die u toch gewoon moet weggooien. Bespaar uzelf de moeite en gooi deze hier weg voordat de daadwerkelijke opslag plaatsvindt.
Gevolgtrekking
We hebben vandaag veel mooie technische Photoshop-dingen besproken, dus ik zal proberen het mooi samen te vatten. Ten eerste kan het snijden van een PSD echt een onhandig proces zijn als je niet weet wat je doet. Zorg ervoor dat je echt rondkijkt in Photoshop en experimenteer met de bovenstaande tips om er zeker van te zijn dat je het meeste uit de beschikbare tools haalt.
Houd er ten tweede rekening mee dat er drie soorten segmenten zijn: Auto Slices, User Slices en Layer Based Slices. Auto Slices zijn behoorlijk zwak en zijn meer een ongelukkige bijwerking van het snijden dan een handige functie. Je hoeft het hier niet mee eens te zijn, maar als je dat wel doet, verberg ze dan zodat ze niet zo storend zijn. User Slices zijn simpelweg degene die u opzettelijk maakt. Je kunt ze aanpassen met de Slice Select Tool en ze een naam geven door te dubbelklikken op de inhoud. Op lagen gebaseerde segmenten zijn net als gebruikerssegmenten, alleen zijn ze veel slimmer omdat ze zich automatisch aan de grenzen van een bepaalde laag houden. U kunt effecten verplaatsen, vergroten of verkleinen en effecten aan een laag toevoegen, en het segment wordt voortdurend automatisch bijgewerkt.
Kies ten slotte bij het exporteren van een document met segmenten de opdracht Opslaan voor web en optimaliseer elk segment als zijn eigen bestand. Zorg er ook voor dat u alleen de gebruikers- of geselecteerde segmenten exporteert, anders vullen alle door Photoshop gemaakte automatische segmenten uw map met afbeeldingen.
Dit is waarschijnlijk veel meer dan je ooit wilde weten over snijden in Photoshop, maar hopelijk heeft dit je geholpen de inefficiënties in het systeem te herkennen, zodat je deze handige set tools kunt aanpassen en nog steeds kunt gebruiken zonder gehinderd te worden door de onhandigheid.
Laat hieronder een reactie achter en vertel ons hoe u een PSD snijdt. De workflow die ik hier heb opgezet, is slechts een van de vele mogelijke oplossingen en ik wil graag van u horen en leren!