8 regels voor het maken van een effectieve responsieve website of app
Gebruikers besteden veel tijd aan interactie met websites op mobiele apparaten in plaats van aan desktops. En dat aantal lijkt dagelijks te groeien. Volgens eMarketer brengen volwassenen in de VS gemiddeld 3 uur en 35 minuten door op hun telefoon, en naar verwachting zal de hoeveelheid tijd die op deze apparaten wordt besteed volgend jaar het tv-kijken passeren.
Dat heeft grote gevolgen voor alle webdesigners en ontwikkelaars. U moet effectieve responsieve websites of apps maken om aan deze behoefte te voldoen. Vandaag onderzoeken we acht regels om ervoor te zorgen dat u zich aan de regels houdt wanneer u een responsieve ervaring ontwerpt (of het nu gaat om een website of een app).
Verken Envato Elements
1. Declutter het ontwerp

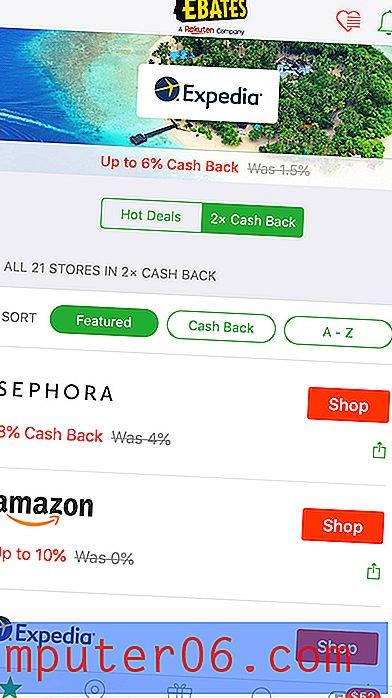
Het beste wat u kunt doen om het meeste uit een responsief website- of app-ontwerp te halen, is om het te ontsleutelen. Pak het ontwerp niet vol met te veel opties of knoppen. Dit alles overweldigt alleen gebruikers. Er zijn een aantal manieren om dit effectief te doen:
- Stroomlijn de inhoud: let goed op wat de gebruiker moet weten om met de website of app te communiceren. Presenteer deze informatie op een logische manier met behulp van een reeks schermen of stappen. Alles op het scherm door elkaar gooien is overweldigend op kleine schermen.
- Gebruik alleen interface-elementen die essentieel zijn voor de functie van het ontwerp. Waarom knoppen opnemen voor opties waarmee gebruikers geen interactie hebben? (Als je het niet zeker weet, kijk dan naar analytische gegevens. Je zou een patroon van interactie en gebruikersstroom van bepaalde acties moeten kunnen zien.)
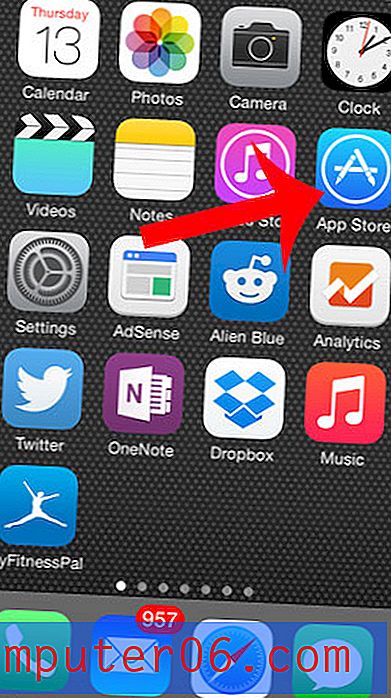
2. Maak taken verteerbaar
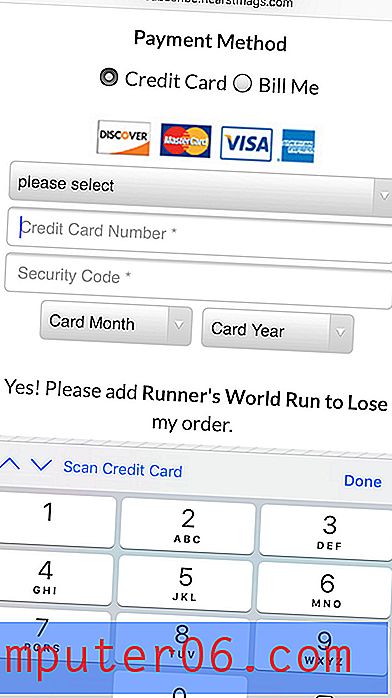
 Als het formulier er eenvoudig uitziet, zijn mensen eerder bereid informatie te verstrekken
Als het formulier er eenvoudig uitziet, zijn mensen eerder bereid informatie te verstrekken Een van de meest voorkomende taken voor gebruikers is het invullen van een formulier. Dus we zullen dat hier als voorbeeld gebruiken om na te denken over hoe we acties verteerbaar kunnen maken. Stel je een afrekenscherm voor nadat je iets online in je winkelwagen hebt geplaatst. Wat gebeurt er dan?
Is er een lang scherm met tonnen velden om in te vullen (sommige erg klein)? Of begint de interactie met een simpele vraag die u op één scherm kunt voltooien?
Ik vermoed dat u het laatste formulier eerder zult invullen. En dat geldt ook voor de meeste gebruikers. Wanneer het formulier er eenvoudig uitziet, zijn mensen eerder bereid om informatie te verstrekken en door te klikken naar de kassa (of een andere gewenste actie).
Nog een tip als het gaat om gegevens en formulieren - gebruik slimme functies wanneer dat mogelijk is. Functionaliteit zoals automatisch aanvullen zal een gebruiker meer kans geven om dat formulier helemaal naar voltooiing te converteren omdat het gemakkelijk is. Hoe minder dingen een gebruiker daadwerkelijk hoeft te typen (of tikt om te typen), hoe groter de kans dat hij doorgaat.
Een ander voorbeeld is duidelijk in het voorbeeld van Evernote hierboven. Een van de belangrijkste taken is het toevoegen van een nieuwe notitie. De groene + knop is goed zichtbaar in het midden onderaan het scherm, waardoor deze actie gemakkelijk te vinden en te voltooien is.
3. Maak knoppen die duidelijk en gemakkelijk zijn
 Blijf bij veelvoorkomende gebruikspatronen en functionaliteit.
Blijf bij veelvoorkomende gebruikspatronen en functionaliteit. Soms hebben ontwerpers de neiging om iets nieuws en spannends te willen maken en het overduidelijke te overdenken: knoppen moeten eruit zien als knoppen.
Probeer hier niet het wiel opnieuw uit te vinden. Word niet chique en ontwerp een nieuwe manier om acties te voltooien. Ontwerp knoppen die eruit zien en werken als knoppen. Blijf bij veelvoorkomende gebruikspatronen en functionaliteit.
Als gebruikers te hard moeten nadenken - of helemaal niet - over hoe ze moeten omgaan met het responsieve website- of app-ontwerp, is het waarschijnlijke scenario dat ze helemaal niet betrokken zijn en naar een andere optie gaan.
4. Match het toetsenbord met de gegevens

Als het gaat om responsieve websites of apps, zijn er tal van kleine opdrachten die een grote impact hebben. Het correct gebruiken van het toetsenbord kan een van uw grootste troeven zijn.
Zorg ervoor dat het toetsenbordtype - alfa of numeriek - consistent overeenkomt met het type zoekopdracht. Als u om bepaalde informatie vraagt, zoals een e-mailadres, neemt u de @ -toets op. Deze kleine details verheugen gebruikers en maken uw website of app gebruiksvriendelijk. En het kost maar een beetje extra inspanning van uw kant.
Meer informatie nodig over hoe u dit moet doen?
- Nummerinvoer van Mozilla
- HTML5-invoertypen van W3Schools
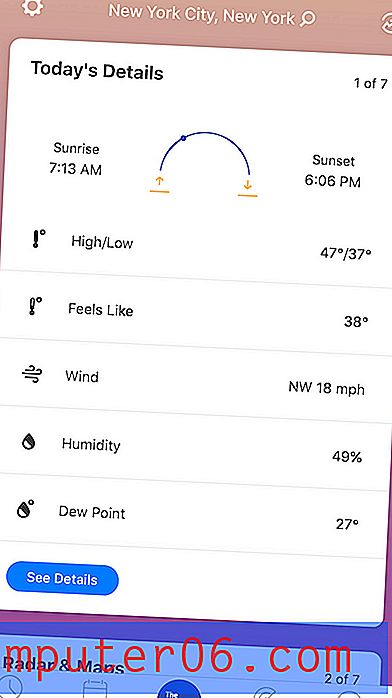
5. Gebruik eenvoudige taal
 Geef eenvoudige, duidelijke en directe instructies.
Geef eenvoudige, duidelijke en directe instructies. De woorden die u gebruikt, kunnen ook van grote invloed zijn op de bruikbaarheid van een responsieve website of app. Een effectief ontwerp omvat taal die gemakkelijk te lezen en te begrijpen is, zowel visueel als cognitief.
Probeer niet te schattig te worden met taal of elementen die gebruikers moeten begrijpen. Geef eenvoudige, duidelijke en directe instructies. Vermijd jargon of onduidelijke taal. Ga dan een stap verder. Gebruik schone, duidelijke typografie om meer nadruk en begrip te geven aan tekstelementen.
Begrip en leesbaarheid bestaan uit twee delen: cognitief begrip (een gebruiker weet precies wat de woorden betekenen of welke actie wordt geïmpliceerd) en visueel (elk woord is duidelijk en gemakkelijk te lezen op het scherm).
Dit betekent dat u op een begrijpelijke manier moet schrijven, een leesbaar lettertype moet kiezen en veel visueel contrast tussen de achtergrond en tekst moet bieden, zodat het allemaal samenkomt op een manier die gebruikers gemakkelijk kunnen begrijpen.
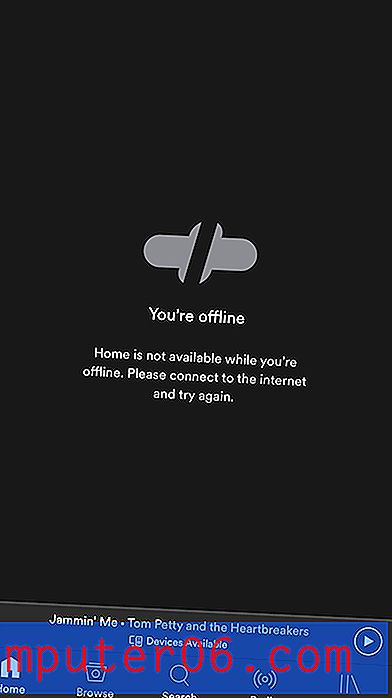
6. Houd rekening met fouten

'Alles wat fout kan gaan, gaat fout.' - De Wet van Murphy
Er gaan dingen mis. Het maakt niet uit of je er klaar voor bent.
Gebruikers tikken op een vreemde combinatie van elementen, of kopiëren een vreemde URL, of verliezen hun internetverbinding, of doen iets anders dat je gewoon niet verwacht. Geef zoveel mogelijk informatie wanneer er iets misgaat, zodat gebruikers gemakkelijk weer op het goede spoor kunnen komen.
Probeer bij het ontwerpen van foutmeldingen uit te leggen wat er mis is gegaan en waarom - zoals "geen internetverbinding" - en hoe het probleem kan worden opgelost. Beide stukjes informatie kunnen worden overgebracht op één scherm met een link naar de fix (indien van toepassing). Smashing Magazine heeft een mooie lange lezing over het ontwerpen van fouttoestanden voor mobiel hier.
7. Wees op uw hoede voor video - voorlopig

Hoewel we graag video gebruiken op responsieve websites, is dit nog steeds niet altijd de beste optie voor mobiel. (Veel apparaten zijn nog steeds vlekkerig als het gaat om het afspelen van video op deze manier. En zelfs als het apparaat het aankan, is de internetverbinding mogelijk niet gereed voor het laden.)
Dat wil niet zeggen dat je video helemaal moet vermijden, maar zorg ervoor dat je rekening houdt met dit inhoudstype en een alternatief biedt voor mobiele gebruikers. Het zorgt voor een betere algehele ervaring. De eenvoudige oplossing is om altijd een stilstaand beeld te hebben dat werkt in plaats van de video voor mobiel, en de video alleen af te spelen op uitdrukkelijk verzoek van de gebruiker.
8. Gebruik een consistent ontwerp

Ten slotte is het het beste wat u kunt doen als het gaat om het maken van een effectieve responsieve website of app, het ontwikkelen van een consistent ontwerp dat er op alle apparaten op dezelfde manier uitziet en werkt. Het enige echte verschil in het ontwerp zou apparaatspecifieke functionaliteit of gebruikerspatronen moeten zijn.
Visueel betekent dit dat u dezelfde lettertypen en kleurenpalet, afbeeldingen en calls-to-action moet gebruiken. Het meeste lijkt misschien gezond verstand, maar het feit dat het moet worden gezegd, betekent dat te veel websites en apps dit ontwerpprincipe niet respecteren.
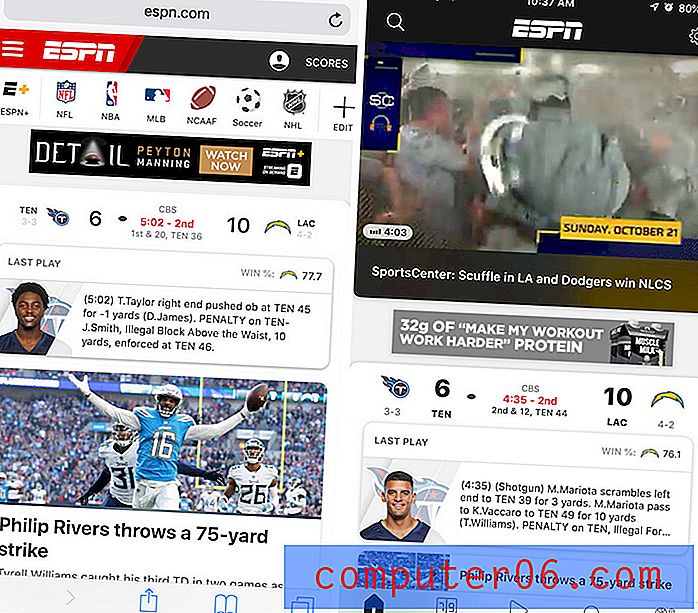
Het doel is dat elke gebruiker uw website of app op het ene apparaat kan gebruiken en naar een ander apparaat kan gaan zonder echt te merken dat dingen anders zijn. Hetzelfde geldt als u zowel een responsieve website als een app heeft. Let op de overeenkomsten van de ESPN-startpagina (links) en de app-startpagina (rechts) hierboven.
Het komt neer op? De kans is groot dat het grootste deel van wat u ontwerpt, is gemaakt voor mobiel. Dat zal niet snel veranderen.