De complete gids voor een effectief interface-ontwerp in kaartstijl
Kaartstijlarchitectuur is een van de grootste dingen in webdesign, en in het bijzonder mobiel design. Van apps tot responsieve websites, het kaart-achtige formaat duikt overal op.
En terecht. Het ontwerp van een mobiele kaart ziet er goed uit, werkt goed op verschillende apparaten en creëert een aparte organisatie en een methode voor het leveren van inhoud. Daarom gebruiken veel grote, bekende merken het kaartformaat en volgen veel kleinere ontwerp- en ontwikkelingsgroepen dit voorbeeld.
Verken Envato Elements
Wat is Card Design?



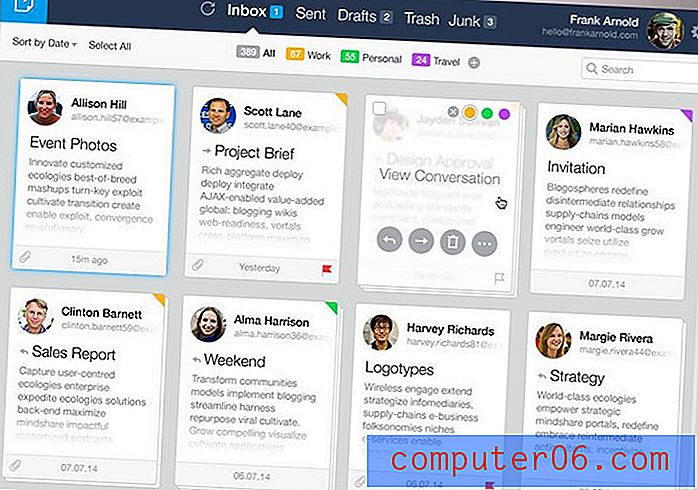
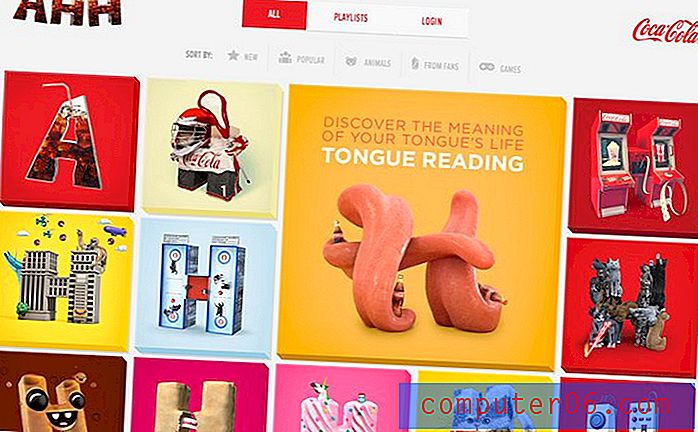
Kaartontwerpstijlen voor mobiele en desktopwebsites worden gedefinieerd door een doos met inhoud die eruitziet alsof het op een soort speelkaart staat. Kaartvormige dozen bevatten doorgaans één uniek stukje inhoud of informatie en zijn gewoonlijk verticaal georiënteerd.
Maar zoals bij elke ontwerptechniek, zijn er tal van manieren om de regels te overtreden. Het basisprincipe achter het idee is om een uitbarsting van informatie te geven op een manier die gemakkelijk te zien en tegelijkertijd te verteren is. Populaire sites voor het delen van sociale media zoals Twitter en Pinterest gebruiken dit formaat om afbeeldingen en berichten te groeperen.
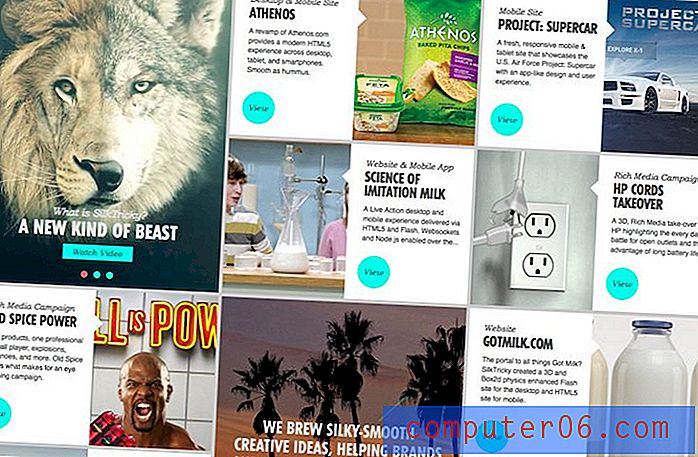
Het leuke van een digitale 'kaart' is dat deze op verschillende manieren kan worden gemanipuleerd. Ze kunnen afzonderlijk worden gestapeld (zoals vaak het geval is bij mobiel ontwerp) of vallen in een raster voor grotere schermen. Kaarten kunnen kort of lang zijn en ontworpen om aan te passen aan de inhoud die erin wordt bewaard.
Kaartstijlontwerp is ook populair voor responsieve kaders, omdat ontwerpers kolommen met kaarten kunnen toevoegen en samenvouwen om de vorm en grootte van het scherm aan te passen. Terwijl de meeste ontwerpers kaarten ontwerpen met een vaste breedte en de kaarthoogte variabel laten blijven.
Hoe kaarten voor uw project kunnen werken

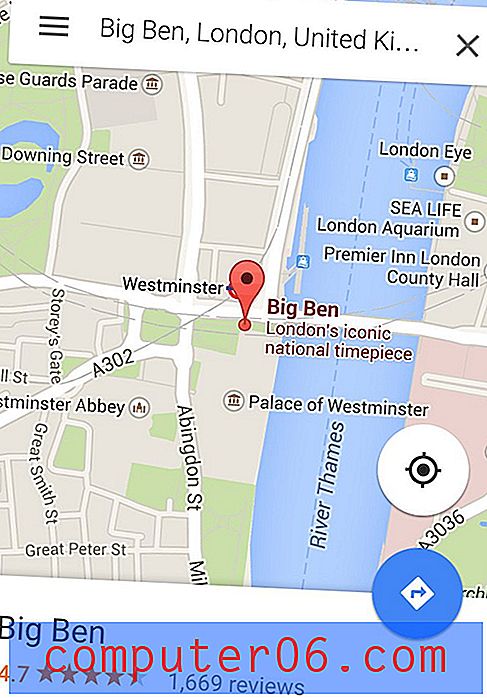
Kaarten zijn een trendy optie vanwege hun flexibiliteit en brede gebruiksmogelijkheden. (Het helpt ook dat enkele van de meest populaire websites ter wereld een vorm van kaart hebben gebruikt in recente ontwerpherhalingen - Google, Microsoft, Facebook, Twitter, Pinterest en Buzzfeed, om er maar een paar te noemen.)
Maar wilt u een concept in kaartstijl gebruiken? Deze ontwerptechniek heeft nogal wat voordelen:
- Het maakt inhoud gemakkelijk verteerbaar.
- Er zijn veel ontwerpstijlen die in dit formaat werken, van plat tot verfraaid.
- Kaarten werken goed in responsieve kaders.
- Het formaat heeft een overzichtelijke look en feel en geeft structuur aan veel informatie.
- Het werkt goed voor veel verschillende soorten inhoud.
- Kaartstijlontwerpen zijn praktisch gemaakt om te delen op sociale media.
Ontwerp een geweldige kaart



Het beste kaartontwerp is eenvoudig. Het biedt ook een rijke inhoudservaring. Voor een succesvol kaartachtig project moeten beide elementen aanwezig zijn. Maar er zijn tal van andere ontwerptechnieken die ook kunnen bijdragen aan functionaliteit en esthetiek.
Het mooie van kaarten is dat er niet echt een pure set ontwerpregels is die je moet volgen. Basisprincipes van goed ontwerp zijn alles wat je moet begrijpen om te beginnen met het maken van een kaartachtig project.
Gebruik veel ruimte
Ruimte is een gemeenschappelijke factor in ontwerpprojecten in kaartstijl. Met name veel witruimte. Elk afzonderlijk element de ruimte geven om gezien, gelezen en begrepen te worden is belangrijk. Dit geldt vooral in een blok dat vaak een eigen "mini-ontwerp" zal bevatten. Zie het als volgt: als elke kaart in uw project een afbeelding, kop, hoofdtekst, call-to-action-knop en deelknop of link bevat, zijn er minimaal vijf elementen om mee te werken in een ruimte van ongeveer 600 pixels breed .
Met voldoende ruimte rond elk element hebben gebruikers de tijd om visueel te resetten wanneer ze van het ene element naar het volgende of van kaart naar kaart kijken. Het opnemen van veel opvulling tussen elementen zal ook helpen om focus en aandacht door de kaart te brengen op een manier die werkt met de inhoudshiërarchie.
Eén stuk informatie per kaart
We hebben al vastgesteld dat een kaart meerdere elementen in een ontwerp zal bevatten, maar elk zou zich moeten concentreren op slechts één stukje informatie of inhoud. Volg het ene idee per blokconcept zodat de afbeelding en alle ondersteunende tekst zijn verenigd.
Dit idee kan inhoud die dramatisch gevarieerd kan zijn, in dezelfde ruimte laten werken, opzettelijk en georganiseerd lijken. Het biedt gebruikers de mogelijkheid om de delen van uw inhoudsportfolio te kiezen en te kiezen die ze willen consumeren en delen.
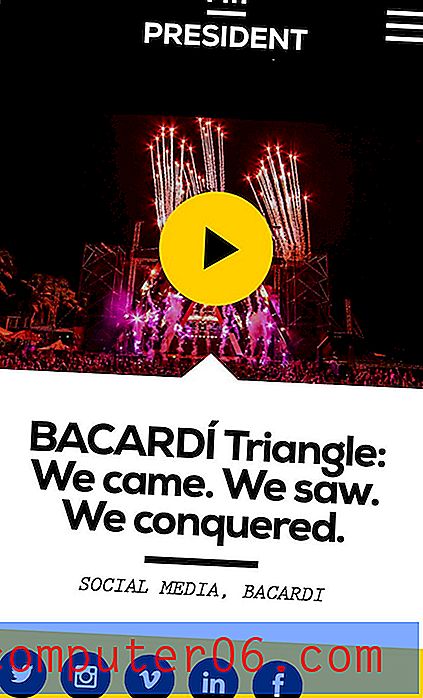
Selecteer een duidelijke, scherpe afbeelding
De afbeelding is de koning van de ruimte voor kaartontwerp. Je hebt een geweldig beeld nodig - en het moet geweldig zijn, zelfs als het klein is - om gebruikers naar elke individuele kaart te trekken. (Onthoud dat dit een drukke internetruimte is.)
Als je geen afbeelding hebt, ga dan voor kunststijl of maak tekst die niet anders kan dan gebruikers binnenhalen? (Denk aan de lama-ontsnapping eind februari die viraal ging dankzij grote kopschrijvers.)
Gebruik eenvoudige typografie
Kies voor eenvoudige lettertypen in eenvoudige en gemakkelijk leesbare kleuren - zwart en grijs zijn populair - die het ontwerp uit de weg blijven. Middelgrote tot ronde schreefloze schriften zijn populair vanwege de leesbaarheid en het neutrale ontwerpgevoel.
Beperk ook het aantal lettertypen. Voor de meeste kaartprojecten is één lettertype voldoende. Overweeg een vetgedrukte variant te gebruiken, maar in de meeste gevallen is het enige wat u nodig heeft om tekst optimaal te benutten. (Terwijl u toch bezig bent, moet u ook het aantal woorden beperken. Eén gedachte per kaart.)
Voeg een onverwacht detail toe
Hoewel kaartstijlinterfaces vaak eenvoudig zijn, kan het toevoegen van een onverwacht detail de juiste flair geven. Overweeg een uitgesneden of hoekuitsparing, schuine rand of 3D-effect om de nadruk op kaarten te leggen.
Andere technieken zoals kleuroverlays of zweefeffecten kunnen even aangenaam zijn. Overweeg ook om een effect toe te voegen aan alleen de meest significante stukjes inhoud, zodat elke kaart niet helemaal gelijk is qua visueel gewicht.
Maak een Open Grid
Dit is misschien wel het moeilijkste concept om je hoofd rond te krijgen, afhankelijk van hoe je ontwerpproject samenkomt. Net zo belangrijk als het ontwerp van elke kaart is de 'buiten'-ruimte tussen elk element.
Maak een rasterraamwerk dat een soort contrast met elke kaart bevat. Ontwerp het raamwerk zo dat de afstand consistent is van kaart tot kaart en dat er voldoende ruimte is tussen elk element. Dit kan zelfs nog meer een rol spelen bij het nadenken over waar breekpunten kunnen vallen in een responsief kader met met name kaarten met een vaste breedte.
Overweeg bruikbaarheid
Een kaart moet meer zijn dan alleen een ontwerpelement; het zou een gebruiker moeten helpen een bepaald soort actie uit te voeren. Van het lezen van een verhaal of artikel tot het aanmelden voor een e-nieuwsbrief of het doen van een aankoop, de kaartinterface moet een gemakkelijke interactie bieden.
Overweeg hoe deze interacties ook werken. Ga verder dan de klik. Veel ontwerpprojecten met kaarten zullen worden verbruikt op mobiele apparaten. Overweeg interacties die tikken en vegen gebruiken in plaats van traditionele klikken. Zorg ervoor dat knoppen of acties gemakkelijk te zien en uit te voeren zijn, inclusief voldoende ruimte tussen objecten om gemakkelijk aan te raken en zonder het verkeerde element te activeren.
Gevolgtrekking
Ontwerpprojecten in kaartstijl zijn leuk, trendy en functioneel. Door enkele van de basisprincipes van het ontwerp te gebruiken, kunt u een kaartspel maken dat esthetisch en functioneel is.
Het idee om rekening mee te houden is eenvoud. Alles over een kaartontwerp moet gemakkelijk te lezen en te begrijpen zijn. Veel succes met je project!