Bent u mentaal overweldigende gebruikers? (En hoe u ermee kunt stoppen)
Het internet is een warboel die visueel overbelast is. Er is zoveel te zien ... en te lezen ... en te begrijpen dat het moeilijk kan zijn om focus te vinden en erachter te komen wat belangrijk is.
Als uw ontwerp visueel overbelast is, is de kans groot dat u overweldigende gebruikers bent en uw website of app verlaat. Dus hoe weet je of je het doet? We hebben een lijst met waarschuwingssignalen voor je, plus een paar manieren om een deel van het gewicht uit het ontwerp te halen en het overzichtelijker te maken voor gebruikers.
Je hebt geen gedefinieerde stijlen
Stijlen en paletten vormen de ruggengraat van een goed ontwerp. Als het op websites aankomt, moet alles in de CSS worden gedefinieerd, zodat stijlen op de hele website worden gedefinieerd (en gebruikt). (Vertrouw niet op geheugen of handmatige wijzigingen bij het opmaken van elementen van pagina tot pagina.)
Gedefinieerde stijlen omvatten alles, van het lettertypepalet (met grootte en kleurgebruik) tot een kleurenpalet tot hoe elementen, zoals knoppen of links, moeten verschijnen en functioneren in het ontwerp. Een gebrek aan stijlen kan gebruikers overweldigen omdat er vaak inconsistentie is in de manier waarop dingen eruit zien en zich gedragen tussen pagina's, waardoor gebruikers zich afvragen of de dingen goed werken of dat ze de informatie hebben gekregen die ze met een eerdere klik hadden opgevraagd.
Het hebben van gedefinieerde stijlen helpt ook om te voorkomen dat het ontwerp 'overdreven' wordt en zonder reden wijzigingen worden aangebracht. Een logisch, consistent patroon kan gebruikers helpen om gemakkelijk informatie te vinden en bij het ontwerp te blijven.

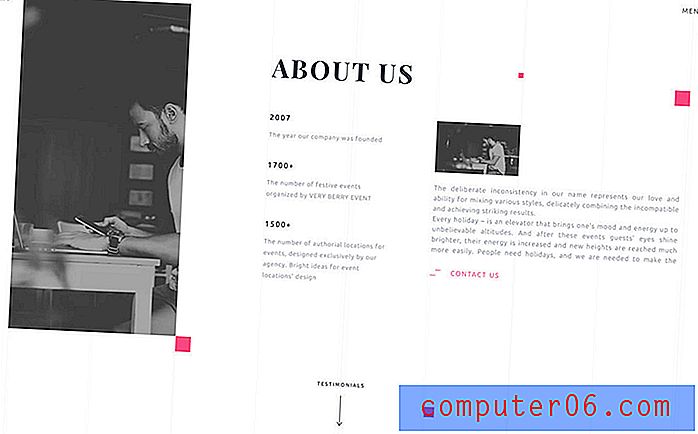
Het Perfect Grid Book is een solide voorbeeld van een eenvoudig, consistent ontwerp.
Alles is even groot
Je kunt geen gesprek voeren over stijlen en CSS zonder over hiërarchie te praten. Heeft uw ontwerp een duidelijke hiërarchie voor tekst en andere elementen (van foto's tot knoppen tot links)?
Het belangrijkste onderdeel van die vraag is 'duidelijke hiërarchie'. Stijlen moeten zo verschillend zijn dat de meest informele gebruiker duidelijk het verschil kan zien tussen een kop en hoofdtekst of een knop of foto. Het meest voorkomende probleem in termen van overweldigende gebruikers is dat elk element dezelfde maat voelt (of elementen vallen in groepen van een paar maten).
Grootte is meer dan alleen breedte en hoogte of puntgrootte voor lettertypen. Hoe groot of verschillend zijn objecten wanneer ze naast elkaar worden geplaatst? Visueel gewicht of afmeting is net zo belangrijk en zelfs elementen van verschillende typen (bijvoorbeeld tekst naast een foto) moeten verschillende visuele gewichten hebben. Kleur, ruimte en beeldinhoud kunnen een grote rol spelen bij het bepalen hoe groot iets er op het scherm uitziet. Plan variaties in de visuele grootte van elementen om een visueel pad voor gebruikers te creëren dat het oog van de belangrijkste items op het scherm naar de minst belangrijke leidt.
Uw bouncepercentage is echt hoog
Let u op het bouncepercentage in uw websiteanalyse? Als het aantal piekt na een ontwerpwijziging, kan dit het gevolg zijn van visuele overbelasting. (Aan de andere kant kan het zijn dat de zoekopdracht en het ontwerp zo geweldig zijn dat gebruikers meteen vonden wat ze zochten.)
Vergelijk het bouncepercentage met de tijd ter plaatse. Idealiter zijn een laag bouncepercentage en een hoge tijd op locatie goed. Als die cijfers in de andere richting beginnen te verschuiven, kan dit een probleem signaleren.
Als gebruikers uw site te snel verlaten, gaat u wat dieper in op de analyse om erachter te komen hoe ze in de eerste plaats op uw site zijn aangekomen en wat ze zoeken (met behulp van klikpatronen, toppagina's en zoekresultaten). Pas het ontwerp aan om deze elementen items met hoge prioriteit te maken.
Gebruikers klikken niet op de juiste dingen
Let tijdens het analyseren van de gegevens op waar gebruikers op klikken. Komen de daadwerkelijke klikken overeen met de gewenste klikken? Als gebruikers niet de dingen doen die ze "moeten" doen met het ontwerp, kan dit een visueel probleem aangeven. Knoppen zijn mogelijk niet groot genoeg of duidelijk genoeg, of kopiëren leidt gebruikers mogelijk niet naar de juiste calls-to-action.
Vaak is het probleem dat er te veel dingen te doen zijn. Stel je een website voor met een grote call-to-action in de hero-afbeelding, met een formulier voor het indienen van e-mail eronder en een pop-up die informatie vraagt in de vorm van een kortingsbon. Waar zou je eerst op klikken? Of sluit u gewoon de website en gaat u verder met uw leven?
Als u het laatste zou doen, komt dit door de overweldigende aard van het ontwerp en is het te wijten aan cognitieve overbelasting of de hoeveelheid hersenkracht die nodig is om uw website te gebruiken. Er komen te veel keuzes bij gebruikers te snel om ze allemaal te verwerken.
De oplossing is eenvoudig. Beperk het aantal bruikbare elementen tot één per "scherm" buiten navigatie-elementen of de voettekst. In het bovenstaande scenario zou het ontwerp een call-to-action in de hero-afbeelding kunnen bevatten, maar niets anders. Het e-mailformulier zou op een andere pagina of onder de scroll staan, net als het pop-upvenster.

Het ontwerp zit boordevol trucs
Te veel ontwerptrucs of trends of elementen kunnen cool aanvoelen als je het doet, maar kunnen de gebruikerservaring verpesten. Probeer het ontwerp te beperken tot één ontwerptruc die gebruikers interesseert, maar ze niet mentaal overweldigt.
Laat rages of dingen die je wilt proberen nooit een van KISS in de weg staan - houd het simpel, dom (wat misschien wel de beste ontwerpfilosofie aller tijden is).
Gebruikerspatronen zijn eigenlijk helemaal geen patronen
Zijn de functies binnen uw website algemeen en goed begrepen? Niets kan een gebruiker overweldigen als het verzinnen van een nieuwe manier om iets te doen. Van links naar rechts scrollen in plaats van op en neer, of knoppen die niet op knoppen lijken, zijn slechts een paar voorbeelden van gebruikerspatronen die geen patronen zijn. En gebruikers vinden ze niet leuk.
Blijf bij algemeen aanvaarde gebruikersstromen, tools en acties om ervoor te zorgen dat de meerderheid van de bezoekers weet hoe ze met uw site moeten omgaan en hoe ze zich ermee bezig moeten houden. Als het ontwerp instructies vereist, is het waarschijnlijk te ingewikkeld. Gebruik pictogrammen en elementen die ook bekend zijn. Het winkelwagenpictogram is een voorbeeld van een element dat elke gebruiker begrijpt en verwacht van een bepaalde actie.
Het verborgen menu, hamburgerpictogram, is een interessant voorbeeld dat begon als iets dat gebruikers niet begrepen, maar is uitgegroeid tot een vrij algemeen gebruikerspatroon voor mobiele en zelfs desktopnavigatie. Maar het is niet zonder controverse, waarbij veel ontwerpers zich nog steeds uitspreken tegen gebruik.
Hoewel het leuk kan zijn om iets totaal anders en nieuws te creëren, moet je nadenken over de doelen van het ontwerpproject. Als u gebruikers nodig heeft om door de site te bladeren en specifieke acties uit te voeren - dit is van vitaal belang voor e-commerce websites - zijn gemeenschappelijke gebruikerspatronen de sleutel.
Er is geen witte ruimte
Clutter is een websitemoordenaar. Witte ruimte kan het ontwerp redden en gebruikers helpen richtingaanwijzingen te geven, hiërarchie te helpen creëren en alles lichter en begrijpelijker te laten aanvoelen. Door simpelweg de ruimte tussen tekstregels te vergroten van enkele naar 1, 5 regel kan de tijd op de site en de leesbaarheid toenemen.
Ruimte kan ook op andere plaatsen van invloed zijn op gebruikers. Bredere dakgoten en ruimte tussen elementen kunnen bijdragen aan begrip en begrip. Door een overdreven witte ruimte rond een element kan het belangrijk lijken en kan dat gebied op het scherm worden scherpgesteld.
Ruimte heeft ook een kalmerend effect voor veel gebruikers, terwijl een ontwerp boordevol elementen een gebruiker waanzinnig en gehaast kan maken.

Gevolgtrekking
Het is een uitdrukking die we in het verleden bij Design Shack hebben gebruikt: laat bij twijfel weg. Houd dit idee in gedachten wanneer u probeert een ontwerp te stroomlijnen dat rommelig of overweldigend kan aanvoelen. Visuele rommel is een reëel probleem, zowel op individuele websites als bij het nonchalant surfen op internet.
Een ontwerp dat gemakkelijk is voor de ogen, houdt gebruikers langer vast en moedigt hopelijk meer conversies aan. Elke pagina of elk scherm moet een enkele gebruikersactie in gedachten hebben om de juiste klikken op het juiste moment te stimuleren.