Design Trend: Realisme en illustraties combineren
Er is een trend gaande in website-ontwerp die echte afbeeldingen combineert met illustraties en kunstelementen op interessante manieren. En het is eigenzinnig, uniek en mooi!
Het is een mengelmoes van visuele elementen die in eerste instantie niet lijken alsof ze samengaan, maar als het goed wordt gedaan, kan het een verbluffende esthetiek creëren die zeer boeiend en verrukkelijk is.
Hier gaan we voorbeelden bekijken van deze ontwerptrend en verschillende manieren om realisme en illustraties te combineren voor maximale impact. Sommige hiervan zitten in redelijk zakelijke ontwerpen en andere zijn volledig speels en vermakelijk. Het is een breed scala aan toepassingen met een door en door unieke en interessante trend.
Ontdek ontwerpbronnen
Visuele elementen in kaarten mengen

Greenhouse heeft een blog-achtige indeling die kaarten gebruikt voor elk inhoudsblok. Binnen de kaarten zijn visuele elementen - sommige foto's, enkele illustraties.
Het resultaat is een prachtige mix van inhoudstypen en visuele stijlen die de pagina fris en interessant houden. Vet gebruik van kleur voor geïllustreerde blokken is even opvallend, waardoor gebruikers bijna gedwongen worden door inhoud te scrollen.
Het werkt omdat het raamwerk eenvoudig is en gemengde elementen perfect lijken te passen, terwijl ze een ruim contrast bieden voor betrokkenheid.
Geïllustreerde overlays

Een van de gemakkelijkste manieren om realisme en illustraties te combineren, is door een geïllustreerde overlay te maken. Het werkt bijna precies zoals het gebruik van een logo op een foto.
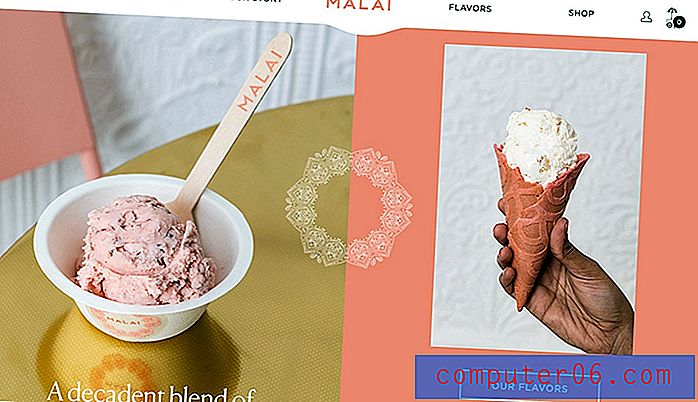
Malai gebruikt deze techniek met een ontwerp met gesplitst scherm (ook een behoorlijk trendy element). De geïllustreerde overlay helpt beide zijden van het ontwerp met elkaar te verbinden, waardoor visuele flow en harmonie ontstaan.
De illustratie is nogal ingewikkeld, maar als een element dat gewoon wit is, voelt het elegant aan en staat het ontwerp niet in de weg.
3D-effecten

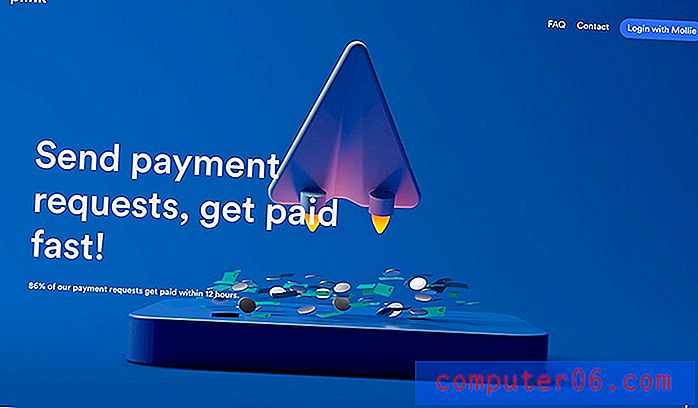
Meer ontwerpers experimenteren in een gebied dat ergens tussen realiteit en illustratie ligt. De driedimensionale elementen in het ontwerp voor Plink zien er realistisch uit.
De illustraties bewegen op een echte manier en je moet bijna twee keer naar illustraties kijken om te zien dat het geen afbeelding is.
Deze stijl is een steeds populairdere manier om iets moeilijks te fotograferen of anderszins visueel weer te geven en geanimeerde elementen helpen het om de mogelijkheid voor gebruikersinteractie te vergroten.
Foto's en illustraties naast elkaar

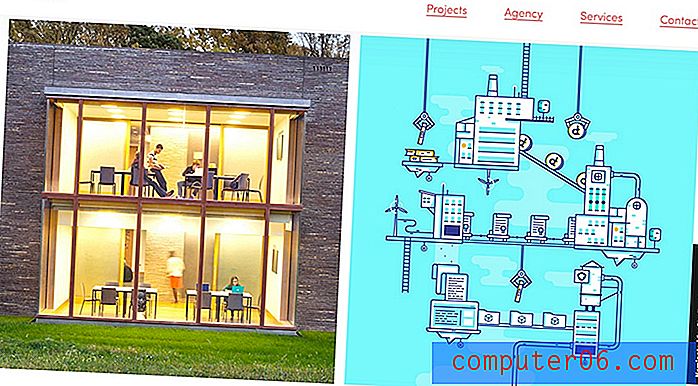
Foto's en illustraties kunnen samen in frames in het ontwerp worden gebruikt. In dit voorbeeld van de ontwerptrend bevindt elk type beeld zich in een "fotolijst" of doos en wordt op dezelfde manier behandeld, of het nu een afbeelding of illustratie is.
Het lijkt veel op het kaartvoorbeeld hierboven, maar met een andere draai.
Griflan past dit concept goed toe en gebruikt zelfs meer illustraties dan foto's. Het creëert een flexibel website-ontwerpraamwerk waar afbeeldingen en illustraties snel kunnen worden gewijzigd zonder een volledig herontwerp.
Lagen en beweging

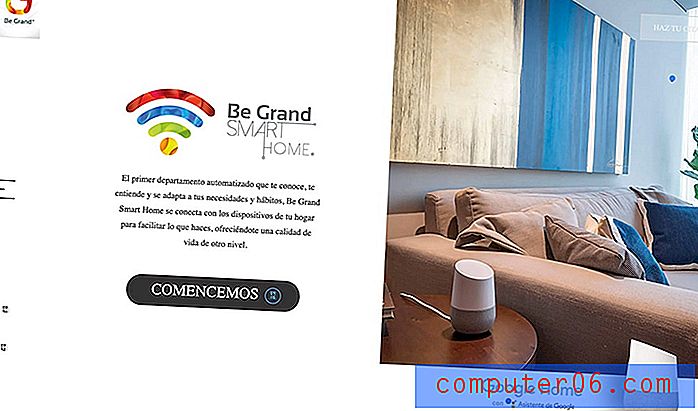
Illustraties zijn misschien niet altijd voor de hand liggend. Als onderdeel van een logo of in het geval van Be Grand is het geïllustreerde element een coole aanwijzer / zweefcirkel die schijnbaar over het scherm en beeld danst.
Kleine animaties brengen het allemaal samen in het eenvoudige ontwerp van de homepage.
"Bijna" illustraties

Een trending website-designtruc was het gebruik van een glitchy-effect met elementen om de aandacht te trekken. Combineer dit met een geïllustreerde achtergrond voor een buitenaards effect.
Boda Borg doet precies dat met twee foto's van een familie die heen en weer glippen over een illustratie met een zoektochtthema. Het is leuk en licht en laat je zeker naar het ontwerp kijken.
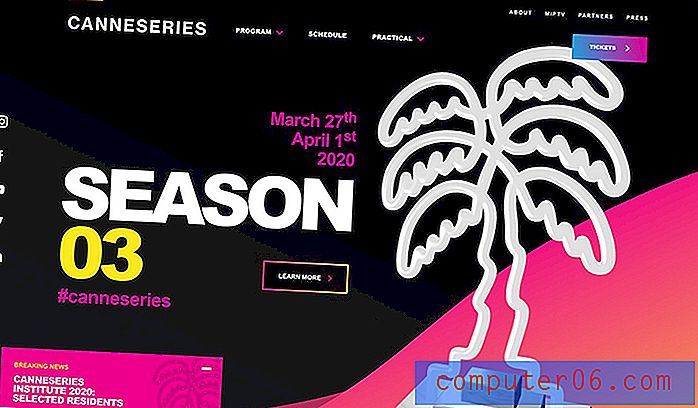
Achtergrond- en voorgrondlagen

Het combineren van foto's en illustraties kan net zo eenvoudig zijn als laagjes.
Canneseries gebruikt een foto van een trofee die bijna op een illustratie lijkt met achtergrond geïllustreerde elementen en pictogrammen met vergelijkbare illustraties.
Het verschil tussen echte en geïllustreerde elementen is moeilijk te zien en dat is prima met dit type ontwerpschema.
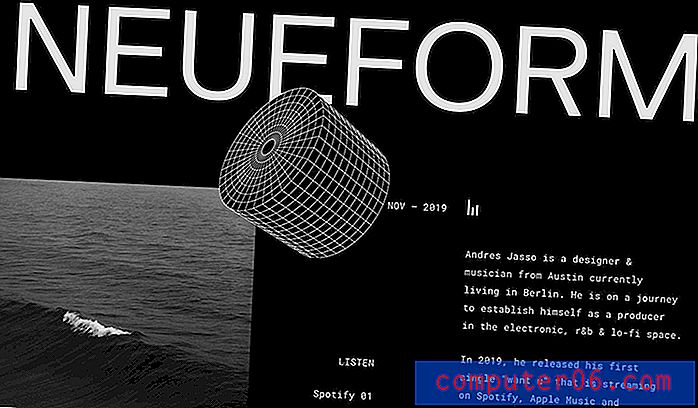
Eenvoudige illustratie met afbeeldingen

Het combineren van foto's en illustraties kan eenvoudig zijn. Elementen moeten worden ontworpen om gebruikers te helpen bij het ontwerp en waardevolle informatie te verstrekken die hun ervaring verbetert.
Neueform gebruikt een illustratie die het ontwerp naar beneden trekt. Het vertegenwoordigt een microfoon en maakt verbinding met de inhoud voor het ontwerp.
Hero Partners

Je kunt illustraties of animaties met afbeeldingen gebruiken om een cool held-afbeeldingsgebied te creëren dat standaard ontwerppatronen doorbreekt. Het is een nieuwe esthetiek die dezelfde soort ruimte en beeldverhouding op een nieuwe manier gebruikt.
Iets eenvoudigs als het opbreken van ruimte kan het hele ontwerp visueel interessanter maken. Het verstoort wat de gebruiker mag verwachten.
Mondial doet dit precies met een animatie - misschien niet zozeer een illustratie, maar het is dichtbij - en scrollende afbeeldingen die aansluiten bij de onderstaande koppen. Het laat je door elk verschillend stuk inhoud kijken en lezen voordat je verder gaat dankzij de perfect getimede snelheid van inhoudsblokken.
Combineren in een enkel element

Het combineren van een echt beeld en illustratie om één element te creëren, kan verbluffend zijn.
Constance Burke doet dit fantastisch en is misschien wel een van de beste voorbeelden van deze beeldstijl die je zult vinden.
Het is goed doordacht en uitgevoerd en past perfect bij de inhoud. Dit laatste maakt dit zo effectief; de trend wordt gebruikt op een manier die de inhoud beter maakt.
Subtiele illustraties

Je hoeft niet alles uit de kast te halen om deze trend te gebruiken. Een van de visuele elementen - afbeelding of illustraties - kan nogal subtiel zijn.
FourSeasonsHyrda gebruikt een subtiele bewegende illustratie in een gigantische drop-cap, gelaagd over een video om interesse te wekken. Het bijzondere aan deze techniek is dat deze extra witte ruimte creëert om je ogen door het ontwerp te trekken, zodat je de inhoud leest. Ook hier dragen kleur en contrast bij.
Gevolgtrekking
Zie je deze trend als iets dat je voor projecten zou kunnen gebruiken? De truc is om te plannen hoe de elementen met elkaar zullen interageren. Realisme en illustraties moeten met elkaar verweven zijn, zodat het effect opzettelijk aanvoelt.