Design Trend: Liquid Animation in Web Design
Heerlijke designaccenten kunnen een van die dingen zijn die een onverwachte gebruikerservaring creëren die bezoekers op uw website houdt.
Een trendtechniek die precies dit doet, is het gebruik van vloeibare animatie in webdesign. Het mooie van zijn trend is dat je hem op zoveel verschillende manieren kunt gebruiken om een interface te creëren die werkt met je inhoud.
Hier gaan we verschillende voorbeelden van deze trend bekijken en hoe u deze voor u kunt laten werken. (Zorg ervoor dat u door de voorbeelden klikt om een goed beeld te krijgen van hoe elk van deze animaties werkt.)
Verken Envato Elements
Wat is vloeibare animatie?

Vloeibare animaties zijn bewegingen op het scherm die een waterachtig gevoel geven. Deze animaties hebben vaak een langzame, vloeiende beweging die kan rimpelen of wegebben. (En dat is wat het doet werken; vloeibare animaties moeten realistisch aanvoelen.)
Vloeibare animaties kunnen van kracht worden als zweeftoestand of als onderdeel van een video of rollende animatie. Je kunt zelfs een vloeibare animatie op de scroll activeren.
Deze techniek is echt in populariteit begonnen te exploderen, vooral omdat computers en kleinere webapparaten en browsers de capaciteit hebben om de techniek efficiënt weer te geven.
De wortels van deze trend kunnen teruggaan naar het gebruik van blob-vormen in ontwerp met animatie. Veel van die ontwerpen (waaronder Fleava hierboven), die vorig jaar nogal trendy waren, hadden een enigszins vloeibaar animatie-element.
Vloeibare lagen

Vloeibare animatie is een populaire techniek bij portfoliowebsites en voor creatieve bureaus, waarschijnlijk omdat dit een plek is waar veel ontwerpers zich op hun gemak voelen bij het testen en spelen met nieuwe ontwerpconcepten.
Vloeibare animatie werkt samen met andere trends, zoals gelaagde effecten. (In de meeste voorbeelden hier zie je ook een glimp van andere trends.)
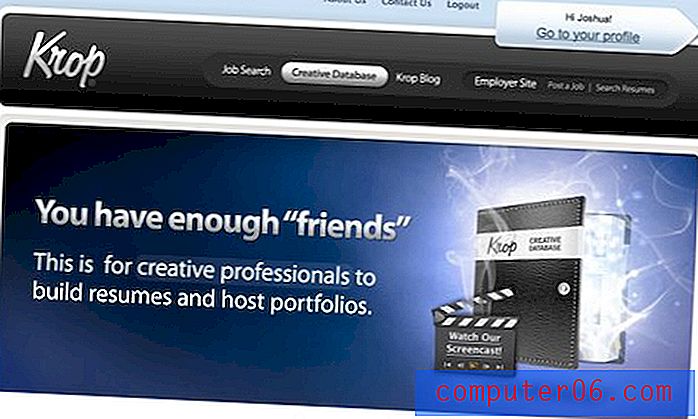
Ilya Kulbachny gebruikt twee lagen vloeibare animatie op twee verschillende manieren om veel visuele interesse toe te voegen aan een eenvoudig ontwerp. De bovenste laag bevat tekst die beweegt met een vloeiende animatie en tempo dat niet wordt beïnvloed door gebruikersinteractie.
De achtergrondlaag lijkt een afbeelding te zijn, maar wanneer je over de afbeelding zweeft, bewegen de randen in een vloeibare stroom. Het beeld verschuift met muisbeweging tijdens zweven met waterachtige beweging.
Liquid Hover-acties

Liquid hover-animatiestatussen zijn mogelijk een van de meest populaire toepassingen van deze trend. Er is niets dat u in de vloeibare animatie kan lokken totdat de muis over het item beweegt met de geanimeerde zweeftoestand.
Het is een eenvoudige en heerlijke tool waarmee gebruikers kunnen worden betrokken.
Het ding met vloeibare animaties is dat de beweging zo realistisch en vloeiend is dat het mensen daadwerkelijk aanmoedigt ermee te blijven spelen om te zien hoe beweging gebeurt en werkt.
Vloeibare "Scroll"

Vloeibare animatie is een geweldige 'scroll'- of navigatietool. (U zult hier zeker door het voorbeeld willen klikken.)
Met trekken en trekken van de muis op het scherm voelt de beweging van het beeld alsof je in een aquarium draait. Je kunt alle elementen om je heen zien bewegen zonder ergens heen te gaan.
Als je dan stopt, is er een klein moment van animatie waar de rimpelingen en snelheid die met je bewegingen gepaard gingen, op het scherm lijken te komen.
De beweging voelt ongelooflijk echt aan en vervoert gebruikers naar de ruimte van het ontwerp.
Vloeibare achtergrond / voorgrond

Vloeibare animatie kan een ontwerpelement zijn op de achtergrond of op de voorgrond van het ontwerp en 'uitvoeren' zonder interactie van de gebruiker.
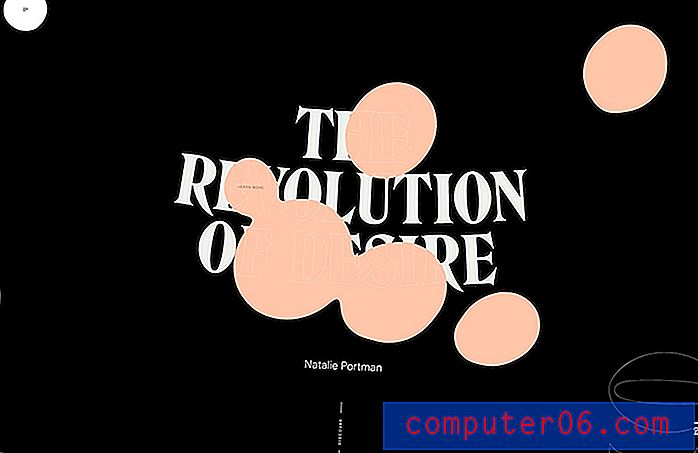
Beyond Beauty's The Revolution of Desire heeft een achtergrond / voorgrondelement dat precies dit doet. De kleine klodders bewegen over het scherm en maken zelfs verbinding met elkaar. Ze animeren en veranderen verder wanneer de muis betrokken is bij een extra zweeftoestand.
De aanwijzer heeft ook een vloeibaar gevoel met een blog als cursor en een realistisch gevoel voor de beweging op het scherm. De blob-aanwijzer vertraagt bijna om overeen te komen met de beweging van andere elementen.
Liquid Cinemagraph

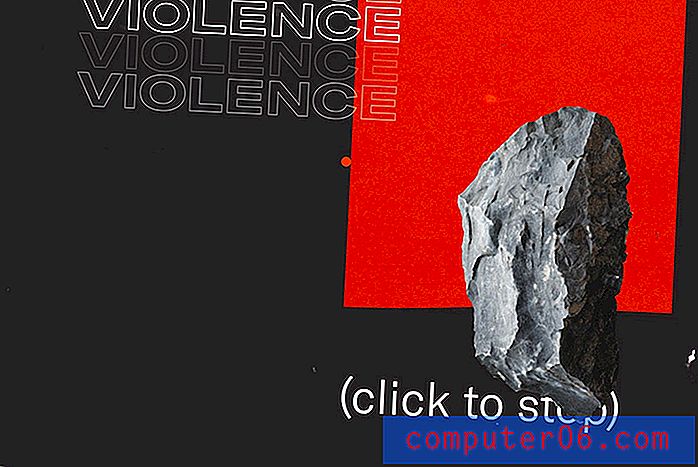
Cinemagraph-afbeeldingen zijn als trend heen en weer gegaan en komen opnieuw naar voren met meer vloeibare animaties.
Deze ontwerpen bevatten een combinatie van een stilstaand en bewegend beeld - vaak op de achtergrond - met enige vloeiende beweging.
In het bovenstaande voorbeeld van 1 Minus 1 lijkt de vrouw in de afbeelding onder water te staan dankzij de beweging van haar jurk. Het is eenvoudig maar visueel intrigerend. Het websiteontwerp maakt ook gebruik van een verscheidenheid aan andere animatietechnieken onder de scroll.
Onderwaterbeweging

Er werd op gezinspeeld in het bovenstaande voorbeeld - beweging in onderwaterstijl - en hier is het het dominante animatie-effect.
Onderwaterbeweging, een langzame, vloeiende beweging is een populaire manier om deze techniek te gebruiken. Les Animals gebruikt een geanimeerde illustratie die lijkt op planten die onder water bewegen. Vormen verschuiven en stromen in een rustgevend, langzaam patroon.
Als je interactie hebt met het ontwerp, is er een extra vloeibare animatiestatus bij muisbewegingen. Het is subtiel en past perfect bij de rest van het interfaceontwerp.
Vloeibare typografie

We hebben hier al een beetje van gezien, maar vloeibare animatie-effecten kunnen ook van toepassing zijn op typografie.
De truc om deze techniek te laten werken bij belettering is om de leesbaarheid van woorden te behouden. Als de tekst op een bepaald moment wordt uitgerekt of getrokken tot een punt dat het onleesbaar is, is de animatie te ver gegaan.
Het kan een nogal delicate balans zijn om te bereiken, maar als het goed is gedaan, kan het leuk zijn om naar te kijken en ermee om te gaan. Vloeibare animatie op tekstelementen kan zelfstandig worden uitgevoerd, zoals het bovenstaande voorbeeld van Myles Ng, of fungeren als zweeftoestand.
Gevolgtrekking
Vloeibare animatie is een zeer populaire ontwerptechniek. Motion kan ervoor zorgen dat gebruikers langer geïnteresseerd blijven in het ontwerp van uw website en nog een reden geven om met inhoud te communiceren.
Deze website-ontwerptechniek moet er eenvoudig en realistisch uitzien. Bewegingen die te snel zijn of geforceerd lijken, zullen niet dezelfde heerlijke aantrekkingskracht hebben als de subtiele beweging die je verwacht van een vloeibare animatie.