Designtrend: zijnavigatie is overal, maar werkt het?
Er is een trending onderwerp in de navigatie van website-ontwerp: zijbalkmenu's. Meer ontwerpers werken met verticale zijnavigatie voor projecten, met een specifieke locatie aan de linkerkant voor veel van deze website-ontwerpen.
En hoewel het er goed uitziet en rommel in het algehele canvas kan stroomlijnen, werkt het dan echt? Zullen gebruikers reageren op zijnavigatie? Is het een designtrend waar je rekening mee moet houden? Vandaag proberen we tot de kern van de vragen te komen met enkele praktische en bruikbare antwoorden.
Zijnavigatie duikt overal op

Zijnavigatie maakt deel uit van een evolutie van verborgen en interessante menustijlen. Responsief ontwerp dwong ontwerpers er bijna toe na te denken over alternatieve navigatiepatronen om het navigeren op kleine schermen gemakkelijker te maken. En het hamburgermenupictogram was geboren.
Dat is geëvolueerd naar meer pop-outstijlen die beginnen met een hamburgerpictogram. Sommige van deze navigatiemenu's zwaaien volledig open, terwijl andere een drop-down of drop-over-stijl bieden met een volledig palet aan gebruikersopties. Het gemeenschappelijke thema is dat veel hamburgerpictogrammen openen in verticale schuifnavigatie.
Volledige navigatie in de zijbalk lijkt een uitbreiding van dat idee te zijn.
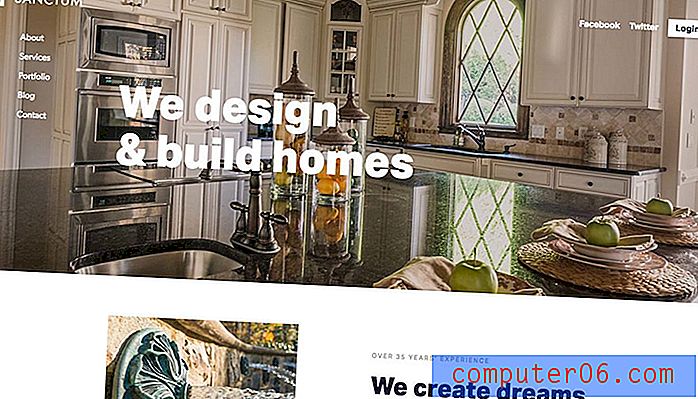
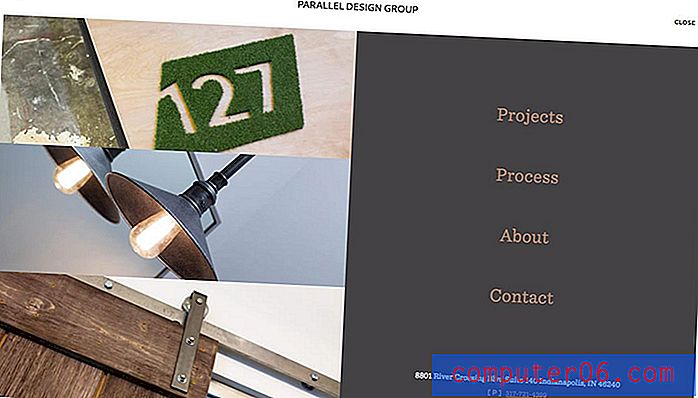
De trend in zijn huidige iteratie bestaat uit voornamelijk dunne navigatiezijbalken aan de linkerkant. Ze zijn meestal eenvoudig, hebben een enkele effen kleur (of overlay) en bevatten een handvol items om uit te kiezen. De navigatiebalk kan een mix van logo- of merkmarkeringen, tekstlinks en sociale media of andere pictogrammen en zoeken bevatten.
De sleutel om deze trend te laten werken, is ervoor te zorgen dat de zijbalk voldoende contrast bevat om duidelijk zichtbaar te zijn in relatie tot de rest van het scherm, het moet werken op mobiele apparaten (dit kan nogal lastig zijn) en is breed genoeg om lettertypen te bevatten die zijn leesbaar.
Nog een advies als je denkt aan verticale navigatie: laat je niet verleiden om het te vol te proppen met elementen om de diepte van een scherm met standaardresolutie te vullen. Witruimte is volkomen acceptabel - en zelfs sterk aanbevolen - als ontwerptool in dit formaat. Als u naar de voorbeelden in dit artikel kijkt, kunt u zien dat het aantrekkelijk kan zijn om ruimte tussen items te laten of elementen naar boven, onder of midden uit te lijnen met ruimte eromheen. De extra ruimte in de navigatiebalk helpt om de aandacht te trekken, wat bijdraagt aan de algehele bruikbaarheid.
Side Navigation Pros

Zijnavigatie heeft veel esthetische waarde. Hoewel dit concept in de begintijd van het web veel werd gebruikt, zijn de verticale navigatiemenu's van vandaag strak en stijlvol.
Voordelen van het gebruik van verticale zijnavigatie zijn:
- Verticale navigatie links valt in de lange lijn van de F-vorm, waarbij lezers eerst over de bovenkant kijken en vervolgens naar beneden als een natuurlijk leespatroon
- Menu-items zijn aanvankelijk niet verborgen, zoals vaak gebeurt met andere trendy stijlen zoals hamburgermenu's
- Items hebben een gelijk gewicht boven de scroll
- Van bovenaf aflezen is gemakkelijk te scannen als er voldoende ruimte tussen de elementen is
- Laat de rest van het ontwerp overzichtelijk
- Biedt een canvas met een andere vorm, wat kan bijdragen aan visuele interesse of het gemakkelijker maakt om bepaalde beeld- of video-inhoud te gebruiken
- Kan mogelijk op een schone manier meer links bevatten
Zijnavigatie Nadelen

Er is een behoorlijk groot aantal mensen dat helemaal niet van verticale navigatie houdt. Hoewel de grootste klachten in termen van bruikbaarheid verband houden met navigatie aan de rechterkant, beweren sommige ontwerpers dat verticale navigatiestijlen een niveau van complexiteit toevoegen voor gebruikers en ontwikkelaars.
Redenen voor het gebruik van verticale zijnavigatie zijn:
- Het kan moeilijk zijn om verticale navigatie goed te laten werken in een responsief kader
- De woorden in de navigatie moeten kort genoeg zijn om in een smalle kolom te passen zonder een onleesbaar lettertype te gebruiken
- De ruimte die wordt gebruikt door verticale navigatie kan waardevoller zijn voor andere inhoud.
- Bij bredere schermen is de scroll hoger en kunnen sommige navigatie-elementen "verloren gaan".> / Li>
- De extra "ruimte" van verticale navigatie zou sommige ontwerpers kunnen aanmoedigen om overboord te gaan en het navigatiemenu te vervuilen; net als bij de bovenste, horizontale navigatie, blijf je bij alleen de bovenste vier of vijf links binnen de site.
- Veel muisgebruikers (rechtshandig) moeten over het scherm gaan om op navigatie-elementen te klikken. Dit kan een omslachtig en uiteindelijk hinderlijk gebruikerspatroon zijn.
- Verticale navigatie moet scrollen en aan het scherm blijven plakken, zodat gebruikers het niet kwijtraken. Vaak werkt verticale navigatie goed bij een ontwerp met één pagina, maar wordt lastig bij breder gebruik.
Werkt het echt?

Werkt verticale zijnavigatie echt?
Daar is de jury nog niet uit.
De trend is opvallend en laat je kijken. Het heeft dus enige waarde omdat gebruikers het zullen zien. Als uw navigatie een essentieel onderdeel is van klikpatronen en gebruikersstroom, kan deze optie een overweging zijn.
Over het algemeen lijkt deze navigatiestijl het meest effectief voor kleine websites met slechts een handvol navigatie-opties en beperkte inhoud. Veel van de voorbeelden in dit artikel lijken te zijn voor onroerend goed complexen (geheel toevallig), terwijl het lijkt iets dat ook zou werken voor een creatieve portfolio of bureau website. Elk ontwerp met veel inhoud kan het gevoel hebben dat zijnavigatie te beperkend is in termen van ontwerp en inhoudshiërarchie.
Hoe zit het met andere Nav-locaties?


Niet-traditionele navigatiestijlen kunnen een leuke manier zijn om enkele van dezelfde oude ontwerppatronen te doorbreken. De verticale optie is slechts een van de weinige ideeën.
Het probleem met elk niet-standaard gebruikerspatroon is dat u het risico loopt gebruikers te verwarren, waardoor ze de website helemaal verlaten. Een dergelijk experiment is het beste met een kleinere site met een eenvoudige algehele visuele stroom.
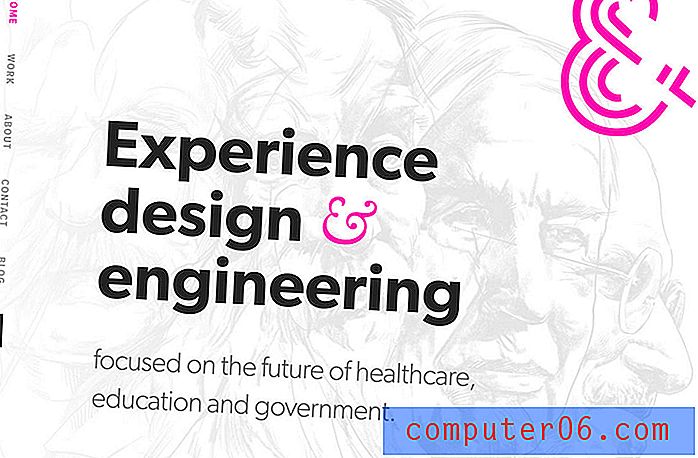
Twee andere navigatiestijlen die enige grip beginnen te krijgen, zijn de horizontale hamburger-pop-out, zoals gebruikt door Aurora (boven) en de 90 graden gekantelde tekstnavigatie die wordt gebruikt door AndCulture (hieronder).
Beide stijlen bieden iets onverwachts en werken goed in hun respectievelijke omgevingen, hoewel ze misschien moeilijk te begrijpen zijn met verschillende ontwerpen. Zoals bij elke ontwerptechniek, moet u, als u iets doet buiten de normale gebruikerspatronen, uw analyses bekijken en regelmatig testen. Als er vreemde klikpatronen zijn of als gebruikers stoppen met navigeren door de navigatie, hebt u mogelijk een probleem met het niet-traditionele ontwerp en moet u het opnieuw bekijken.
Gevolgtrekking
Eén ding is zeker als het gaat om navigatietrends, lijken gebruikers en ontwerpers genoeg te hebben van volledig verborgen stijlen en vraagopties die in vergelijkbare formaten werken op desktops en mobiele apparaten. Dit kan een van de redenen zijn waarom een verticaal patroon populair is.
Welke trends zie je in navigatie? Ben je verveeld met het ontwerpen van links bovenaan het scherm? Stuur me een bericht op Twitter en laten we erover praten. (Zorg ervoor dat u Design Shack ook tagt.)