Meer doen met minder: tips voor ontwerpen met beperkte middelen
Vandaag gaan we enkele veelvoorkomende problemen aanpakken die niet met te veel verspreide inhoud maar met te weinig aankomen. Hoe kun je een ontwerp invullen als je klant je amper iets heeft gegeven om mee te werken?
We zullen enkele snelle en gemakkelijke tips bespreken voor het maken van prachtige ontwerpen die niet leeg aanvoelen ondanks het gebruik van zeer weinig middelen.
Verken Envato Elements
Wijd open ruimtes
Gooi een stel ontwerpers rond een tafel en je zult merken dat velen van hen klagen over hoe klanten altijd willen dat ze zoveel in zo'n kleine ruimte persen. Niet-ontwerpers hebben de neiging om zich te concentreren op het maximaliseren van het potentieel van een beschikbare webpagina of gedrukte advertentie, waarbij weinig tot niet wordt gedacht dat een overvloed aan informatie vaak zelfs de beste ontwerpen ineffectief kan maken.
Uitzoeken hoe we veel informatie en bronnen in een beperkte ruimte kunnen organiseren, is een groot probleem waar we allemaal voor staan, maar het is maar de helft van het verhaal. Misschien worstelen net zoveel ontwerpers met klanten die weinig te bieden hebben, zowel qua richting als qua middelen.
Als je niet veel hebt om mee te werken, kan een lege pagina enorm lijken en je vraagt je af hoe je hem in vredesnaam gaat vullen. Laten we een paar veelvoorkomende scenario's doornemen en voor elk een paar voorbeeldoplossingen bekijken.
Slechts één foto, minimale tekst
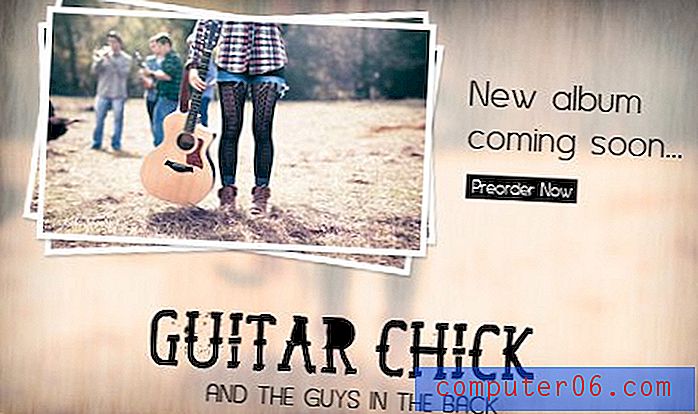
Dit is een vrij algemeen probleemontwerpers. U moet een afgewerkt ontwerp van hoge kwaliteit produceren, maar u hebt slechts één afbeelding gekregen om mee te werken. Om het nog erger te maken, heb je maar een paar zinnen tekst. Als u een advertentie met een volledige pagina of een hele webpagina zou krijgen, kan dit behoorlijk ontmoedigend lijken.
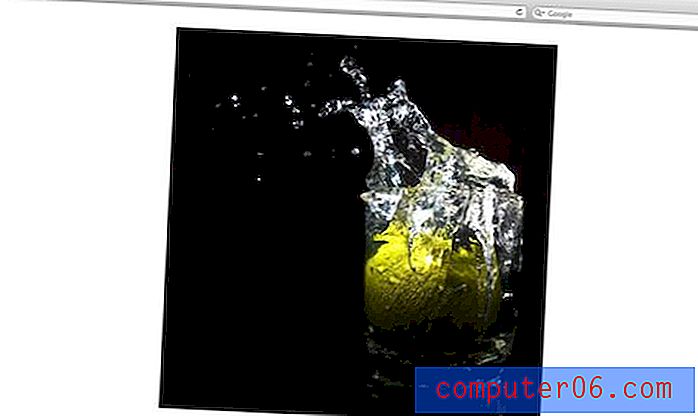
Als je de afbeelding op je canvas gooit, zie je heel veel ruimte die moet worden opgevuld!

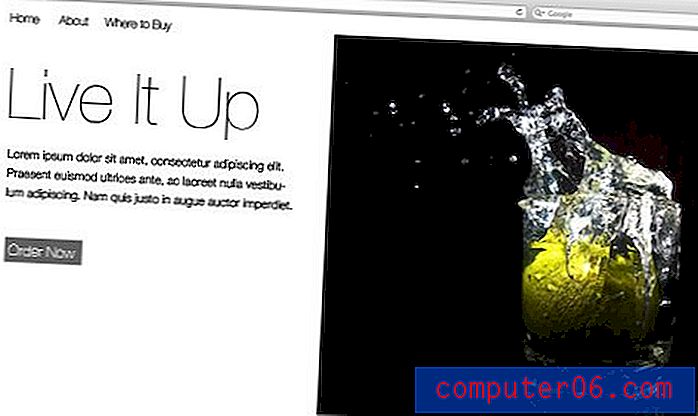
Als we beginnen met het toevoegen van standaard webcontent, begint de pagina er weliswaar een stuk beter uit te zien. Door de foto eenvoudig naar rechts te verplaatsen, krijgen we een fatsoenlijke lay-out met twee kolommen die minimalistische trends volgt en veel mooi contrast heeft.

Helaas is het helemaal saai. De elementen zien er niet zozeer uit als 'ontworpen', maar worden op de meest voor de hand liggende manier samengevoegd. Voor sommige afbeeldingen is dit misschien het beste wat we kunnen doen, maar het is een goed idee om de foto echt te maken en na te denken over hoe je deze op een creatievere manier kunt gebruiken.
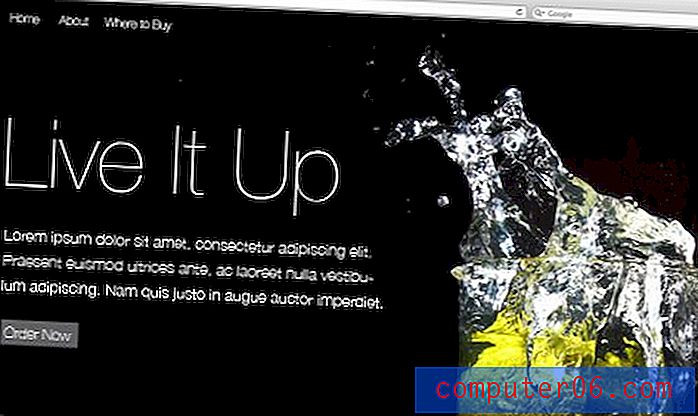
In ons geval is het een studio-opname op een zwarte achtergrond. Dit maakt het verlengen van de foto een vrijwel pijnloos proces. Full-bleed-afbeeldingen zien er stijlvol en professioneel uit. We kunnen een bijna identieke lay-out gebruiken als voorheen en een veel visueel verbluffender resultaat bereiken:

Meerdere keren dezelfde foto gebruiken
Een geweldige truc die je kunt toepassen wanneer je middelen beperkt zijn, is door herhaling te gebruiken om de illusie te wekken dat je meer hebt om mee te werken dan je eigenlijk doet.
Voor mij betekent dit meestal manieren vinden om de afbeelding smaakvol en zonder duidelijke redundantie te dupliceren. Hier is ons voorbeeldproject bij stap één. Nogmaals, we hebben iets dat vrij saai en niet erg creatief is om mee te beginnen:

Om een beetje leven en variatie aan de lay-out te geven, laten we ons concentreren op het maximaliseren van ons gebruik van die ene foto. Om te beginnen, met een paar laagkopieën en eenvoudige Photoshop-laageffecten, kunnen we van één afbeelding een stapel foto's maken. Onze pagina ziet er al een beetje vriendelijker en minder rigide uit.

Laten we, om dit idee nog verder uit te werken, dezelfde foto omzetten in een achtergrondstructuur. We rekken het uit tot een volledige bloeding en screenen het vervolgens een beetje terug. Dit neemt die effen witte achtergrond aan en voegt veel meer visuele interesse toe.

Op dit punt is de achtergrondafbeelding duidelijk dezelfde foto. Dit is niet per se een slechte gedachte, maar als je het een beetje wilt abstraheren, dus het is niet zo voor de hand liggend, probeer dan de achtergrond te vervagen.

Je kunt hiermee zo ver gaan als je wilt. Probeer ook een beetje textuur toe te voegen. De achtergrondafbeelding biedt ons eigenlijk gewoon iets anders dan een witte achtergrond voor ons canvas. Terwijl we bouwen op iets dat de kleuren en compositie van de speelfoto's weerspiegelt, blijft ons ontwerp mooi en consistent, terwijl het ons opmerkelijke vrijheid geeft om te experimenteren.

De gaten opvullen met voorraad
Een ander belangrijk ding om te onthouden is dat u altijd voorraadbeelden kunt gebruiken om uw bronnen te completeren. Zelfs als uw klant u al een primaire afbeelding heeft gegeven om te gebruiken, is het vaak een vrij gemakkelijke taak om een gerelateerde foto te vinden die het ontwerp mooi afmaakt.
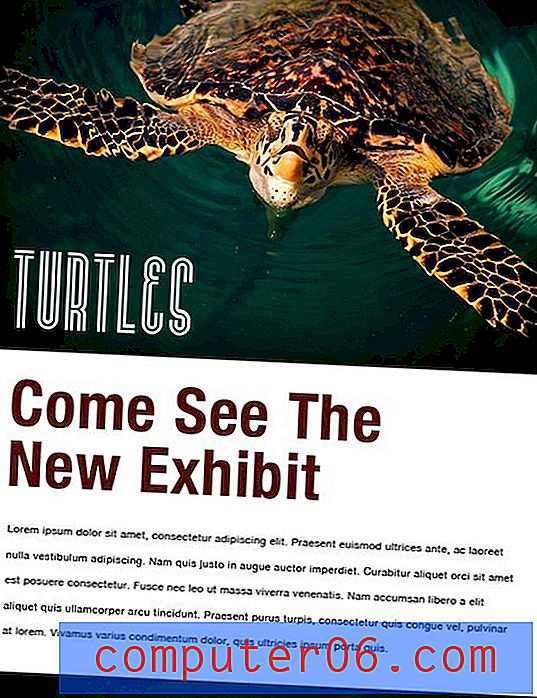
Stel dat onze klant ons de volgende afbeelding heeft gegeven om mee te werken en de instructie om deze prominent op de pagina weer te geven.

Aangezien deze afbeelding zo aantrekkelijk is, hebben we al veel om mee te werken. We kunnen de afbeelding van de zeeschildpad gemakkelijk gebruiken als basis voor een goed uitziende paginagrote advertentie.

Ik vind dit ontwerp leuk, maar er zijn enkele functionele problemen. Het bovenste beeld is zo aantrekkelijk dat het meteen mijn aandacht trekt. Helaas is er hierna niets anders dat mijn aandacht naar beneden leidt dan een groot stuk saaie tekst. Veel kijkers zullen waarschijnlijk naar de schildpad kijken en dan hun interesse verliezen, wat niet goed is als we ze die secundaire kop willen laten lezen.
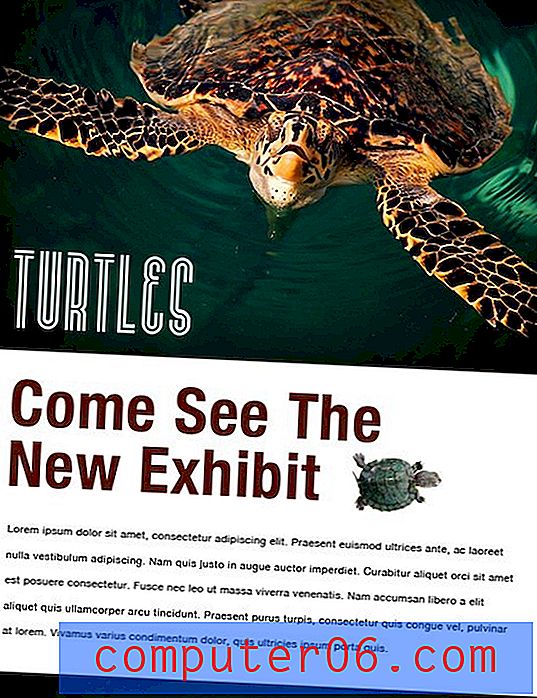
Een oplossing is om te zoeken naar een voorraadbeeld om die aandacht naar beneden te trekken. We hebben niets verbazingwekkends nodig, alleen iets eenvoudigs dat de witte helft van de advertentie visueel interessant maakt.
Binnen slechts een minuut of twee kon ik een geweldig beeld voor de taak vinden:

Het concept van een schildpaddenexpositie wordt nu nog verder gedreven en de onderste helft heeft een schattige kleine jongen om je ogen te grijpen en je te dwingen de kop te lezen. Gelukkig zijn foto's als deze heel gemakkelijk te vinden in beide volledig vrij van extreem goedkope vormen. iStock heeft zo ongeveer alles wat je maar kunt bedenken, gefotografeerd op een witte achtergrond en zal je budget niet breken.
Gevolgtrekking
Aangezien minimaal ontwerp op dit moment zo populair is, kan het een positieve zaak zijn om minder te werken, zolang je maar weet wat je doet. Het zorgt voor een paar lay-outuitdagingen, maar als je creatief en vindingrijk bent, kun je deze gemakkelijk overwinnen.
Vergeet niet om uw beeldmateriaal te analyseren en te overwegen hoe u het kunt uitbreiden of de ruimte die het gebruikt, kunt maximaliseren. Probeer een full-bleed foto en kijk of je ontwerp er niet veel chiquer uitziet dan voorheen.
Als je maar één afbeelding hebt om mee te werken, overweeg dan hoe je die afbeelding op een stijlvolle manier kunt dupliceren. Dit kan de vorm aannemen van duidelijke opzettelijke herhaling of iets subtielers.
Onthoud ten slotte dat het web vol zit met geweldige visuele bronnen die ofwel supergoedkoop ofwel helemaal gratis zijn. Bedenk hoe u voorraad kunt gebruiken om te versterken wat u al is verstrekt.
Fotobronnen: Vikram Vetrivel, Luis Hernandez, Maria Herrera en Ibrahim Iujaz.