Ontwerpen voor lange inhoud
Vergeet wat u denkt over de aandachtsspanne van gebruikers. Lange inhoud kan een waardevol onderdeel zijn van uw ontwerpstrategie (en hoeft geen saai blok van doorlopende tekst te zijn). Gebruikers houden van een goed verhaal en lange inhoud is een geweldige manier om een meeslepende en boeiende ervaring te creëren.
Om gebruikers geïnteresseerd te houden - en te laten scrollen - moet je interacties ontwerpen die visueel aantrekkelijk zijn en een consistente ervaring creëren vanaf de eerste glimp tot de laatste handeling. Hier zijn een paar manieren om inhoud in lange vorm te ontwerpen die aan die doelen voldoet met een paar voorbeelden die allesbehalve saai zijn.
Verken Envato Elements
Geef het veel ruimte

De truc voor overweldigende inhoud is ruimte.
Laten we eerlijk zijn. Veel gebruikers zullen geïntimideerde inhoud van lange vorm krijgen als deze er zwaar uitziet. Het opnemen van veel witruimte op een manier waardoor inhoud scanbaar lijkt, neemt het gewicht van het ontwerp weg en maakt het toegankelijker.
Beschouw het volgende als plaatsen om de hoeveelheid witruimte die u gewoonlijk in projecten gebruikt te vergroten:
- Tussen de inhoud en de rand van het scherm (voor alle apparaatformaten)
- Tussen tekstregels en tussen alinea's
- Rond foto's en andere visuele elementen
Gebruik animatie met een doel
Als de rol of inhoud lang is, hebben gebruikers vaak visuele aanwijzingen nodig om te helpen bij het navigeren. Overweeg om doelgerichte animaties te gebruiken, zoals pijlen, knoppen of parallax-effecten om gebruikersactie te stimuleren.
Deze kleine stukjes animatie zullen het verhaal niet wegnemen, maar kunnen de gebruiker kleine stukjes plezier bieden tijdens het lees- en navigatieproces.
Video-animatie is een andere manier om gebruikers te betrekken. Hoewel het opnemen van te veel video de stroom van lange tekst kan verbreken, kan het een goed startpunt of onderbreking zijn bij het lezen van iets uitzonderlijk langs.
Of je nu ervoor kiest om video's vóór tekst te gebruiken om een introductie te geven of om lange blokken te doorbreken, houd het bericht kort. Het moet ook betrekking hebben op de inhoud. Wees op uw hoede voor opties voor automatisch afspelen dieper in de inhoud, omdat ze afleidend kunnen zijn.
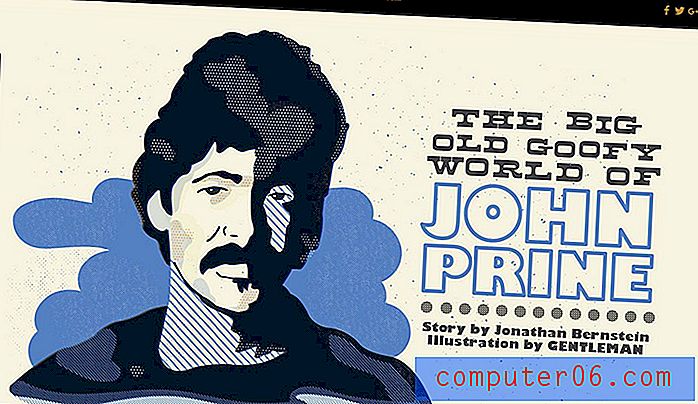
Er zijn ook andere creatieve manieren om animatie te gebruiken. De parallax-effecten in "Glitter in the Dark" (hierboven) zijn verbluffend en interessant. Het onderwerp van het verhaal lijkt te dansen met elke rol terwijl de gebruiker door de tekst beweegt. Het effect is eenvoudig, boeiend en doet niets af aan de leeservaring.
Neem illustraties op

Er is gewoon iets met inhoud met een lange vorm die goed lijkt te passen bij illustraties. Als je het geluk hebt om een verhaal en illustrator te hebben, gebruik dit dan in je voordeel.
Illustraties verspreid over de tekst kunnen een verhaal verbeteren en gebruikers betrokken houden. Ze willen niet alleen blijven lezen, maar ook de illustraties zien. Deze techniek kan bijzonder goed werken met fictie of tekst die een andere duidelijke visuele representatie mist.
Plaats strategisch afbeeldingen

Beeldplaatsing is belangrijk. Enkele van de beste ontwerpen met een lange vorm volgen een algemene formule voor het plaatsen van afbeeldingen, omdat de esthetiek eenvoudig is, goed vloeit en goed voor tekst en afbeeldingen zorgt.
- Groot heldenbeeld.
- Intro tekst.
- Grote afbeelding.
- Subkop of grote tekst.
- Hoofdtekst.
- Herhaal stap 3 tot en met 5 voor elk nieuw inhoudsgedeelte of hoofdstuk.
De meeste afbeeldingen zijn zodanig geschaald dat ze in het midden van het scherm passen om tekstomloop of vreemde leespatronen te voorkomen. Dit bootst bijna het uiterlijk na van het overslaan naar een andere pagina omdat elk gedeelte van de inhoud een afbeelding, kop en tekst bevat. Het zorgt voor een natuurlijke leesstroom die op dezelfde manier werkt als inhoud in lange vorm in een boek of tijdschrift, waardoor gebruikers een consistente en comfortabele leeservaring krijgen.
Deze ontwerpstroom werkt ook goed, ongeacht het apparaat. Zonder wraps en vreemde tekstconfiguraties zorgt het ontwerp voor een vergelijkbare leeservaring op een desktop, tablet of mobiel apparaat.
Verdeel tekst eentonigheid

Wees niet bang om een leeservaring te creëren.
Het is ok om een lange inhoudswebsite te ontwerpen die veel tekst bevat. U hoeft niet voor elke beweging van de muis afbeeldingen of geanimeerde effecten toe te voegen. Maar je moet wel variaties in typografie gebruiken om de flow en visuele interesse te behouden.
- Zorg ervoor dat u tijdens het kopiëren voldoende subkoppen opneemt. Maak ze groot en gemakkelijk te vinden. (Vergeet niet dat gebruikers de tekst zullen scannen.)
- Gebruik vet, kleur en cursief om specifieke passages of woorden te laten opvallen.
- Voeg uittrekkende citaten of informatie toe die bijzonder interessant is om gebruikers te laten lezen.
Scrollen moet intuïtief zijn
Gebruikers zijn niet bang om te scrollen, dus behandel ze niet alsof het een nieuw concept is. Zorg ervoor dat schuifacties intuïtief zijn, vooral als u iets buitengewoons probeert.
Coole scrolfuncties zoals parallax kunnen de lange gebruikerservaring verbeteren. Zorg ervoor dat gebruikers weten wat er van hen wordt verwacht als scroll-acties een beetje onconventioneel zijn.
De scrollervaring, met name met lange inhoud, moet naadloos zijn en de gebruiker mag er nooit over nadenken tijdens het navigeren door informatie. De beweging moet vloeiend en gecontroleerd zijn en bijdragen aan de leesbaarheid.
Zorg voor mijlpalen

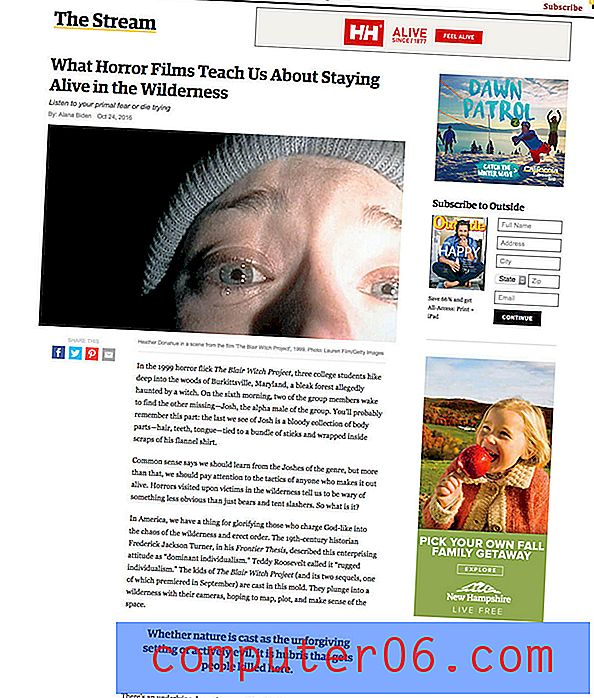
Een van de beste eigenschappen van Medium is dat elk bericht een gemiddelde leestijd heeft. Polygon biedt een voortgangsbalk aan de linkerkant van het scherm (hierboven). Gebruikers hebben een idee van tijdinvestering voordat ze ooit beginnen met lezen.
Kleine mijlpalen met lange inhoud geven gebruikers een gevoel van voldoening terwijl ze door het ontwerp gaan. (Het lijkt veel op het lezen van een echt boek en kijken hoe ver je bent gekomen.)
Andere manieren om mijlpalen op te nemen, zijn door de inhoud op te splitsen in hoofdstukken of door een vaste voortgangsbalk voor navigatie te bieden. Deze tools kunnen gebruikers ook helpen secties over te slaan (ze zullen het waarschijnlijk toch doen), teruggaan of stoppen en teruggaan naar waar ze waren gebleven. Elk van deze functies kan een grote bijdrage leveren aan gebruikerstevredenheid en geluk.
Vertel een geweldig verhaal

Goede long-from-content begint met een geweldig verhaal. Als je er een hebt om te vertellen, dan is een langwerpig ontwerp misschien het antwoord.
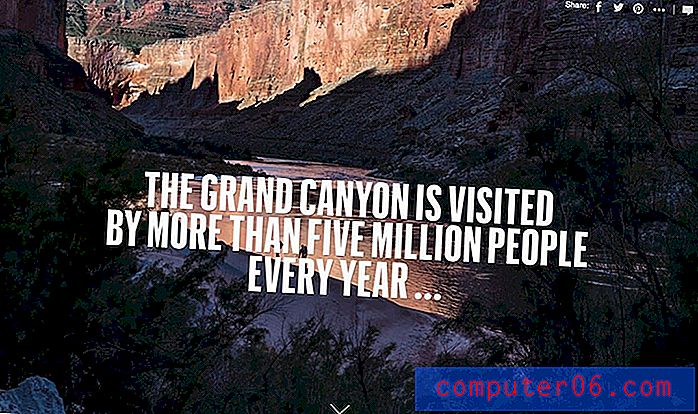
Raak niet opgesloten in een verhaal met alleen tekst. Vertel je verhaal op een manier die de informatie het beste weergeeft. National Geographic's "Hiking the Grand Canyon" (hierboven) gebruikt grote foto's en kaarten om het verhaal te vertellen en is de moeite van het bekijken waard.
Geef gebruikers gewoon niet te veel van het goede. Hoewel een langwerpig websiteontwerp boeiend kan zijn, kunnen honderden rollen vervelend zijn. Zelfs lange vormen moeten binnen redelijke grenzen worden ontworpen.
Stop als je verhaal compleet is. Als je extra content hebt, plaats deze dan op een andere pagina.
Gevolgtrekking
Lange inhoud kan voordelen hebben voor uw website, behalve esthetiek en gebruikersplezier. Volgens Small Business Trends omvatten andere voordelen van inhoud in lange vorm hogere zoekrangschikkingen, meer merkautoriteit, meer geloofwaardigheid, meer succes op sociale media, lagere kosten voor inkomende marketing, meer backlinks en organisch verkeer, duurzamere inhoud en meer waarde.
Een inhoudsontwerp met een lange vorm is iets dat zeker het overwegen waard is. Hoewel het niet voor elk project geldt, kan lange vorm een goede optie zijn om een specifiek verhaal binnen uw ontwerp te vertellen, voor journalistiek of verhalenplatforms of gewoon om een nieuwe manier te bieden om informatie aan gebruikers te presenteren.