Een tourpagina ontwerpen: voorbeelden en praktische tips
Tourpagina's zijn een van de belangrijkste componenten voor websites die reclame maken voor apps en / of services. De tourpagina is vaak waar geïnteresseerde gebruikers de vaste beslissing zullen nemen om zich aan te melden of door te gaan naar iets anders.
Onnodig te zeggen dat er als ontwerper veel druk is om dit goed te doen! Wees echter niet bang, veel getalenteerde ontwerpers zijn u voorgegaan en we kunnen veel leren door naar hun voorbeelden te kijken. We duiken in tourpagina's van reuzen als Mozilla, 37Signals en Mint.com en zien welke veelvoorkomende trucs ze allemaal gebruiken om conversies te winnen.
Verken Envato Elements
Het is moeilijker dan het lijkt
Je hebt het gedaan, je hebt die altijd ongrijpbare startpagina uit de gebruiker gehaald. Ze zijn geïnteresseerd in uw site en willen meer weten. Je denkt dat je vrij bent, maar er wacht een nieuwe uitdaging. Je hebt nu één kans om ze ervan te overtuigen dat je de beloften van de startpagina kunt waarmaken, dat je app doet wat je zei dat het zou doen en meer op een manier die beter is dan wat iedereen doet.
Je ontwerpt een tourpagina. Het is een bedrieglijk eenvoudige taak. Je doet er goed aan om er niet halfslachtig doorheen te gaan, maar in plaats daarvan wat tijd te besteden aan het maken van de beste pagina die je kunt. Dit is waar potentiële gebruikers echt een oordeel gaan vormen over uw service en u wilt die belangrijke eerste indruk niet verpesten. Laten we eens kijken naar enkele live voorbeelden van ontwerpers die u zijn voorgegaan om te zien wat we kunnen leren.
Mint.com
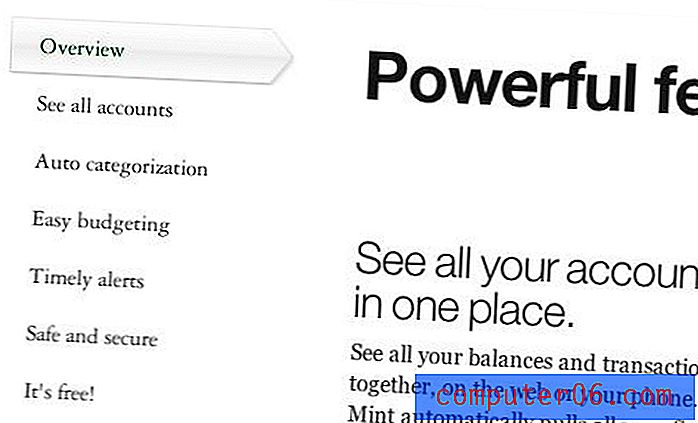
Mint is een van mijn favoriete services op internet. Het is niet alleen enorm nuttig voor het volgen van elke cent die je uitgeeft, het is ook super aantrekkelijk vanuit een ontwerpperspectief. Omdat hun ontwerpers zo getalenteerd zijn, dacht ik dat ze ons waarschijnlijk iets over het onderwerp van vandaag zouden kunnen leren. Hier is een momentopname van de tourpagina:

Inhoudsorganisatie
Het eerste dat me opvalt aan deze pagina is dat het een hoop inhoud heeft. U wilt uw bezoekers niet overladen met informatie als u een redelijk ongecompliceerde service heeft, maar iets financieels als Mint roept veel rode vlaggen op bij mensen die met recht voorzichtig zijn om een website toegang te geven tot hun bankrekening. In het licht hiervan is Mint zeer transparant over elk aspect van de service voordat u zich aanmeldt.
Dit is een belangrijk concept. Als uw service redenen heeft waardoor bezoekers zouden kunnen pauzeren bij het overwegen om zich aan te melden, dan is de tourpagina uw kans om die problemen in detail te behandelen door open, eerlijk en geruststellend te zijn over uw product.
Een ander geweldig ding dat Mint goed krijgt, is de organisatie van de inhoud in kleine, verteerbare en netjes georganiseerde stukjes. In plaats van alles op één mijl lange pagina te gooien, hebben ze een soort AJAX-inhoudsswitcher geïmplementeerd die de rechterkolom bijwerkt terwijl je een onderwerp kiest.

Sterke presentatie van inhoud
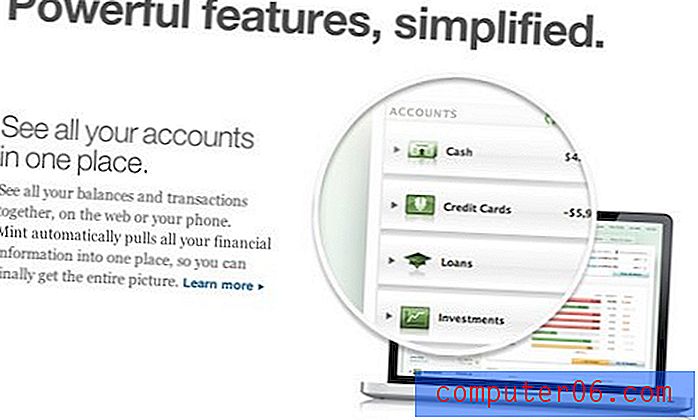
Een ander ding dat mint echt spijkert, is de presentatie van hun inhoud. Houd hier rekening mee, omdat veel mensen het bij het verkeerde eind hebben: korte, eenvoudige en duidelijke koppen in combinatie met duidelijke, aantrekkelijke screenshots en korte maar beschrijvende ondersteunende tekst. Zo ziet dat er in actie uit:

Let op de kopie hier, deze is kort en bondig en vertelt je wat je moet weten. Bekijk ook hoe de schermafbeelding zich concentreert op het belangrijke deel, deze loep-truc is nu heel gewoon in webdesign.
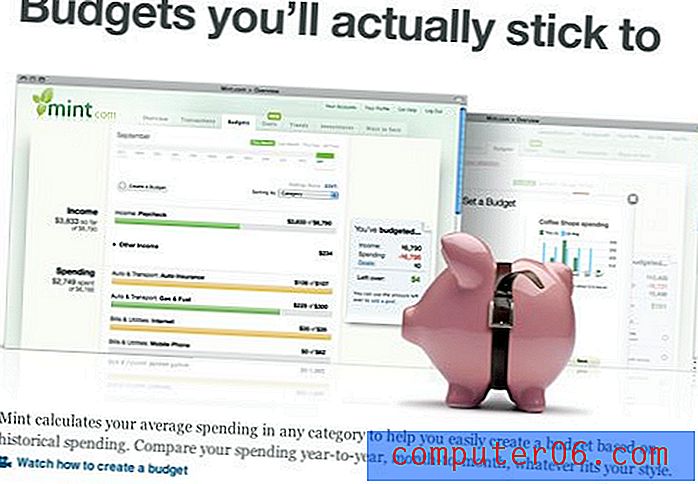
Mint heeft ook nog een truc in petto. Wanneer de screenshots misschien niet genoeg zijn, gooien ze wat extra visuele aanwijzingen in. In de onderstaande schermafbeelding wordt de kop over een budget versterkt door het direct lezen van een spaarvarken met een riem eromheen om budgetten aan te duiden:

De schermafbeelding had dit zelf kunnen doen, maar de grafieken zijn een beetje vaag en konden daarom niet meteen worden gelezen, het varken is misschien goedkoop en voorspelbaar, maar het helpt dit ontwerp te plaatsen waar het moet zijn.
Basiskamp
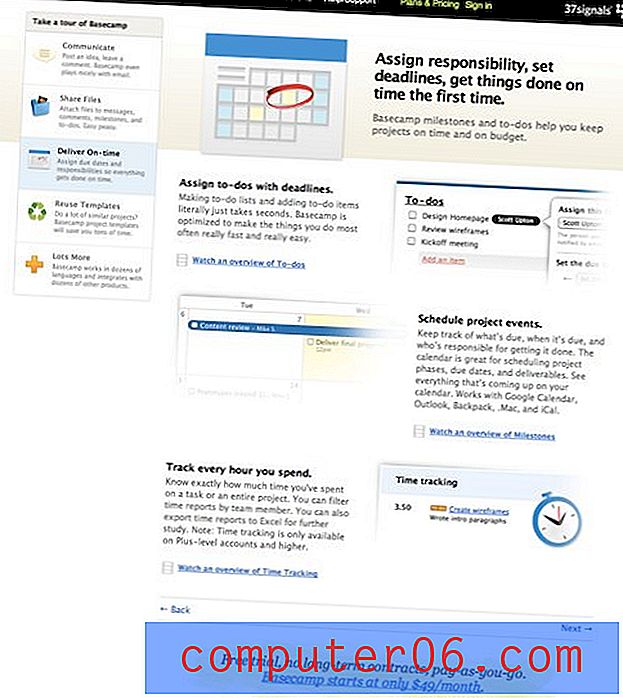
Laten we Mint achter ons laten en naar een andere goed ontworpen tourpagina kijken. De mensen van 37signals staan bekend om hun eenvoudige en strakke ontwerpstijl die precies dient wat u nodig heeft en niets meer. Hier is een foto van de tourpagina voor hun Basecamp-app.

Anders, maar hetzelfde
Let op twee belangrijke aspecten van deze pagina in het licht van het vorige voorbeeld. Ten eerste is de ontwerpstijl heel anders dan die van Mint. De pagina's lijken echter ongelooflijk op elkaar. Let op de korte brokken inhoud georganiseerd door een inhoudwisselaar aan de linkerkant, schermafbeeldingen, sterke koppen, extra visuele aanwijzingen om de schermafbeeldingen te helpen, zelfs de heen en weer lay-outstijl is bijna precies wat we zagen op Mint.
Dit is een heel belangrijk ding om als ontwerper te leren: ontwerppatronen bestaan onafhankelijk van ontwerpstijl . Mint heeft een zeer glanzende, afgewerkte look met veel glans en reflectie, terwijl Basecamp erg plat is in zijn Google-achtige eenvoud. Dit is echter slechts de snoepcoating, onder dit is het kritische kader van een sterke lay-out, waardoor de inhoud gemakkelijker kan worden opgenomen.
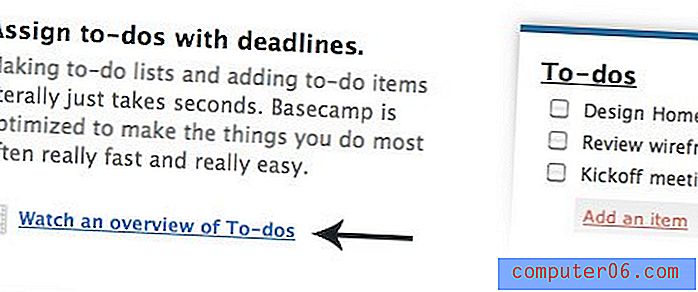
Dieper graven
Zodra je het overzicht van de Basecamp-functies hebt bekeken, heb je de mogelijkheid om ze in actie te zien door op de kleine videolinks op de pagina te klikken. Ik ben een sukkel voor een goede productvideo en ik denk dat deze echt helpen om je inhoud kort en to the point te houden, terwijl ze toch de diepgaande look bieden die sommige bezoekers nodig hebben.

Houd er rekening mee dat Basecamp er trots op is hoe eenvoudig en uitgebalanceerd de functieset is, dus als Basecamp niet te basaal is voor demonstratievideo's voor producten, is uw site dat ook niet. Video-screencasting-apps zijn zeer betaalbaar en gemakkelijk te gebruiken, dus wat uw budget ook is, het is niet moeilijk om een aantal professioneel ogende videotours samen te stellen.
Mozilla heroverweegt de tourpagina
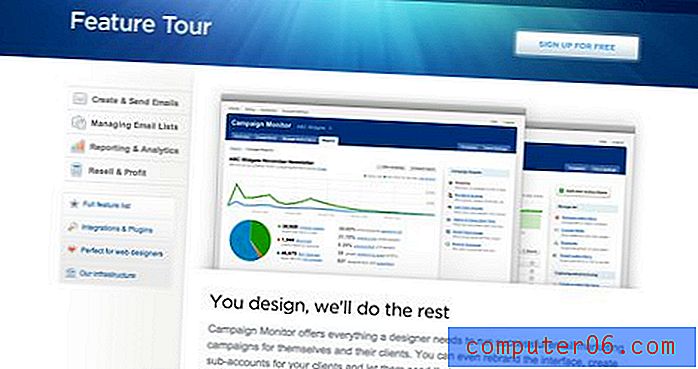
Het basisformaat dat we hebben gezien voor de laatste twee tourpagina's is vrij algemeen. Je kunt zien dat bijna identieke tactieken worden gebruikt op tientallen webapp-sites. Bekijk de tourpagina's voor Checkout-app en Campaign Monitor en je zult zien dat dezelfde links uitgelijnde content-switcher wordt gebruikt in combinatie met korte lijsten met functies in combinatie met screenshots en pictogrammen.


Er is een reden waarom dit formaat zo veel wordt gebruikt: het werkt. Elk van deze pagina's kan zijn eigen unieke identiteit behouden terwijl hij beproefde technieken met zijn broeders deelt. Dit betekent echter niet per se dat de regels van de tourpagina vastliggen of dat we voor alle sites op de best mogelijke oplossing zijn beland.
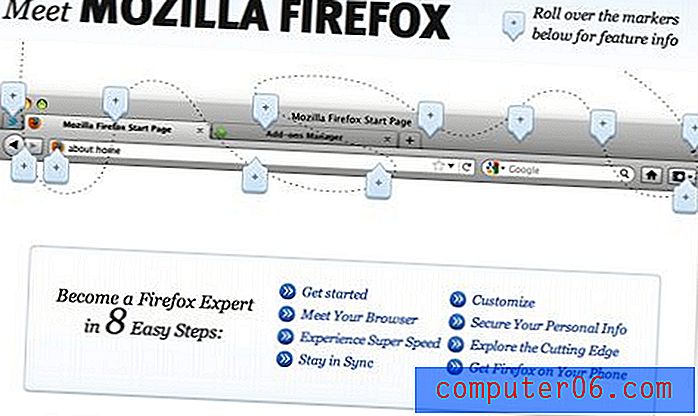
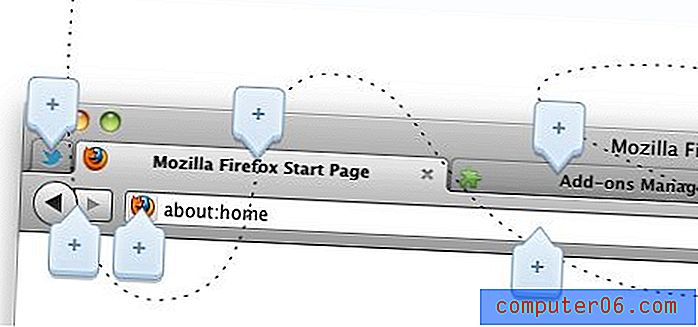
Een voorbeeld van een bedrijf dat vaak besluit om out of the box te denken, is Mozilla. Hun getalenteerde ontwerpteam besloot het gebruikelijke formaat van de tourpagina te schrappen en hun eigen weg te banen. Het resultaat is een leuk, interactief en ongelooflijk eenvoudig overzicht van de browser:

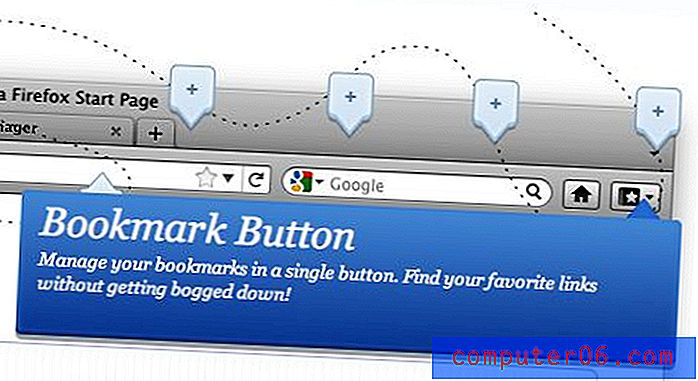
Hier zien we een screenshot van de browser met een heleboel markeringen erop. De instructies zijn eenvoudig en kunnen in een oogwenk worden gelezen: 'Rol de onderstaande markeringen om voor informatie over functies.' Door dit advies op te volgen, kunt u de belangrijke functies nader bekijken.

Ik hou ervan hoe direct deze methode is, het legt de functies van de app niet uit via abstracte generieke pictogrammen en opgeblazen alinea's, maar met een eenvoudige schermafbeelding die alles aangeeft wat je moet weten.
Een georganiseerde puinhoop
Deze methode voor het markeren van een screenshot zorgt voor een vrij organisch ontwerp. In plaats van een voorspelbare en logische stroom, zijn de markeringen overal verspreid. Er is echter een heel subtiele ontwerptruc die je helpt om orde in de chaos te zien, kun je het zien?

Dat kleine gestippelde pad is een van die kleine ontwerpdetails die een pagina echt samen kunnen trekken. Zonder dit is er een wirwar van links, daarmee is er een duidelijke voortgang te volgen. Toegegeven, je hoeft het niet perfect te volgen en ik durf te wedden dat maar weinig gebruikers het ooit doen, maar het is slechts aanwezigheid die de pagina een lichte maar belangrijke bruikbaarheidsboost geeft terwijl het een schijn van orde brengt.
Toon het proces
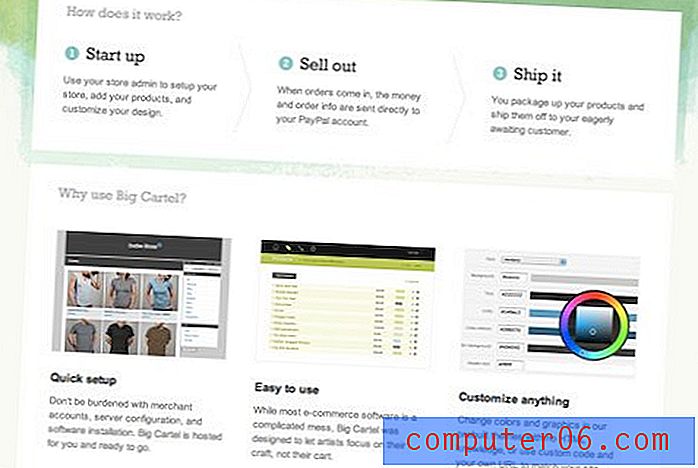
Onze laatste ontwerptruc voor tourpagina's die u moet weten, komt van Big Cartel. Hier is een bijgesneden opname van hun tourpagina:

Bovenaan deze pagina staat iets supereenvoudigs maar ongelooflijk effectief, een proces in drie stappen. Soms moet een tourpagina meer zijn dan een simpele showcase van functies. Als u bijvoorbeeld beweert dat uw service iets ingewikkelds vereenvoudigt, zoals het opzetten van een online winkel, is het van cruciaal belang dat u illustreert hoe dit op de een of andere manier werkt.
Drie is een magisch getal, dus probeer, indien mogelijk, processen op te splitsen in drie leuke en eenvoudige stappen die iedereen kan begrijpen. Het gaat erom dat de gebruiker zich sterker voelt, ze moeten hiernaar kijken en zeggen: 'Ik kan dit!', Vooral als ze ergens anders hebben gekeken en alleen ontmoedigend gecompliceerde oplossingen hebben gevonden.
Gevolgtrekking
De bovenstaande voorbeelden hebben elk hun eigen unieke lessen om ons te leren en samen schetsen ze een beeld van een aantal veelvoorkomende ontwerppraktijken voor tourpagina's die u kunt implementeren in uw aankomende projecten.
Onthoud dat u, terwijl u aan uw avontuur op de tourpagina begint, opmerkelijke vrijheid heeft om te experimenteren om te zien wat het beste werkt. Probeer een paar verschillende ontwerpen te bedenken en voer vervolgens A / B-tests uit om te zien op welke gebruikers het beste reageert.
Als je onlangs een tourpagina hebt ontworpen, laat dan een reactie achter met een link hieronder. Welke technieken heb je gebruikt om succes te garanderen? Heb je iets geleerd door te experimenteren met verschillende lay-outs en ontwerpen?