Kleuroverlays laten werken in uw ontwerp
Kleur is een belangrijk onderdeel van bijna elk ontwerp. Of je nu een fan bent van heldere, gedurfde tinten of liever een meer minimalistisch zwart-wit, hoe je kleur gebruikt, kan een grote impact hebben op het algehele ontwerp.
Een manier om kleur te gebruiken om een statement te maken, is met een ontwerp met een kleuroverlay. Dit betekent dat je een afbeelding of video bedekt met een semi-transparant gekleurd vak. Het effect kan betekenis toevoegen aan een afbeelding, de aandacht vestigen op een ontwerp en u helpen de meeste beperkte kunstkeuzes te maken.
Vandaag gaan we verschillende kleuroverlays bekijken om als inspiratie te dienen voor het maken van uw eigen.
Ontdek ontwerpbronnen
Probeer een verloop

Verlopen zijn weer cool. Ze zijn ook een geweldige (en opvallende) optie als u met een kleuroverlay wilt werken.
Het mooie van een verloop is dat je met een paar kleuren kunt werken - denk hier aan je branding - of gebruik een enkele kleur om focus te creëren. Heldere combinaties kunnen gebruikers helpen in het ontwerp te trekken en afbeeldingen wat sprankeling te geven.
Veel van deze trend is terug te voeren op Spotify, dat begon met het gebruik van verloop- en duotoonoverlays om afspeellijsten te markeren. De kleur bracht afbeeldingen tot leven die gebruikers gewend waren te zien (persfoto's van muzikanten).
Dit is een concept dat u ook gemakkelijk kunt repliceren.
- Kies een foto.
- Maak een verloop met merkkleuren.
- Veel plezier!
Effen kleuren zetten een toon

Een effen kleuroverlay kan net zo opvallend zijn als een verlooppatroon, maar heeft vaak een duidelijkere betekenis die kan worden geassocieerd met kleurkeuze. Overweeg bijvoorbeeld een sepia-overlay. Het roept onmiddellijk gevoelens van oude tijden en geschiedenis op.
Hetzelfde kan gezegd worden van het kiezen van een trendy kleurkeuze. Door een van de heldere, verzadigde kleuren te gebruiken die horen bij een vlak of materiaalontwerp, kun je gevoelens van modernisme of haute couture oproepen.
Denk bij het gebruik van een enkele kleur als overlay na over de mate van verzadiging en transparantie van de kleur. Deze elementen kunnen ook betekenis toevoegen. Zwaardere kleurencombinaties - minder transparant en meer verzadiging - leggen meer focus op de kleur zelf dan op de afbeelding erachter. Lichtere, subtielere combinaties zorgen voor meer focus op het beeld.
Overweeg donker of licht

Je hoeft niet per se een kleur te gebruiken om een overlay te maken. Soms kan het zwart, wit of grijs zijn. Het gebruik van deze tinten en tonen kan de sfeer van een project echt veranderen.
Zoals je waarschijnlijk zou verwachten, zorgen donkere overlays voor een humeuriger omgeving. Lichtere overlays worden geassocieerd met plezier. Een andere bijdragende factor als het gaat om deze gevoelens en zwart-wit is het beeld zelf. Hoe werkt het met de tint of toon? Werken de afbeelding en kleur en berichten samen?
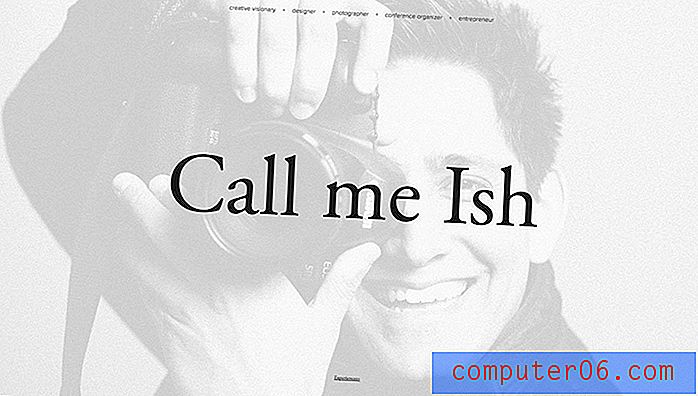
Noem me Ish (hierboven) gebruikt een witte overlay om de woorden op het scherm bovenop een zwart-witfoto scherp te stellen. Maar let op de uitdrukking op het gezicht van de fotograaf: hij glimlacht met een brede grijns. De combinatie van kleur en foto is uitnodigend en zorgt ervoor dat u met de fotograaf in contact wilt komen en hem misschien zelfs inhuurt voor een baan.
Kies voor afbeeldingen met een hoog contrast


Bij het plannen van een beeldoverlay in een ontwerpproject is de compositie van de foto (of video) belangrijk. Een flauw beeld geeft je een flauw kleuroverlay-resultaat. U krijgt de beste resultaten als u begint met een foto met veel contrast met donkere en lichte ruimtes in de afbeelding.
Als je afbeelding niet genoeg contrast heeft, overweeg dan om contrast toe te voegen in fotobewerkingssoftware of een andere afbeelding te kiezen. Anders kan het beeldeffect plat vallen.
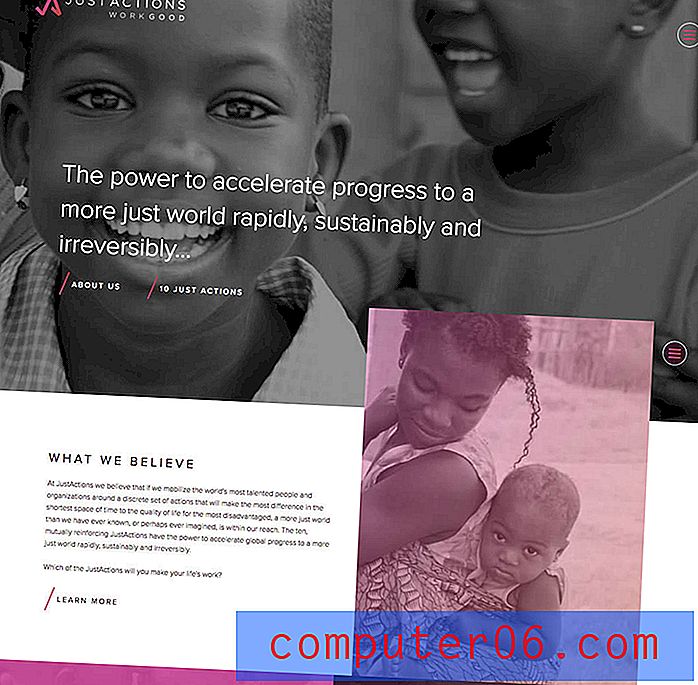
Er is nog een andere truc om dit effect te bereiken, te beginnen met een zwart-witfoto. Vooral voor beginners kan het gemakkelijker zijn om het contrast in een zwart-wit beeld te zien en te verbeteren. Just Actions biedt een geweldig voorbeeld van een zwart-witafbeelding naast afbeeldingen met kleuroverlay. (Bovendien is het een gaaf effect om afbeeldingen zonder kleur en felgekleurd contrast te koppelen.)
Afbeeldingen moeten er natuurlijk uitzien (of niet)

Als het gaat om het werken met kleuroverlays, heeft u twee opties:
- Afbeeldingen moeten er nog steeds natuurlijk uitzien. Kleur en verlichting en schaduwen moeten op een natuurlijke locatie verschijnen. De overlay is ietwat subtiel, zoals Abednego Coffee (hierboven).
- Afbeeldingen zien er volledig veranderd uit. Het is niet te raden dat er een kleuroverlay is gebruikt (zoals de meeste voorbeelden in dit artikel).
Er is hier niet echt een middenweg. Als afbeeldingen niet in een van deze 'uitersten' vallen, denken gebruikers misschien te veel na over kleurkeuzes en concentreren ze zich niet op de inhoud van de site. U wilt niet afleiden met een kleuroverlaytechniek; het zou het ontwerp moeten verbeteren.
Probeer een overlay-accent


Hoewel de voorgaande voorbeelden manieren hebben getoond om een kleuroverlay te gebruiken voor grote afbeeldingen, zoals opties voor de koptekst van een held, is dat niet de enige manier om het meeste uit deze techniek te halen. Kleuroverlay-effecten kunnen ook heel goed werken als accenten.
De twee bovenstaande voorbeelden laten verschillende manieren zien om dit effectief te bereiken.
Knot Clothing (top) maakt gebruik van een felgroene navigatiebalk met transparantie. Het wordt verder gemarkeerd door de solide lijn erboven. Het effect helpt het kleurenpalet van het merk in het hele ontwerp te behouden, terwijl items in een verscheidenheid aan andere kleuren worden getoond. Het effect is eenvoudig, helpt de pagina er iets zachter uit te zien dan wanneer de navigatie binnen een effen kleur zou zijn en trekt de aandacht naar de pagina en door het ontwerp.
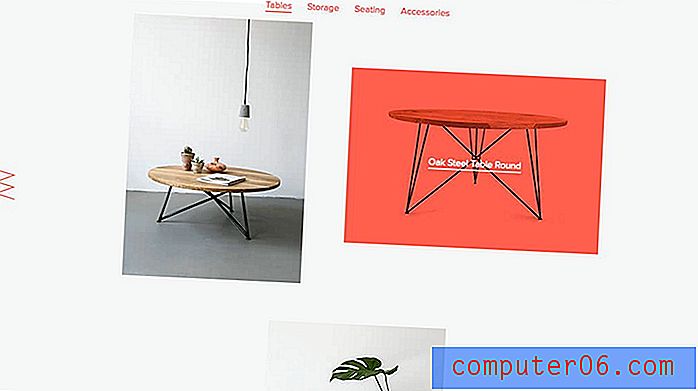
Nuts and Woods heeft een andere aanpak. Het ontwerp gebruikt een kleuroverlay als zweefeffect om u meer te vertellen over specifieke items op de website. Elk element dat een rode overlay krijgt, is ook een klikbaar element. Wat opvalt aan dit ontwerp is dat de kleuroverlay een visuele aanwijzing is voor gebruikers, hen precies vertelt wat ze willen weten en een pad biedt naar links door de inhoud.
Gevolgtrekking
Het gebruik van een kleuroverlay is een van die technieken die niet altijd werkt. De meeste ontwerpers vinden dat ze er maar voor één of twee projecten mee weg kunnen komen voordat het overdreven lijkt. (Dat is waar een accentoverlay een betere optie kan zijn.)
Zoals bij elke ontwerptechniek, zorg ervoor dat u deze in de juiste context toepast. U mag nooit een kleuroverlay gebruiken alleen omdat u bent geïnspireerd door een ander project; bewaar het idee en gebruik het voor precies het juiste ontwerp.