Verander uw ontwerpen in gecodeerde HTML-e-mails met Mailrox
Het coderen van HTML-e-mails is rot. In een tijd waarin we zo ingeburgerd zijn geraakt met webstandaarden en op CSS gebaseerde lay-out, voelt het terugspringen in de tijd en het coderen van op tabellen gebaseerde lay-outs met inline styling ronduit icky. In feite zijn er talloze webontwerpers die nog niet eens lang genoeg in de buurt zijn geweest om bekend te zijn met het coderen op deze manier.
Vandaag gaan we een nieuwe tool bekijken die belooft het leven van HTML-e-mailontwerpers veel gemakkelijker te maken. Met Mailrox uploadt u uw ontwerp, snijdt u het in stukjes en zet u het gemakkelijk om in een werkende HTML-e-mail.
Verken Envato Elements
Maak kennis met Mailrox

Mailrox belooft een eenvoudige workflow: upload een ontwerp (jpg, gif of png), definieer uw lay-out, voeg tekst en aangepaste HTML toe en exporteer. Klinkt makkelijk toch? Maar kan het maken van HTML-e-mails echt een eenvoudig proces zijn?
Ik ben sceptisch, dus vandaag gaan we deze sukkel een proefrit maken. Ik leid je door het hele proces van beginnen met een ontwerp, het uploaden naar de site en het omzetten naar een live e-mail.
De sjabloon
Om Mailrox te testen, hebben we een HTML-e-mailontwerp nodig. Ik zou kunnen stoppen met schrijven en de tijd nemen om er zelf een te bouwen, maar ik ben lui en er zijn een heleboel geweldige gratis sjablonen online, dus we kunnen er net zo goed eentje pakken. Hier is zo'n sjabloon van PSD Freebies.

Stap 1. Maak een nieuwe e-mail aan
Mailrox is momenteel in bèta, dus het is voorlopig gratis te gebruiken. Je gooit je e-mail in om een uitnodiging te scoren, ik heb de mijne binnen tien minuten, dus het duurt niet lang voordat je binnenkomt.
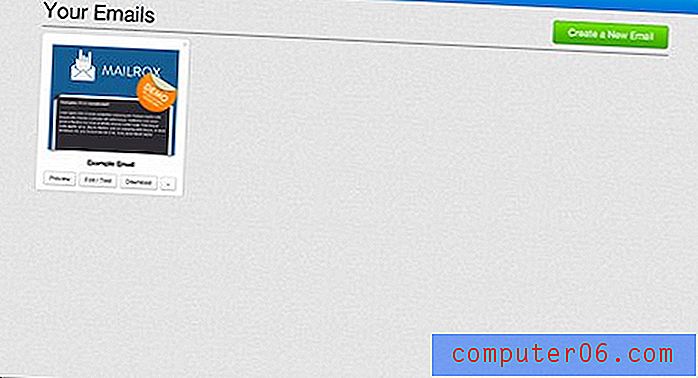
Zodra u zich allemaal heeft aangemeld, wordt u naar deze pagina geleid:

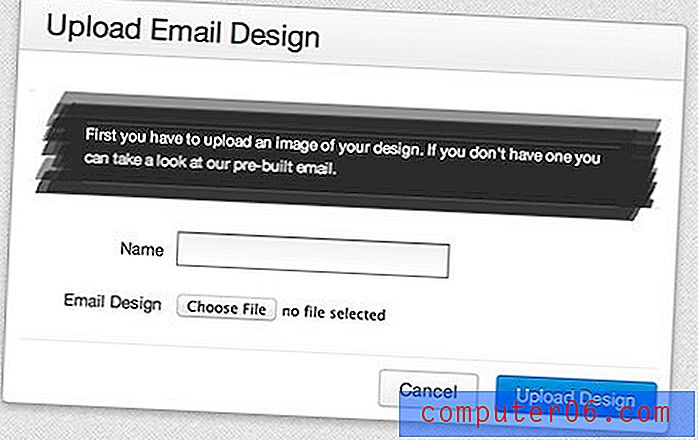
Ze hebben je al een sjabloon gegeven om mee te spelen, maar we willen helemaal opnieuw beginnen, dus laten we op de knop drukken met de tekst 'Maak een nieuwe e-mail aan', wat ons een eenvoudig dialoogvenster geeft waarin we onze platte jpg kunnen uploaden.

Voortgang bijhouden
Tijdens het hele proces helpt Mailrox u om in de gaten te houden waar u zich in het proces bevindt met een handige kleine afbeelding linksboven op het scherm. Ik vind het geweldig als apps dit doen, het geeft me een duidelijk idee van waar ik ben geweest en waar ik heen ga, en laat me ook snel klikken en naar verschillende stappen springen.

Stap 2. Snijd en dobbel
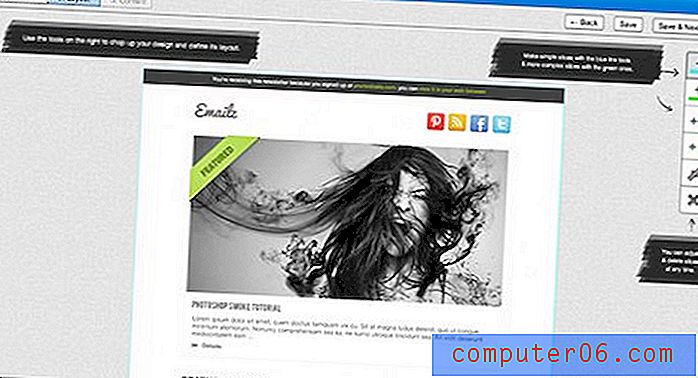
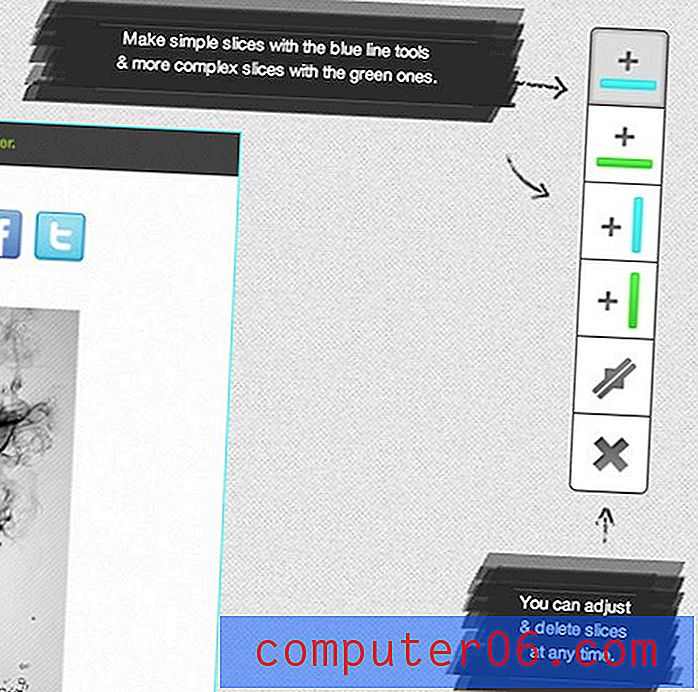
Zodra we onze afbeelding hebben geüpload, worden we naar het onderstaande scherm geleid. Hier zien we de geüploade jpg samen met een eenvoudige strip met tools en enkele leuke kleine hints en tips om aan de slag te gaan.

Kortom, uw toolset en workflow zijn volledig gecentreerd rond snijgereedschappen. Er zijn twee verticale snijgereedschappen, twee horizontale snijgereedschappen, een snijgereedschap en een snijgereedschap.

Zoals u kunt zien, zijn blauwe snijgereedschappen "eenvoudig" en groen zijn gereedschappen "complex". Dat klinkt leuk, maar wat betekent het in vredesnaam? Er is echt niets dat je meer vertelt over hoe deze werken. Na wat experimenteren, blijken blauwe plakjes helemaal over de pagina te gaan en groene zijn op de hoogte van en gebonden aan andere plakjes op de pagina.
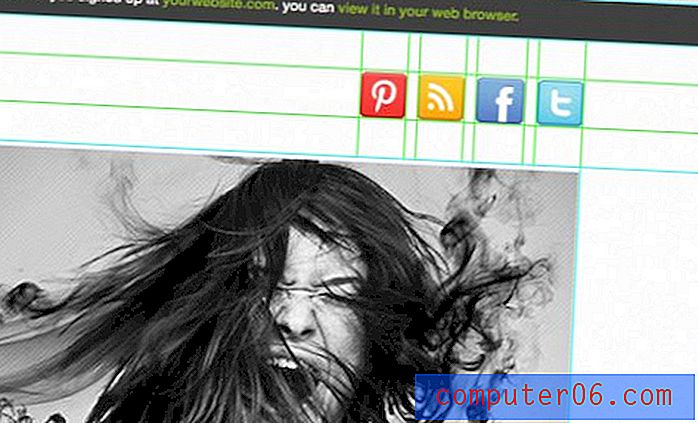
"Blauwe plakjes gaan helemaal over de pagina en groene plakjes zijn op de hoogte van en gebonden aan andere plakjes op de pagina."Om een plak te maken, pak je gewoon een gereedschap en beweeg je muis over het canvas. Er verschijnt een voorbeeld van het segment, zodat u het precies kunt plaatsen waar u het wilt. U kunt het met een klik op zijn plaats plakken.

Klik op Klik op Klik op
Je krijgt het idee hier. Ga gewoon door en snijd uw bestand in plakjes en zorg ervoor dat u elk object snijdt dat u op welke manier dan ook moet aanpassen, of u nu een afbeelding uitwisselt, tekst gooit of gewoon een link toevoegt.

Over het algemeen is het eigenlijk een vrij snel en eenvoudig proces. Als je ooit een PSD in Photoshop hebt gesneden, voel je je hier meteen thuis.
Stap 3. Inhoud aanpassen
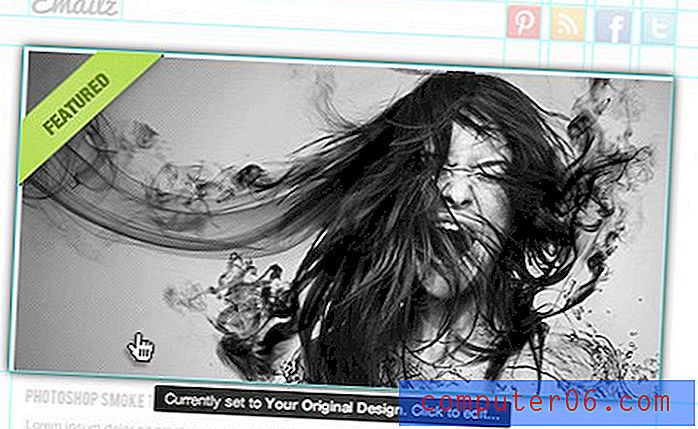
Terwijl u uw ontwerp sneed, definieerde u eigenlijk verschillende inhoudsgebieden die moesten worden aangepast. Naarmate we verdergaan met de stap 'Inhoud', is elk van deze gebieden iets waar u over kunt zweven en waarop u kunt klikken om te wijzigen.

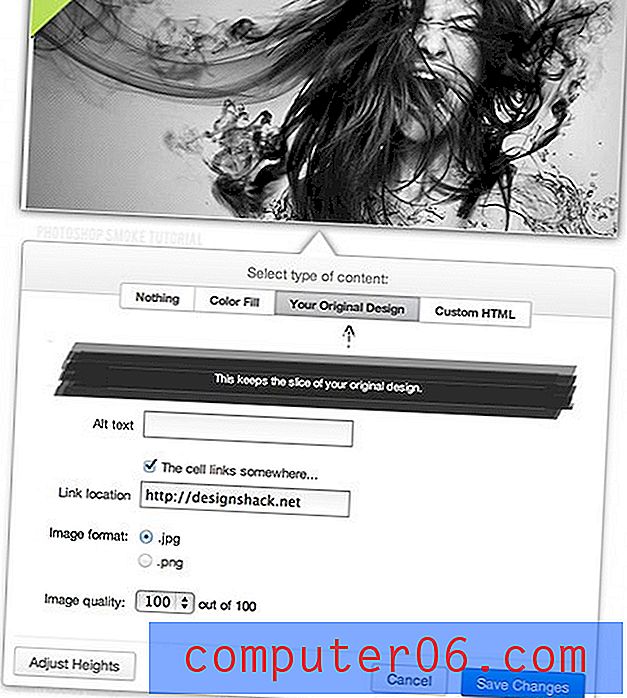
Laten we bijvoorbeeld zeggen dat we die hoofdafbeelding willen behouden, maar een link toevoegen zodat wanneer u op de afbeelding klikt, deze u naar een specifieke URL brengt. Om dit te doen, klikt u op dat gedeelte en gebruikt u vervolgens het kleine formulier om uw link toe te voegen.

Vrij eenvoudig toch? Laten we naar iets moeilijkers gaan waar we aangepaste code moeten toevoegen.
Aangepaste code toevoegen
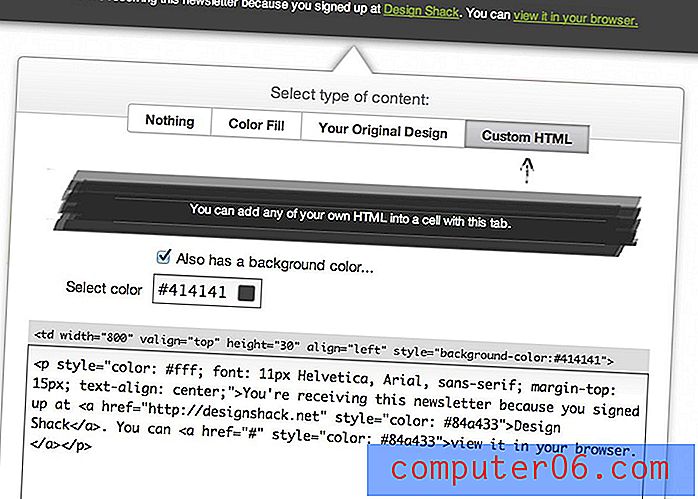
Helemaal bovenaan onze e-mailsjabloon staat een balk die de lezer informeert waarom ze de e-mail ontvangen en deze terug linkt naar een site. Uiteraard willen we hier onze eigen tekst plaatsen.
Het proces hiervoor is waar het WYSIWYG-idee uiteenvalt. Zie je, Mailrox is niet ontworpen voor niet-codeerders. Als je geen basis HTML en CSS kent, kom je niet ver.
'Mailrox is niet ontworpen voor niet-codeerders. Als je geen basis HTML en CSS kent, kom je niet ver. ”In plaats daarvan is het gemaakt voor ontwerpers met een goed begrip van basiswebcode die simpelweg niet het gedoe van het coderen van een e-mail willen doorlopen, wat een heel specifiek beest is dat precies goed moet worden gecodeerd om goed te kunnen werken. Het klinkt misschien als een kleine niche, maar ik wed dat dit nogal wat webontwerpers beschrijft. Inclusief mezelf!
Terwijl ik op het bovenste gebied klik en ervoor kies om aangepaste HTML in te voegen, krijg ik het onderstaande scherm te zien. Het tekstveld wordt automatisch omgeven door de code voor tabellen en cellen, dus daar hoeven we gelukkig nooit mee te rommelen. In plaats daarvan moeten we een alinea met tekst invoegen en welke inline styling dan ook nodig is om het er allemaal mooi uit te laten zien. Je staat hier helemaal alleen voor, dus hopelijk ben je vertrouwd met CSS.

Als je hier eenmaal klaar bent, herhaal je dit proces in feite door de hele sjabloon totdat alle inhoudsgebieden naar wens zijn aangepast.
Stap 4. Extra's
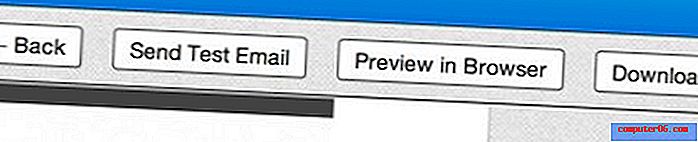
Voordat we dit afronden, is het de moeite waard om rond te kijken naar de verschillende extra's en goodies die voor u beschikbaar zijn in het gedeelte 'Inhoud'. Rechtsboven in het venster ziet u de volgende set knoppen:

Hier kunt u een live preview van uw voltooide, gecodeerde sjabloon in de browser bekijken of zelfs een test-e-mail sturen om te zien hoe deze er in verschillende clients uitziet. Er is ook een downloadknop, waar we het in de volgende stap over zullen hebben.
Tegenover deze knoppen, linksboven op je scherm, staat de volgende strook met tools:

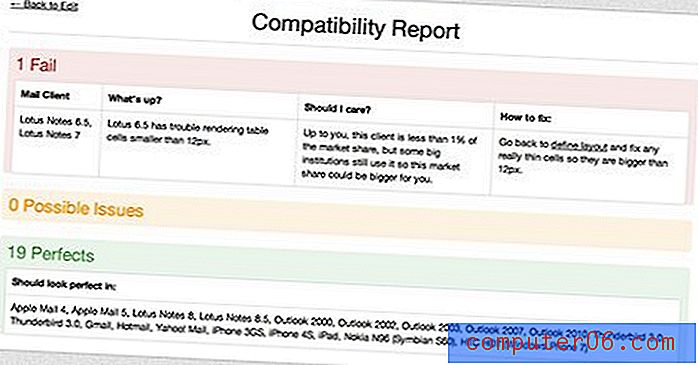
Hiermee kunt u de basispaginakenmerken aanpassen: achtergrondkleur, bovenmarge en titel. Er is ook een link naar een 'Compatibiliteitsrapport'. Dit is een fantastische kleine tool waarmee u ervoor kunt zorgen dat uw ontwerp in verschillende e-mailclients werkt.

Zoals u kunt zien, heeft ons ontwerp de test doorstaan voor 19 e-mailclients, waaronder Apple Mail, Gmail en Yahoo. We hebben echter op één gebied gefaald: Lotus Notes 6.5-7. Ik weet niet eens wat dat is of dat het belangrijk is, maar Mailrox is er om mijn hand vast te houden en me te helpen een beslissing te nemen.
De app laat me weten dat ik een paar kleine tabelcellen heb die Lotus Notes niet leuk vindt, maar ook dat dit waarschijnlijk minder dan 1% van de potentiële e-mailgebruikers zal treffen. Dat klinkt voor mij acceptabel, maar voor het geval ik het probleem wil oplossen, geven ze me zelfs instructies voor het corrigeren van de fout.
Stap 5. Downloaden
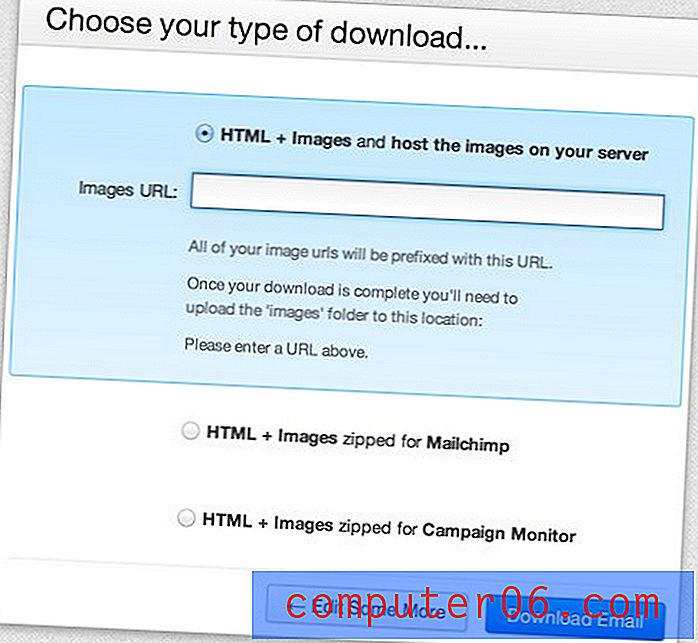
Als je klaar bent, klik je op de downloadknop die we eerder zagen om naar het onderstaande scherm te gaan. Ik juich de ontwikkelaars toe voor deze drie opties, omdat ik denk dat ze perfect zijn:

Hier kunnen we onze sjabloon downloaden zodat deze specifiek is geoptimaliseerd voor Mailchimp of Campaign Monitor. Dit is geweldig omdat beide services extreem populair zijn en beide zeer specifieke aangepaste codefragmenten hebben die nodig zijn om een sjabloon voor hun service voor te bereiden.
De derde optie is net zo cool. Als u alleen de platte HTML en afbeeldingen wilt downloaden om naar uw server te uploaden, gaat de app naar binnen en prefix alle afbeeldingslinks met het pad naar de map waarin u de afbeeldingen gaat plaatsen. Dit is een heel goed doordachte optie en ik waardeer de moeite hier.
Wat denk ik?
In het begin was ik sceptisch over deze tool, simpelweg omdat ik een programmeur ben die er de voorkeur aan geeft dingen met de hand te bouwen en WYSIWYG's zoals de pest vermijdt. Dat gezegd hebbende, ik haat het coderen van HTML-e-mails. Ze zijn echt lastig en alles in het lay-outproces voelt gewoon onhandig en verkeerd aan als je net zoveel van CSS-lay-out houdt als ik.
"Mailrox lijkt precies te weten wie ik ben en wat ik ervan wil."Mailrox lijkt precies te weten wie ik ben en wat ik ervan wil. Het weet dat ik een ontwerp met heel weinig instructie kan opdelen en dat ik meer dan bekwaam genoeg ben om mijn eigen code te schrijven voor de verschillende stukjes inhoud. Het belangrijkste is dat het weet dat, hoewel ik dat allemaal kan, ik me niet druk wil maken over de op tabellen gebaseerde lay-out en de complexiteit van HTML-e-mailcompatibiliteit.
Het richt zich specifiek op die delen van het HTML-e-mailbouwproces die het meest vervelend zijn en behandelt ze voor mij. Ik vind het geweldig dat de ontwikkelaars inzichtelijk genoeg zijn om zo'n prestatie neer te zetten en ik heb echt genoten van het gebruik van de app.
Ik weet niet zeker wat ze ervoor in rekening zullen brengen na de bèta, maar zolang het redelijk is, zie ik mezelf zeker de volgende keer dat ik een e-mail moet coderen naar Mailrox gaan.
"Het richt zich specifiek op die delen van het HTML-e-mailbouwproces die het meest vervelend zijn en behandelt ze voor mij."Hoe je het beter kunt maken
Uiteraard heb ik veel lof voor deze tool. Het is eenvoudig, gemakkelijk te gebruiken en lijkt precies op mijn talenten en behoeften gericht te zijn. Dat gezegd hebbende, ik heb een paar klachten die ik graag in toekomstige versies zou willen zien.
Geef me een zoomtool
De eerste klacht is de opname van een zoomtool in de slicing-workflow (of als er al een is die ik heb gemist, maak het dan duidelijker). Je probeert die plakjes op zeer nauwkeurige punten in de lay-out te plaatsen en ik merkte vaak dat ik met mijn gezicht naar het scherm probeerde om het precies goed te krijgen.
Geef me een zoomtool
Mijn tweede klacht is dat ik Mailrox moet gebruiken om helemaal te snijden. De Photoshop-snijgereedschappen zijn robuuster en ontwerpers zijn er meer bekend mee, dus waarom zouden we het document niet in Photoshop opdelen en vervolgens onze PSD uploaden om direct naar de inhoudsstap te gaan.
"De Photoshop-snijgereedschappen zijn robuuster en ontwerpers zijn er meer bekend mee, dus waarom laten we het document niet in Photoshop opdelen?"Een vooraf gesneden PSD-uploadfunctie zou dit zeker tot een geweldige app maken, omdat het mijn bijna omzetten van mijn ontwerp naar een gecodeerde e-mail een bijna pijnloos proces zou maken dat zeer snel kon worden uitgevoerd. De snijgereedschappen op Mailrox zijn prima en zouden moeten blijven, maar degenen onder ons die de voorkeur geven aan Photoshop, moeten die optie krijgen.
Wat denk je?
Nu je mijn walkthrough en meningen van Mailrox hebt gezien, is het tijd dat je meedoet en me laat weten wat je denkt. Heb je net zo'n hekel aan het coderen van HTML-e-mails als ik? Zou je overwegen om een tool als Mailrox te gebruiken om te helpen met het proces?
Als je de bèta hebt gehaald en de kans hebt gehad om Mailrox te testen, laat dan hieronder een reactie achter en laat me weten wat je leuk vindt en wat je zou veranderen.