10 dingen die elke webdesigner in zijn slaap moet kunnen doen
Sommige vaardigheden moet je gewoon weten. En je kunt ze maar beter zo goed kennen dat je ze bijna zonder nadenken kunt doen. Als het gaat om webdesign, kunnen veel vaardigheden in de loop van de tijd veranderen en evolueren, maar er zijn een paar basisprincipes die u in uw slaap zou moeten kunnen doen.
En zelfs als u van beroep geen "webdesigner" bent, wordt elk van deze vaardigheden een must-have voor alle ontwerpers die tegenwoordig werken. Met hoeveel ben je al vertrouwd? Laten we een duik nemen en kijken wat u zou moeten kunnen doen op "automatische piloot"!
Ontdek ontwerpbronnen
1. Code met HTML en CSS

Of je nu een ontwikkelaar bent of niet, iedereen moet de meest elementaire taal achter het ontwerp van een website begrijpen. U moet begrijpen hoe u eenvoudige HTML leest, bewerkt en problemen ermee oplost. (En afhankelijk van uw daadwerkelijke baan moet u mogelijk veel meer weten.)
In ieder geval zou u in staat moeten zijn om zonder nadenken een probleem met vet of lettertype of kleur of grootte in HTML aan te wijzen. Je zou in staat moeten zijn om stijlen in CSS gemakkelijk te vervangen. Dit zijn vaardigheden die gemakkelijk te leren zijn en die u op de lange termijn goed van pas zullen komen.
Leer het: Maak jezelf opnieuw vertrouwd (of leer) de basis van W3Schools. De tutorials zijn op eigen tempo, gemakkelijk te begrijpen en gratis. (Er is geen reden om de taal van het internet niet vloeiend te leren spreken.)
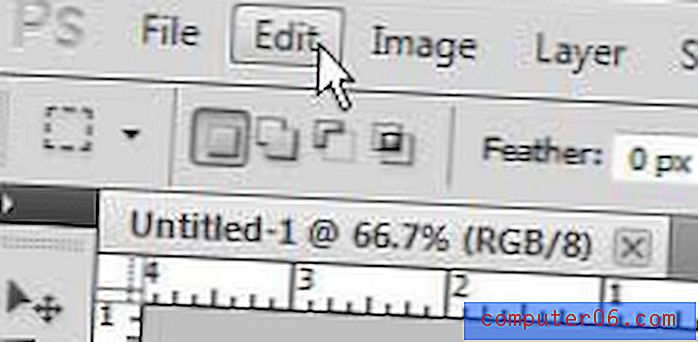
2. Foto's bewerken
In elk ontwerpveld werkt u waarschijnlijk de hele dag met afbeeldingen. Het is dus logisch dat u begrijpt hoe u ze moet manipuleren. Van eenvoudig bijsnijden tot formaat en een beetje "opruimen", u zou in staat moeten zijn om gemakkelijk met foto's te werken. U moet zich minimaal op uw gemak voelen bij het bijsnijden en vergroten of verkleinen, evenals bij het aanpassen van de beeldkwaliteit.
Leer het: Digital Camera World heeft een handige gids die zes stappen uitlegt om het meeste uit foto's te halen. De tips zijn gemakkelijk te gebruiken en hoewel de tutorial is geworteld in Photoshop, kan deze met elke software worden toegepast.
3. Maak een afdruk

Hoewel uw baan mogelijk in de digitale wereld ligt, zijn delen van het ontwerp ongetwijfeld nodig voor gedrukte toepassingen. Van folders tot visitekaartjes tot persberichten, u moet in staat zijn om elementen te maken en om te zetten die ook printklaar zijn.
De belangrijkste dingen die u moet begrijpen, zijn afdrukresoluties voor verschillende mediatypen en kleuren. Hoewel u waarschijnlijk een waarde zoals FF0000 gebruikt om een tekstblok rood te maken, werkt dat niet voor afdrukken. (Het ziet er in ieder geval grappig uit.) CMYK-kleurenmixen (cyaan, magenta, geel, zwart) zijn de standaard voor gedrukte items.
Leer het: gelukkig voor jou hebben we een gids om iets klaar te maken om te printen. Het verklaart de verschillen in kleur, mediums, lettertypen, afloop en meer.
4. Schrijf een kop
Het is bijna onmogelijk om een ontwerp echt te visualiseren met lorem ipsum als hoofdkop. De woorden zijn de lijm die de beelden en de boodschap bij elkaar brengt. Je kop blijft misschien niet altijd hangen, maar je moet altijd de grote woorden invullen wanneer je een ontwerpconcept indient.
Praktisch gezien kunnen de woorden de cliënt helpen begrijpen hoeveel ruimte er beschikbaar is voor tekst. Een goede kop laat zien dat je de klant begrijpt en een stapje verder gaat in projecten en het laat mensen een blijvende indruk achter.
Leer het: Copyblogger is een geweldige bron als het gaat om de ins en outs van kopiëren. Begin met 'Hoe u het werk kunt schrijven'.
5. Pak elk apparaat en navigeer door een website

Je moet een comfortniveau hebben met computers en apparaten die de meeste mensen niet hebben. Dit kan betekenen dat u zich moet losmaken van uw favoriete apparaten of browsers of programma's en met tal van andere dingen moet spelen. (Je zult dankbaar zijn als je dat doet, gegarandeerd!)
We zijn er allemaal geweest: er is niets erger dan een klant die een oude telefoon tevoorschijn haalt of je iets op een klein scherm laat zien voor hulp en je kunt er gewoon niet gemakkelijk achter komen. U moet uw website (en anderen) in elke omgeving kunnen gebruiken en anderen kunnen vertellen hoe u dit moet doen.
Leer het: begin gewoon te spelen. Zorg ervoor dat je met verschillende browsers experimenteert en als je een Apple-persoon bent, pak dan een Android-apparaat op (en omgekeerd).
6. Schets met vertrouwen
Een van de grootste voordelen van schetsen is dat je anderen kunt helpen visualiseren wat je denkt. Onthoud dat veel andere mensen een draadframe of schets moeten zien voordat ze zich kunnen voorstellen wat u denkt.
Met vertrouwen schetsen is een geweldige manier om die verbinding tot stand te brengen. Dit wil niet zeggen dat je van de ene op de andere dag een topkunstenaar moet leren. Maar je moet klaar zijn met een notitieblok en pen (of potlood), zodat je die ideeën op papier kunt zetten en ze met het team kunt delen.
Leer het: Tuts + heeft een geweldige kleine inleiding over leren tekenen. De eerste stap? Stop met proberen perfect te zijn.
7. Gebruik een gemeenschappelijk raamwerk

Het is niet zonde om een website-ontwerpraamwerk te gebruiken om projecten op gang te brengen. In feite zou je dat waarschijnlijk moeten doen, tenzij je een superster-ontwikkelaar bent.
Frameworks voorkomen dat u bij elk project het wiel opnieuw uitvindt en zijn gemakkelijk voor anderen te gebruiken als u uiteindelijk een website overhandigt aan een klant die zal proberen deze te onderhouden en updates door te voeren. WordPress is een populaire optie, maar er zijn er nog veel meer om uit te proberen.
Leer het: begin met WordPress. Het is het grootste blogging- en website-inhoudbeheersysteem en framework dat beschikbaar is. (En het is vrij eenvoudig te gebruiken.)
8. Back-up en pakketbestanden
Hoewel een website een op zichzelf staand systeem lijkt te zijn, is dat niet het geval. U moet begrijpen hoe en hoe vaak een back-up van uw site moet worden gemaakt (en indien nodig moet worden hersteld) om gegevensverlies te voorkomen als er iets met de site gebeurt. (Het is beter dan genezen, toch?) Zelfs als u de exacte logistiek van deze oefening in uw slaap niet weet, moet u weten wat er wordt opgeslagen, hoe vaak het gebeurt en waar de gegevens worden opgeslagen.
Bovendien moet u een goed idee hebben van hoe u pakketbestanden kunt maken voor websitestijlen, ontwerponderdelen en -stukken en meer die als back-up kunnen worden gebruikt en die essentiële informatie kunnen bieden aan klanten, mocht ze de onderdelen nodig hebben. Pakketbestanden (om af te drukken) zijn ook een noodzakelijk onderdeel van het webontwerpproces, dus klanten hebben een reeks merkhulpmiddelen die passen bij het websiteontwerp voor gedrukte promoties. (Klanten zullen hiervoor van je houden!)
Leer het: elke website heeft een back-upschema nodig. Verpakkingsbestanden helpen u materialen, zoals lettertypen en afbeeldingen, bij elkaar te houden wanneer u ze ergens anders naartoe moet sturen.
9. Ken 3 trends (en wanneer u ze moet gebruiken)

U zou een lift-pitch voor websitetrends moeten hebben. Wat betekent dit?
Je zou met iedereen met een redelijke hoeveelheid ontwerpkennis moeten kunnen praten over welke visuele technieken populair zijn en waarom en waarom je ze niet zou moeten gebruiken. Hoe werken ze en wat vind je leuk / niet leuk aan deze trends.
Leer het: lees designblogs zoals deze om op de hoogte te blijven van wat trending is en hoe die designtechnieken kunnen worden toegepast.
10. Leg de ontwerptheorie uit
Kleur, vloei, balans en verhouding, spatiëring: dit zijn allemaal dingen die je gewoon zou moeten kunnen zien als je aan projecten werkt. Maar het is meer dan een goed oog hebben; ontwerptheorie is even belangrijk. Begrijpen waarom je doet wat je doet en waarom dat een evenwichtige esthetiek creëert, is belangrijk.
En als u het goed begrijpt, kunt u het uitleggen en gemakkelijker ontwerpbesluiten verdedigen en uitleggen aan anderen. Een basis in de basis helpt u elk project onder de knie te krijgen.
Leer het: als je deze nog niet hebt, is het misschien tijd om terug te gaan naar de basis. Begin met 'Design Basics' van Stephen Pentak en 'Graphic Design: The New Basics' van Ellen Lupton en Jennifer Cole Phillips.
Gevolgtrekking
Hoeveel elementen in deze lijst kun je afvinken als dingen die je weet tijdens je slaap? Hoeveel anderen wil je graag meer leren over of je vaardigheden vernieuwen?
Webdesign - zoals elk ander type ontwerp - is geworteld in de basis en is bezaaid met tal van trends en nieuwe technieken. Een goed begrip van de mix helpt je om te groeien en een betere ontwerper te worden, en geeft je nog meer vertrouwen in je ontwerpbeslissingen en werk.
Afbeeldingsbronnen: ekkun, lenep, Blake Patterson en cirox.