Real-time gebruikerstesten uitvoeren met FullStory
Ooit een website bezocht die verwarrend, kapot of gewoon moeilijk te gebruiken was? Die site gebruikt waarschijnlijk geen FullStory.
Het lijdt geen twijfel dat gebruikerstesten ongelooflijk belangrijk zijn om een website te maken die gebruiksvriendelijk is en goed presteert. Maar het kijken naar gebruikers in een testomgeving kan nooit worden vergeleken met het kijken naar daadwerkelijke klantinteracties en het kijken naar de struikelblokken waarmee ze worden geconfronteerd. Vandaag bekijken we hoe FullStory hierbij kan helpen en geven we u een krachtig inzicht in hoe uw klanten uw website gebruiken.
Ontdek ontwerpbronnen
Een DVR voor uw website
FullStory wil het internet een betere, meer bruikbare plaats maken door webteams in staat te stellen echte klantbezoeken aan hun site af te spelen. Wanneer u uw site door de ogen van uw gebruikers ziet, ziet u gemakkelijk frustrerend webdesign, gebroken code of nieuwe functies die uw klanten graag zouden zien.
De tool registreert en indexeert elke gebeurtenis - van muisbewegingen tot gefrustreerde woedeklikken - tijdens het bezoek van een gebruiker. Dat betekent dat u elke vraag over uw klanten en hoe zij uw site gebruiken kunt beantwoorden.
Bekijk de introductievideo
Voordat we dieper gaan kijken, is deze snelle inleidende video een geweldige plek om een beter begrip te krijgen van wat FullStory kan en hoe het werkt:
Ermee beginnen
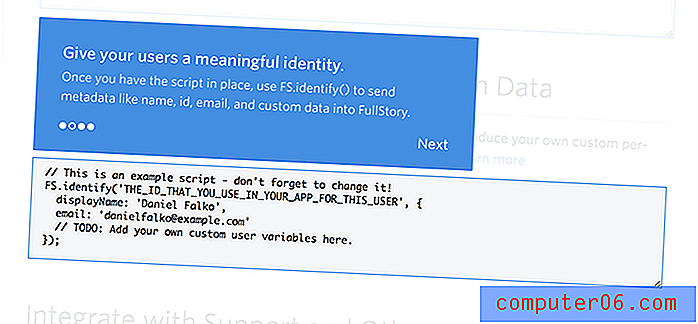
FullStory opzetten is aangenaam eenvoudig. Het is gewoon een kwestie van één codefragment toevoegen aan elke pagina van uw site en ervoor zorgen dat u een identiteit aan elke gebruiker koppelt (zodat FullStory weet wie het opneemt). U kunt ook gevoelige informatie uitsluiten, zoals wachtwoorden of betalingsgegevens, zodat dit nooit wordt vastgelegd.

Zodra u deze codefragmenten in uw website of app heeft neergezet, hoeft u alleen maar achterover te leunen en te wachten tot de gegevens worden verzameld!
Gebruikerssessies bekijken
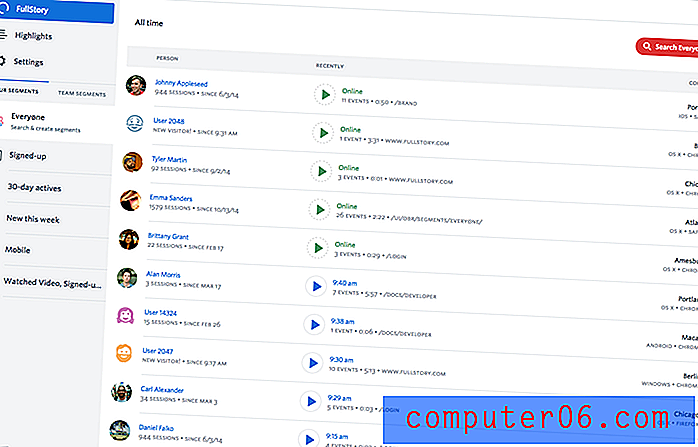
Zodra FullStory actief is, krijgt u een lijst te zien met alle gebruikerssessies die momenteel worden opgenomen of die zijn opgeslagen bij eerdere bezoeken:

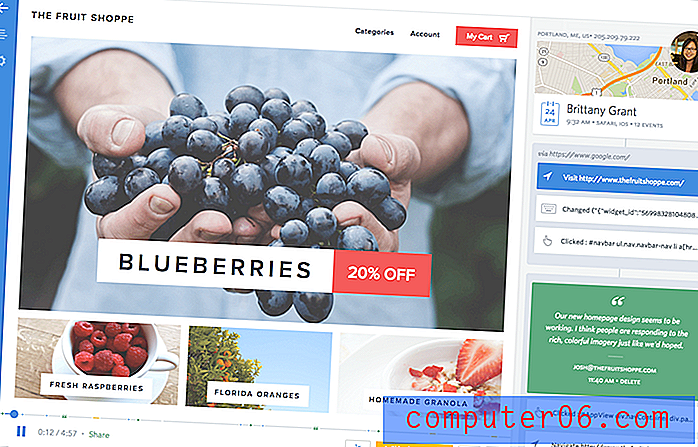
U kunt een van deze kiezen om alles in realtime af te spelen wat de gebruiker op uw site heeft gedaan. Hoe hun cursor bewoog, waar ze op klikten, welke pagina's ze bewogen en hoe ze wel of niet vonden waarnaar ze op zoek waren.
Het is vreemd fascinerend en volledig eye-opening. In staat zijn om gebruikerstesten op deze schaal uit te voeren, met elke gebruiker die uw website bezoekt, voelt revolutionair aan.
Herzien & notities

FullStory neemt de DOM van uw pagina op, geen pixels, dus wat u tijdens het afspelen ziet, wordt niet alleen prachtig weergegeven op elk scherm, maar is ook volledig inspecteerbaar. Terwijl u een sessie afspeelt, kunt u aantekeningen maken over verschillende interacties, een sessie opslaan als een sessie om later met uw team te beoordelen, of deze delen met een ander teamlid zodat zij zichzelf kunnen beoordelen.
Er is een handige zoekfunctie voor 'Rage Clicks', die automatisch gebruikers laat zien die heftig op één plek op uw site hebben geklikt, zodat u weet welke delen van uw gebruikersinterface gebruikers frustreren. Ik denk dat het algemeen wordt aanvaard dat hoe minder "Rage Clicks", hoe beter!
Het zien van de individuele problemen waarmee gebruikers worden geconfronteerd, in plaats van samengevoegde cijfers en grafieken zoals in traditionele analysehulpmiddelen, verandert echt uw begrip van de frustraties waarmee mensen worden geconfronteerd door een slecht UI-ontwerp.
Krachtig zoeken en segmenteren
Natuurlijk, zodra uw project groeit naar het punt waar het een aanzienlijk aantal gebruikers heeft, kunnen al deze gegevens snel behoorlijk overweldigend worden! Dit is waar hun zoek- en segmenteringsfuncties binnenkomen.
Er is ondersteuning voor flexibel zoeken (inclusief zoeken naar interacties met een bepaalde knop of element via CSS-kiezer) waarmee u snel kunt achterhalen hoeveel gebruikers de acties ondernemen waarin u het meest geïnteresseerd bent. Vervolgens kunt u erin springen en kijken hoe deze interacties zag er eigenlijk in realtime uit.
U kunt ook bepaalde zoekopdrachten of combinaties van gebeurtenissen en klikken opslaan om het interactiesegment dat u wilt bekijken, te beperken. Het helpt de zaken beheersbaar te houden en maakt het eenvoudig om beslissingen te nemen over het verbeteren van specifieke dingen waarop u zich wilt concentreren.
Integraties

FullStory kan ook worden geïntegreerd met een aantal andere tools en services. Het kan met name verbinding maken met ondersteunende tools zoals ZenDesk. Dus wanneer u de volgende keer een ondersteuningsverzoek ontvangt van een gebruiker die moeite heeft om iets op uw site te bereiken, kunt u onmiddellijk terugspringen en hun interactie in realtime bekijken.
Het is niet alleen fascinerend om te zien hoe ze zich in een frustrerende situatie bevonden, maar het kan ook drastisch verminderen van het heen en weer dat nodig is om het exacte probleem waarmee ze worden geconfronteerd te begrijpen. Een stevige tijdsbesparing!
Start uw gratis proefperiode
De prijs voor FullStory is gebaseerd op twee dingen: uw websiteverkeer en het aantal plaatsen dat u voor uw team wilt. Plannen beginnen bij $ 199 / maand, maar er is een volledig gratis proefperiode van 14 dagen.
Ga vandaag gratis aan de slag en krijg goed inzicht in hoe uw bezoekers uw site gebruiken!
Dit bericht wordt gesponsord via Syndicate. Onze dank aan FullStory voor het helpen ondersteunen van de site en voor het creëren van zo'n nuttige service!