14 tips voor het versnellen van uw website in 2020
Het is geen strikvraag: is uw website snel genoeg? Laadtijden van pagina's kunnen van invloed zijn op alles, van hoe lang gebruikers op uw site blijven (of als ze de inhoud zien), tot zoekrang en algemene conversies.
Snelheid is belangrijk op twee fronten - voor desktop en mobiele apparaten - met mobiele snelheid is belangrijker dan ooit. Uw website moet niet alleen snel laden; het moet overal snel laden.
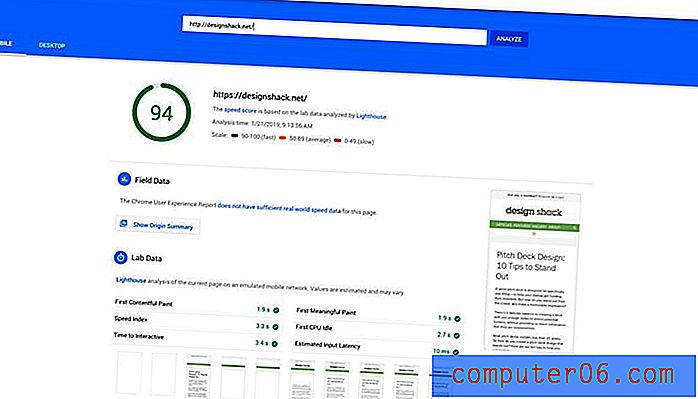
Dus hoe doe je dat? Begin met het uitvoeren van een Google PageSpeed-test om te zien waar uw site zich bevindt (u krijgt ook een paar suggesties om uw site daar te versnellen). Begin dan met het maken van deze aanpassingen om uw website dit jaar razendsnel te maken.
Verken Envato Elements
1. Maak dingen niet te ingewikkeld

Een van de beste manieren om uw website zippy en bruikbaar te houden, is door hem simpel te houden. Hetzelfde principe dat geldt voor het ontwerp van de website, geldt ook voor functionaliteit.
Een valkuil bij het ontwerpen van websites kan te veel effecten en functies toevoegen die de laadtijden dramatisch vertragen. Heeft u verschillende mooie animaties op afbeeldingen nodig? Heeft u een videoslider nodig op de startpagina? Heeft u drie plug-ins nodig om iets te doen dat een beetje op maat gemaakte ontwikkeling zou kunnen doen?
Al deze dingen kunnen uw website traag maken. Het verwijderen van onnodige elementen en functies kan een enorme impact hebben op de snelheid en daarmee op de bruikbaarheid.
Als u niet zeker weet waar u moet beginnen, kunnen analyses nieuwe gegevens opleveren om u te helpen bij het maken van keuzes. Begin met die schuifregelaar. Klikt iemand erop? (Of klikt iemand voorbij de eerste dia?) Zo niet, dan kan dat een indicatie zijn dat een statische afbeelding prima is. Zoek naar deze kleine aanwijzingen in het ontwerp van uw website om het te vereenvoudigen en te versnellen.
2. Comprimeer het

Comprimeer websitebestanden om nog meer bandbreedte te besparen en laadtijden te verkorten. Websitecompressie gebruikt een gzip-indeling, een zip-bestand, dat browsers vervolgens kunnen uitpakken en renderen.
Het bespaart tijd omdat het kleine zip-bestand sneller over het web wordt verzonden dan veel kleine bestanden tegelijkertijd.
Van gzip.org: “gzip is een hulpprogramma voor het comprimeren van gegevens zonder gegevensverlies / stream zonder verlies, waarbij het resulterende gecomprimeerde bestand over het algemeen het achtervoegsel .gz heeft. gzip verwijst ook naar het bijbehorende gecomprimeerde gegevensformaat dat door het hulpprogramma wordt gebruikt. ”
Gzip is ingeschakeld door een kleine code toe te voegen aan je htaccess-bestand. (Je kunt ook een plug-in pakken, maar dit is niet nodig.)
3. Overweeg een CDN (Content Delivery Network)
Een content delivery network of CDN kan de snelheid drastisch verhogen en bandbreedte besparen.
Een CDN host bestanden in een netwerk van servers in plaats van op één locatie. Op die manier, wanneer iemand uw website bezoekt, worden de gegevens geladen vanaf de serverlocatie die zich het dichtst bij hen bevindt, waardoor de serverbelasting wordt verminderd en uw website wordt beschermd tegen verkeerspieken of DDoS-aanvallen. (Het is een win-win.)
Een CDN is vooral handig als u veel verkeer tegelijk ontvangt - bijvoorbeeld na het verzenden van een e-mail over een promo-aanbieding - omdat het verkeer verdeelt. Op die manier heeft iedereen dezelfde snelle website-ervaring.
4. Ruim uw database op

Hoe lang werk je al vanuit dezelfde websitedatabase? Vooral als u WordPress gebruikt, kan het na verloop van tijd behoorlijk rommelig worden. (Zie het als een kast waar je gewoon dingen opslaat die je op een dag nodig zou kunnen hebben.
Maak het schoon.
Declutter uw database en verwijder alles dat niet meer wordt gebruikt. Dit kan van alles zijn, van grafische middelen en bestanden tot plug-ins en extern JavaScript.
Een kleinere, lichtere database retourneert bestanden sneller. (Het zorgt ook voor lichtere, gemakkelijker te beheren back-ups.)
5. Minimaliseer TTFB (tijd tot eerste byte)
Hoe sneller inhoud voor een gebruiker verschijnt, hoe sneller de site wordt geladen, toch? Soort van.
Tijd voor de eerste byte is waar het echt om gaat. Zo lang moet een browser wachten voordat de eerste byte aan gegevens van de server wordt opgehaald. (Google zegt dat TTFB minder dan 200 milliseconden moet zijn.)
Het is een van die dingen die een doorsijpelende impact heeft. Hoe sneller de eerste byte bij een browser arriveert om te renderen, hoe sneller de volgende gegevens worden geladen. Er zijn factoren die TTFB kunnen beïnvloeden die buiten uw macht liggen, zoals slechte netwerkverbindingen aan de kant van de gebruiker, maar in een ideale situatie zouden de initiële gegevens moeten aankomen en snel moeten worden geladen.
6. Begin nu met caching

Google plaatst caching bovenaan de lijst met aanbevelingen:
“Caching stelt een browser in staat om vaak gevraagde bestanden voor een bepaalde tijd op het apparaat van de gebruiker op te slaan. Als caching is ingeschakeld, kan het laden van volgende pagina's efficiënter zijn. ”
Caching slaat componenten van uw website op in de cache van de gebruiker, zodat wanneer ze terugkomen niet alles opnieuw hoeft te worden gedownload. Dus de allereerste keer dat een bezoeker naar uw site komt, kan het 3 seconden duren om te laden, maar volgende bezoeken kunnen minder dan een seconde duren omdat al die gegevens al bij de gebruiker zijn "opgeslagen".
Hoewel caching niet veel doet voor nieuwe bezoekers, is het een geweldige snelheidsbesparing voor terugkerende bezoekers (of mensen die door meerdere pagina's van uw site bladeren).
7. Optimaliseer afbeeldingen

Je bewaart afbeeldingen voor het web, toch?
In 2019 is het moeilijk te geloven dat veel website-eigenaren nog steeds afbeeldingen op volledige grootte uploaden naar hun pagina's. En dit is een snelheidsmoordenaar.
Snijd afbeeldingen bij tot de benodigde vorm en grootte voordat u ze uploadt. Comprimeer bestandsgroottes zoveel mogelijk zonder afbreuk te doen aan visuele elementen. Opslaan in kleine bestandsindelingen - JPG's besparen consequent kleiner dan PNG's, gebruik de vorige bestandsindeling, tenzij u transparantie van de laatste nodig heeft.
U kunt dit allemaal zelf optimaliseren in software zoals Adobe Photoshop of een gratis online tool zoals Compressor proberen.
8. Embed enorme bestanden (zoals video)
 YouTube is gemaakt om videocontent met hoge snelheden te hosten en af te leveren.
YouTube is gemaakt om videocontent met hoge snelheden te hosten en af te leveren. Enorme bestanden kunnen de bandbreedte rechtstreeks uit uw website halen. Ze kunnen moeilijk te beheren en te comprimeren zijn.
Haal die bestanden van uw website en gebruik media-insluitingen om deze informatie van externe hostingplatforms te halen.
Zie het als volgt: YouTube is gemaakt om videocontent met hoge snelheden te hosten en af te leveren. Je kunt het niet beter doen dan dit monster. Gebruik het dus in uw voordeel en sla videobestanden op YouTube (of Vimeo of een ander videoplatform naar keuze) op en sluit de inhoud in uw ontwerp in. Gebruikers zullen het verschil niet weten ... maar ze zullen merken hoeveel sneller uw website laadt.
9. Wees voorzichtig met JavaScript

De meeste coole dingen die op uw website gebeuren, zijn waarschijnlijk het product van JavaScript. En het kan zwaar worden. Maar dat is prima als u voorzichtig bent met hoe u omgaat met JS-vragen en -ladingen.
- Gebruik asynchroon laden voor JavaScript-bestanden: dit versnelt pagina's omdat bestanden tegelijkertijd worden geladen, in plaats van van boven naar beneden. De handige truc met asynchroon laden is dat als een bestand vastloopt of stopt, het de rest niet verzandt; die scripts blijven laden en functioneren.
- Stel sommige JS-bestanden uit om te laden: vertel sommige JS-bestanden, met name grote bestanden die geen invloed hebben op de directe functionaliteit, om te laden nadat alle andere elementen zijn voltooid. Je kunt het hier leren.
- Optimaliseren en verkleinen: dit is gewoon logisch - kleinere bestanden worden sneller geladen. Vergeet niet die JS te verkleinen.
- Zet JavaScript onderaan bestanden: andere elementen en JS laden niet goed samen. Los dit probleem op door HTML-inhoud vóór JavaScript te laten laden.
10. Elimineer onnodige omleidingen

Stuurt u nog steeds pagina's om van twee herontwerpen geleden? Hou op. Dat is het doden van laadtijden.
Hoewel sommige omleidingen een noodzakelijk kwaad zijn, moet u ze tot een minimum beperken.
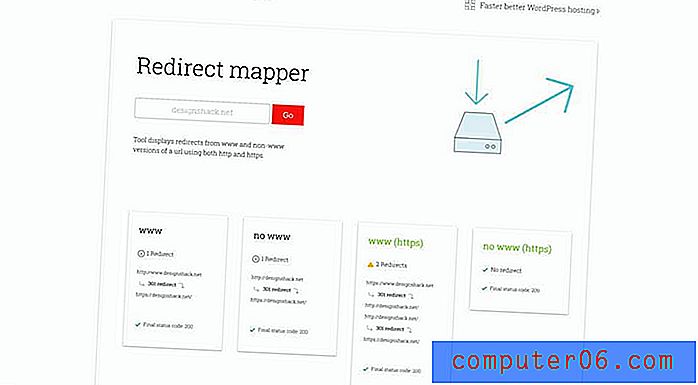
Gebruik een tool zoals de Redirect Mapper om erachter te komen welke omleidingen actief zijn op uw site en verwijder omleidingen waarvan u niet wist waar ze waren. Overweeg in de toekomst om verouderde pagina's bij te werken in plaats van nieuwe pagina's met vergelijkbare inhoud toe te voegen. Het is een stuk beter voor zoekoptimalisatie en al die links blijven werken!
11. Kies de juiste hosting
Het juiste hostingaccount kan snelheid maken of breken. Als je veel van de andere oplossingen hier hebt geprobeerd en nog steeds snelheidsproblemen hebt, kan je gastheer de schuld krijgen.
Met zoveel keuzes kan het moeilijk zijn om het beste hostingplan voor uw geld te vinden. Als het gaat om hosting die is gebouwd voor snelheid, zoek dan naar een speciale serveroptie. De voorkeur van de meeste website-eigenaren is VPS-hosting, die snellere laadtijden biedt, maar u hoeft de hosting niet zelf te beheren.
Weet u niet waar u moet beginnen met hosting? Hier is een overzicht van zeven hostingopties die zijn gebouwd voor snelheid.
12. Minimaliseer HTTP-verzoeken
Het aantal pagina-elementen dat moet worden gedownload telkens wanneer een gebruiker naar uw website komt, heeft een dramatische invloed op de laadtijd. Dit omvat alles van afbeeldingen tot stylesheets tot scripts en met deze front-end componenten kan maar liefst 80 procent van de laadtijd worden verantwoord.
De beste oplossing is om gecombineerde bestanden te gebruiken om het aantal verzoeken te verminderen. Dat betekent dat alle CSS in één stylesheet moet worden geplaatst of waar mogelijk scripts moeten worden gecombineerd.
Het komt allemaal neer op lichtgewicht code en best practices. Hoe meer elke browser moet lezen, hoe langer het laden duurt.
13. Verwijder onnodige plug-ins

Niets weegt een website zo zwaar als een heleboel plug-ins die de hele tijd draaien. (Heb je echt een Google Analytics-plug-in nodig?)
Verwijder waar mogelijk de overtolligheid van plug-ins. Sloot plug-ins die geen bijgewerkte regelmaat zijn en niet werken met de huidige versies van uw website-omgeving.
En voor dingen die u handmatig kunt doen ... stop met het gebruik van plug-ins. Ze vertragen gewoon uw website.
14. Schakel Lazy Loading in
Wat als de elementen boven de scroll net iets sneller worden geladen dan al het andere? Dit is een van die 'trucs' die kunnen werken voor zwaardere, complexere pagina's.
Lui laden kan ideaal zijn voor lange scrollende pagina's. Het laadt inhoud van boven naar beneden op de pagina en werkt geweldig als je pagina een heleboel afbeeldingen onder de scroll bevat (zelfs als het indruist tegen een van de andere adviezen die hier worden beschreven. Het is goed om opties te hebben, toch?)
Dit is in wezen een mooie caching-optie.
Gevolgtrekking
Wat doet u om ervoor te zorgen dat uw website in 2020 is gebouwd op snelheid?
Het volgen van best practices voor desktop en mobiele snelheid heeft meer invloed dan alleen hoe snel gebruikers uw website kunnen zien. Het beïnvloedt ook de positie van de site, zoekoptimalisatie en conversieratio's. (Hoe moet een gebruiker een product kopen als de pagina niet wordt geladen?)
Maak er een punt van om te beginnen met het opschonen van uw code en het optimaliseren van uw site, zelfs als u slechts een van deze dingen per maand doet, zult u resultaten beginnen te zien. Succes!