20 prachtige voorbeelden van e-commerce goed gedaan
E-commercesites zijn notoir druk en overvol.
Vandaag zullen we een heleboel online winkels onderzoeken die deze trend doorbreken door zowel functioneel als aantrekkelijk te zijn. Elk van de onderstaande voorbeelden heeft een unieke les om ons te leren over goed e-commerce ontwerp. Laten we beginnen!
Ten eerste, het probleem

Voordat we sites kunnen waarderen die goed zijn ontworpen, moeten we nadenken over wat er mis is met het traditionele e-commerceformaat. Een wijs persoon merkte ooit op dat een kameel een paard is dat is ontworpen door een commissie. Deze slimme grap is zeker van toepassing op e-commercesites. Grote online winkels hebben vaak veel te veel input van veel te veel mensen, wat resulteert in een puinhoop van goede bedoelingen en geweldige ideeën voor functies die nooit op een synergetische manier met elkaar zijn geïntegreerd.
De bovenstaande schermafbeelding is slechts een klein deel van de Kmart.com-startpagina. Zoals je kunt zien, is het een treinwrak. Cruise naar de site en je zult zien dat de pagina die in zijn geheel is opgenomen nog erger is. Net als Kmart.com lijden veel e-commercesites aan immense rommel. Er is zoveel concurrentie om je aandacht dat het uiteindelijke resultaat is dat je ogen van plaats naar plaats stuiteren zonder echt doel of focus.
Nu, de oplossing
Laten we een aantal sites eens goed bekijken. Terwijl we naar elk van de onderstaande sites kijken, vergelijkt u de interface met die van Kmart's om te zien hoeveel effectiever een schone en eenvoudige lay-out kan zijn.
Xtreme Mac

Xtreme Mac heeft de meest originele en innovatieve winkelervaring die ik tegenkwam tijdens mijn zoektocht (Icon Dock hieronder was een goede tweede). U krijgt een eenvoudig raster met productfoto's te zien met heldere, kleurrijke rollover-effecten. Wanneer u op een item klikt en niet naar een speciale pagina wordt geleid, verschuift het hele raster vloeiend zodat de geselecteerde cel kan worden uitgebreid tot acht keer de normale grootte. Je krijgt dan een grotere productfoto, een korte beschrijving en de optie om meer te leren of om nu te kopen. Klik op een ander item en de dynamische lay-out verandert weer om dat item weer te geven.
Ik vond de Xtreme Mac-interface mooi en leuk om mee te spelen. Uw bezoekers ertoe brengen niet alleen onder de indruk te zijn van het ontwerp van uw site, maar ook daadwerkelijk te genieten van de winkelervaring, is de heilige graal van e-commerceontwerp. Hoe meer ze van uw site genieten, hoe meer tijd ze eraan besteden. Wat hen in theorie meer kans geeft om daadwerkelijk iets te kopen (het uiteindelijke doel van elke e-commercesite!).
Pictogram Dock

Je kunt meteen zien dat Icon Dock een prachtige site is met eersteklas illustraties. Mijn favoriete ding over icon dock is echter hoe ze met winkelwagentjes hebben omgegaan. Sommige websites maken het vrij moeilijk om de inhoud van uw winkelwagen te zien en te bewerken, maar Icon Dock geeft u een visueel "dok" van pictogrammen die u bijblijft terwijl u winkelt. Als je er iets aan wilt toevoegen, sleep je het pictogram naar het dock om het erin te plaatsen. Als je dan iets uit het dock wilt verwijderen, klik je gewoon op de kleine "x" op het pictogram.
Dit is zo intuïtief gemaakt dat je echt geen instructie nodig hebt. Het werkt precies zoals je verwacht. En voor degenen die het niet meteen begrijpen, is er nog steeds de oude optie om op een knop "toevoegen aan winkelwagentje" te klikken. Dit is een belangrijk kenmerk. Denk er bij het ontwerpen van een unieke interactieve interface altijd aan na of u nog steeds de traditionele manier moet opnemen voor degenen die uw mooie nieuwe idee misschien niet begrijpen. Hierdoor kun je je eigen pad in interactiviteit banen terwijl de bruikbaarheid behouden blijft.
Nike

Sorry Flash haters, maar ik hou echt van deze site. Om een beetje toe te geven, de laadtijden voor elke pagina zijn behoorlijk vervelend. De algehele site is echter een indrukwekkende visuele traktatie. Net als Kmart hebben ze een heleboel items te koop (misschien niet zoveel, maar het argument is nog steeds geldig), maar in plaats van de startpagina vol te proppen met niet-overeenkomende aanbevolen items, heeft Nike alles op de pagina geïntegreerd in een visueel naadloze manier. Ze hebben meer dan tien unieke secties op één pagina, maar het ziet er volledig samenhangend uit. Laten we eens kijken naar een paar dingen die ze hebben gedaan om dit te bereiken.
Het eerste dat ze hebben gedaan om rommel te verminderen, is vrij eenvoudig. In plaats van banners van willekeurige grootte te stapelen die verschillende items op elkaar plaatsen, zoals Kmart, heeft Nike één primaire banner die tussen drie berichten roteert. Dit is zeker niet baanbrekend, maar het is iets dat te weinig ontwerpers in overweging nemen wanneer ze worden geconfronteerd met het laden van een pagina met inhoud. Vooraf gebouwde bibliotheken zoals jQuery maken dit soort roterende inhoud een makkie en kunnen een anders statische pagina echt tot leven brengen op een subtiele, niet-irritante manier.
Het volgende dat Nike heeft gedaan om rommel te verwijderen, is door alle secties onder de hoofdbanner op een doorlopende achtergrondkleur te plaatsen om te voorkomen dat je een 'drop-in'-look krijgt met de dozen met verkoopitems in het ontwerp van Kmart. Hierdoor ziet de hele pagina eruit alsof deze tegelijkertijd door dezelfde ontwerpers is gebouwd, in plaats van een oud ontwerp te hebben waar je in de loop van de tijd steeds meer niet-overeenkomende items in propt. Het draait allemaal om mensen met synergie.
Dyson

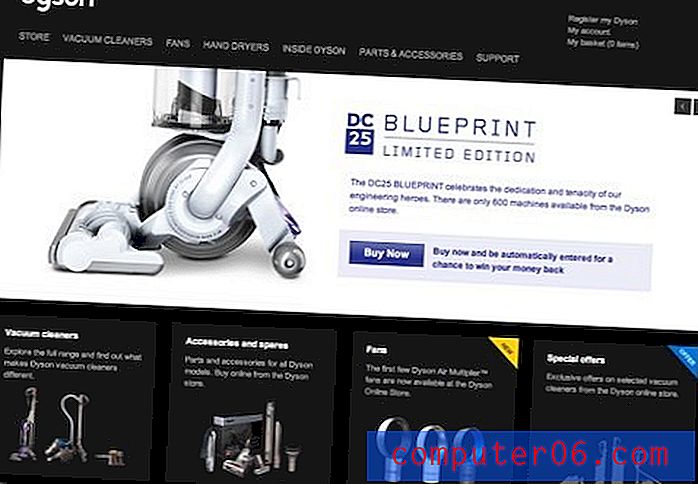
De les die we van Dyson kunnen leren, is dat je winkelen voor een stofzuiger voelt als winkelen voor een Mercedes. Wat u ook verkoopt, als u wilt dat het er goed uitziet, laat u dan inspireren door websites die luxe auto's, jachten of iets anders verkopen dat meer kost dan u in een jaar verdient. De zwarte en grijze achtergrond wordt echt aangevuld door spatten van wit en / of blauw die echt van de pagina springen met contrast. Wat de show echt steelt, is de productfotografie (ongetwijfeld evenveel Photoshop als de daadwerkelijke foto), die echt de essentie van het aantrekkelijke productontwerp weergeeft. Let ook op de roterende banner zoals bij het Nike-voorbeeld. Je zult dit keer op keer in de onderstaande voorbeelden zien om een goede reden, het is gewoon een geweldige manier om een hoop inhoud in een kleine ruimte te plaatsen zonder visuele rommel.
SkinBox

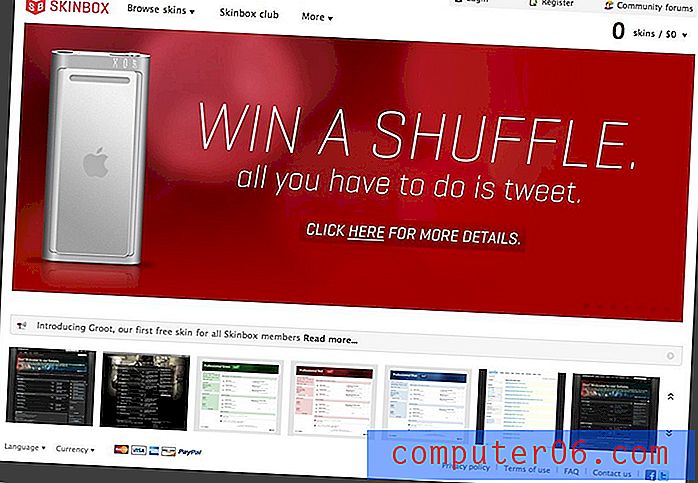
Skinbox maakt het winkelen voor forum skins ongelooflijk eenvoudig. De startpagina bestaat meestal uit één groot gedeelte met hun thema's. De logische categorieën (light, dark professional, etc) maken het gemakkelijk om direct het type skins te vinden dat je zoekt. De skins in elke categorie worden weergegeven in een groot raster met de optie om nu te kopen of informatie over de skin. Deze laatste optie is belangrijk. E-commercesites vullen te vaak een pagina met saaie productinformatie, wat resulteert in een tekstzware lay-out die probeert iets te verkopen dat helemaal draait om visuele aantrekkingskracht (althans in dit geval). Als u het ontwerp van een item verkoopt, overweeg dan om de functiespecificaties achter een knop 'meer informatie' te plaatsen, zodat gebruikers die die informatie willen, deze gemakkelijk kunnen vinden en gebruikers die gewoon browsen er niet door worden afgeleid.
DropBags

Ik heb echt geen idee wat deze site verkoopt. Het gedeelte "Hoe te gebruiken" zegt iets over het in een emmer doen van de zak, het vullen met planten en ijs en het roeren, maar ik kan me niet voorstellen waarom ik het plantenleven ooit zou willen bevriezen. Ze willen misschien dat ik denk dat het wetenschappelijk is, maar ik ben er vrij zeker van dat het hekserij is.
Het punt is, het is een funky product. Ze verkopen een tas die je in een emmer stopt. Big deal toch? Ze hebben de site rond de gekke emmerzak echter zo aantrekkelijk gemaakt dat ik er bijna van overtuigd was dat ik er een nodig had. Als webdesigner kun je niet altijd het Nike-account binnenhalen. Soms krijg je een klant die een 'multifunctionele extractiekit' wil verkopen die in wezen een te dure emmer is. In deze omstandigheden moet u dezelfde hoeveelheid inspanning en creativiteit leveren als wanneer u zou werken voor een grote klant. Maak de winkelervaring zo eenvoudig en ongecompliceerd mogelijk en maak de omgeving rond het product uitnodigend en aantrekkelijk.
IKEA

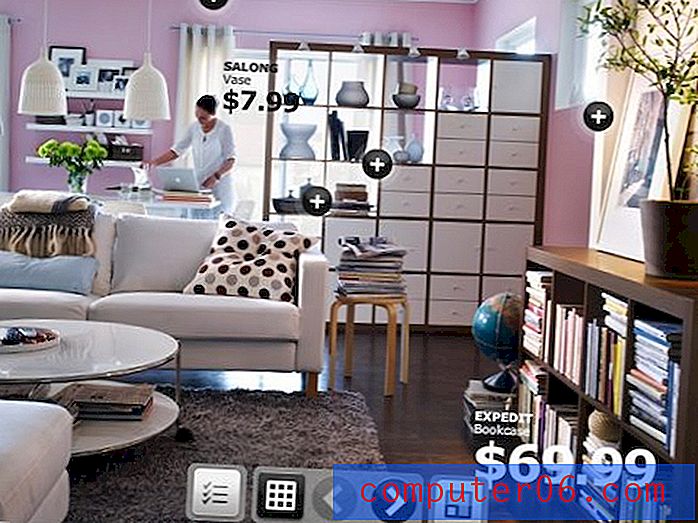
Ikea wint de prijs voor de meest interactieve winkelervaring. Wanneer ik de Ikea-catalogus per post ontvang, gaan mijn vrouw en ik graag samen zitten en er samen doorheen bladeren voor ontwerpideeën en om te zien welke coole nieuwe producten ze hebben bedacht. Dit is leuk omdat de Ikea-ervaring zorgvuldig is gestructureerd, zodat het bladeren door de catalogus is alsof je door hun showroom loopt. In plaats van individuele items te zien, zie je aangepaste fotografie van een hele kamer die volledig is samengesteld uit Ikea-producten. Ze geven u nuttige uitsplitsingen van wat elk item kost, evenals de kosten van het kopen van de hele kamer als set. Dit helpt normale mensen die niet veel weten over interieurontwerp om mooie kamers te creëren.
Onlangs heeft Ikea deze ervaring overgedragen aan hun online winkel. Wat je krijgt is een ervaring die veel weg heeft van bladeren door de catalogus, alleen veel interactiever en dynamischer. U kunt op de pictogrammen naast bepaalde producten klikken om ze van dichtbij te bekijken of verborgen functies te bekijken, van weergave te veranderen om door de kamer te kijken, of de kamerweergave over te slaan en naar een eenvoudig productraster te kijken. Net als sommige van de andere voorbeelden hierboven, fotografeert Ikea voor een winkelervaring die niet alleen leuk is, maar zelfs als leuk kan worden beschouwd. Als u een e-commercesite bouwt, bedenk dan hoe u de ervaring kunt verlevendigen door iets interactiever toe te voegen dan uw gemiddelde online winkel.
Cellar Thief

Cellar Thief is gewoon een geweldig voorbeeld van creatief webdesign. De ontwerpers vermengden de huidige trends in webdesign met rijke texturen en felle kleuren uit de wijnindustrie om een ongelooflijk aantrekkelijke online winkel te creëren. Merk op dat ze eigenlijk maar drie afzonderlijke wijnen verkopen, wat een kleinere productset is dan u waarschijnlijk in uw projecten zult hebben, maar er valt nog veel te leren van dit voorbeeld.
Ten eerste, afgezien van de wijnen die te koop zijn, staat er een heleboel secundaire inhoud op de pagina, zoals wijntips, een blogfeed, enz. Merk op dat elk van deze kleine secties aan de rechterkant van een pagina met links is geplaatst -uitgelijnde tekst. Dit is zo gestructureerd dat het eerste dat je ziet (een blik op de pagina van links naar rechts) de primaire inhoud is: het product dat te koop is. Pas nadat je een paar seconden naar de pagina hebt gekeken, merk je de secundaire inhoud op. Op deze specifieke pagina zou dit niet waar zijn als die inhoud aan de linkerkant was geplaatst. Door deze secundaire inhoud links uit te lijnen, krijgt deze mogelijk een onverdiende primaire positie in de visuele hiërarchie. Probeer je altijd een voorstelling te maken van de volgorde waarin een bezoeker de objecten op de pagina te zien krijgt en dienovereenkomstig je content in te richten.
Een laatste ding over de organisatie van informatie. Bekijk hoeveel inhoud er is gerelateerd aan elke individuele wijn. Stel je nu voor hoe de pagina eruit zou zien als de ontwerper er niet aan had gedacht om die informatie op te splitsen in tabbladen. Net als de roterende banner met inhoud die we hierboven bespraken, bieden tabbladen een stijlvolle en effectieve manier om een belachelijke hoeveelheid inhoud in een kleine, gebruiksvriendelijke ruimte te proppen. Bij het ontwerpen van gedrukte materialen smeek ik mijn klanten voortdurend om hun vereiste informatie in te korten vanwege ruimtelijke beperkingen. Webdesign geeft u daarentegen zoveel meer vrijheid om de schat aan informatie die uw klant wil op de ingesloten manier te leveren die een goed ontwerp vereist.
Aantrekkelijkere e-commercesites
Hier zijn nog een aantal voorbeelden van ontwerpers die het rommelige, onhandige e-commerce stigma hebben overwonnen door zich te concentreren op zowel esthetische aantrekkingskracht als functionaliteit. Stop bij elk voorbeeld en zoek naar de dingen die we hierboven hebben genoemd. Er zijn tal van leuke maar toch eenvoudige winkelervaringen, geweldige fotografie / kunstwerken en creatieve contentorganisatie om u te inspireren tot grootsheid op het gebied van e-commerce.
Baby Quasar

Ooga Zone

ShoeGuru

Madsen-fietsen

ik / denti / tee

Abercrombie & Fitch

Sucré

DNA11

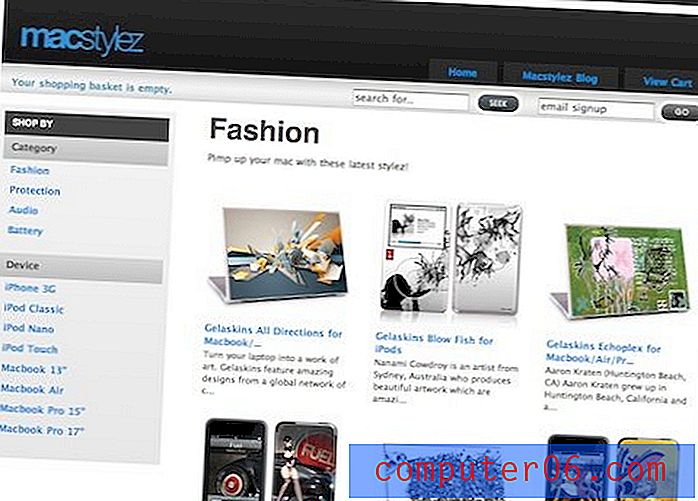
MacStylez

Slechts één +

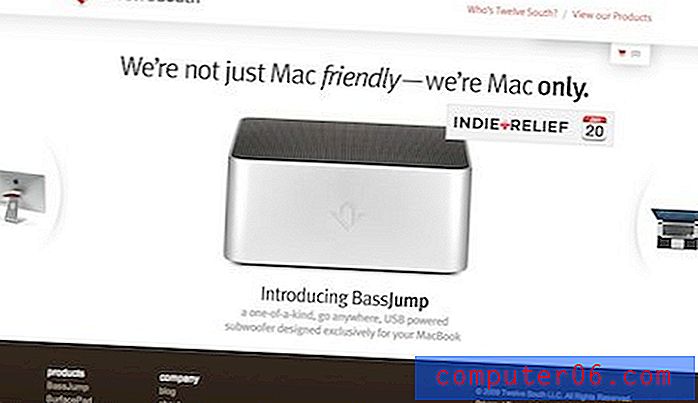
Twaalf South

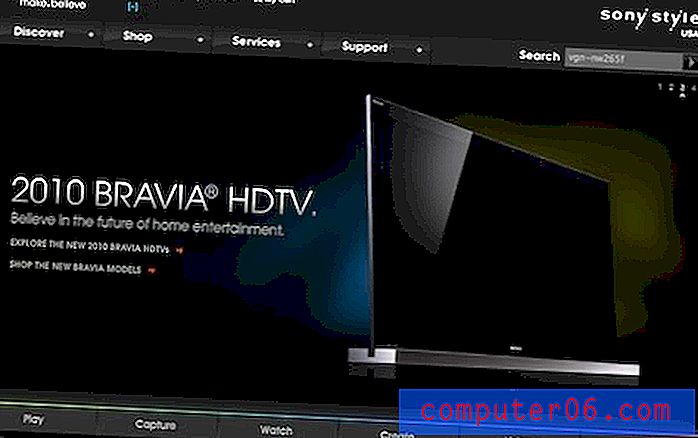
Sony

Gevolgtrekking
Nu we hebben gekeken naar wat volgens mij de verkeerde en juiste manier is om een e-commercesite te ontwerpen, wil ik graag uw mening horen. Vertel ons wat je irriteert aan online winkelen en wat je leuk of haat aan de bovenstaande voorbeelden.
Ga voor nog meer e-commerce-inspiratie naar Cart Frenzy, een galerij gewijd aan online winkelontwerp.