3 Typografische trends voor 2016 (met voorbeelden)
Design trends. Je kunt bijna niets doen zonder ze te zien, ze duiken overal op en ze kunnen je ontwerp een 'actueel' gevoel geven als ze goed worden gebruikt.
Vandaag gaan we specifiek kijken naar drie typografische trends en waarom we er een hekel aan hebben om van ze te houden. Hoewel deze drie stijlen - retro, aquarel en alle petten - overal zijn, kunnen ontwerpers niet anders dan van ze houden (zelfs als ze dat niet willen). Dit is waarom, gecombineerd met enkele uitstekende voorbeelden van de gebruikte trends.
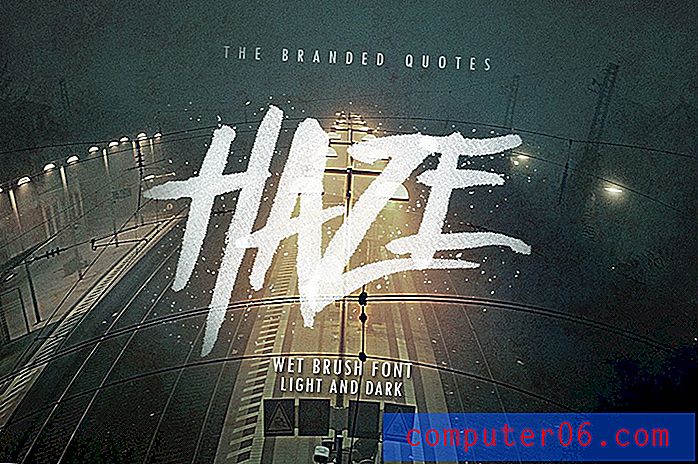
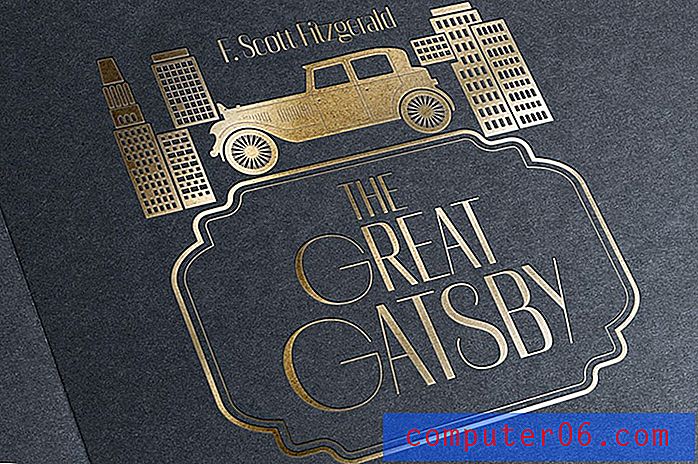
1. Retro Grunge typografie


Retro en vintage hebben een moment. Overal waar je kijkt, gebruiken ontwerpers oude, grungy maar uitgebreide type-opties. Lettertypen hebben een aangepaste look en feel, maar niet te custom. Kortom, deze lettertypen zijn slechts een klein beetje (oké, misschien veel) hipster.
Je zult ze willen haten. De meeste van deze lettertypen maken geen deel uit van een eenvoudig te gebruiken freebie-plan voor webdesign zoals Google Fonts of Typekit, of zijn mogelijk niet "kwaliteit" genoeg voor grootschalige printprojecten. Veel van de meest interessante stijlen zijn op maat gemaakte ontwerpen voor eenmalig gebruik die niet veel extra karakters of stijlen hebben.
Maar ze zijn zo cool.
Ondanks de gebreken met veel van deze lettertypen qua flexibiliteit is het een mooie bonus. Je kunt ze gebruiken voor een geweldige weergaveoptie. De truc om een retro- of vintage-lettertype te gebruiken, is zeker moderatie. Kies een woord of twee (of misschien een logo) en gebruik het lettertype nergens anders. Het werkt het beste als een enkele optie.
Hier zijn drie lettertypen om te proberen, om deze zelf opnieuw te maken:
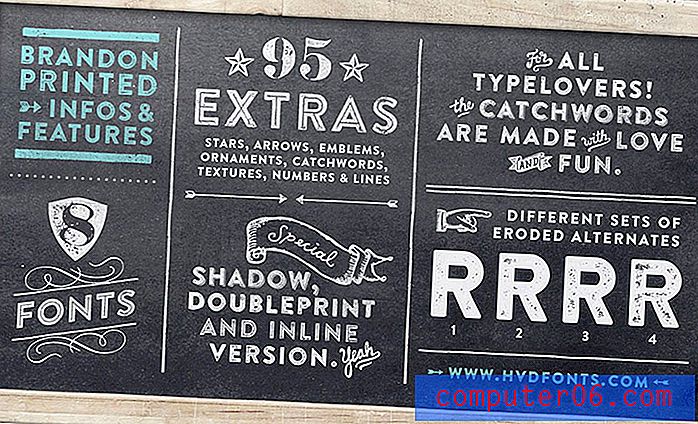
Brandon gedrukt

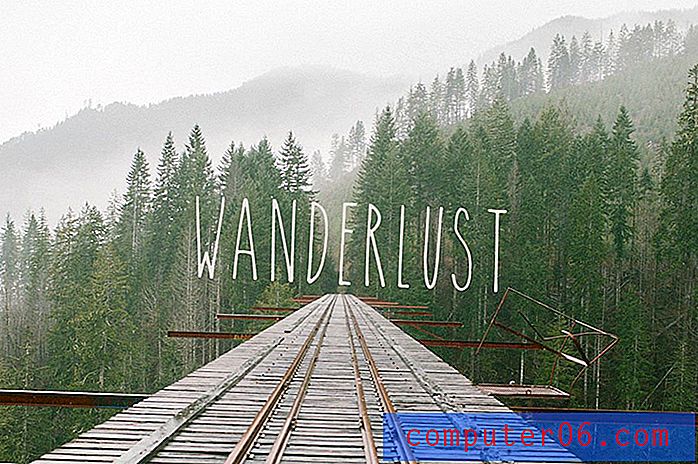
Reislust

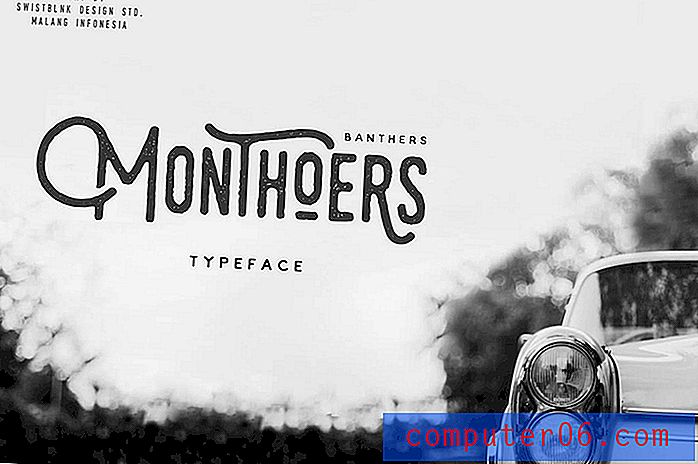
Monthoers

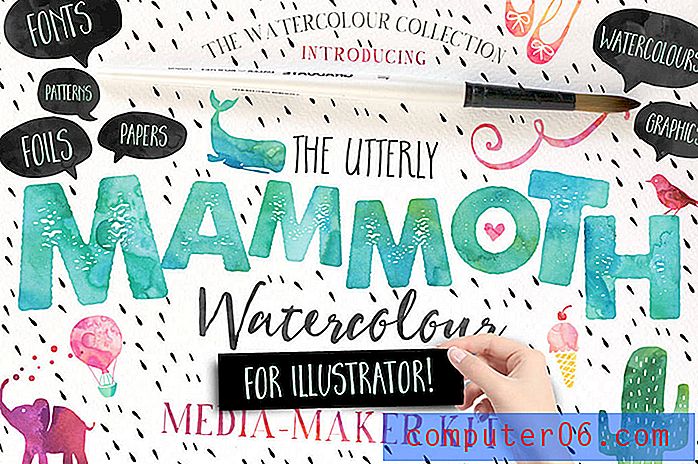
2. Waterverf typografie


Waterverf is overal. Van achtergronden tot illustraties tot typografie, deze zachtere trend combineert artistieke stijlen met een op maat gemaakte ontwerpesthetiek. Aquarelstijlen zijn aantrekkelijk omdat ze handgemaakt aanvoelen, waardoor het ontwerp er speciaal uitziet.
Als je meer wilt weten over aquareltrends, bekijk dan dit vorige Design Shack-artikel.
Waterverflettertypen kunnen zeker een uitdaging zijn om te gebruiken. Vooral omdat ze kleur en kleurvariaties bevatten. Het andere probleem met aquarel is dat veel gebruikers de stijl door een vrouwelijke lens zien. Deze twee uitdagingen kunnen het moeilijk maken om een totaalontwerp te maken met behulp van het concept.
Maar wie de uitdaging aangaat, zal het de moeite waard vinden. Het gebruik van een aquarelstijl dwingt je om je ontwerpvaardigheden uit te breiden en het project echt te plannen en hoe belettering zal worden gebruikt. Net als bij retro-stijlen moet aquarel een uniek en specifiek doel hebben in het ontwerp. (Deze stijl is erg populair voor uitnodigingen en kaarten en voor doe-het-zelvers.)
Hoewel veel van de meest geliefde aquarelstijlen zijn gemaakt met een penseelscript, is dit geen noodzaak. Het enige dat je echt nodig hebt om het te laten werken, is een lettertype met dikke lijnen, zodat de kleur opvalt. (Of probeer het andersom met een aquarel-achtige achtergrond en witte letters.)
Hier zijn drie lettertypen om dit effect te proberen:
Minty

Zubuqlione

Nevel

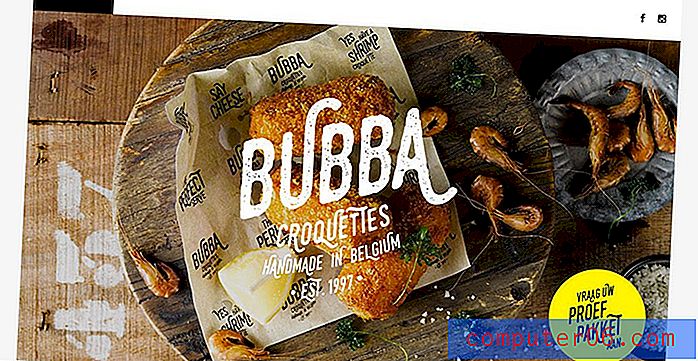
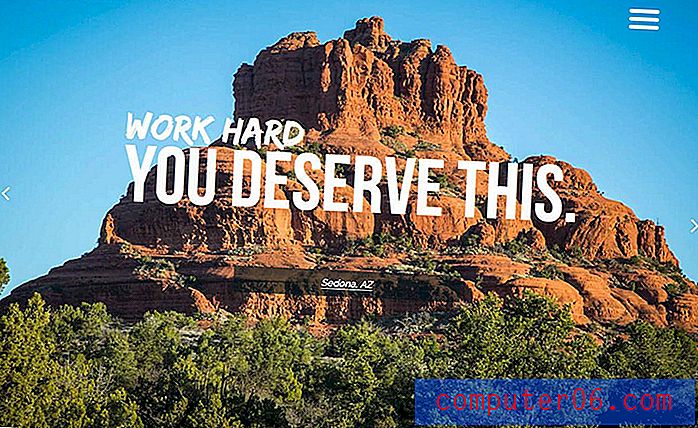
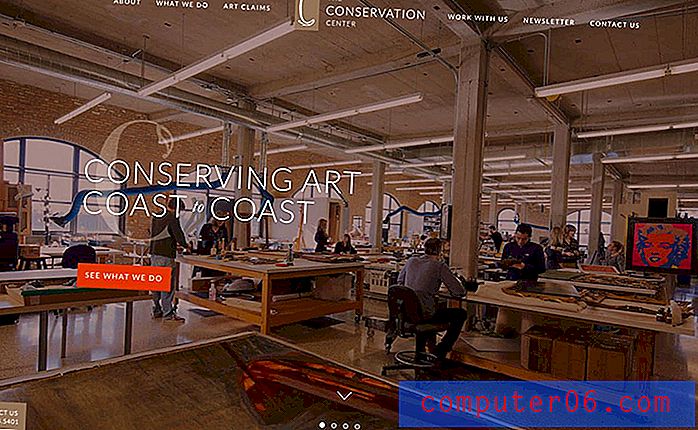
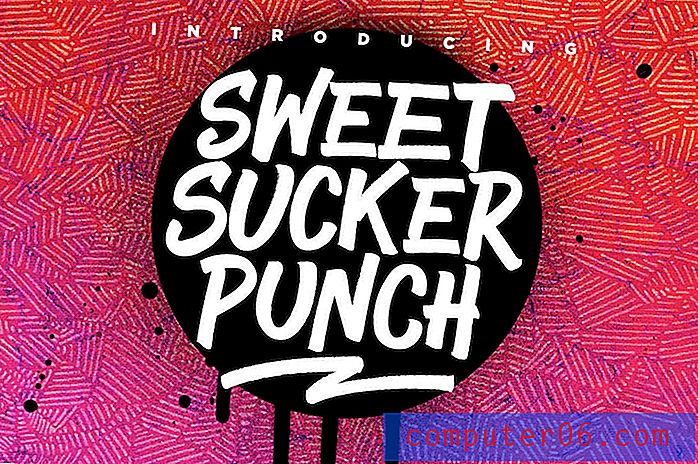
3. All Caps Everything Typografie


Alle caps-letters zijn bijna voor altijd geassocieerd met schreeuwen tegen de lezer. Soms wil je dat het ontwerp een specifieke boodschap laat schreeuwen. (Zorg ervoor dat u het enigszins beknopt houdt.)
Sommige mensen haten, haten, HATEN alle hoofdletters en weigeren het absoluut te gebruiken. Het kan moeilijk te lezen zijn als het niet goed wordt gebruikt en sommige lettertypen lenen zich gewoon niet voor het formaat in hoofdletters. Het moet zorgvuldig worden gebruikt, zodat alle hoofdletters bijdragen aan de boodschap en er geen afbreuk aan doen. (Dit kan een heel fijne lijn zijn.)
Maar alle petten kunnen met een minimale inspanning veel impact hebben. Dunne lettertypes, verkorte lettertypes en zelfs bredere lettertypes kunnen allemaal effectief werken in hoofdletters. Dat geldt ook voor serifs en sans serifs, hoewel veel script- en nieuwigheidsstijlen dat niet doen.
Navigatie-elementen hebben twee toepassingen voor mooie hoofdletters. Deze kleine divots kunnen profiteren van korte zinnen zonder de stroom van hoofd- en kleine letters. Gebruikers zullen niet struikelen over petten met beperkte aflezing. Displaytypografie is de andere plaats waar alle hoofdletters goed kunnen werken. (En waar veel ontwerpers dit concept gebruiken.)
Wanneer u alle hoofdletters gebruikt voor weergavedoeleinden, kies dan voor eenvoudige en gemakkelijk te lezen woorden en zinnen en zorg ervoor dat u voldoende ruimte rond letters opneemt. Mogelijk gebruikt u meer ruimte dan u normaal zou doen om de leesbaarheid te garanderen. Alle caps kunnen bijzonder goed worden gecombineerd - zoals de trend is - met beelden van heldenformaat om een boeiend dominant beeld te creëren.
Hier zijn drie lettertypen om het eens te proberen!
Oswald (Google Fonts)

Zoete Sucker Punch

Prestiggio

Gevolgtrekking
Hoewel deze drie typestijlen de trends van het moment zijn en op de grens van overmatig gebruik kunnen blijven hangen, zijn het stijlen die je niet anders kunt dan liefhebben (zelfs als je een hekel hebt aan dat).
Welke andere designtrends of -technieken heb je een hekel aan liefde? Laat het me weten op Twitter - tag @carriecousins en @designshack - het is misschien wel het startpunt voor een volgende post!