Web Design Critique # 41: Rachilli
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Rachilli, het persoonlijke portfolio van fotograaf en ontwerper Rachel Shillcock.
Verken Envato Elements
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We rekenen $ 34 voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Rachilli
“Of je nu een nieuwe merkidentiteit, zakelijk briefpapier of een mooie, bruikbare website nodig hebt, ik kan je helpen. Mijn diensten variëren van het ontwerpen en ontwikkelen van websites tot het creëren van huisstijl en merkidentiteit. Ik bied ook een fotografiedienst, dus als je behoefte hebt aan op maat gemaakte beelden voor jezelf, je site of bedrijfsimago, kan ik je helpen, waardoor je je kosten bij elkaar houdt en lager houdt. ”
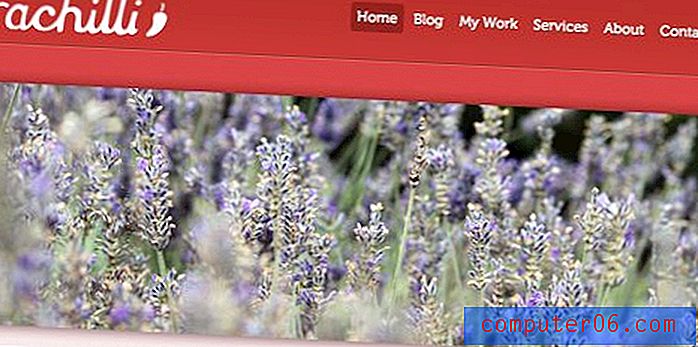
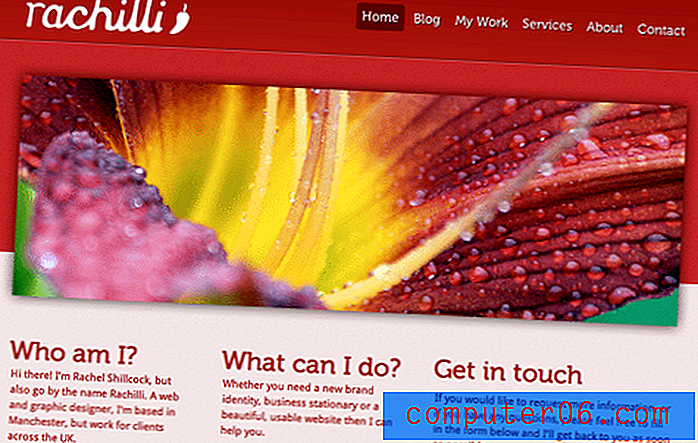
Hier is een screenshot van de homepage:

Algemene indruk
Mijn allereerste gedachte bij het zien van deze site was dat het een beetje aanvoelt als een sjabloon. Het ontwerp is vrij typerend voor wat je te koop zou zien op ThemeForest.
Dit is echter een observatie die niet negatief is. Natuurlijk, het is een vrij standaard ontwerp, maar het ziet er ook geweldig uit. De kleuren zijn vet, de uitlijning is solide en de beelden zijn aantrekkelijk. Of het nu een thema is of niet, ik denk dat het ontwerp van de site een succes was en echt uitkomt als een schoon en professioneel stuk werk.
Hoewel de site vrij goed is in zijn huidige vorm zonder wijzigingen, heb ik enkele ideeën om enkele van de zwakkere gebieden te versterken. Laten we kijken.
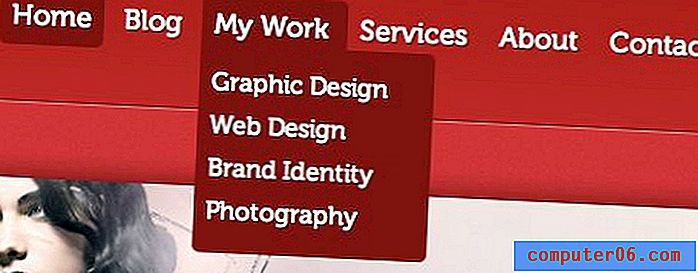
Koptekst en navigatie
Het bovenste derde deel van de site is absoluut de sterkste. Ik hou van de opstelling met drie strepen voor de achtergrond, het lettertype dat wordt gebruikt voor de navigatie en natuurlijk de schuifregelaar voor grote afbeeldingen.

Een ding dat me een beetje stoort aan deze sectie is dat het logo geen link is naar de startpagina. Terwijl ik rondkeek op de site, klikte ik consequent op het logo, puur als reactie om me terug te brengen naar de startpagina.
Het is geenszins een harde en snelle vereiste om van uw logo een link te maken, maar het is altijd goed om te anticiperen hoe de meeste gebruikers zullen proberen uw site te laten werken en ervoor te zorgen dat hun instinct zich vertaalt in nuttige acties.
Een andere wijziging die u op dit gebied zou kunnen overwegen, is het toevoegen van wat meer onderscheid tussen de primaire navigatietekst en de vervolgkeuzetekst van het submenu. Dit specifieke lettertype wordt een beetje moeilijk te lezen in grote delen vanwege zijn vrijmoedigheid, dus het kan helpen om de submenu-items iets dunner te maken.

Berichten
Laten we even teruggaan en de bovenste helft van de website als geheel bekijken om te zien of we problemen kunnen ontdekken. Ik merk meteen iets vrij belangrijks:

Net als bij de site die we vorige week zagen, is er geen duidelijke, eenvoudige en grote boodschap die aangeeft wat de site is. De afbeeldingen in de schuifregelaar variëren aanzienlijk, dus u weet niet precies wat er aan de hand is. Om het antwoord te ontdekken, moet je eerst de kopvragen lezen, bepalen welke je zal vertellen wat Rachilli is en dan de kleine tekst lezen. Dit zijn gewoon te veel stappen om te ontdekken waar een website over gaat.
Ik denk dat de eenvoudigste manier om dit op te lossen is door wat tekst in de diavoorstelling te integreren. De meeste jQuery-plug-ins voor schuifregelaars zoals deze hebben ingebouwde tekstmodules, dus dit zou een vrij eenvoudige wijziging moeten zijn. Zelfs beschrijvingen van één woord over de dia's zouden een lange weg gaan: webdesign, fotografie, merkidentiteit, enz.
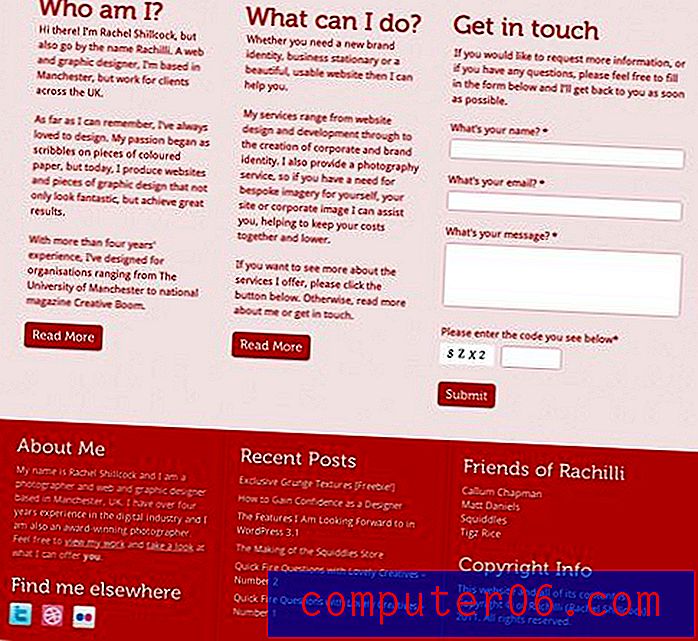
Onderste helft
Hoewel de bovenste helft van de site visueel erg sterk is, verzwakt deze op dit gebied naarmate u verder naar beneden gaat. Na die eerste koptekst blijft er alleen een grote pagina vol met tekst over.

Dit kan op verschillende manieren worden verbeterd. Allereerst, hoewel het formaat met drie kolommen goed werkt, denk ik dat het een beetje overbodig is om het zowel in de inhouds- als voettekstsecties te zien.
Als je "Wie ben ik?" Stapelde en "Wat kan ik doen?" secties, die de hoofdinhoud zouden veranderen in een sectie met twee kolommen, gevolgd door de voettekst met drie kolommen. Door variatie aan uw lay-out toe te voegen met behoud van een duidelijke structuur, blijft het interessant.
Een ander ding om op te letten is de breedte van de kolommen. De kolommen in het hoofdgedeelte komen op bepaalde punten bijna overeen met die in de voettekst, maar zijn op andere punten goed af. Overeenkomsten in lay-out zijn gevaarlijk. Als twee dingen hetzelfde moeten zijn, maak ze dan hetzelfde. Zo niet, maak ze dan aanzienlijk anders. Anders resulteert het in een soort rommelige look die gebruikers de indruk geeft dat je hebt geprobeerd alles op één lijn te krijgen, maar het niet helemaal hebt gehaald.
Eindelijk is er gewoon een hoop ononderbroken tekst tussen de "Wie ben ik?" en "Wat kan ik doen?" secties. Als deze inhoud eenmaal is gestapeld, denk ik dat deze zowel moet worden verkleind (misschien twee korte alinea's voor elk) als moet worden opgedeeld met een beetje beeldmateriaal. Dit kunnen pictogrammen zijn, werkvoorbeelden, alles wat de pagina interessant maakt zonder al te veel rommel.
Gevolgtrekking
Samenvattend: Rachilli is een fantastisch ogende site die duidelijk is gemaakt door iemand die wist wat ze deden. Ik hou van de toon van de communicatie, het gemak waarmee je contact kunt opnemen met de ontwerper en het algehele ontwerp van de pagina.
Mijn aanbevelingen waren meestal kleine veranderingen. Maak van het logo een link, voeg beschrijvende tekst toe aan de diavoorstelling, verdeel de tekst in de primaire inhoudssectie en overweeg de herhaalde indeling met drie kolommen te heroverwegen. Ik denk dat deze veranderingen zowel de esthetiek als de bruikbaarheid van deze pagina echt zullen stimuleren.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.