5 nieuwe CSS-technieken om te beheersen in 2020
Webdesigners zijn gefascineerd door manieren om nieuwe CSS-technieken uit te proberen en de grenzen te verleggen van wat CSS kan doen. Goed geplande CSS kan bijna elk aspect van een ontwerp besturen en bijdragen aan betere algehele gebruikerservaringen - met schonere en consistentere code.
Maar welke technieken zijn populair? Wat moet je hierna leren? We hebben een paar ideeën voor de nieuwste ontwikkelingen om dit jaar te bekijken. Duik erin, kijk wat er populair is en probeer enkele van deze nieuwe CSS-tips en -technieken om je volgende project een spannend randje te geven.
Verken Envato Elements
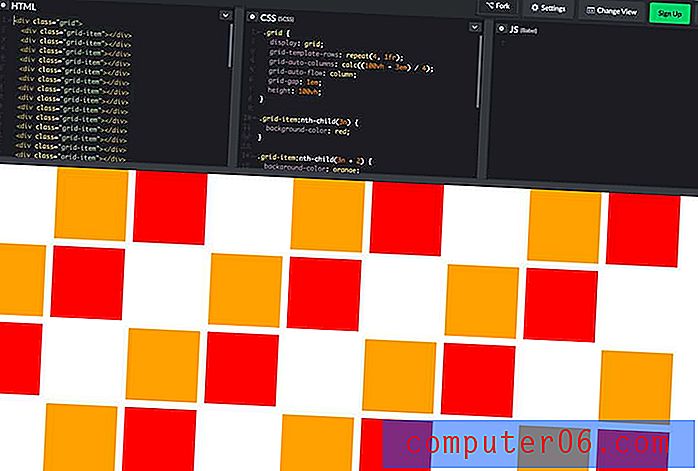
1. Maak CSS-rasters responsief

Al het andere in uw ontwerp reageert, zorg ervoor dat uw raster geen uitzondering is. Het mooie is dat er meerdere manieren zijn om het te doen met CSS Grid om een flexibel raster te creëren dat altijd wordt weergegeven zoals u dat wilt, ongeacht de apparaatgrootte.
Het leuke is dat een responsief CSS-raster werkt met kolommen van gelijke of ongelijke grootte. U kunt verschillende breekpunten, hoogtes (hieronder) en artikelplaatsingen gebruiken. (Het is een erg coole technologie die boordevol opties zit om je de controle te geven die je wilt over ontwerpen.)
Begin met de breuk (fr) eenheid, een flexibele eenheid die open ruimte verdeelt volgens uw regels. Elke fr-aangifte is een kolom; dan kun je gaten toevoegen en heb je een raster.

Meer informatie: Smashing Magazine heeft een geweldige gids die alle opties uitlegt, zodat u het meeste kunt halen uit het gebruik van een responsief raster.
2. Gebruik variabele lettertypen

Variabele lettertypen zijn vrij nieuw. Het is een enkel bestand dat elke versie van een lettertype bevat die een gebruiker nodig heeft om uw ontwerp te bekijken.
Hoewel er geen enorme lijst met variabele lettertypen is om mee te werken, groeit deze, en dit is waar we naartoe gaan met typen op internet. Het nieuwe logo voor de BBC's Doctor Who hierboven gebruikt zelfs een op maat gemaakt variabel lettertype.
Om variabele lettertypen te gebruiken, moet u een lettertype selecteren dat de functie ondersteunt en een browser die de eigenschap font-variatie-instellingen heeft geïmplementeerd. (Ondersteuning is goed en groeit.)

Meer informatie: Axis-Praxis is een speeltuin met variabele lettertypen, zodat u kunt spelen, combinaties kunt testen en zelfs lettertypen voor projecten kunt vinden.
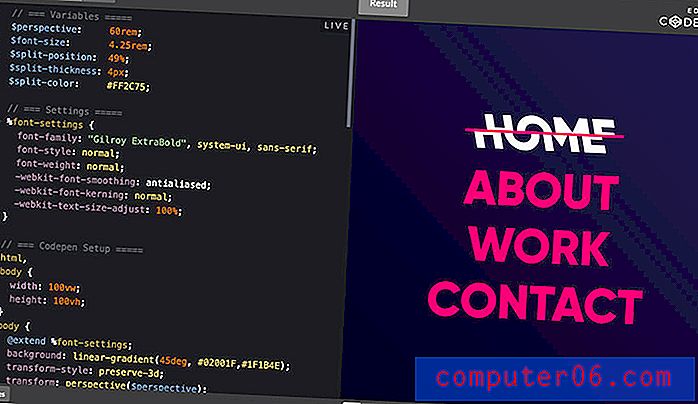
3. Maak tekstanimaties

Van zweefwijzigingen tot woorden die naar binnen zweven of scrollen op de pagina, CSS heeft invloed op hoe gebruikers tekstelementen lezen en ermee omgaan.
Wat ooit slechts een statisch element was, kan een dynamische weergave hebben. En het is een vrij populaire keuze voor websites die niet veel andere artistieke elementen hebben om gebruikers te betrekken.
Meer informatie: Animista is een tool die in bèta is, maar waarmee u kunt experimenteren met tal van verschillende stijlen van tekstanimatie.

En nog meer: Code My UI heeft een mooie verzameling codefragmenten voor het maken van verschillende tekstanimaties, zoals het gesplitste tekstfragment hierboven.
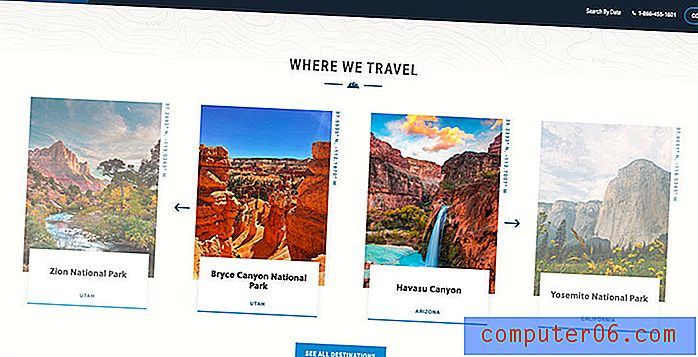
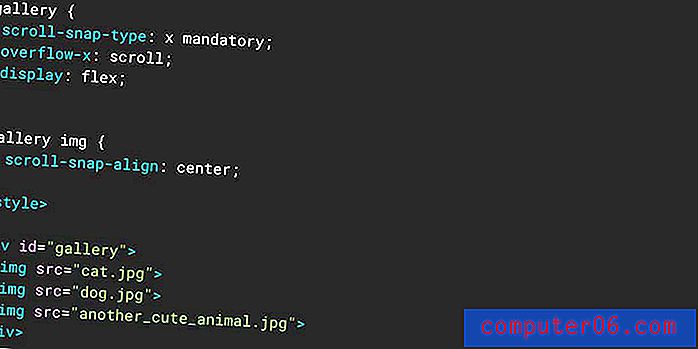
4. Implementeer Scroll Snapping

Er zijn genoeg momenten waarop je zou willen dat je de scroll kon besturen, toch? U wilt dat gebruikers een bepaald deel van het ontwerp in één keer zien.
CSS Scroll Snap is het antwoord. Hier is hoe Google het beschrijft:
Met de CSS Scroll Snap-functie kunnen webontwikkelaars goed gecontroleerde scroll-ervaringen creëren door scroll-snapposities aan te geven. Gepagineerde artikelen en carrousels met afbeeldingen zijn twee veelgebruikte voorbeelden hiervan.
Simpel gezegd betekent dit dat u scrollpunten kunt bedienen - zowel verticaal als horizontaal (meestal alleen een bureaubladpatroon) - zodat gebruikers precies zien wat u wilt.

Meer informatie: u kunt bijna alles vinden wat u moet weten van Google Developers, inclusief een paar codefragmenten om aan de slag te gaan.
5. Test browserondersteuning met CSS
CSS kan u zelfs helpen bepalen of bepaalde browsers nieuwe CSS-functies ondersteunen.
Het is geworteld in de regel Feature Queries @supports, waarmee u verklaringen kunt maken op basis van browsermogelijkheden. Een waarschuwing is dat dit niet werkt voor iets ouder dan Internet Explorer 11, maar er zijn tegenwoordig niet te veel gebruikers in die browser.
Meer informatie: u kunt codefragmenten pakken en de syntaxis begrijpen en voorbeelden krijgen van Mozilla.
CSS-rasterbronnen
CSS-rasterlay-out is een van de meest besproken dingen als het gaat om CSS op dit moment. Als je niet op de hoogte bent, is het tijd om te leren.
"CSS Grid is een krachtig hulpmiddel waarmee tweedimensionale lay-outs op het web kunnen worden gemaakt", is de beschrijving van Jonathan Suh in zijn uitgebreide bronnengids.
Hier zijn vijf geweldige CSS Grid-bronnen:
- Inzicht in de CSS Grid Layout Module
- W3Schools CSS Grid Layout Module Basics
- Leer CSS Grid
- CSS-rastervideo's
- Inleiding tot CSS Grid Challenges door FreeCodeCamp
- CSS-Tricks Volledige gids voor raster
Gevolgtrekking
Spelen met CSS en nieuwe trucjes leren kan heel leuk zijn - als je er niet doorheen trekt. Wat wil je dit jaar leren? Waar richt je je energie op?
We hopen dat deze ideeën voldoende inspiratie bieden om u op weg te helpen. Succes!