5 online speeltuinen voor HTML, CSS en JavaScript vergeleken
Lokale coderingsomgevingen zijn geweldig, maar het is vaak zo dat ik Espresso niet wil kraken en een paar minuten wil besteden aan het programmeren, terwijl ik alleen maar een idee wil testen of aan een bug wil werken. Ook zijn de opties voor delen voor de meeste lokale coderingsapps beperkt en vereisen ze doorgaans de integratie van een externe app zoals Dropbox.
Online speeltuinen of sandboxen zoals jsFiddle lossen dit probleem op door u een direct klaar coderingsomgeving te bieden waarmee u kunt experimenteren zodra de pagina wordt geladen. Met deze tools kunt u CSS, HTML en vaak zelfs JavaScript combineren om coderingsvoorbeelden te maken en te delen. Ik ben volledig verslaafd aan deze dingen en heb iedereen die ik kan bemachtigen uitvoerig getest. Vandaag zal ik mijn vijf favorieten bespreken en niet alleen bespreken wat ik leuk vind aan elke optie, maar ook waar ze tekortschieten.
Ontdek ontwerpbronnen
CSSDesk

Ik begin met CSSDesk omdat het een van de oudste op deze lijst is. Het bestaat al jaren als een stille en obscure kleine tool die uitermate nuttig is voor het spelen met eenvoudige webcode. CSSDesk is een zeer eenvoudige tool die zich puur op HTML en CSS richt.
Wat ik leuk vind aan CSSDesk
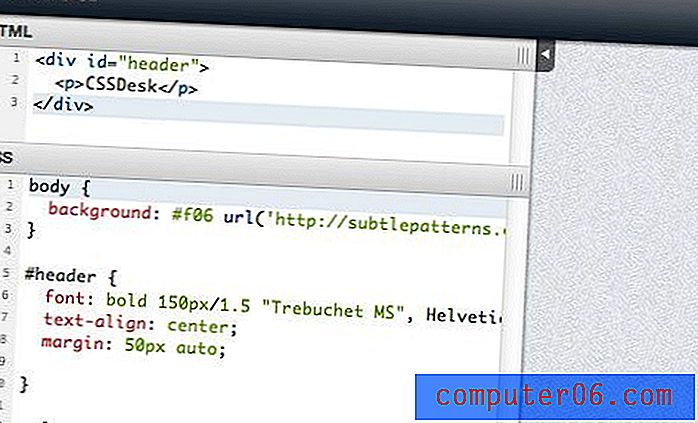
Er zijn veel dingen die ik zo leuk vind aan CSS Desk. Er zijn drie hoofdgedeelten: HTML, CSS en live preview, waarvan de afmetingen allemaal gemakkelijk kunnen worden aangepast met een klik en slepen. Ik vind het leuk dat je gemakkelijk alles kunt zien wat je nodig hebt in één simpele weergave. Het kost hier geen moeite of instellingen, laad gewoon de pagina en begin met maken.
Er is ook basissyntaxisaccentuering, net als alle andere tools in deze lijst. Een vrij unieke functie die u niet vaak ziet in dit soort tools, zijn regelnummers. Het is zo'n eenvoudige toevoeging, maar ik heb de neiging om regelnummers leuk te vinden, dus ik waardeer de opname echt.

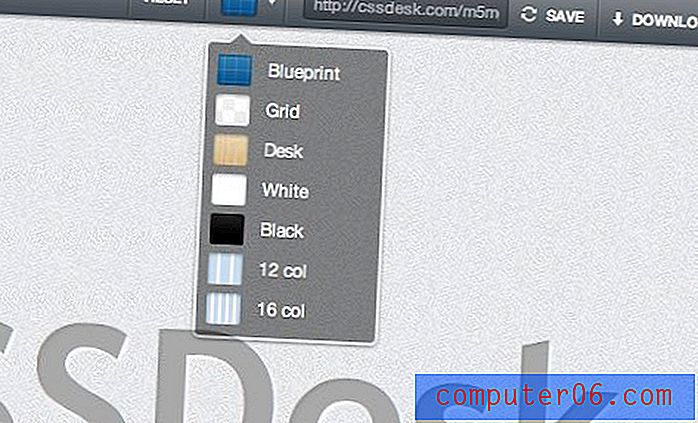
De werkbalkfuncties zijn ook best cool en bieden een aantal opties die je gewoon niet op andere plaatsen vindt. Naast de standaardfunctie voor delen, heb je ook de mogelijkheid om te downloaden wat je zojuist hebt gebouwd. Verder is er een set standaard achtergrondtexturen voor tegels die worden toegepast als u ze niet handmatig overschrijft. Deze zijn leuk als je gewoon een knop of widget bouwt en iets anders wilt dan de typische effen witte achtergrond.

Wat ik niet leuk vind aan CSSDesk
Eerlijk gezegd is er niet veel aan te merken aan deze. Natuurlijk, het is eenvoudig en heeft niet enkele van de mooie functies die de andere opties hebben, maar dat maakt het ook geweldig. Ik gebruik deze bijna nooit meer, maar elke keer als ik het doe, is het zo leuk dat ik denk dat ik vaker langs moet komen.
Het grootste nadeel van hardcore coders is het gebrek aan JavaScript-ondersteuning. Als dit een dealbreaker voor je is, probeer dan een van de andere opties.
JS Bin

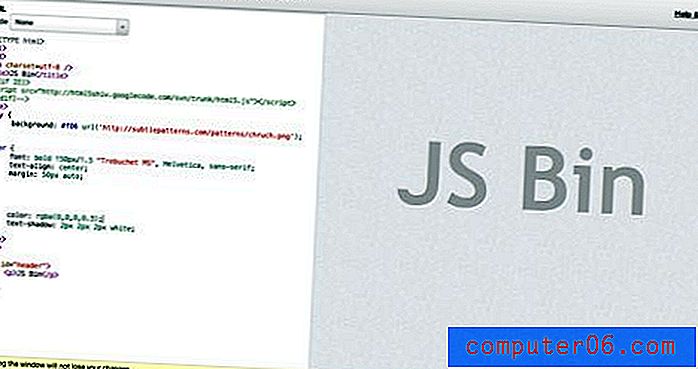
JS Bin is een andere populaire plek om aan je code te sleutelen. Het ontwerp van deze app is vrij minimaal en stelt je echt in staat om je te concentreren op de code. Standaard toont de pagina alleen de HTML- en live-voorbeeldvensters, maar u kunt daar ook eenvoudig JavaScript aan toevoegen.
Wat ik leuk vind aan JS Bin
Er zijn nogal wat leuke functies op JS Bin. Het eerste dat ik merkte, is dat het vernieuwen van de pagina je werk niet doodt. Het voorbeeld wordt automatisch bijgewerkt, maar voor die zeldzame momenten dat je handmatig moet worden vernieuwd, is het fijn dat je eerste instinct (Command-R) niet resulteert in het per ongeluk verliezen van een uur aan sleutelen.

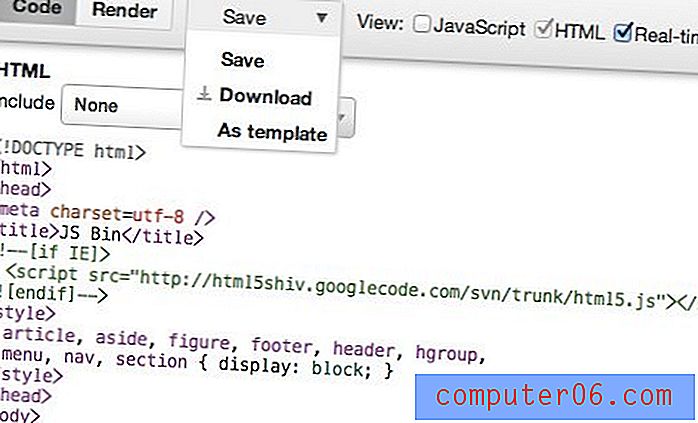
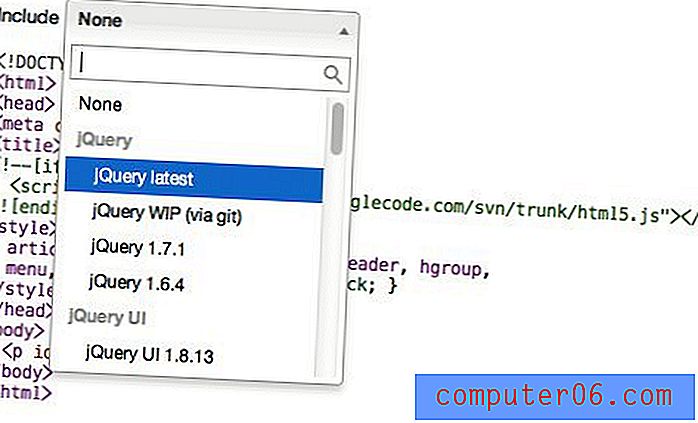
Net als bij CSSDesk bewaart, deelt en downloadt u uw werk. De plaats waar dit duidelijk naar voren komt, is de JavaScript-implementatie. Je kunt natuurlijk je eigen JS invoeren, maar als bonus kun je ervoor kiezen om populaire bibliotheken zoals jQuery op te nemen.

Een andere leuke functie is de mogelijkheid om te bepalen welke deelvensters je ziet door de URL te manipuleren. Met 'http://jsbin.com/#javascript, html, live' krijgt u bijvoorbeeld alle drie de deelvensters, terwijl 'http://jsbin.com/#html, live' u slechts twee oplevert.
Wat ik niet leuk vind aan JS Bin
Om eerlijk te zijn, is JS Bin mijn minst favoriete optie in deze lijst. Het is niet slecht, maar het mist zeker de charme van de anderen. Een ding dat me altijd opvalt, is dat er geen speciale plaats is voor CSS, waardoor je het in je HTML moet insluiten. Dit werkt prima, maar het is niet zo mooi als de opzettelijke scheiding in de andere opties.
jsFiddle

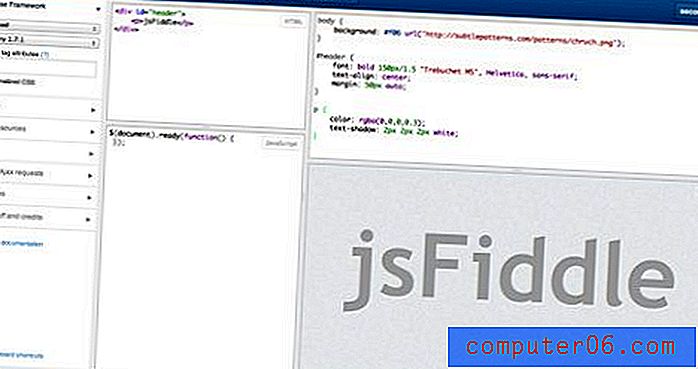
jsFiddle is de afgelopen maanden tot een jaar volledig van de grond gekomen en is momenteel waarschijnlijk de meest populaire optie op deze lijst. En om een goede reden is dit een geweldige app. Laten we eerlijk zijn, als je eenmaal in jsFiddle graaft, mag je nooit meer naar een van de andere opties kijken.
Wat ik leuk vind aan jsFiddle
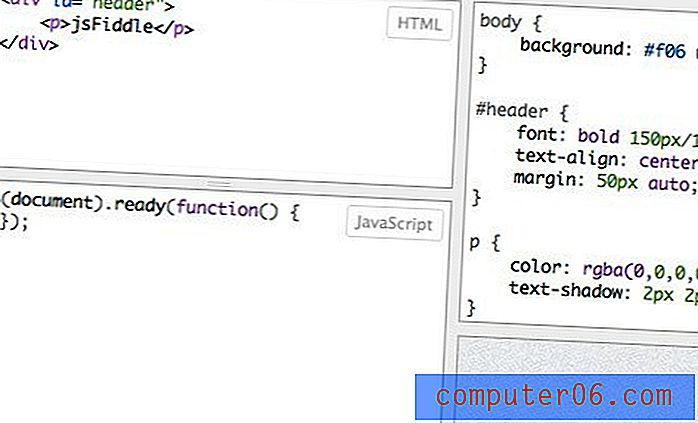
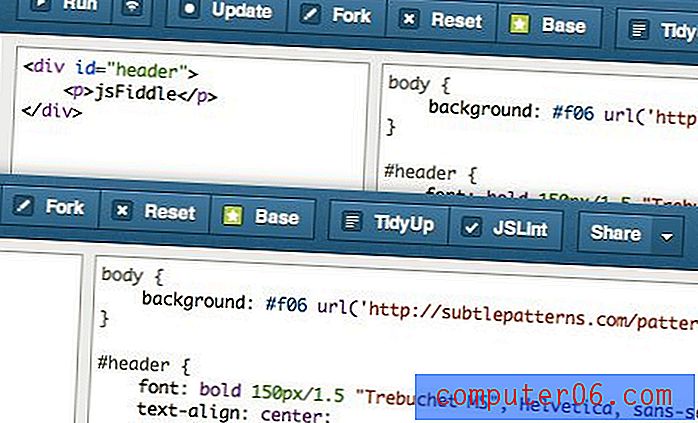
Er zijn een heleboel geweldige dingen te behandelen in mijn lijst met redenen waarom je jsFiddle zou moeten gebruiken. Allereerst is er de indeling. Er zijn vier panelen (HTML, CSS, JavaScript en voorbeeldweergave), zodat u alles wat u nodig hebt in één keer kunt zien en de grootte van elk gebied direct kunt aanpassen. Het lay-outsysteem voelt hier erg flexibel aan en is eigenlijk best leuk om mee te spelen.

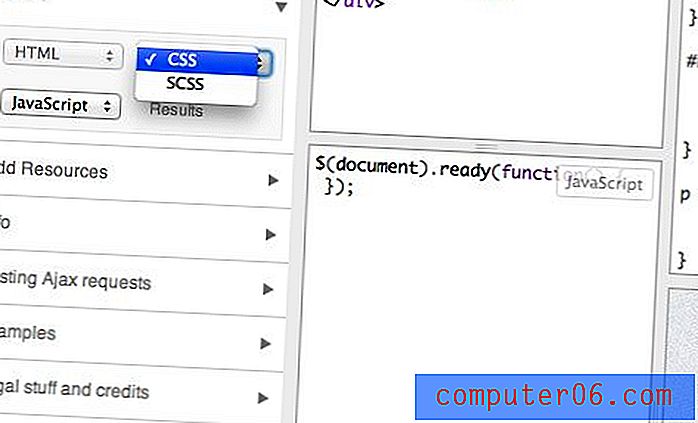
Terwijl we panelen bespreken, kunt u de CSS- en JavaScript-panelen aanpassen om uw favoriete tools van derden te gebruiken. U vindt ondersteuning voor de Sass SCSS-syntaxis en CoffeeScript.

jsFiddle laat je een login aanmaken en een dashboard bekijken van je eerder opgeslagen werk. Er zijn een heleboel menu-opties en tools als je eenmaal een viool hebt opgeslagen, mijn favorieten zijn de mogelijkheid om snel een vork te maken en de optie om je rommelige codestructuur automatisch op te ruimen.

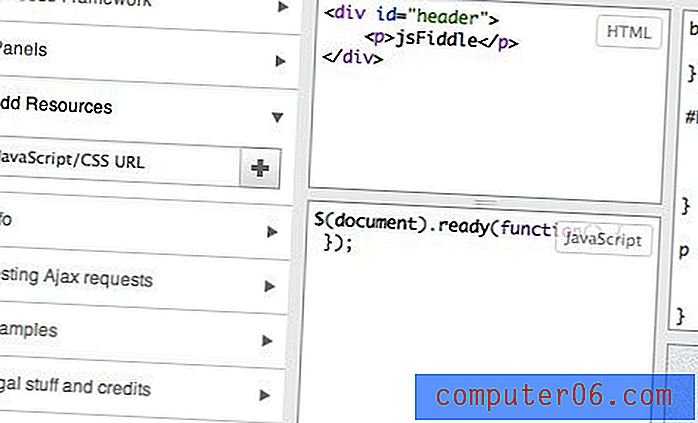
Naast de opties voor paneelaanpassing heeft de zijbalk nog een heleboel andere geweldige functies. U kunt bijvoorbeeld snel zowel alle belangrijke bibliotheken toevoegen die u wilt opnemen (jQuery, MooTools, etc.) als uw eigen JavaScript / CSS-bronnen.

Een laatste geweldige jsFiddle-optie die ik pas onlangs ontdekte: je kunt viooltjes insluiten in een webpagina. Deze optie is te vinden onder het menu Delen en is een geweldig alternatief voor andere code-inbeddingsdiensten.
Wat ik niet leuk vind aan jsFiddle
Mijn belangrijkste probleem met jsFiddle is het ontbreken van een automatische update-optie voor de preview. Zodra je alle andere opties in deze lijst hebt gebruikt en de geneugten van automatische update hebt ervaren, is het moeilijk om elke paar seconden handmatig te vernieuwen in jsFiddle.
Wat andere functies betreft, is dit de beste op de lijst, maar die ene ergernis brengt me vaak ergens anders heen als ik gewoon een snelle test wil afleggen. Sneltoetsen helpen, maar ze zijn nog steeds niet zo mooi als iets automatischs.
Dabblet

Dabblet is een vrij nieuwe jongen in dit genre. Net als CSSDesk richt het zich alleen op HTML en CSS zonder JavaScript. Tel het echter niet uit, want het brengt een serieuze innovatie op tafel die u in geen enkele andere editor zult vinden.
Wat ik leuk vind aan Dabblet
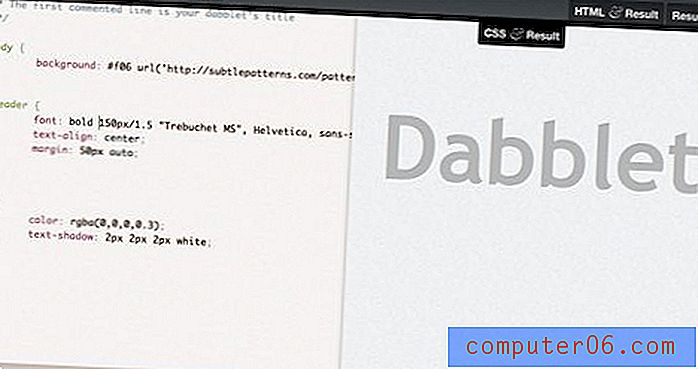
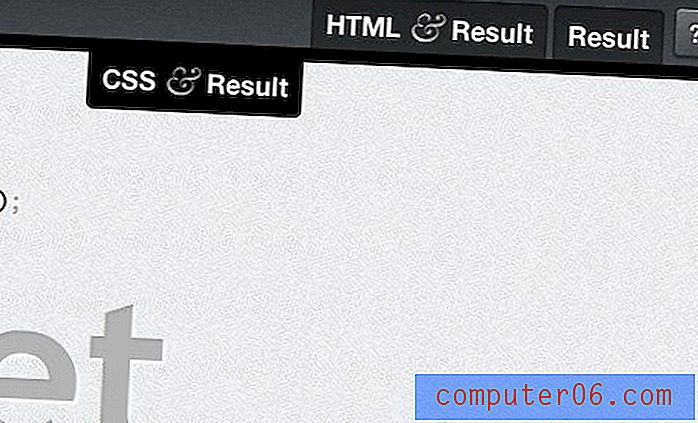
Standaard is Dabblet opgesplitst in drie tabbladen: CSS & resultaat, HTML & resultaat en resultaat. Dit zorgt voor flexibiliteit en focus terwijl je altijd het resultaat in de gaten kunt houden.

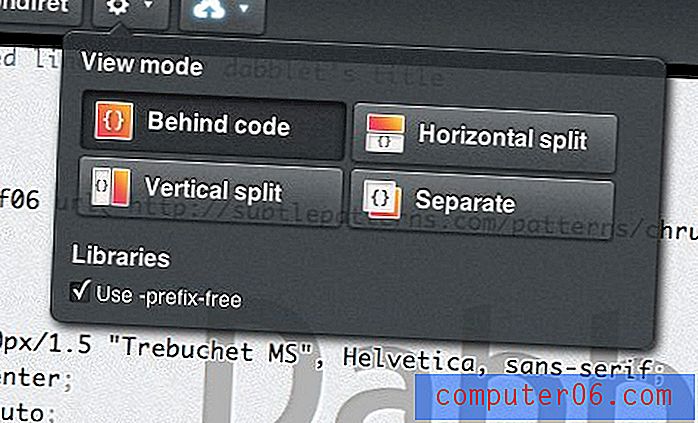
Je kunt dingen veranderen met de onderstaande bedieningselementen. De splitsing kan verticaal, horizontaal of volledig worden verwijderd. Er is ook een interessante "achter de code" -modus waarbij uw resultaat gewoon de achtergrond is voor het codeergebied. Merk op dat er ook een bericht is over het gebruik van prefix-vrij. Ik gebruik Dabblet de hele tijd en heb dit tot nu toe nooit opgemerkt! Dit betekent dat u geen gekke leveranciersvoorvoegsels hoeft te gebruiken en de eenvoudige standaardwaarden kunt coderen, het verborgen JavaScript zorgt ervoor dat uw browsers het correct interpreteren.

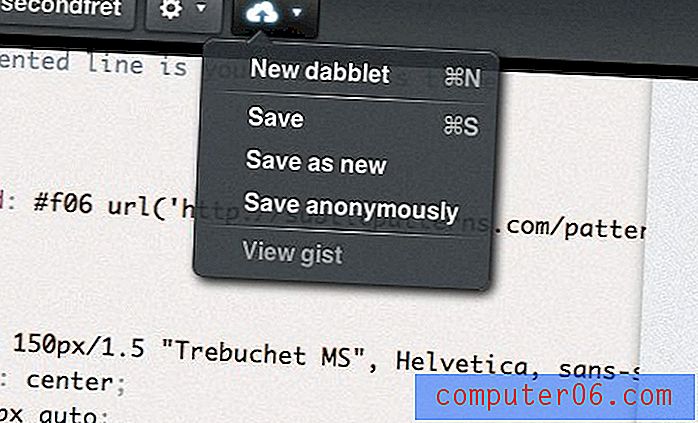
Dabblet heeft een aantal geweldige opties voor opslaan, zoals 'anoniem opslaan'. Het linkt ook naar je GitHub-account, waar coderende nerds dol op zullen zijn.

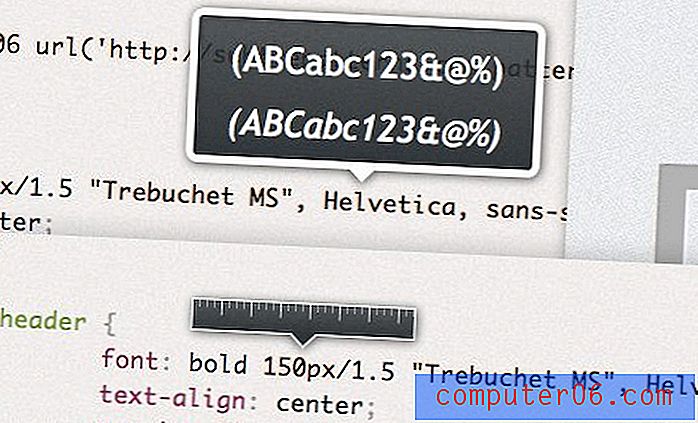
Mijn favoriete Dabblet-functie is de supergladde zweefeffect-integratie in de CSS. Ze zijn gemakkelijker te laten zien die beschrijven. Hier twee voorbeelden:

Zoals je kunt zien, brengt het zweven over bepaalde stukjes CSS deze kleine tooltips naar voren die echt geweldig zijn. U kunt voorbeelden bekijken voor lettertypen, kleuren, formaten en zelfs afbeeldingen.
Wat ik niet leuk vind aan Dabblet
Dabblet is een beetje eigenzinnig vanuit een visueel perspectief, je houdt ervan of haat het. Ik vind het persoonlijk erg leuk om te gebruiken, maar ik zou echt willen dat ik meer controle had over de paneelgrootte. Het hebben van een automatische 50/50 splitsing is geweldig, maar ik zou dat handmatig moeten kunnen aanpassen, hoe ik ook kies.
Voor zover ik weet, is er ook geen manier om je HTML en CSS tegelijkertijd te bekijken, wat een beetje vervelend is als je gewend bent aan opties zoals jsFiddle, waar je alles tegelijk in de gaten kunt houden.
Tinkerbin

Tinkerbin is het dichtstbijzijnde alternatief voor jsFiddle dat ik heb gevonden. Hoewel het niet alle mooie functies heeft die te vinden zijn in jsFiddle, heeft het een paar eigen trucs die erg leuk zijn.
Wat ik leuk vind aan Tinkerbin
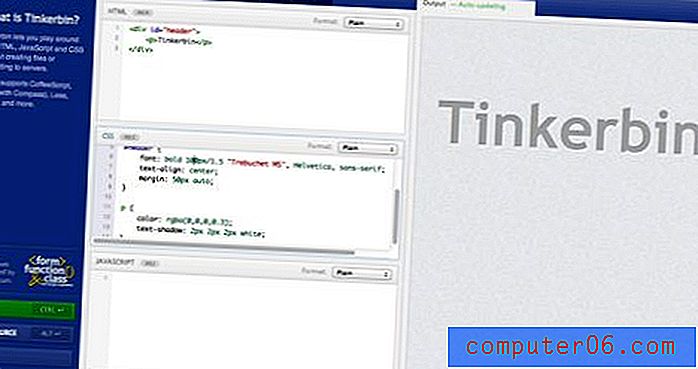
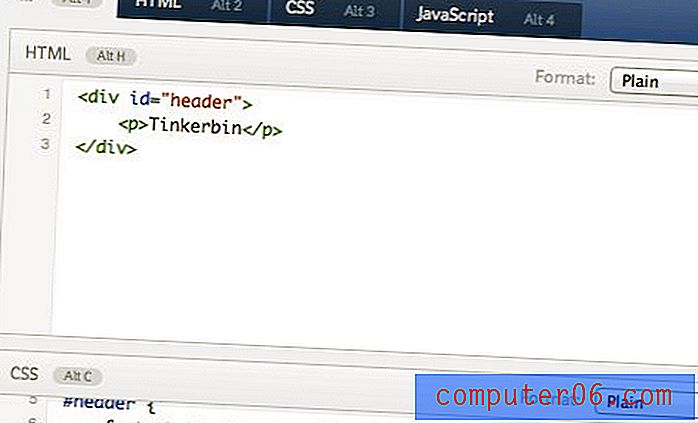
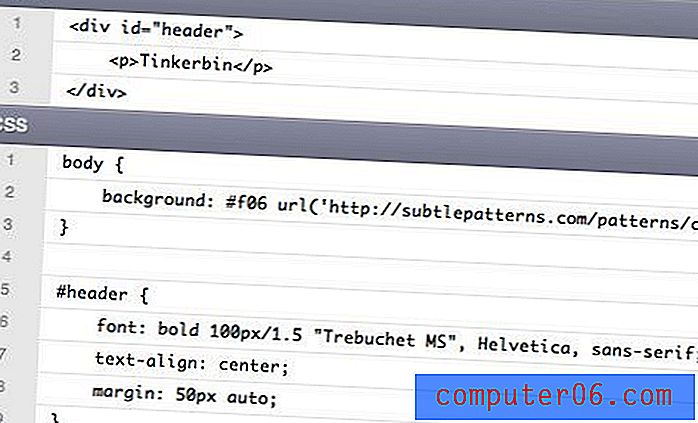
De standaard paneellay-out op Tinkerbin is waarschijnlijk mijn favoriet in deze hele lijst. Het is een zeer logische lay-out die de code aan de linkerkant plaatst en aan de rechterkant een mooie grote auto-update preview. De HTML-, CSS- en JavaScript-secties zijn allemaal op elkaar gestapeld, met optionele tabbladen waarmee u zich op slechts een van deze kunt concentreren.

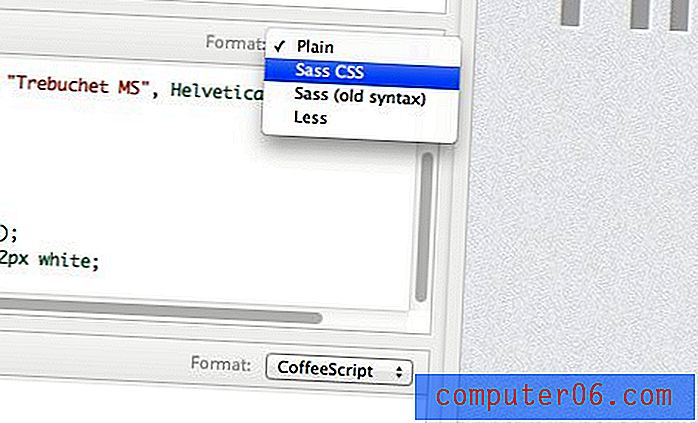
Verder ondersteunt Tinkerbin nog meer alternatieve syntaxisopties dan jsFiddle. U kunt HTML of HAML kiezen; CSS, SCSS (met kompas), de oude SASS-syntaxis of MINDER; en JavaScript of CoffeeScript. Onnodig te zeggen dat als u preprocessors graaft, dit de optie voor u is.

Tinkerbin is de enige optie waarmee je je voorbeeld kunt uitwisselen voor een mooi, uitgebreid "View Source" -venster.

Wat ik niet leuk vind aan Tinkerbin
Sterker nog dan Dabblet, de Tinkerbin-lay-out is volledig rigide. Natuurlijk vind ik de standaardinstelling het beste, maar soms wil ik die preview breder maken en heb ik hier gewoon de optie niet.
Verder zijn de besparingsopties niet de beste. Er is geen accountconfiguratie, dashboard, GitHub-integratie, enz. U slaat uw experimenten eenvoudig op in een verkorte URL.
Gevolgtrekking
Ik weet nu zeker dat je de voordelen kunt zien van het hebben van een paar van deze sites als bladwijzer. Ik moedig je aan om zo vaak mogelijk te experimenteren met nieuwe ideeën om jezelf fris te houden en deze services bieden een geweldige manier om dit te doen.
Ik hoop dat deze recensie een nuttige kijk heeft gehad op de details van elk van deze oplossingen. U moet nu niet alleen weten wat elke optie uniek maakt, maar ook waar elke optie tekortschiet. Dit zal u helpen een weloverwogen beslissing te nemen over welke u zich in de eerste plaats wilt concentreren.
Ik stuiter persoonlijk regelmatig met ze allemaal heen en weer, maar de laatste tijd ben ik vooral in jsFiddle, Dabblet en Tinkerbin aan het rondhangen. Welke hiervan is jouw favoriet en waarom?