6 geweldige Emmet CSS tijdbesparende tips
Emmet is een van de handigste plug-ins voor teksteditor die u ooit zult tegenkomen voor ontwikkelaars. Het heeft het schijnbaar magische vermogen om een klein beetje werk om te zetten in een hoop code, wat je op de lange termijn ongelooflijk veel tijd en moeite kan besparen.
Eerder hebben we enkele van de beste functies van Emmet bekeken vanuit een HTML-perspectief, vandaag gaan we dat volgen met enkele tips voor hoe Emmet uw CSS-workflow kan verbeteren.
1. Intuïtieve afkortingen
Werken met Emmet in HTML is vrij eenvoudig. Nadat je een paar belangrijke concepten hebt geleerd, kun je er vrijwel alleen mee aan de slag. Met CSS zijn er echter letterlijk honderden fragmenten om te onthouden. Het is geweldig om zoveel functionaliteit te hebben, maar hoe kun je het allemaal opnemen?
Het goede nieuws is dat Emmet afkortingen gebruikt die volledig intuïtief zijn. In de meeste gevallen blijkt de eerste afkorting die u denkt te proberen juist te zijn. Hier zijn twee voorbeelden:

Zoals u kunt zien, wordt tekstuitlijning ingekort tot ta en wordt randbreedte ingekort tot bdw . Veel afkortingen worden zelfs veroorzaakt door één teken. Zo breidt z bijvoorbeeld uit tot z-index .
2. Voeg waarden toe
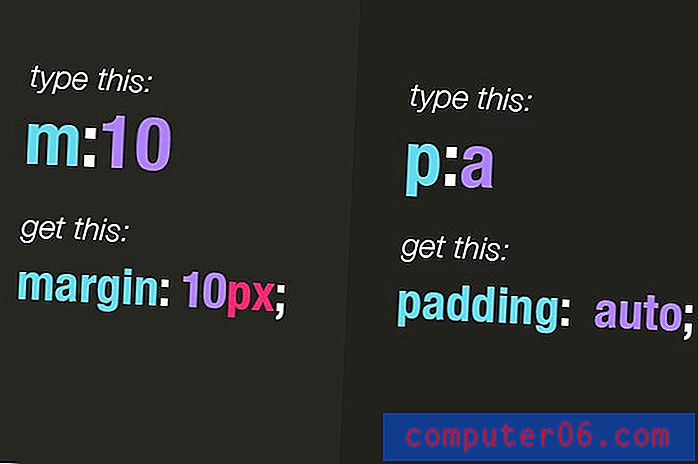
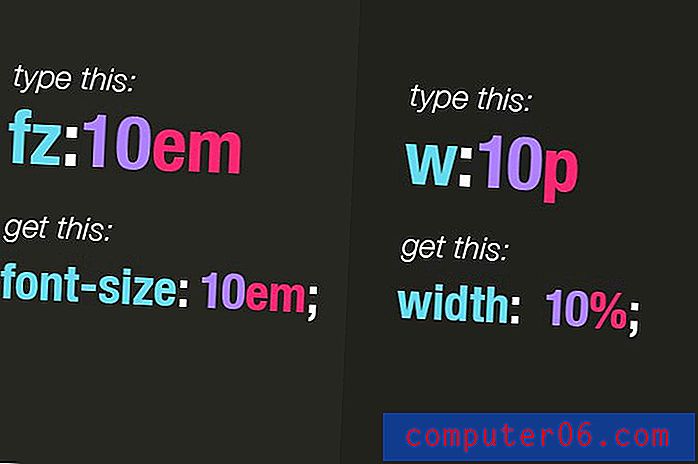
Je kunt veel meer doen met Emmet dan afkortingen uit te breiden naar eigenschappen. U kunt bijvoorbeeld eenvoudig een waarde in uw afkorting gooien met de dubbele syntaxis.

Hier : 10 uitgevouwen tot 10 px en uitgevouwen tot automatisch . U kunt met deze methode ook uw eenheden specificeren door ze gewoon aan het einde in te gooien. Merk op dat p een leuke snelkoppeling is voor%.

3. Fuzzy Search
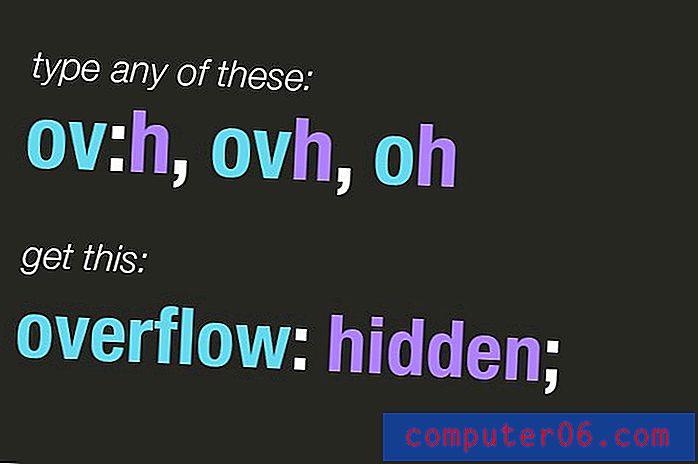
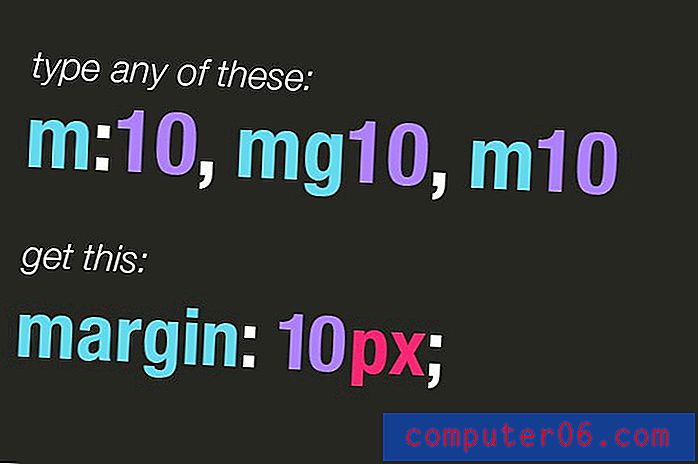
De beste eigenschap van Emmet vanuit CSS-perspectief wordt "fuzzy search" genoemd. Dit betekent dat u niet echt de juiste afkorting hoeft te kennen om bij de uitbreiding te komen die u zoekt. Je kunt letterlijk ruzie maken, en in de meeste gevallen is Emmet slim genoeg om erachter te komen wat je probeert te bereiken.

Fuzzy search vergroot de bruikbaarheid van Emmet voor het schrijven van CSS enorm. Hiermee kunt u de standaardsyntaxis vrijwel negeren ten gunste van wat u het beste bevalt. Ik gebruik bijvoorbeeld zelden een dubbele punt om een waarde toe te voegen en typ in plaats daarvan iets als m10, dat uitzet in marge: 10px .

4. Gebruik + voor extra's
Bij HTML wordt het "+" symbool gebruikt voor relaties tussen broers en zussen, maar in CSS zien we dat het anders wordt gebruikt. Hier voegen we + toe om aan te geven dat we willen dat Emmet eventuele extra opties in de afkorting opneemt. We zien dit veel als er een steno-versie is van een bepaalde set eigenschappen.

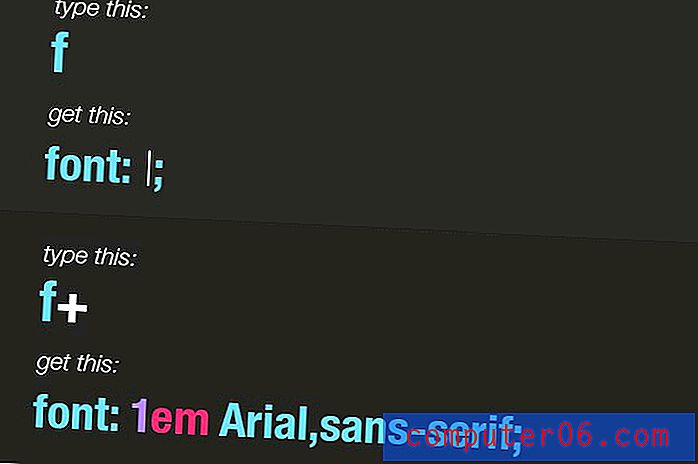
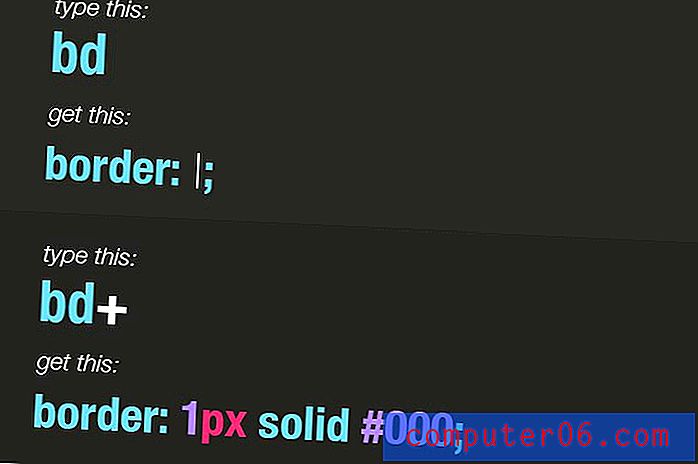
Hier kunt u zien dat als we gewoon f uitbreiden, we de lettergrootte krijgen zonder extra's. Wanneer we echter de "+" erin gooien, krijgen we een sjabloon voor de afkorting van het lettertype. Vervolgens zien we hetzelfde idee in actie met de grensafkorting.

U kunt het plusteken gebruiken met achtergrondafbeeldingen, @ font-face, text-outline, text-shadow en meer.
5. Leveranciersvoorvoegsels
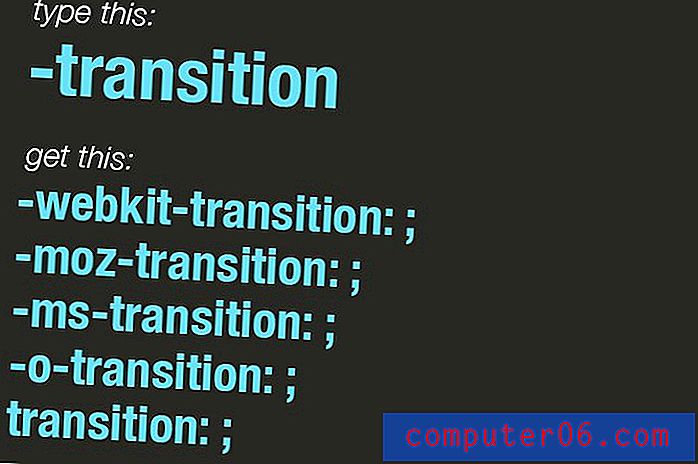
Haat het om al die vervelende prefixen van leveranciers te typen? Ik ook. Gelukkig heeft Emmet je gedekt. Typ een CSS-eigenschap met een koppelteken ervoor en deze wordt automatisch uitgebreid met alle relevante voorvoegsels.

U kunt deze actie uitvoeren op bijna alles wat u maar wilt. Als u bijvoorbeeld "-designshack" typt, wordt het uitgebreid tot -webkit-designshack, -moz-designshack, enz.
6. Verlopen
Gradiëntsyntaxis is slecht, we weten het allemaal. Het is te vaak veranderd en geëvolueerd om te tellen, het is door elke mogelijke combinatie van overdreven complex en eenvoudig gegaan en je moet niet alleen rekening houden met alle voorvoegsels, maar ook met ten minste twee verschillende iteraties van de -webkit-versie.
Emmet duikt opnieuw in om de dag te redden. U kunt uzelf veel typen besparen door de unieke syntaxis van de steno-gradiënt van Emmet te gebruiken, die zich zal uitbreiden tot het enorme stuk code dat u nodig heeft. Je kunt hier meer over lezen en het hier uitproberen.

Probeer ze uit!
Nu je een heleboel geweldige CSS-trucs kent om uit te proberen met Emmet, is het tijd om ze een kans te geven. Ga naar onze Emmet-demopagina en probeer een paar van de afkortingen die we hierboven hebben besproken. Zorg er ook voor dat je de Emmet-startpagina bezoekt, waar je meer kunt leren en het zelf kunt proberen.
Hoe kan ik afkortingen uitbreiden?
Uitbreiding kan per editor verschillen en vereist doorgaans een plug-in. Open in Sublime Text 2 Pakketbeheer, zoek naar Emmet, installeer het en start de app opnieuw op. Om een uitbreiding te activeren, klik je gewoon op tab na het typen van een afkorting.
Deel uw favoriete Emmet CSS-macro's
Dat is mijn persoonlijke lijst met favoriete Emmet CSS-functies, nu is het tijd om het gesprek aan te gaan en de jouwe te delen. Laat hieronder een reactie achter en vermeld de CSS-functies die u het meest gebruikt in Emmet.